Как многие знают, авторы социальной сети ВКонтакте около двух месяцев назад опубликовали Open API, с помощью которого сторонние сайты получили возможность аутентифицировать пользователей с помощью их аккаунтов ВКонтакте. В документации для разработчиков рассказывается, как настроить Open API для вашего сайта на production сервере. Но в реальной жизни разработка ведется на локальных машинах с хранением кода в системе контроля версий, а обноваления на production устанавливаются периодически.
При этом появляется проблема: как тестировать Open API на локальных машинах разработчиков, если доступ к ней настроен только для production-а? В данной статье я хочу рассказать о том, как настроить локальное окружение, чтобы работать с Open API в стандартном цикле разработки. Оговорюсь, что я рассмотрю разработку под Windows с использованием технологий Microsoft, но идея может быть легко перенесена на другие платформы.
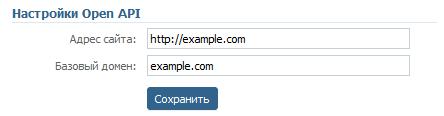
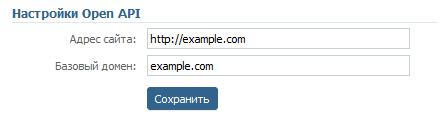
Итак, суть проблемы. Как сказано в документации, для настройки необходимо создать приложение ВКонтакте. При этом важно указать адрес вашего сайта и базовый домен:

При инициализации Open API на вашем сайте ВКонтакте сопоставит идентификатор приложения, указанный в параметре apiId и URL сайта, на котором эта инициализация производится. Если URL не совпадет с параметрами, введенными в настройках вашего приложения (см. выше), то мы получим сообщение об ошибке: “Open API security breach”. Это проблема, т.к., например, при разработке с использованием Visual Studio сайты часто тестируются локально с использованием встроенного веб-сервера по адресу http://localhost:port (где port – число, номер порта). Но при этом Open API перестает работать по указанным выше причинам – на локальных машинах ВКонтакт попадает не разрешенный адрес сайта (http://example.com), а адрес локального сайта http://localhost:port. Как решить эту проблему?
Суть решения довольно проста: необходимо настроить локальное окружение таким образом, чтобы запросы на адрес сайта, указанный в настройках приложения ВКонтакте (http://example.com), перенаправлялись не на доступный в интернете production сервер через DNS, а на локальных сайт на машине разработчика. При этом разработчик сможет тестировать Open API, т.к. теперь его локальный сайт будет иметь разрешенный с точки зрения ВКонтакте адрес http://example.com.
Настройка состоит из нескольких шагов. Прежде всего, необходимо отредактировать файл windows\system32\drivers\etc\hosts. Необходимо вставить следующую запись:
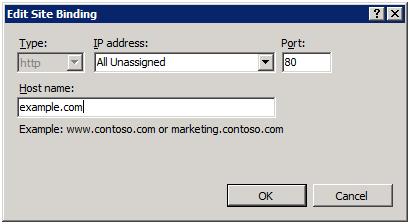
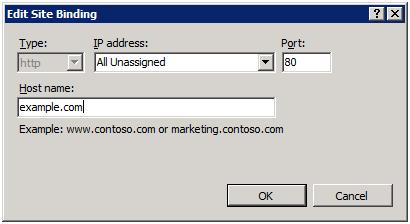
Т.о. все запросы на адрес example.com будут перенаправляться на локальную машину. Теперь надо настроить локальный веб-сервер (в нашем случае это IIS 7), чтобы запросы на адрес example.com перенаправлять на локальную копию сайта разработчика. Для этого нужно создать новый веб сайт в IIS Manager, настроить физический путь на папку с файлами сайта и указать при этом следующие привязки (bindings):

И, наконец, последний шаг в том случае, если на локальной машине используется прокси. В настройках браузера (в IE это Tools > Internet Options > Connections > LAN Settings > Advanced) необходимо добавить example.com в список исключений (Do not use proxy server for addresses beginning with).
Несколько ограничений описанного подхода: во-первых, разработчики не смогут ходить на production сайт со своих машин и на локальный сайт одновременно. Для того чтобы зати на production им потребуется поменять свой файл hosts (убрать указанную выше запись). И во-вторых, они будут вынуждены использовать IIS в качестве веб-сервера при разработке, отказавшись от встроенного веб-сервера Visual Studio. Но как показывает практика последнее ограничение – скорее плюс, т.к. окружение разработчика будет ближе к реальному окружению на production сервере.
При этом появляется проблема: как тестировать Open API на локальных машинах разработчиков, если доступ к ней настроен только для production-а? В данной статье я хочу рассказать о том, как настроить локальное окружение, чтобы работать с Open API в стандартном цикле разработки. Оговорюсь, что я рассмотрю разработку под Windows с использованием технологий Microsoft, но идея может быть легко перенесена на другие платформы.
Итак, суть проблемы. Как сказано в документации, для настройки необходимо создать приложение ВКонтакте. При этом важно указать адрес вашего сайта и базовый домен:

При инициализации Open API на вашем сайте ВКонтакте сопоставит идентификатор приложения, указанный в параметре apiId и URL сайта, на котором эта инициализация производится. Если URL не совпадет с параметрами, введенными в настройках вашего приложения (см. выше), то мы получим сообщение об ошибке: “Open API security breach”. Это проблема, т.к., например, при разработке с использованием Visual Studio сайты часто тестируются локально с использованием встроенного веб-сервера по адресу http://localhost:port (где port – число, номер порта). Но при этом Open API перестает работать по указанным выше причинам – на локальных машинах ВКонтакт попадает не разрешенный адрес сайта (http://example.com), а адрес локального сайта http://localhost:port. Как решить эту проблему?
Суть решения довольно проста: необходимо настроить локальное окружение таким образом, чтобы запросы на адрес сайта, указанный в настройках приложения ВКонтакте (http://example.com), перенаправлялись не на доступный в интернете production сервер через DNS, а на локальных сайт на машине разработчика. При этом разработчик сможет тестировать Open API, т.к. теперь его локальный сайт будет иметь разрешенный с точки зрения ВКонтакте адрес http://example.com.
Настройка состоит из нескольких шагов. Прежде всего, необходимо отредактировать файл windows\system32\drivers\etc\hosts. Необходимо вставить следующую запись:
127.0.0.1 example.comТ.о. все запросы на адрес example.com будут перенаправляться на локальную машину. Теперь надо настроить локальный веб-сервер (в нашем случае это IIS 7), чтобы запросы на адрес example.com перенаправлять на локальную копию сайта разработчика. Для этого нужно создать новый веб сайт в IIS Manager, настроить физический путь на папку с файлами сайта и указать при этом следующие привязки (bindings):

И, наконец, последний шаг в том случае, если на локальной машине используется прокси. В настройках браузера (в IE это Tools > Internet Options > Connections > LAN Settings > Advanced) необходимо добавить example.com в список исключений (Do not use proxy server for addresses beginning with).
Несколько ограничений описанного подхода: во-первых, разработчики не смогут ходить на production сайт со своих машин и на локальный сайт одновременно. Для того чтобы зати на production им потребуется поменять свой файл hosts (убрать указанную выше запись). И во-вторых, они будут вынуждены использовать IIS в качестве веб-сервера при разработке, отказавшись от встроенного веб-сервера Visual Studio. Но как показывает практика последнее ограничение – скорее плюс, т.к. окружение разработчика будет ближе к реальному окружению на production сервере.






