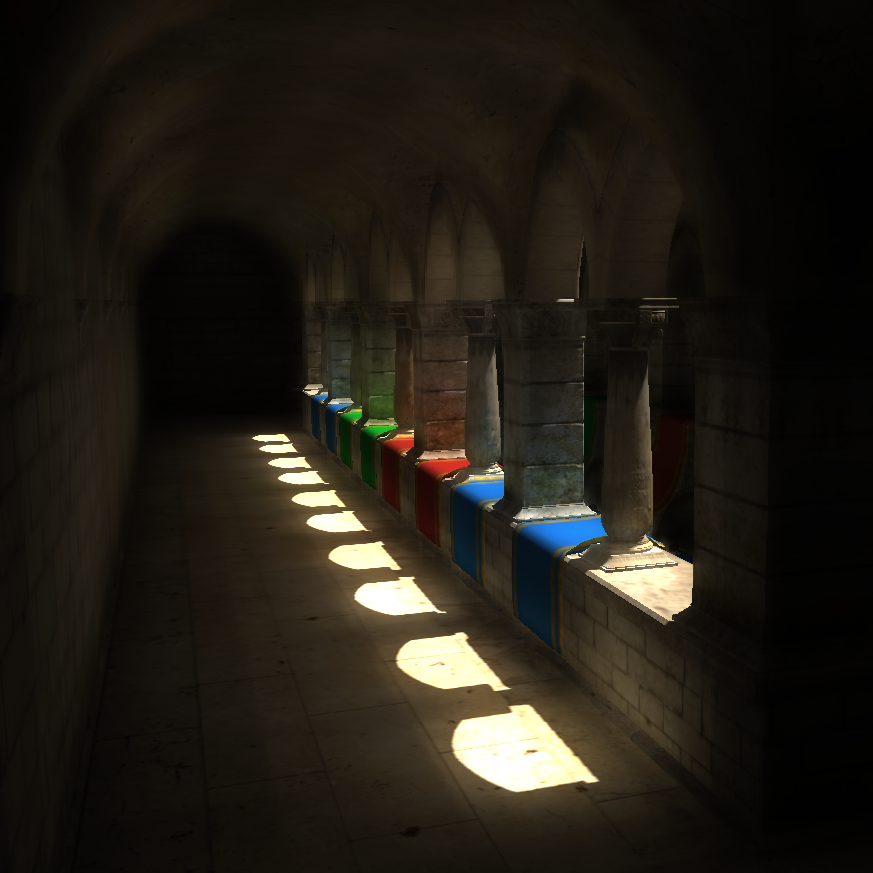
Реализация подавляющего большинства визуальных эффектов в современных играх зависит от продуманного использования освещения и теней. Без них игры были бы скучными и безжизненными. В четвёртой части анализа рендеринга 3D-игр мы сосредоточимся на том, что происходит в 3D-мире наряду с обработкой вершин и наложением текстур. Нам снова понадобится много математики, а также уверенного понимания основ оптики.
