На написание данной статьи меня вдохновила статья об анализе Сишного printf. Однако, там был пропущен момент о том, какой путь проходят данные после того, как они попадают в терминальное устройство. В данной статье я хочу исправить этот недочет и проанализировать путь данных в терминале. Также мы разберемся, чем отличается Terminal от Shell, что такое Pseudoterminal, как работают эмуляторы терминалов и многое другое.
Пользователь
Это один из лучших подходов к изучению английского, что я видел за последние годы — коллокации

Значение слова – это его использование в языкеЛюдвиг Витгенштейн (сурс)
Что это вообще за магия такая? Коллокация – это просто пара или группа слов, которые часто возникают вместе. Такие комбинации звучат естественно для носителей языка, однако, тем, у кого язык не родной, бывает сложно догадаться до этой естественной комбинации.
А что если я скажу, что они улучшают сразу и вашу способность органично говорить, и канонично писать, и что совсем удивительно воспринимать английский от носителей языка на слух? И главный вопрос, который меня мучает – почему я узнал об этой технике изучения языка только полгода назад? (Рассказ об этой подготовке здесь.)
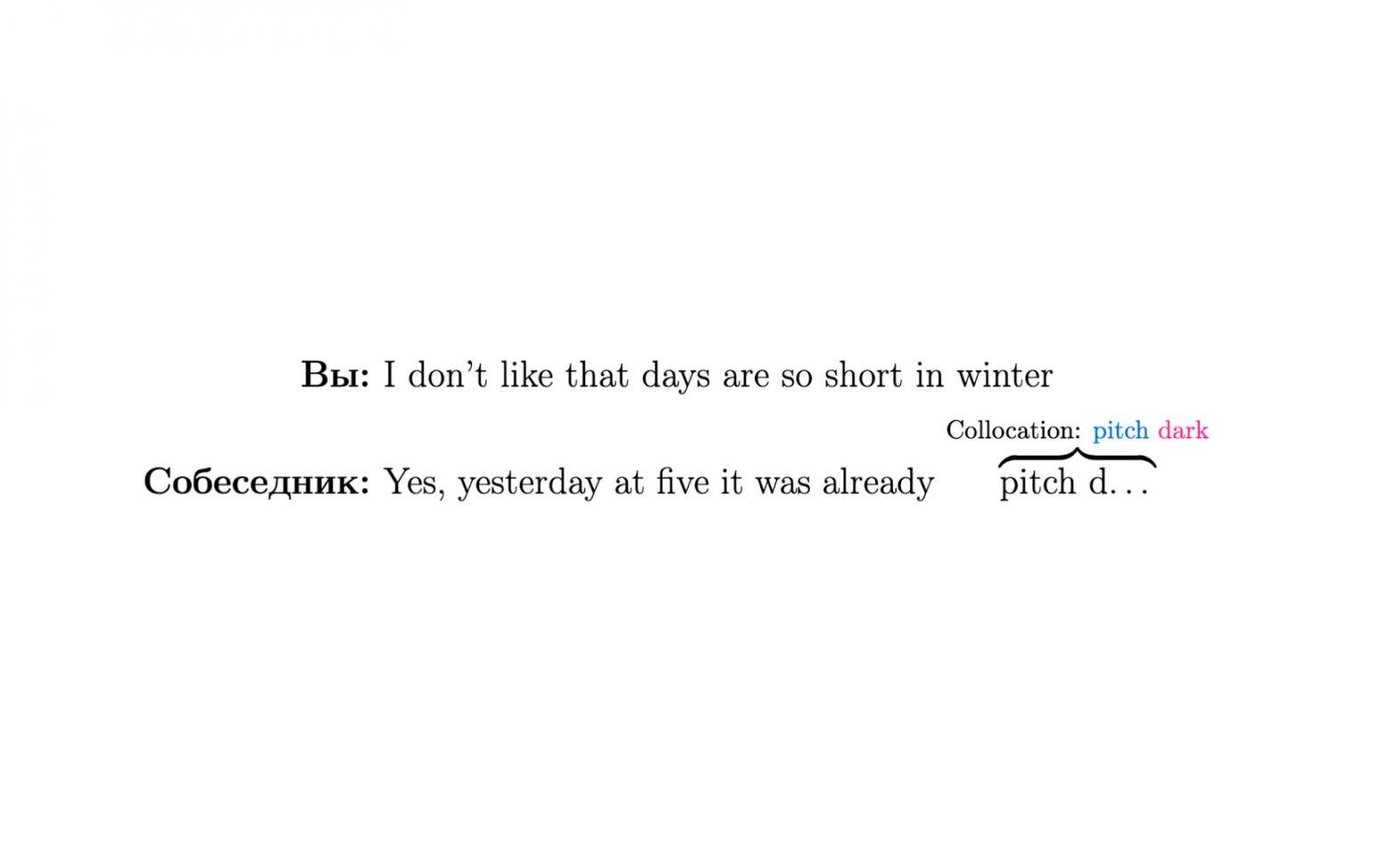
Внимательно посмотрите на пример с картинки. Как только собеседник начал(а) произносить “pitch d…” ваш мозг, зная нужные коллокации, подскажет, что там должно быть “dark”. Даже если вы плохо расслышали эту часть. Это один из механизмов, через который коллокации позволяют лучше воспринимать язык на слух.
Подробнее о том, как их учить и использовать и будет эта статья.
Disclaimer: если у вас филологическое образование, то вам наверное будет смешно, что кто-то открыл для себя коллокации и их использование для изучения иностранного языка в 202N году, а вот если вы, как и я, когда-то читали “randomize” как “рандомизе”, то возможно эта статья будет вам полезной.
Пять способов пагинации в Postgres, от базовых до диковинных
Что нового можем делать с формами в 2022?

