Введение
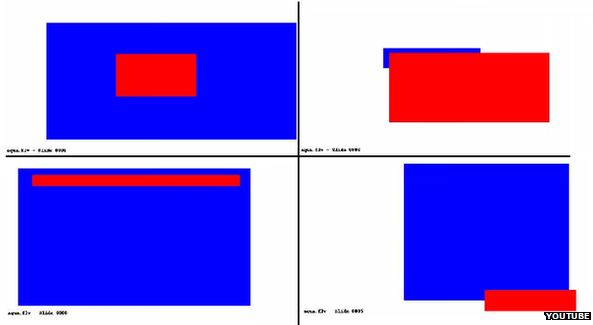
Заказчиком была поставлена следующая задача – показывать на картах торговых центров статистику по посещаемости магазинов, использованию эскалаторов, лифтов и коридоров. Карту нужно уметь размечать — указывать точки, где показывать статистику и какую конкретно статистику. И, естественно, показывать эту статистику для выбранного периода времени и фильтров. Откуда берутся и где хранятся данные – отдельная большая тема, за скобками данной статьи.
Раз плюнуть, скажете вы – берём векторную карту торгового центра в svg и дополняем её данными. Красиво, современно, быстро. Даже есть готовые решения типа jVectorMap.
Только вот векторных карт нужных торговых центров нет, есть только те картинки, что предоставлены владельцами центров. Абсолютно разные по стилистике и наполнению. А большое количество центров (порядка 300) не позволяет перерисовать их в вектора быстро и дёшево. Да и добавление новых торговых центров потребует дополнительной работы.
Поэтому было решено использовать HTML5 canvas и для разметки карты, и для показа данных.
Выбор фреймворка
Работать напрямую с canvas API не очень удобно, но уже понапридумана куча инструментов для облегчения работы. Требования к фреймворку в нашем случае:
- Объектная модель поверх canvas API.
- Способность отрисовывать и масштабировать картинку.
- Интерактивность:
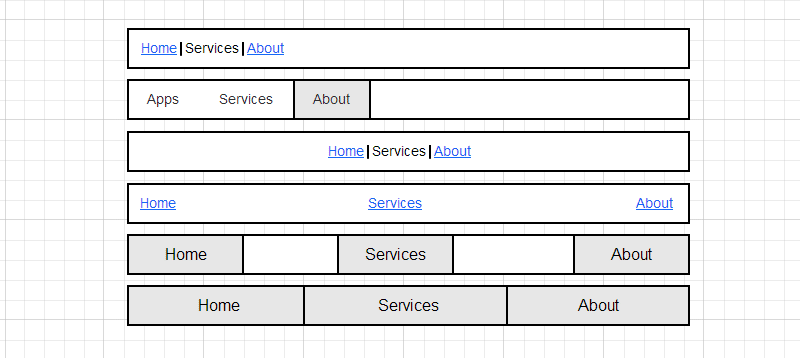
- возможность манипуляции объектами на этапе разметки карты,
- возможность масштабирования и перемещения по карте.
- Возможность экспорта/импорта размеченных объектов.
- Наличие детализированных событий.
- Высокая скорость отрисовки.
Под рассмотрение попали
fabric.js,
EaselJS,
Raphaël,
Paper.js и
Processing.js.
Всем требованиям удовлетворяет fabric.js. Учитывая имеющийся небольшой опыт работы с ним, было решено взять его за основу. Далее в примерах использовалась версия 1.4.4.







 В этой статье я, на примере редизайна главной страницы cplaza.ru, расскажу об одном из принципов разработки сайтов: «показать товар лицом».
В этой статье я, на примере редизайна главной страницы cplaza.ru, расскажу об одном из принципов разработки сайтов: «показать товар лицом».