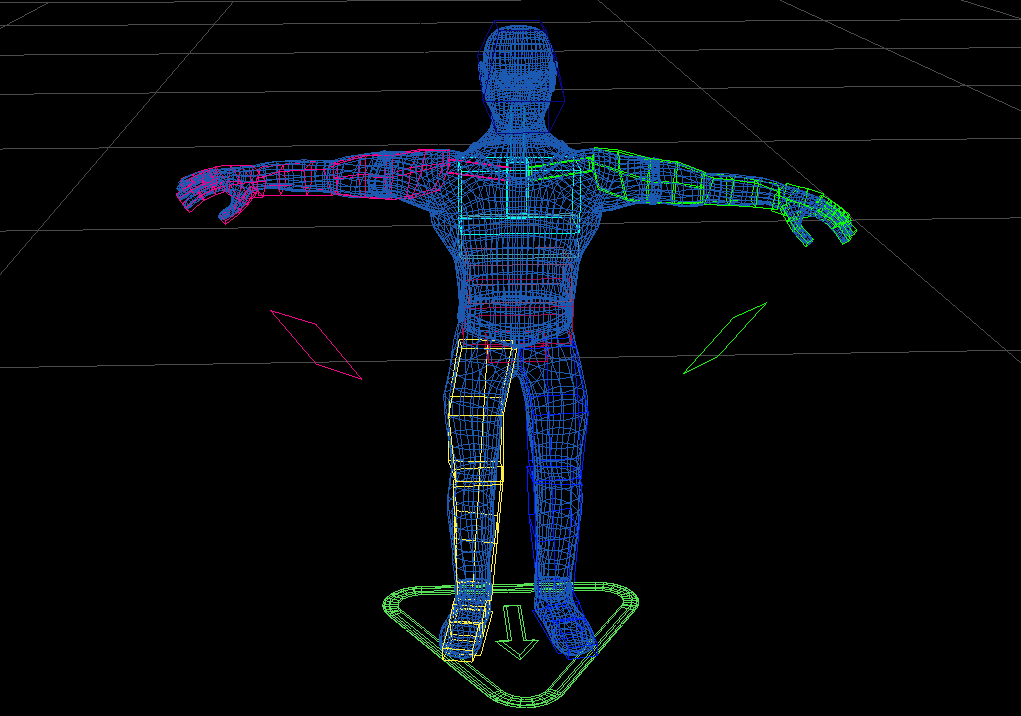
Часть 1: обработка вершин
Часть 2: растеризация и трассировка лучей
Часть 3: текстурирование и фильтрация текстур
Вспомним пройденное
Ранее мы рассматривали ключевые аспекты перемещения и обработки объектов в сценах, их преобразования из трёхмерного пространства в плоскую сетку пикселей, а также способы наложения текстур на эти объекты. В течение многих лет такие операции составляли основную часть процесса рендеринга, и мы можем увидеть это, вернувшись в 1993 год и запустив Doom компании id Software.
По современным стандартам использование света и тени в этой игре было очень примитивным: источники освещения не учитывались, каждой поверхности на основании её вершин давалось общее значение цвета или значение
освещённости окружения. Все признаки теней создавались благодаря хитрому использованию текстур и выбору цвета окружения.
Теней не было, потому что они не входили в задачу программистов: PC того времени представлял собой процессор на 66 МГц (то есть на 0,066 ГГц!), жёсткий диск на 40 МБ и 512-килобайтную графическую карту с минимальными 3D-возможностями. Перенесёмся на 23 вперёд: в
знаменитой перезагрузке серии мы видим совершенно другую историю.
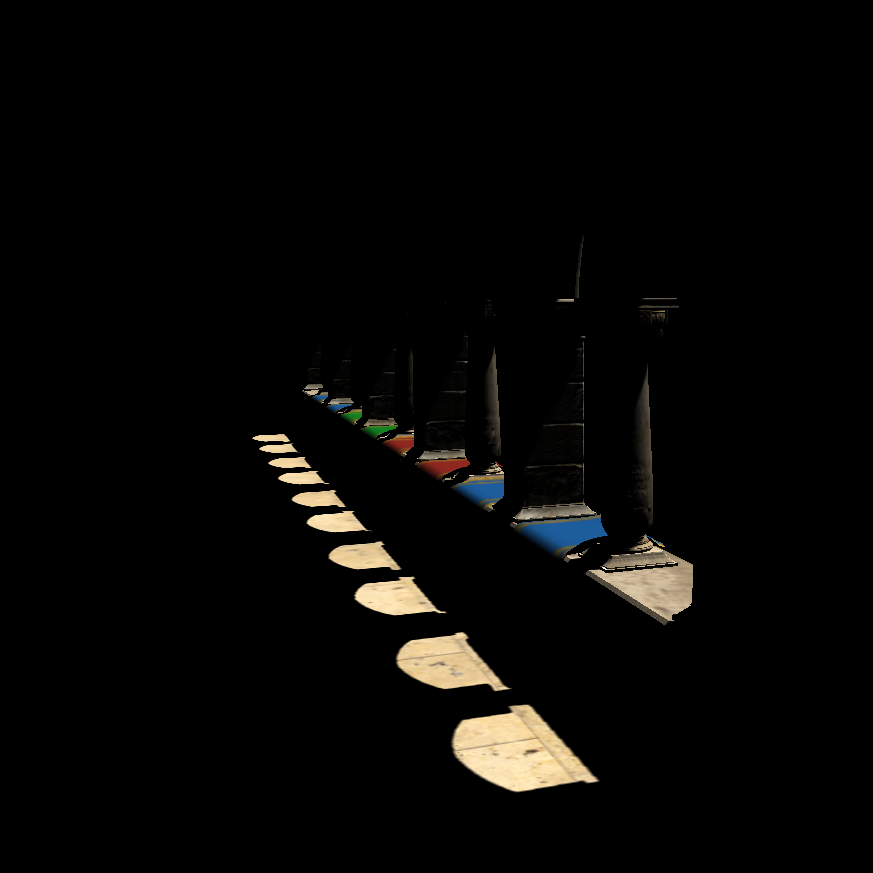
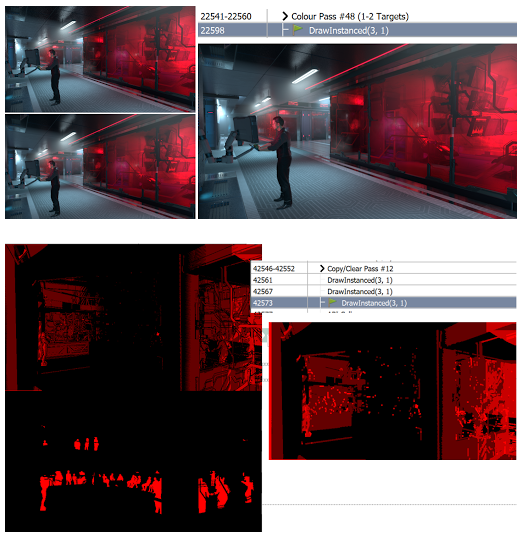
Для рендеринга этого кадра использовалось
множество технологий, он может похвастаться такими этапами, как screen space ambient occlusion, pre-pass depth mapping, фильтры размытия боке, операторы тональной коррекции, и так далее. Расчёт освещения и затенения каждой поверхности выполняется динамически: они постоянно изменяются в зависимости от условий окружающей среды и действий игрока.