Браузеры постоянно добавляют новые функции HTML, JavaScript и CSS. Вот несколько полезных дополнений к работе с формами, которые вы могли пропустить…
Под капотом у Mobx. Пишем свою реактивную библиотеку с нуля

Первое мое знакомство с Mobx началось с удивления. Я не понимал всю магию библиотеки и задавал себе вопрос: “А как это возможно?”. Кажется, в ней используются какие-то подкапотные возможности JS или Mobx вообще написан на другом языке.
И вот, потратив 3 месяца в исходниках, я развеял для себя магию. Mobx все таки написан на JS и даже имеет множественные ограничения, которые нужно соблюдать, чтобы ваш браузер не взорвался.
В этой статье мы создадим свой Mobx с нуля, а так же свяжем его с React, через собственно написанный HOC observer. В конце у вас будет общее понимание реактивности, которое поможет в самостоятельном осмыслении не только Mobx, но и других реактивных библиотек и фреймворков.
Трюки CSS, которые сделают из вас ниндзя верстки

Сегодня я хочу рассказать вам о нескольких CSS-свойствах и значениях, которые редко упоминаются в специальной литературе, но, на мой вгляд, представляют определенный интерес с точки зрения скорости и качества разработки веб-интерфейсов.
Многие свойства, о которых пойдет речь, являются экспериментальными. Большинство из них поддерживаются всеми современными браузерами, однако, если вы решите использовать какое-либо из названных свойств в продакшне, не поленитесь зайти на Can I use и уточнить поддержку (недавно сильно расстроился, обнаружив, что Safari не поддерживает атрибут loading="lazy").
Там, где можно обойтись сниппетом, я ограничусь кодом. Там, где потребуется визуализация, будет приведена ссылка на песочницу.
Я не стал делать примеры слишком красивыми, чтобы не затенять рассматриваемые свойства другими стилями.
Итак, вы готовы к нашему небольшому путешествию в удивительный и почти безграничный мир CSS? Тогда вперед.
grid + place-items
Здесь вы найдете полное визуальное руководство по Grid и Flexbox.
Данная техника позволяет выравнивать элементы по горизонтали и вертикали при помощи всего лишь двух строк кода.
HTTPWTF. Необычное в обычном протоколе
Прим. перев.: эту статью написал автор Open Source-утилиты HTTP Toolkit, предназначенной для исследования и модификации HTTP(S)-трафика для нужд отладки и тестирования. В материале собраны примечательные особенности стандарта HTTP, которые долгие годы живут вместе с нами, однако не каждый догадывается об их существовании.
Протокол HTTP имеет огромное значение для всей современной разработки — от фронтенда до бэкенда и мобильных систем. Но, как и у любого другого широко распространенного зрелого стандарта, у него в шкафу запрятано несколько любопытных скелетов.
Часть из этих скелетов — малоизвестные, но вполне полезные функции, другие — странности, унаследованные от прошлых реализаций (на них ежедневно полагаются миллиарды соединений), а некоторые вообще не должны существовать. Что ж, давайте заглянем за занавеску…
Почему вы можете обойтись без Babel

