Антон Тужик из Semrush поделится чеклистом для прироста производительности сайтов и веб-приложений. А Алексей Шаров и Игорь Зубов из Wrike расскажут, как спасли важный компонент ускорением Workload.
Программа и спикеры – под катом.

Антон Тужик из Semrush поделится чеклистом для прироста производительности сайтов и веб-приложений. А Алексей Шаров и Игорь Зубов из Wrike расскажут, как спасли важный компонент ускорением Workload.
Программа и спикеры – под катом.


Эта история про то, как искать виновника торможения запросов, если база и бэкенд переводят стрелки друг на друга; почему при обновлении базы не стоит раньше времени завершать нагрузочное тестирование; а также о том, что не всегда во встроенных инструментах оказываются те, что упомянуты в документации.
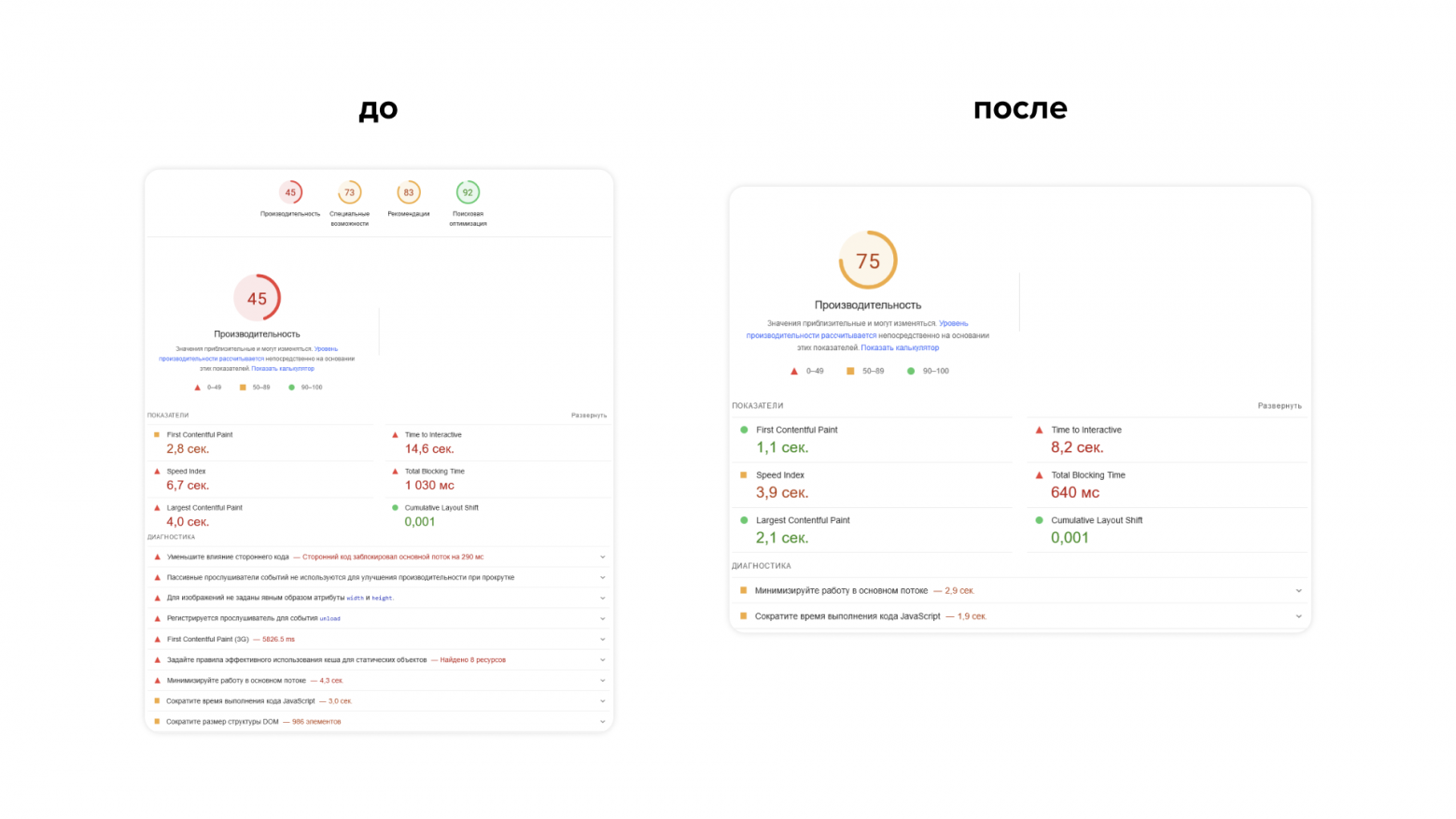
Ну а начиналось все очень мирно: мы хотели немного подтянуть сайт под обновленные требования Google.

Об инструментах и порядке действий для достижения промежуточного, но заметного результата в задаче по оптимизации высоконагруженного сайта. Полезные ссылки внутри.




 С выходом новой версии WEBO Site SpeedUp (приложения для автоматического ускорения сайтов) — 1.3.0 — мы смогли, наконец, с уверенностью сказать: оно здесь. В смысле: идея автоматического ускорения сайтов реализована.
С выходом новой версии WEBO Site SpeedUp (приложения для автоматического ускорения сайтов) — 1.3.0 — мы смогли, наконец, с уверенностью сказать: оно здесь. В смысле: идея автоматического ускорения сайтов реализована.
 По долгу работы в Айри я иногда разбираю ошибки функционирования сайта на сетевом уровне / уровне браузерного взаимодействия. Обычно это сводится к простому анализу заголовков запроса-ответа и воспроизведению тривиальных условий. Но иногда бывают интересные случаи.
По долгу работы в Айри я иногда разбираю ошибки функционирования сайта на сетевом уровне / уровне браузерного взаимодействия. Обычно это сводится к простому анализу заголовков запроса-ответа и воспроизведению тривиальных условий. Но иногда бывают интересные случаи.




