Детектив по материалам IT. Часть вторая
В этой части я покажу как изначально выглядело деление пользовательского интерфейса и что из себя представляли Вид и Контроллер. Попробую рассказать почему в современных GUI библиотеках используется их объединение и какие вообще интересные решения можно найти в этой области на сегодняшний день. Ссылки на первоисточники приведены в начале первой части.
Начну с Вида. Не смотря на то, что Вид определяется как модуль, отображающий Модель – "а view is a (visual) representation of its model", на практике к Виду, как правило, просто относят все графические элементы GUI, то есть Видом считается все то, что мы видим на экране ЭВМ.
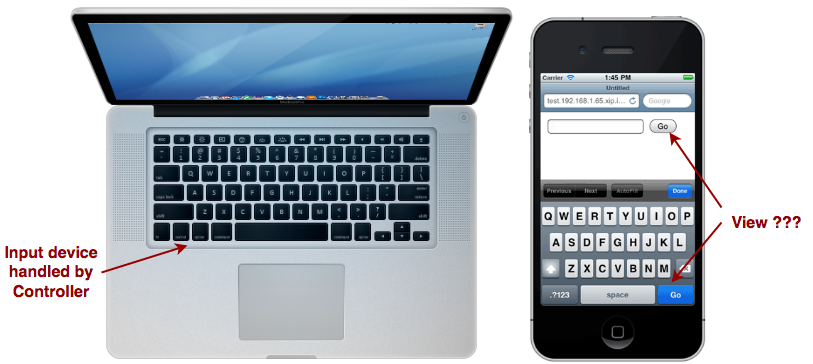
Понятно, что тут содержится некое противоречие, поскольку такие графические компоненты как меню, кнопки, тулбары служат не для отображения информации о системе, а прежде всего для управления системой. Клавиатура и мышь всегда были средством управления программой и находились в «ведомости» Контроллера (как бы его не трактовали). Поэтому кажется нелогичным и странным, что кнопки, сделанные из пластмассы, считаются элементами управления и относятся к Контроллеру, а кнопки, нарисованные на экране, и по сути выполняющие те же самые функции (производить входящие события), почему то относят к Виду.









 Думаю, что многие из вас уже знакомы с
Думаю, что многие из вас уже знакомы с