В наше время фронтенд-разработчики все еще тратят много времени на чрезмерную подготовку и настройку программного обеспечения. Babel воспринимается некоторыми как вынужденная необходимость, но я намерен показать вам, что это не так.
Ознакомившись с этой статьей, вы поймете:
- как выяснить, какие браузеры действительно требуют дополнительной поддержки в каждом конкретном случае.
- как использовать редактор Visual Studio Code, чтобы обойтись без Babel.
- существует другая альтернатива программного обеспечения, чтобы сделать ту же работу быстрее.
Нужна ли нам замена языка C?

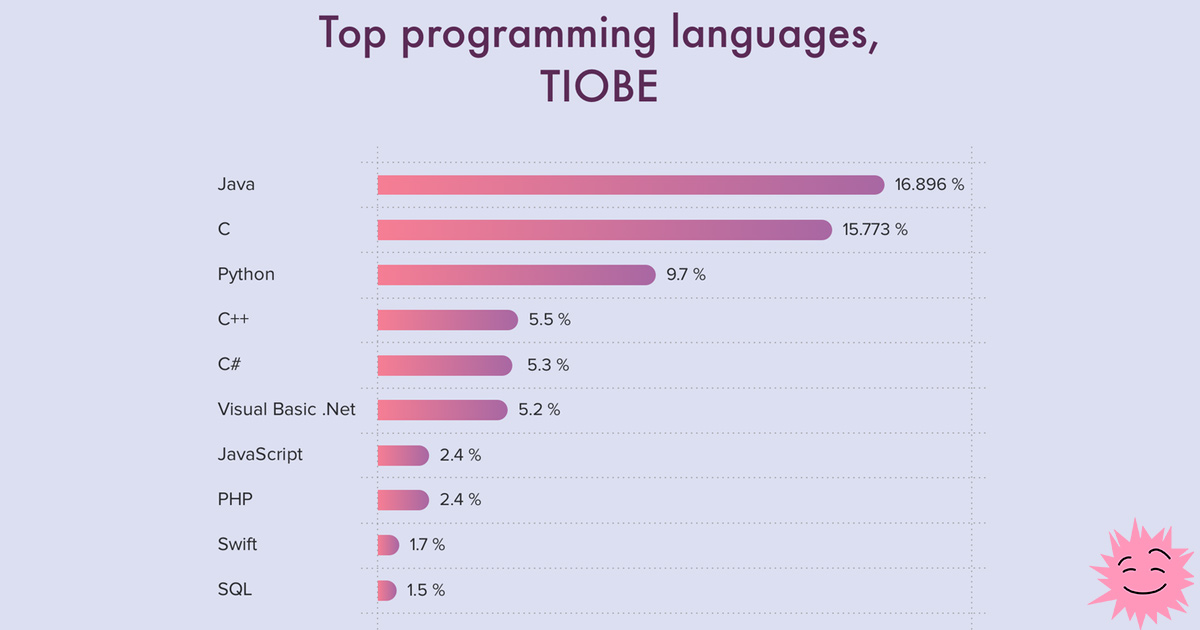
Популярность языков программирования в 2020 по индексу TIOBE
И это основная причина, по которой C нужно заменить. На C/C++ написано слишком много критически важного ПО, что имеет обширные последствия. Один из примеров — баги в библиотеках наподобие OpenSSL. Язык C печально известен возникновением таких проблем, как переполнения буфера. C — это язык, позволяющий выстрелить себе в ногу слишком большим количеством способов.
Не лайтхаусом единым: как проверить свой сайт со всех сторон

