Дайджест свежих материалов из мира фронтенда за последнюю неделю №351 (4 — 10 февраля 2019)

SAPUI5 for dummies part 5: A complete step-by-step exercise

Introduction & Recap
In the previous blog post, we learned how to create a second level of drill-down (detail of detail) and how to interact with OData and ODataModel (v2) in order to delete a database record.
What will be covered on this exercise
With Part 5 of this series of blog posts, we will learn how to create a SimpleForm within a Dialog that will allow us to update the information of a Sales Order Item.
Before updating the database order we have to check that everything typed by the user validates our constraints.
- ODataModel: we have already used it to display server-side information about our Business Partner, Sales Order, and Sales Order Items. We’ve also used it to delete a database record. We’re now going to use it to update a record thanks to the submitChanges method or remove what we’ve done with the resetChanges method.
- Expression Binding: an enhancement of the SAPUI5 binding syntax, which allows for providing expressions instead of custom formatter functions
- SimpleForm: a layout that allows users to create a pixel-perfect form
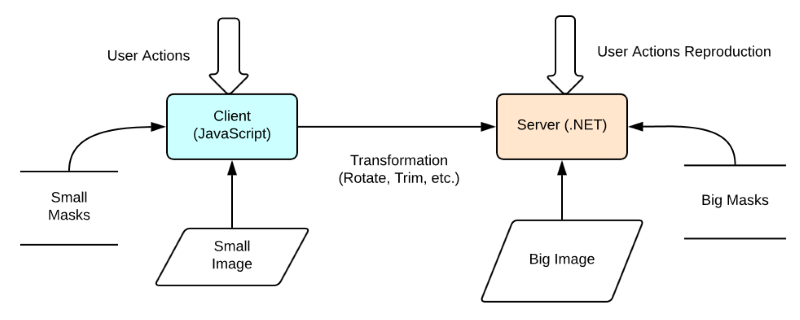
Universal C# Code for NET and JavaScript
In 2013, while working at GFRANQ photo service, I participated in the development of an eponymous web service for publishing and processing photos. Filters and transformations were defined in the file with parameters, and all processing was carried out on the server. During service development, there was a need to support these transformations on the client side for the preview. According to Larry Wall, one of the virtues of a programmer is laziness. Therefore, as truly lazy programmers, we thought about the possibility of using the same code on both the server and client sides. The entire development was conducted in C#. After researching the libraries and a couple of attempts, we proudly concluded that this was possible and began to write the universal code.
Why is this article needed? Indeed, 6 years have passed since 2013, and many technologies have lost their relevance, for example, Script#. On the other hand, new ones have appeared. For example, Bridge.NET or Blazor based on the fancy WebAssembly.
Nevertheless, some ideas can still be used. In this article I tried to describe them as detailed as possible. I hope that the mention of Silverlight and Flash will cause a smile with a hint of nostalgia, and not a desire to criticize the old solutions. Anyway, they have contributed to the development of the web industry.
Удобный БЭМ

Приветствую. В этой статье я расскажу, как можно изменить БЭМ, сохранив лучшие его черты и избавившись от худших.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №352 (11 — 17 февраля 2019)

Frontend Weekly Digest (11 – 17 Feb 2019)

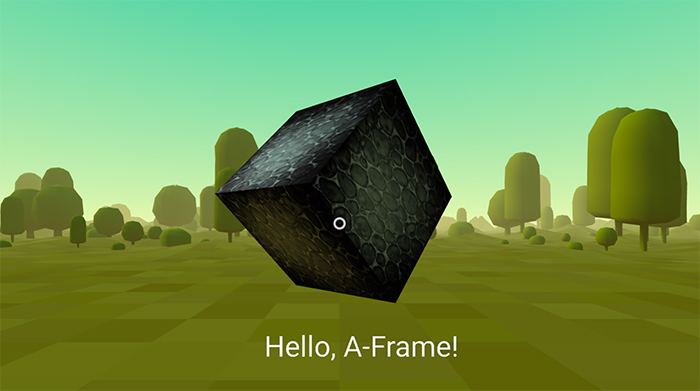
Создаем базовую сцену в A-Frame

От автора перевода: в предыдущей статье мы обсудили базовые концепции A-Frame. Чтобы продолжить цикл, я хотел создать урок, который бы иллюстрировал основные возможности A-Frame, но понял, что лучше сделать перевод статьи с официального сайта, которая, по-моему мнению написана велеколепно, и повторять подобную статью просто нет всякого смысла.
Давайте сделаем базовую сцену в A-Frame, чтобы понять как фреймворк работает. Нам потребуется начальное понимание HTML. В ходе этого урока мы выучим:
- как добавлять 3D объекты с помощью примитивов;
- как трансформировать объекты в 3-х мерном пространстве с помощью, перемещений, поворотов и масштабирования;
- как добавить окружение;
- как добавить текстуры;
- как добавить базовую интерактивность с помощью событий и анимации;
- как добавить текст.
Поиграть с кодом можно тут
Дайджест свежих материалов из мира фронтенда за последнюю неделю №353 (17 — 24 февраля 2019)

Frontend Weekly Digest (18 – 24 Feb 2019)

Frontend Weekly Digest (25 Feb – 3 Mar 2019)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №354 (25 февраля — 3 марта 2019)

Искусство парсинга или DOM своими руками
Сразу оговорюсь, — если ваша цель — свой скриптовый язык или что ещё сложнее, этой статьи будет недостаточно для его реализации. В идеале нужно на отлично знать теорию автоматов и дискретные структуры. Но в качестве отправной точки можно пока ограничиться и моим опытом, которым я щедро поделюсь под катом. Это не совсем то, что я задумывал изначально, зато идеально подходит для примера. Парсить мы будем HTML, как простой и всем знакомый язык.
Frontend Weekly Digest (4 – 10 Mar 2019)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №355 (4 — 10 марта 2019)

Frontend Weekly Digest (11 – 17 Mar 2019)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №356 (11 — 17 марта 2019)

Frontend Weekly Digest (18 – 24 Mar 2019)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №357 (18 — 24 марта 2019)

Frontend Weekly Digest (25 – 31 Mar 2019)