 Привет, Хабр! Мой
Привет, Хабр! Мой 






 В некоторый момент ваших графических приключений вам захочется вывести текст через OpenGL. Вопреки тому, что вы могли ожидать, получить простую строку на экране довольно сложно с низкоуровневой библиотекой, такой как OpenGL. Если вам не нужно больше 128 различных символов для отрисовки текста, тогда это не будет сложно. Сложности появляются, когда у символов не совпадают высота, ширина и смещение. В зависимости от того, где вы живете, вам может потребоваться больше 128 символов. А что, если вам захочется спецсимволов, математических или музыкальных символов? Как только вы поймете, что отрисовка текста — не самое простое занятие, то к вам придет осознание того, что это, скорее всего, не должно принадлежать такому низкоуровневому API, как OpenGL.
В некоторый момент ваших графических приключений вам захочется вывести текст через OpenGL. Вопреки тому, что вы могли ожидать, получить простую строку на экране довольно сложно с низкоуровневой библиотекой, такой как OpenGL. Если вам не нужно больше 128 различных символов для отрисовки текста, тогда это не будет сложно. Сложности появляются, когда у символов не совпадают высота, ширина и смещение. В зависимости от того, где вы живете, вам может потребоваться больше 128 символов. А что, если вам захочется спецсимволов, математических или музыкальных символов? Как только вы поймете, что отрисовка текста — не самое простое занятие, то к вам придет осознание того, что это, скорее всего, не должно принадлежать такому низкоуровневому API, как OpenGL.