
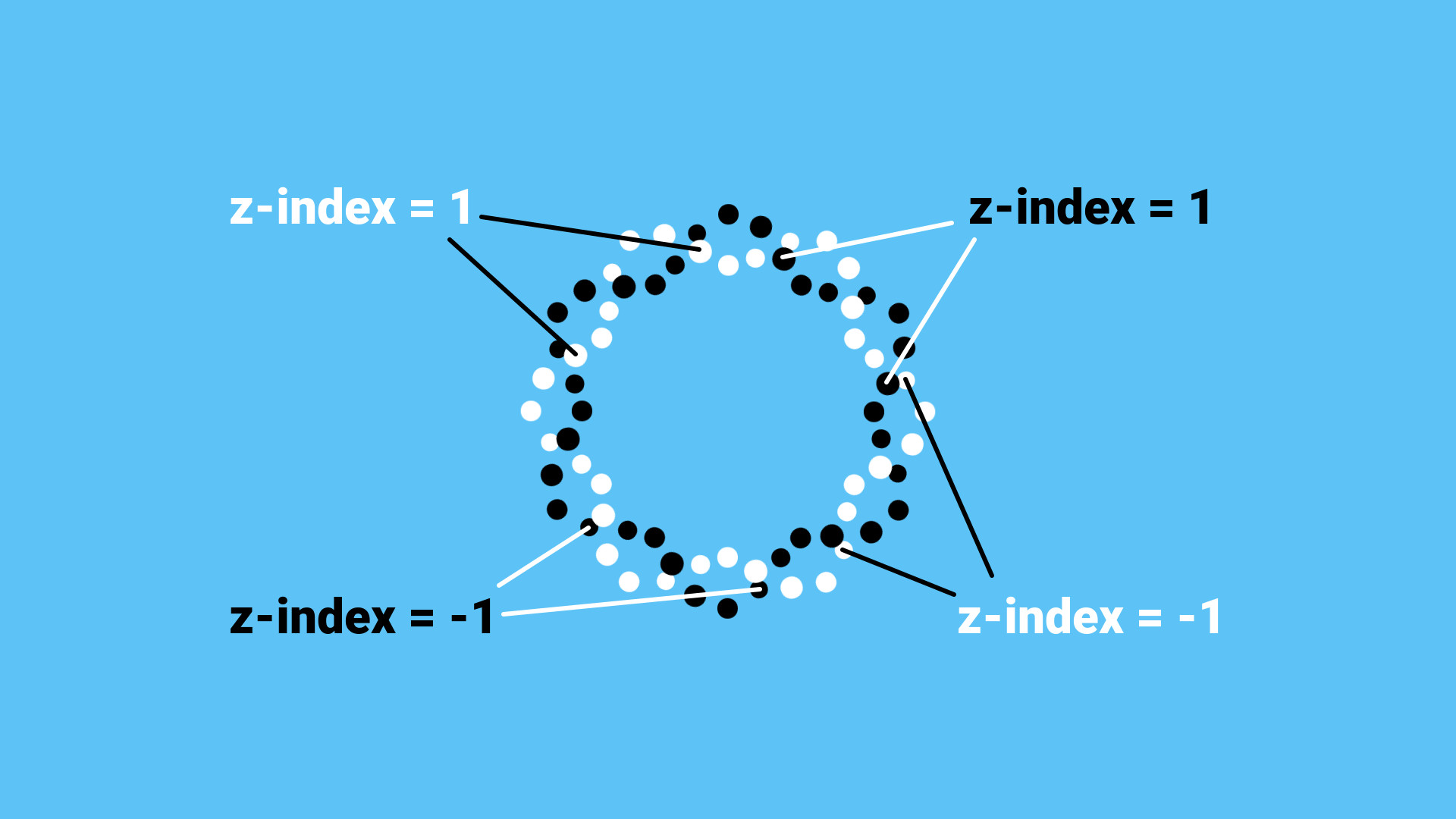
В процессе изучения CSS-анимаций мы обычно разбираем синтаксис, говорим что-то про keyframes, про transition, про связанные с ними свойства, про то, как их активировать при наведении мыши или с помощью навешивания классов. И часто на этом все и заканчивается. И вот, сделав пару меняющих цвет кнопок или выезжающих уведомлений, люди считают, что они знают про CSS-анимации все. Но так ли это?
Разумеется, нет. Главные сложности начинаются тогда, когда речь заходит о чем-то более хитром, нежели изменение цвета или прозрачности у элемента, тогда, когда мы сталкиваемся с дизайнером с широкими взглядами, который придумыват всякие разные штуки, не особенно заботясь о том, как их потом верстать. И вот тут многие фронтендеры начинают спотыкаться. Мои наблюдения показывают, что разработчикам, причем не только начинающим, не хватает широты взглядов, не хватает каких-то дерзких идей, ломающих привычный порядок элементов на странице, чтобы реализовать что-то более-менее сложное. И мне кажется, что нужно с этим что-то сделать. В связи с этим мы сегодня посмотрим на некоторые примеры CSS-анимаций с CodePen, которые могут стать триггерами, заставляющими задуматься о широте возможностей простых казалось бы инструментов, и дадим сами себе несколько советов по поводу того, что стоит попробовать сделать при изучении этого класса анимаций. Надеюсь кому-то это поможет взглянуть на CSS-анимации под новым углом и немного прокачать свои навыки их использования.



 В статье будет обсуждаться проблема вставки SVG иконок в веб — страницу.
В статье будет обсуждаться проблема вставки SVG иконок в веб — страницу. Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.