 Те, кто следят за развитием Open Source проекта Web Optimizer (которому скоро исполнится год), уже в курсе событий последних дней — выложена стабильная версия 1.0 приложения для автоматического ускорения сайтов — WEBO Site SpeedUp.
Те, кто следят за развитием Open Source проекта Web Optimizer (которому скоро исполнится год), уже в курсе событий последних дней — выложена стабильная версия 1.0 приложения для автоматического ускорения сайтов — WEBO Site SpeedUp.

 Мы рады объявить, что бета-тестирование новой версии WEBO Site SpeedUp — продукта для автоматического ускорения сайтов — закончено, и теперь он стал не только лучше (за счет множества исправлений и добавления новых возможностей), но и доступнее: появилась SaaS-редакция, в которой можно подключать только используемый функционал и гибко управлять скоростью работы сайта. Дополнительно с выходом этой версии WEBO CDN стала доступна для широкого использования.
Мы рады объявить, что бета-тестирование новой версии WEBO Site SpeedUp — продукта для автоматического ускорения сайтов — закончено, и теперь он стал не только лучше (за счет множества исправлений и добавления новых возможностей), но и доступнее: появилась SaaS-редакция, в которой можно подключать только используемый функционал и гибко управлять скоростью работы сайта. Дополнительно с выходом этой версии WEBO CDN стала доступна для широкого использования.
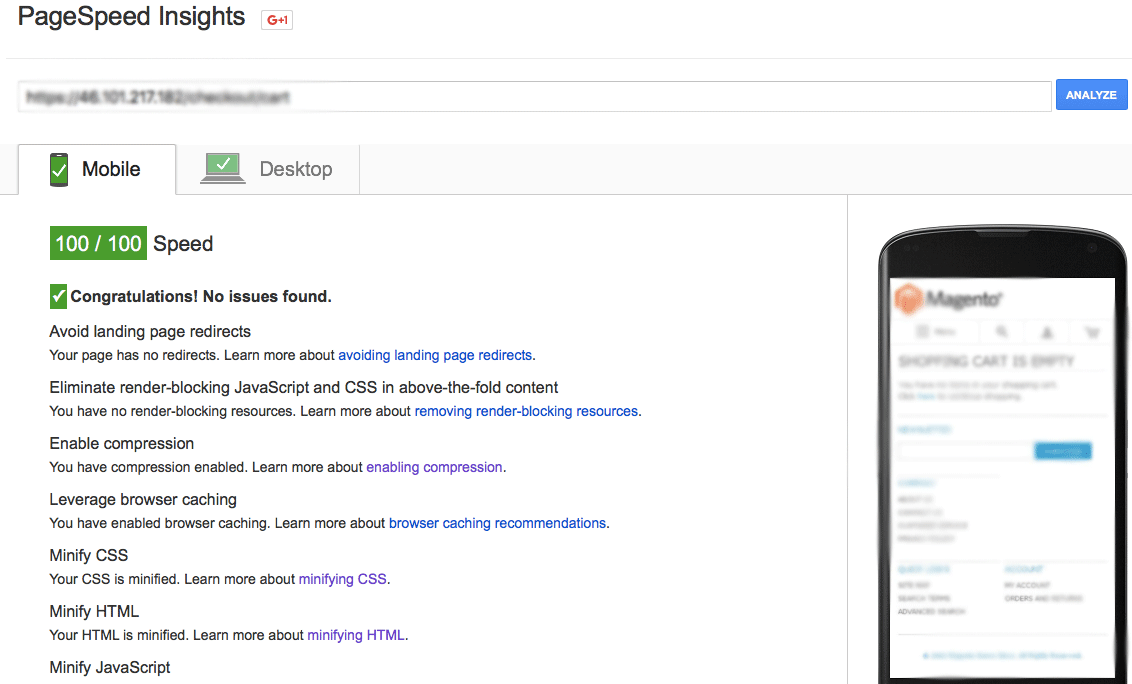
Magento работает медленно. Иногда очень медленно. В этой заметке мы собрали перевод двух статей о последовательном ускорении интернет-магазине на базе Magento: от первого до последнего байта.
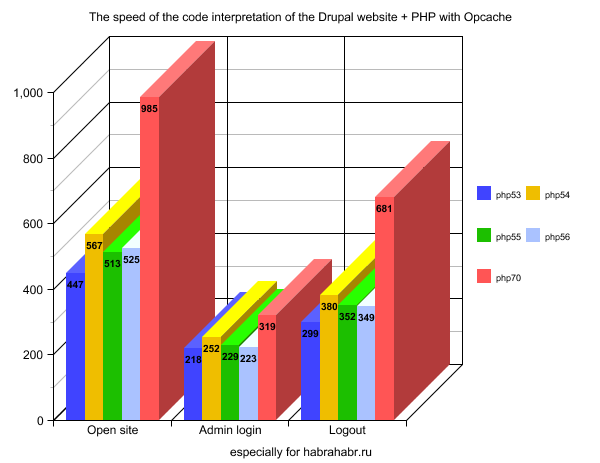
Ускорение загрузки страниц упрощенно состоит из двух слагаемых: «время до первого отправленного байта» (TTFB – time to first byte) и время рендеринга в браузере. Перед тем, как перейти к оптимизации фронтенда, нужно постараться улучшить показатель TTFB.