(2009 год, второе письмо старшего менеджера веб-студии — младшему)
Итак, первоначальные переговоры c клиентом проведены. Смотрим первую часть методички здесь http://habrahabr.ru/blogs/studiobusiness/45543/.
Теперь надо сориентировать клиента по цене. Если он с ней принципиально согласен — переходим к обсуждению Технического задания (ТЗ).
Делаем смету
Смету обычно делим на две основные части:
-разработка дизайна (дизайн, верстка, фирменный стиль)
-разработка программной части (ядро CMS, функциональные модули, наполнение)
Тут важно помнить про следующие жизненные опыты:
Клиент может сказать: "а че там, программирование — сделает мой системный администратор"
Или: "Не ну а че, дизайн — сделает мой системный администратор"
Или — "Знаете ли, эти и эти и эти модули — мне нахрен не нужны, мы решили сэкономить"
То есть, смета должна быть сделана таким образом, чтобы дать клиенту возможность варьировать цену — но, по возможности, минимально.Критичные вещи надо жестко привязывать к разработке. Например, увеличить стоимость "Ядра CMS" и уменьшить стоимость модулей. Тоже самое касается цены за дизайн — по возможности, цена за дизайн и программирование сбалансированы должны быть.
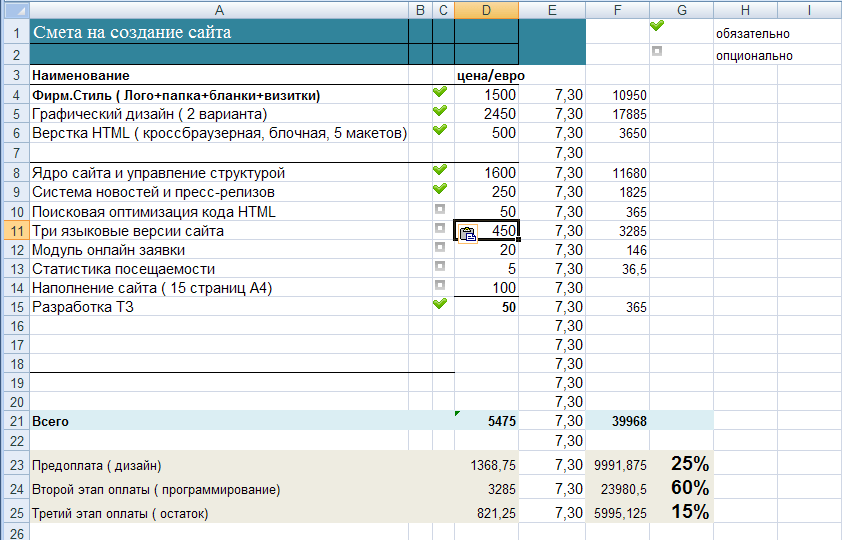
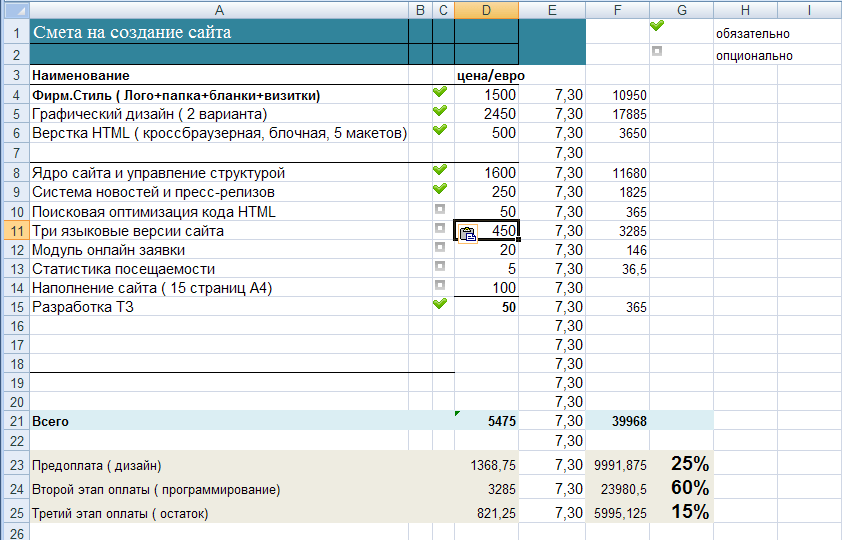
Смета — обычно простой Excel файл, желательно оформить поприличней. Ниже простой набросок.

Очень важно не забыть отдельно оценить работы по наполнению сайта. Контент — это соломинка, которая может превратится в "бревно в глазу".
Не раз случалось, когда времени на наполнение было потрачено ВДВОЕ больше, нежели чем на разработку.
Также в смету надо внести пункты про разработку ТЗ, тестирование, SEO и тд.
Затем, если смета приблизительно одобрена — двигаемся дальше.
Теперь задача написать техническое задание. На основе технического задания — подписать договор.
(Или можно сначала подписать договор, потом делать ТЗ. Или подписать договор о намерениях разработки и работать с ТЗ. Тут лучше смотреть по клиенту. )
Я обычно отдельно пишу ТЗ, потом на его основе подписываем договор.