Когда мы говорим о веб-валидаторах и оптимизации сайта под них, мы чаще всего имеем ввиду Lighthouse/Pagespeed Insights от Google, который давно стал де-факто стандартом для оценки производительности сайта. Кто-то стремится к заветным 100 баллам даже на прототипах и шаблонных приложениях в две кнопки, кто-то в шутку создает абсолютно недоступный сайт с идеальным рейтингом, но для всех фронтендеров лайтхаус предоставляет вменяемую, хоть и довольно поверхностную, аналитику производительности сайта и поиск бутылочных горлышек. Однако скорость загрузки — лишь один из множества параметров, которые стоит проверять на своём сайте, и для большинства других есть свои валидаторы и скоринговые алгоритмы. Мы рассмотрим инструменты для каждого из значимых направлений и составим список, по которому стоит прогонять свой сайт, чтобы в дальнейшем не отлавливать проблемы вручную.
Движок, который смог: как Chromium удалось захватить 90% рынка браузеров

От браузерного движка, который изначально был малоизвестной альтернативой, применявшейся в непопулярном браузере, до чемпиона, захватившего весь рынок.
Вероятно, иногда вы встречаете в текстах понятие браузерное разнообразие. Под ним подразумевается равновесие на платформе веба, при котором в мире существует множество реализаций браузеров, достаточное для стимулирования инноваций и конкуренции между ними. Альтернативой этому является монокультура браузеров, при которой один браузер или реализация браузера контролирует весь рынок, а значит, и управляет развитием веба. Когда кто-то содействует браузерному разнообразию, он часто делает это ради процесса создания независимых веб-стандартов, поддерживаемых W3C, который работает только когда ни один из браузеров не может диктовать функции, включаемые в платформу веба.
У веб-сообщества есть достаточно причин опасаться отсутствия браузерного разнообразия. После того, как Internet Explorer захватил в начале 2000-х долю 90% от рынка браузеров, для выпуска нового браузера его разработчикам потребовалась добрая половина десятилетия. В тот период развитие веба остановилось, и начали возникать проблемы с безопасностью. Из-за этого веб стал хуже, поэтому мы часто стремимся к тому, чтобы браузеры конкурировали, а не монополизировали веб.
Немного о лексическом анализе

Давным-давно, когда небо было голубым, трава зеленее и по Земле бродили динозавры… Нет, забудьте про динозавров. Ну, в общем, когда-то тогда пришла в голову мысль отвлечься от стандартного web-программирования и заняться чем-то более безумным. Можно было, конечно, чем угодно, но выбор пал на написание своего интерпретатора. Что я могу сказать… Никогда не пишите свои языки программирования. Но некоторый опыт из всего этого я извлёк, так что вот и решил поделиться. Начнём с самой основы — лексера.
Как переиспользовать код с бандлами Symfony 5? Часть 1. Минимальный бандл
Поговорим о том, как прекратить копипастить между проектами и вынести код в переиспользуемый подключаемый бандл Symfony 5. Серия статей, обобщающих мой опыт работы с бандлами, проведет на практике от создания минимального бандла и рефакторинга демо-приложения, до тестов и релизного цикла бандла.
В первой части:
- Зачем нужны бандлы
- Example Project: Calendar
- Настраиваем окружение: 2 способа разработки
- Создаем минимальный бандл
- Подключение бандла в проект
Что такое производительность веб-приложений?

