Комментарии 72
НЛО прилетело и опубликовало эту надпись здесь
+ www.gracepointafterfive.com/punypng/ (PunyPNG)
+1
+ Imageoptim (Mac OS) — очень хорошая программа. Даже очень-очень.
+1
Что-то мало посоветовали хабравчане :)
1) PngRe — позволяет тонко вручную или автоматически настроить размер PNG файла.
2) pngquant — умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
1) PngRe — позволяет тонко вручную или автоматически настроить размер PNG файла.
2) pngquant — умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
+1
+ PictureBeaver Артёма Сапегина (для Windows). Цитата со страницы по ссылке: «Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle».
+1
По тестам, для png максимальная оптимизация достигается в таком порядке:
optipng -o7 %1
advdef -z4 %1
pngout /ks %1
deflopt %1
Особенно актуально для постобработки j2me игрушек, если кто занят в этом бизнесе.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
optipng -o7 %1
advdef -z4 %1
pngout /ks %1
deflopt %1
Особенно актуально для постобработки j2me игрушек, если кто занят в этом бизнесе.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
+2
Color quantizer — достаточно сложная, но очень действенная программа по оптимизации количества цветов в картинках. Подойдет профессионалам.
+2
НЛО прилетело и опубликовало эту надпись здесь
Многие из представленных программ используют схожие алгоритмы, со схожей эффективностью. А вот с точки зрения удобства пользования… Тут, как говорится, на вкус и цвет — товарищей нет.
Кому то (например — мне) удобнее воспользоваться веб-сервисом. Кто-то предпочитает десктопное приложение. А кому то проще из командной строки.
Кому то (например — мне) удобнее воспользоваться веб-сервисом. Кто-то предпочитает десктопное приложение. А кому то проще из командной строки.
+1
По своему опыту скажу, что лучше всех работает
Я уменьшаю скриншоты и небольшие изображения, pngcrush для них выдаёт лучший результат. В редких случаях его обгоняет его же форк OptiPNG, но % таких случаев очень мал, поэтому я «не заморачиваюсь» сравнивать результаты и пользуюсь pngcrush-ем
pngcrush -rem alla -reduce -bruteЯ уменьшаю скриншоты и небольшие изображения, pngcrush для них выдаёт лучший результат. В редких случаях его обгоняет его же форк OptiPNG, но % таких случаев очень мал, поэтому я «не заморачиваюсь» сравнивать результаты и пользуюсь pngcrush-ем
0
НЛО прилетело и опубликовало эту надпись здесь
Фотошоп+руки и голова
-2
Очень много утилит для PNG, но для других форматов мало. Исправляю ситуацию :)
Для GIF — Gifsicle. Сразу пара примеров:
Для JPEG существует официальная программа от Independent JPEG Group — jpegtran
И ещё много-много программ, которыми я не пользовался )
Для GIF — Gifsicle. Сразу пара примеров:
Обрезаем прозрачные рамки:
gifsicle --crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно... на несколько байт :) GIF:
gifsicle -O2 src.gif > dest.gifДля JPEG существует официальная программа от Independent JPEG Group — jpegtran
Оптимизация без потерь (да-да, к jpg это тоже применимо!)
jpegtran -copy none -optimize -perfect src.jpg dest.jpgИ ещё много-много программ, которыми я не пользовался )
+1
Гм, насчёт "-copy none" я погорячился, надо было это убрать — так мы удаляем мета-информацию из jpg-файла ))) Хотя это чаще всего тоже нужно делать
Дубль-2: сжатие без потерь, доп. информацию оставляем
Дубль-2: сжатие без потерь, доп. информацию оставляем
jpegtran -optimize -perfect src.jpg dest.jpg+1
-optimize -progressive у меня лучше сжимает, да и для пользователей это кашернее :)
+1
Гм, правда что, только не всегда, но в подавляющем большинстве случаев (если файл больше ~10-12 КБайт)
webo.in/articles/habrahabr/73-jpeg-baseline-progressive/
webo.in/articles/habrahabr/73-jpeg-baseline-progressive/
+1
НЛО прилетело и опубликовало эту надпись здесь
Спасибо, добавил.
+1
Пытались для себя сделать больше — portal.san.ru/forums/index.php?showtopic=129896
Немного конечно стоит доработать ещё.
Немного конечно стоит доработать ещё.
+1
Года три использую PNGout, прекрасный инструмент.
+2
Любое средство, которое позволит ускорить отдачу сайта пользователю должно быть most have в закладках браузера. Тем более в виде установочного пакета/приложения. Надо о людях думать… Есть еще места в РФ, где только dial-up и все :) /*Это не считая почтовых голубей, семафорной азбуки и использования зеркальца в светлое время суток*/
+2
+ psydk.org/PngOptimizer.php — PngOptimizer.
+1
НЛО прилетело и опубликовало эту надпись здесь
TweakPNG — entropymine.com/jason/tweakpng/
Мне утилита здоровски помогла, когда пришлось работать с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. Причины сего мне не известны, но результат такой — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
Мне утилита здоровски помогла, когда пришлось работать с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. Причины сего мне не известны, но результат такой — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
+1
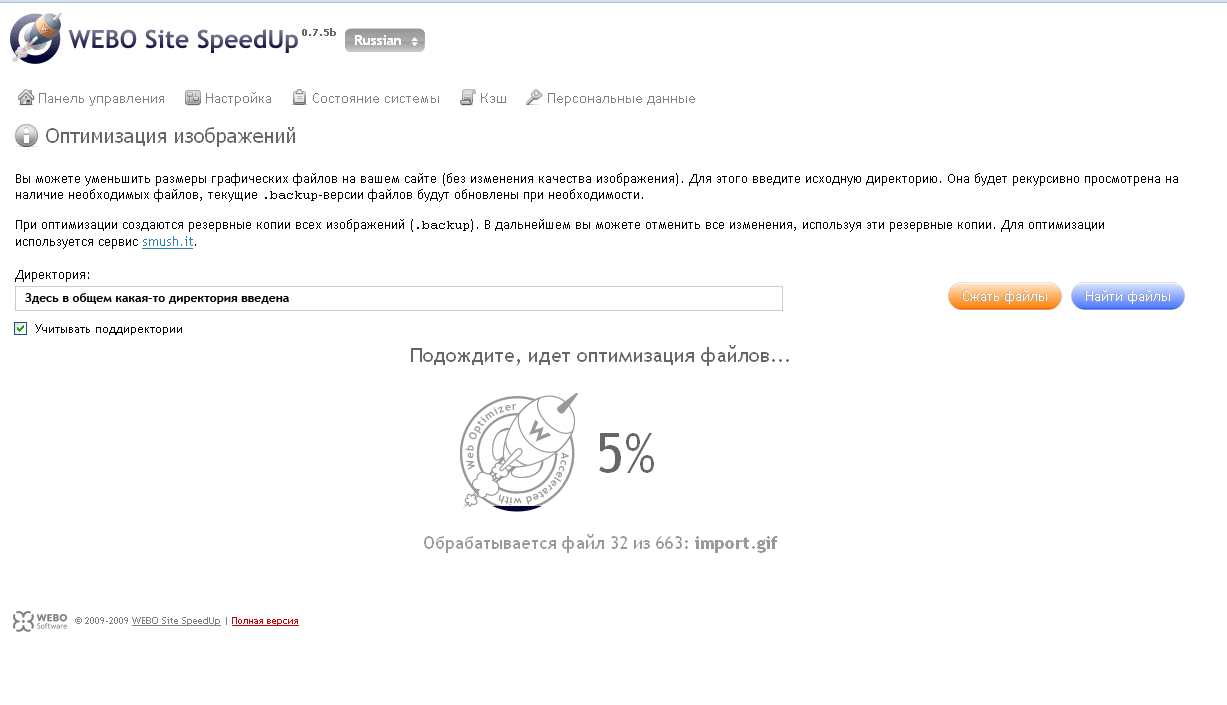
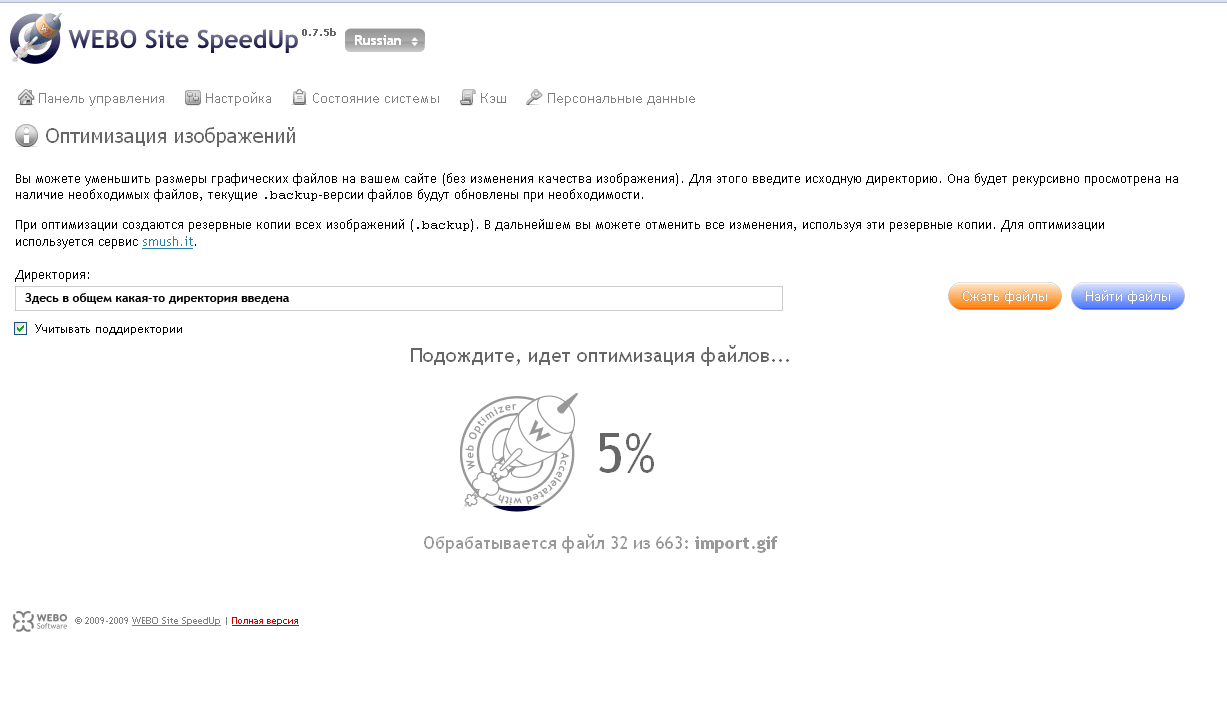
В альфе WEBO Site SpeedUp уже доступен инструмент для автоматического сжатия всех изображений на сайте (пока только через smush.it):


+3
Комрады, а вот у меня есть вопрос по оптимизации png.
