За два дня до наступления второго десятилетия 21 века возрастные пользователи Reddit составили список воспоминаний, которыми хотят поделиться с младшим поколением. Хотя молодёжь вряд ли поверит, что их отцы могли жить в подобных условиях, когда не было интернета.
• Я написал письмо на физическом листе бумаги и отправил его в Microsoft с вопросом, как вводить математические формулы в Word (на моём компьютере Macintosh II в конце 80-х). Получил ответ, также бумажной почтой, от настоящего программиста Microsoft, который очень подробно ответил на мой вопрос.
• Пультов от телевизора не было. Нужно было оторвать спину от дивана, встать и подойти к телевизору, чтобы нажать кнопку.
• Я написал письмо на физическом листе бумаги и отправил его в Microsoft с вопросом, как вводить математические формулы в Word (на моём компьютере Macintosh II в конце 80-х). Получил ответ, также бумажной почтой, от настоящего программиста Microsoft, который очень подробно ответил на мой вопрос.
• Пультов от телевизора не было. Нужно было оторвать спину от дивана, встать и подойти к телевизору, чтобы нажать кнопку.
 Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.
Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек. В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости.
В Начале был NCSA Mosaic, и назвал он себя NCSA_Mosaic/2.0 (Windows 3.1), и показал он пользователем картинки в тексте, и было много радости. И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы.
И вот, пришёл новый браузер, «Mozilla», сокращение от «Mosaic Killer» — но не обрадовались бы такому в Mosaic, посему пришлось переименоваться в Netscape, а представляться как Mozilla/1.0 (Win3.1), и было ещё больше счастья и радости: поддерживал нетскейп фреймы, и понравились фреймы народу. Но мозайк не поддерживал фреймы — и стали определять юзер-агент, и Мозилле вебмастера слали фреймы, а остальным — не фреймы. abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
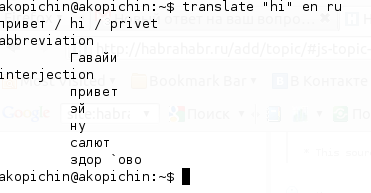
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
 Вероятно, в этой статье нет ни одной новой или свежей мысли, мало того, я уверен, что вы уже не раз читали нечто подобное. Статья не претендует и на то, чтобы быть истиной. Ее содержание – плод собственного опыта, проб, ошибок и одновременно выжимка из тех знаний, которые удалось перенять от коллег, прочитать на Хабре и в других местах. Наверное, для каждого конкретного индивидуума то, что сказано в этом тексте, будет сильно отличатся от действительности, но, я уверен, многие смогут узнать в описании себя. Первая стадия, наверное, не очень характерна для программистов, которые не занимались олимпиадным программированием в бытность студентами или учениками, а вот следующие уже практически никак не зависят от этого фактора.
Вероятно, в этой статье нет ни одной новой или свежей мысли, мало того, я уверен, что вы уже не раз читали нечто подобное. Статья не претендует и на то, чтобы быть истиной. Ее содержание – плод собственного опыта, проб, ошибок и одновременно выжимка из тех знаний, которые удалось перенять от коллег, прочитать на Хабре и в других местах. Наверное, для каждого конкретного индивидуума то, что сказано в этом тексте, будет сильно отличатся от действительности, но, я уверен, многие смогут узнать в описании себя. Первая стадия, наверное, не очень характерна для программистов, которые не занимались олимпиадным программированием в бытность студентами или учениками, а вот следующие уже практически никак не зависят от этого фактора.
 Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. 
