Комментарии 40
Поддержу топик, но замечу, пока вы поддерживаете и не даете пользователю чувствовать себя не комфортно, дот тех пор будет жив ie6
+7
Есть пользователи, обреченные на использование ие6.
+2
НЛО прилетело и опубликовало эту надпись здесь
госучреждения с древними машинами и отсутствием адекватного админа
конторы, в которых локальный софт завязан на примочки алпетов только шестой версии (есть такие, где жесткое требование наличие только лишь ИЕ6 и не выше, не удивляйтесь)
просто далекие от всего этого дела люди, что не знаю слово браузер и интернет у них синенький.
У меня по статистике на некоторых сайтах пару лет назад ИЕ 5.х встречался определенным процентом (порядка 4-7%)
конторы, в которых локальный софт завязан на примочки алпетов только шестой версии (есть такие, где жесткое требование наличие только лишь ИЕ6 и не выше, не удивляйтесь)
просто далекие от всего этого дела люди, что не знаю слово браузер и интернет у них синенький.
У меня по статистике на некоторых сайтах пару лет назад ИЕ 5.х встречался определенным процентом (порядка 4-7%)
0
Например люди сидящие в офисах, где корпоративная политика не позволяет ничего менять на компьютере.
Анализируя логи посещений могу заметить, что на выходных, когда люди заходят из дома, количество пользователей IE6 существенно падает в сравнении с буднями. Это говорит о том, что многие люди рады бы, да не всегда могут всегда зайти на сайт в современном браузере.
К тому же одно дело отключить какие-то функции или вывесить предупреждение об отсутствии поддержки и другое дело когда сайт разъезжается и криво показывается, отпугивая пользователя.
Анализируя логи посещений могу заметить, что на выходных, когда люди заходят из дома, количество пользователей IE6 существенно падает в сравнении с буднями. Это говорит о том, что многие люди рады бы, да не всегда могут всегда зайти на сайт в современном браузере.
К тому же одно дело отключить какие-то функции или вывесить предупреждение об отсутствии поддержки и другое дело когда сайт разъезжается и криво показывается, отпугивая пользователя.
0
НЛО прилетело и опубликовало эту надпись здесь
Portable версии браузеров это конечно хорошо, но далеко не все люди знают об их существовании.
0
Люди сидят в офисе, где сис. админ запрещает почти все. Сам сис. админ не торопиться обновлять систему, т.к. ему от этого только гемор. Обновлять ОС не будут пока не купят на всех коробки.
Секретарь не будет втыкать флешку с какой-то там программой. Это ведь понятно.
Секретарь не будет втыкать флешку с какой-то там программой. Это ведь понятно.
-1
Знаю людей, у которых 2 компьютера на рабочем месте (не по собственной воле).
1. Ничего не установлено и всё запрещено, кроме IE и подключения в интернет.
2. Что-то установлено для работы, но нет выхода в сеть вообще.
То есть не получится даже зайти в интернет и скопировать что-то на рабочий компьютер… :)
А Вы говорите portable, да ещё и флешки :)
1. Ничего не установлено и всё запрещено, кроме IE и подключения в интернет.
2. Что-то установлено для работы, но нет выхода в сеть вообще.
То есть не получится даже зайти в интернет и скопировать что-то на рабочий компьютер… :)
А Вы говорите portable, да ещё и флешки :)
0
А если у 80% людей до сих пор только wap на телефонах, что же теперь делать =)
+2
Я бы не сказал… :)
xhtml через http (то есть не wap) поддерживает достаточно количество трубок, даже из бюджетных серии
xhtml через http (то есть не wap) поддерживает достаточно количество трубок, даже из бюджетных серии
0
>Анализируя логи посещений могу заметить, что на выходных, когда люди заходят из дома, количество пользователей IE6 существенно падает в сравнении с буднями.
Это лишь говорит о том, что в большинстве случаев у них более продвинутые дети.
Люди по своей натуре очень консервативны, и с трудом принимают новое и «правильное» взамен привычного.
«Яндекс показывает? браузер хороший. Сайт ВПупкин.ру криво отображается — значит сайт кривой, а браузер все равно хороший».
легко вам так сваливать на админов, вот только в 90% случаях дело далеко не в запретах и отсутствии обновлений.
Это лишь говорит о том, что в большинстве случаев у них более продвинутые дети.
Люди по своей натуре очень консервативны, и с трудом принимают новое и «правильное» взамен привычного.
«Яндекс показывает? браузер хороший. Сайт ВПупкин.ру криво отображается — значит сайт кривой, а браузер все равно хороший».
легко вам так сваливать на админов, вот только в 90% случаях дело далеко не в запретах и отсутствии обновлений.
0
Есть пользователи, обреченные использовать запорожец, что же теперь полный комплект деталей выпускать всю жизнь? Я так подозреваю, что это пользователи на каких-то предприятиях, где что такое обновления не слышали и бог с ними
+9
Я не скажу, что я суперверстальщик, но для меня особых проблем не составляет сверстать макет и для ие6, в принципе большинство «багов» знаю. И это не занимает огромного количества времени, поэтому, думаю, что верстать под ие6 надо.
0
Как вам сказать, многие технологии построены на той же логике — «мне не сложно допилить», но если от этого можно отказать, то лучше это сделать, вы тянете старый паровоз за собой, тут уже больше идеологический вопрос, нежели технический.
+1
Была однажды ситуация, около полтора года назад, когда мы были у двух заказчиков и надо было показать наш сайт. Я тогда придерживался мнения, что на фиг верстать под ие6. Но оказалось, что у этих двух заказчиков стоит ие6. А сайт наш в ие6 очень страшно выглядел, естественно заказ мы не получили. Потом я переверстал всё и сейчас иногда возникают какие-то трудности с ие6, но их можно решить. Я бы рад избавится от ие6, но пока ещё рано это делать. Согласен с вами, тут скорее вопрос идеологический.
+1
В первом примере .normalBlock можно, если позволяет, добавить width:100% и обойтись без дополнительного divа.
В третьем примере вместо display:block для картинки можно использовать vertical-align:top.
В третьем примере вместо display:block для картинки можно использовать vertical-align:top.
+1
Самый актуальный баг — это существование самого IE
+1
НЛО прилетело и опубликовало эту надпись здесь
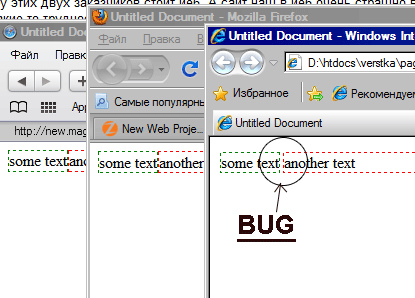
Никто не сталкивался с багом в IE (появление горизонтального зазора между div-ами в 3px, доктайпа нет никакого):
Код:
Вот баг визуально:

Как исправить?
Спасибо.
Код:
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<div style="float:left; border:1px dashed green">some text</div>
<div style="overflow:hidden; zoom:1; border:1px dashed red">another text</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.Вот баг визуально:

Как исправить?
Спасибо.
0
* html #firstDiv {margin-right:-3px;} — для IE
вроде так
вроде так
0
А это очень злоебучий баг, который к сожаления человеческими средствами не лечится :(
0
<div style="float:left; border:1px dashed green">some text</div><div style="overflow:hidden; zoom:1; border:1px dashed red">another text</div>
Просто слитно напишите. У меня с Image так было
0
Спасибо, автор
0
спасибо, полезный пост :)
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Актуальные баги IE6