Требуется каждый раз сохранять из нормального .psd с альфаканалом в очень хитрый .png с тем же альфаканалом но уже с шумовым смешением цветов под 16-битные экраны (чтобы хоть как-то сглаживать лесенки на градиентах). Я пока знаю тока способ ручного поканального редактирования, что, конечно, немного напрягает. Нет ли способов автоматизировать сей нудный процесс?
Спасибо.
Требуется каждый раз сохранять из нормального .psd с альфаканалом в очень хитрый .png с тем же альфаканалом но уже с шумовым смешением цветов под 16-битные экраны (чтобы хоть как-то сглаживать лесенки на градиентах). Я пока знаю тока способ ручного поканального редактирования, что, конечно, немного напрягает. Нет ли способов автоматизировать сей нудный процесс?
Спасибо.
+1
тю. фотошоп — save for web — png8 (dither 100%)
если, конечно, я вас правильно понял.
правда, это 256 цветов
а если нужно в 16-бит — то прям в шопе перевести картинку в 16 бит (image — mode) и сохранять уже его.
или я не так вас понял?
если, конечно, я вас правильно понял.
правда, это 256 цветов
а если нужно в 16-бит — то прям в шопе перевести картинку в 16 бит (image — mode) и сохранять уже его.
или я не так вас понял?
+1
save for web сохраняет без альфа канала.
16 бит это 16-бит на канал, а нужно всего 4 :)
16 бит это 16-бит на канал, а нужно всего 4 :)
+1
«save for web сохраняет без альфа канала.»
если вам нужен png8+alpha transparency (т.е. индексная 256-палитра с пол-прозрачными точками) то это в fireworks, он умеет.
«16 бит это 16-бит на канал, а нужно всего 4 :)»
4 бита на канал это будет 12 бит в итоге. вы уж определитесь, какая цветность вам нужна на выходе)
если вам нужен png8+alpha transparency (т.е. индексная 256-палитра с пол-прозрачными точками) то это в fireworks, он умеет.
«16 бит это 16-бит на канал, а нужно всего 4 :)»
4 бита на канал это будет 12 бит в итоге. вы уж определитесь, какая цветность вам нужна на выходе)
+1
НЛО прилетело и опубликовало эту надпись здесь
Наблюдение: слово «превосходный» в заголовке на 100% указывает, что это статья-перевод. Даже «Z→Я» не нужно.
А так, набор полезный, да.
А так, набор полезный, да.
+3
Вообще, практика показывает, что после грамотного сохранения из Save for Web в photoshop и через fireworks для PNG (он боее гибко с ним работает) — все эти инструменты уже выжать ничего не могут.
ну разве что PNG24/32 иногда можно еще дожать.
так что дизайнерам, которые пользуются этими прогами в большинстве своем, ворох доп софта не особо нужен.
это разве что админам сайтов нужно… но надо будет все равно всё перетестить)
ну разве что PNG24/32 иногда можно еще дожать.
так что дизайнерам, которые пользуются этими прогами в большинстве своем, ворох доп софта не особо нужен.
это разве что админам сайтов нужно… но надо будет все равно всё перетестить)
+1
НЛО прилетело и опубликовало эту надпись здесь
PNG24/32 не может терять качество просто из-за особенностей формата.
а если вы имеет ввиду, что перед экспортом фаерворкс оптимизирует цвета в изображении для более эффективного сжатия — то сколько пользовался — не видел.
Можно будет, конечно, провести эксперимент, когда на работе буду, и сделать попиксельное сравнение, но сомневаюсь, что что-то обнаружу…
А вы это вообще с чего взяли?)
а если вы имеет ввиду, что перед экспортом фаерворкс оптимизирует цвета в изображении для более эффективного сжатия — то сколько пользовался — не видел.
Можно будет, конечно, провести эксперимент, когда на работе буду, и сделать попиксельное сравнение, но сомневаюсь, что что-то обнаружу…
А вы это вообще с чего взяли?)
+1
НЛО прилетело и опубликовало эту надпись здесь
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
7+ превосходных инструментов для оптимизации изображений