Какие-то приложения грузятся быстро, какие-то медленно, но за счет чего это происходит? Только ли скорость загрузки страницы является показателем производительности приложения?
Ответить на эти и многие другие вопросы в одной статье было бы очень сложно. Поэтому я собрал каталог ссылок и разбил его на категории. Но для начала — немного теории о том, что такое производительность и когда о ней стоит задуматься.
Какие английские слова IT-лексикона мы неправильно произносим чаще всего
Дальше я приведу несколько наборов слов, сгруппированных по типовым ошибкам. К каждому слову будет приложена транскрипция, приблизительная транскрипция на русском и ссылка на более детальную информацию в словаре. Так как большинство IT компаний все-таки работает с Северной Америкой, то транскрипции будут из US English.
Современный курс по Node.js в 2020

Дорогие товарищи инженеры, сообщество Метархия представляет вашему вниманию современный курс по Node.js, который включает глубокий разбор всех возможностей и аспектов платформы. Основной упор делается на то, как создавать надежные высоконагруженные сервера приложений и API без привязки к конкретному фреймворку и даже протоколу, т.е. абстрагировать бизнес-логику в отдельный слой. К лекциям прикреплено множество примеров кода, демонстрирующих гибкую структуру приложений и архитектурные приемы, в том числе работу с СУБД через слой доступа к данным, создание интерактивных приложений на вебсокетах, обеспечение безопасности, Graceful shutdown, межпроцессовое взаимодействие, предотвращение утечек памяти, масштабирование и кластеризацию при помощи процессов и потоков. На текущий момент в курсе 38 лекций (около 35 и ½ часов видео), 37 репозиториев с примерами кода, 4 PDF со слайдами. Перед основной частью курса по Node.js нужно сначала освоить хоть частично курс по асинхронному программированию.
Права в Linux (chown, chmod, SUID, GUID, sticky bit, ACL, umask)
От себя: Надеюсь статья будет полезна не только начинающим, но и поможет более опытным администраторам упорядочить свои знания.
Итак, поехали.

Контейнеры для взрослых (Часть 01): Практический гид по терминологии

Так что, не владея терминологией, будет сложно понять, чем docker отличается от CRI-O, rkt или lxc/lxd; либо оценить роль Open Container Initiative в деле стандартизации контейнерных технологий.
Вы и ваша работа *

Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.
Руководство по установке и настройке OpenVPN

Когда у нас появились сотрудники, работающие удаленно, пришлось думать над тем, как обеспечить им защищенный доступ к нашим хостинговым серверам, виртуальным выделенным серверам разработчиков Virtual Dedicated Server (VDS), сайтам обеспечения и сопровождения разработки и к другим ресурсам.
По соображениям безопасности доступ к этим ресурсам ограничен при помощи межсетевого экрана (файервола) по портам и адресам IP. Ежедневную перенастройку доступа при изменении динамических IP сотрудников едва ли можно назвать разумным решением.
Выход нашелся довольно быстро — это использование технологии виртуальных частных сетей Virtual Private Network (VPN) и ее свободной реализации OpenVPN. Эта реализация доступна практически для всех распространенных платформ, в том числе для планшетов и смартфонов. История развития OpenVPN насчитывает уже 12 лет (компания OpenVPN Technologies, Inc. была создана Francis Dinha и James Yona в 2002 году), так что это надежное и проверенное временем решение.
В нашей компании сеть VPN позволила предоставить защищенный доступ сотрудников к VDS, играющей роль сервера OpenVPN. И уже для фиксированного IP этого сервера был разрешен доступ к другим ресурсам компании. Попутно на сервере OpenVPN был установлен прокси Squid, что решило все проблемы доступа сотрудников с динамическими IP к защищенным ресурсам компании.
Теме OpenVPN посвящены многочисленные статьи и сообщения на форумах. Тем не менее, нужную информацию мне пришлось собирать по частям из разных мест. Попутно приходилось разбираться с многочисленными терминами и технологиями. В качестве серверов OpenVPN были использованы VDS на базе FreeBSD и Debian Linux, в качестве клиентов — рабочие станции FreeBSD, Debian Linux, Ubuntu и Microsoft Windows.
Надеюсь, что эта статья будет полезна тем, кто впервые столкнулся с необходимостью создания сети VPN или уже использует ее для решения тех или задач, а также тем, кто ищет замену коммерческим реализациям VPN.
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность