
Любой веб-дизайнер трудящийся на Маке не раз сталкивался с проблемой получения цвета напрямую с экрана или из окна браузера. Существует множество способов это сделать, например панель Web Developer в Safari или целая армия всеразличных «экранных линеек» от сторонних разработчиков.
Проще всего эту задачу решает самое обыкновенное окно выбора цвета, которое есть на маке изначально.
Что есть изначально?

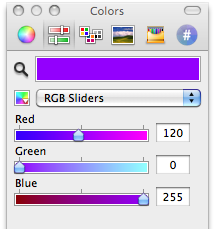
Колор пикер умеет брать цвет экрана, достаточно нажать на кнопку с изображением лупы в левом верхнем углу каждого таба. Он позволяет удобно выбирать цвета, поддерживает CMYK, RGB и HSB и т.п. Вобщем, функционал вполне достаточный.
Не хватает только hex значений. Для этого надобно установить плагин. Их существует довольно-таки много, но методом проб и ошибок я выбрал один, наиболее удобный именно для веб-дизайна: Hex Color Picker от Waffle Software. Во-первых, он бесплатен и во-вторых его интерфейс был самым наглядным и понятным, что важно при быстрой работе с окнами.
Вот какие еще плагины для Color Picker'а мне удалось найти:
Old Jewel Software — Painter's Picker (платный, $20)
Chromatic Bytes — Shades (платный, $18)
Lithoglyph — Mondrianum 2 (бесплатный, интегрируется с Adobe kuler)
Tangerine (аж $40 хотят)
Developer Color Picker (бесплатный, судя по адресу сайта от создателей Transmit и Coda)
Установка плагина для Color Picker
Скачать Hex Color Picker можно здесь.
Плагин для Color Picker, представляет из себя бандл с расширением .colorpicker. Все плагины сосредоточены в укромном месте в директории пользователя:
~/Library/ColorPickers/
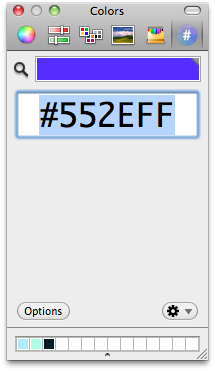
Достаточно распаковать скачанный архив и затащить файл HexColorPicker.colorPicker туда. После этого перезапускаем открытые приложения, пробуем выбрать цвет и видим еще одну вкладку в окне выбора цвета. Теперь hex'совое значение будет доступно в любой аппликации.

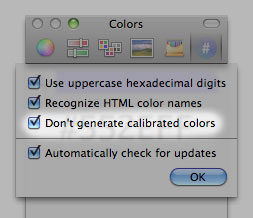
По началу я столкнулся c некоторыми проблемами — схваченные с экрана цвета не соответствовали, тем что были заданы в CSS. Решение было простым и нашлось в настройках плагина.

Оказалось, что нужно отключить получение калиброванных цветов.
LittlePicker для хабрачеловека
Нарадовавшись удобству нового цветохватателя, обнаружил, что еще одна проблема не решена: как же быстро получить доступ к панели цветов? Держать для этого постоянно открытый TextEdit как-то не удобно. Поискал в Сети — подходящего решения не нашел. И, как обычно, на экране запрыгал значок XCode — стал писать свое.
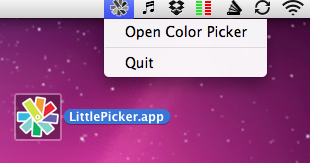
Назвал просто — LittlePicker.

Чтобы счастье было полным, color picker можно вызывать по горячей клавише F6. Я добавил его в Startup Items и теперь цвет любой точки экрана доступен сразу же после загрузки Мака. Работает на Mac OS X 10.5 и выше.
Мне существующего функционала пока хватает. Но, если у хабрасообщества есть идеи/предложения что добавить или изменить в LittlePicker, с удовольствием их реализую.
Скачать можно здесь
Что дальше?
Для любознательных есть потрясающий подробный мануал на английском языке — The Macintosh OS X Color Picker от
UPD: В комментариях высказались в пользу еще одного способа забора цвета с экрана существующего Mac OS X. Приложение называется DigitalColor Meter.