ТЗ для проекта делать крайне желательно. Это главный щит от неадекватного клиента.
Например — крупный заказчик, вы общаетесь с отделом маркетинга и показываете макет и получает ответ в духе "вы знаете, наш директор посмотрел и он хочет разместить приветствие со своей фотографией под логотипом и изменить концепцию дизайна".
В таком случае достаем ТЗ, говорим — "не было". Дорабатываем либо за дополнительную оплату либо отказываемся от доработки "так, как это противоречит первоначальному ТЗ". В договоре желательно четко зафиксировать эти моменты. Договор — это очень интересная тема. Если еще не видели — обязательно смотрите и берите пример с Теминого договора http://www.tema.ru/jj/RIBBA-sait-2009.doc. На хабре тоже мелькали размышления по договорам ( habrahabr.ru/blogs/studiobusiness/57151 )
Важно, чтобы было несколько шаблонных ТЗ на типовые работы. Например, корпоративный сайт, инет-магазин или интранет-сайт. При хорошо сделанном шаблоне — подготовка реального ТЗ, например на интернет-магазин, занимает 30-60 минут — просто работаем скульптором, отсекаем лишнее из шаблона.
Хорошее ТЗ должно быть понятно:
-самому клиенту;
-должно быть прозрачно — для дизайнера, — верстальщика;
-должно быть прозрачно — для программиста;
-неплохо бы еще, чтобы менеджер, который разрабатывает ТЗ -тоже разбирался по минимуму;
В ТЗ на разработку сайта нужно обязательно учесть:
-Требования к дизайну;
-Требования к верстке;
-Требования к функционалу сайта;
Также еще интересны:
-Требования к контенту;
-Требования к серверу;
-Требования к нагрузке;
Но в 50% случаев они вряд ли понадобятся.
Попробуем накидать рыбу для ТЗ для потенциального сайта автомобильного сообщества.
я размещаю ее по ссылке , поскольку будет длинновато и скучно — любителям экшена и Чака Норриса не рекомендуется .
Согласовали техническое задание, подписываем договор.
После принятия дизайна — мы обязательно подписываем акт принятия графического макета.
и логическим окончанием работ — двухсторонний акт принятия работ.
Послесловие:
После подписания договора — ведем работу над проектом.
Добавляем клиента в систему ведения проектов.
Здесь можно использовать бесплатные системы типа трека, мантиса. Плюсов много — бесплатно и гибко, если привыкнуть. Но у них один громадный минус — с точки зрения заказчика — сложный интерфейс — если клиент морально не готов к тому, что увидит — он заходит в систему, смотрит, выходит и… продолжает писать вам email-ы.
Мы 4 года назад случайно начали вести какой-то проект в Бейскемпе (http://basecamphq.com). Через две недели уже не понимали, как работали до этого по почте. Реально экономит время. Из плюсов — это уже готовый сервис- не надо ничего настраивать, можно поставить свой логотип и поставить свой сабдомен. Половина клиентов при виде сабдомена типа МОЯ_СТУДИЯ.basecamphq.com думали, что это наша разработка и просили поставить им такую на фирму ). Самый главный плюс — простота. Пару минусов — не совсем гибкое ведение проектов. Последний год работаем с http://worksection.com, максимально приближенный к Бейскемпу аналог на русском. ( Егор Жилев из турбомилка написал хороший обзор).
И напоследок по работе с удаленными сотрудниками и сотрудниками вообще. Пока родилась только одна мысль за несколько лет — "стараться работать только с хорошими адекватными профи". Минус — дорого и очень сложно найти вменяемых людей. Плюс — дороговизну закладываем в проект, к тому же качество отбивается в последующих заказах. И самый большой плюс: проблем при сдаче намного меньше. Стоимость может отличатся на 30-60%, а количество геморроя на порядок.
Итак, первоначальные переговоры c клиентом проведены. Смотрим первую часть методички здесь http://habrahabr.ru/blogs/studiobusiness/45543/.
Теперь надо сориентировать клиента по цене. Если он с ней принципиально согласен — переходим к обсуждению Технического задания (ТЗ).
Делаем смету
Смета
Смету обычно делим на две основные части:
-разработка дизайна (дизайн, верстка, фирменный стиль)
-разработка программной части (ядро CMS, функциональные модули, наполнение)
Тут важно помнить про следующие жизненные опыты:
Клиент может сказать: "а че там, программирование — сделает мой системный администратор"
Или: "Не ну а че, дизайн — сделает мой системный администратор"
Или — "Знаете ли, эти и эти и эти модули — мне нахрен не нужны, мы решили сэкономить"
То есть, смета должна быть сделана таким образом, чтобы дать клиенту возможность варьировать цену — но, по возможности, минимально.Критичные вещи надо жестко привязывать к разработке. Например, увеличить стоимость "Ядра CMS" и уменьшить стоимость модулей. Тоже самое касается цены за дизайн — по возможности, цена за дизайн и программирование сбалансированы должны быть.
Смета — обычно простой Excel файл, желательно оформить поприличней. Ниже простой набросок.

Очень важно не забыть отдельно оценить работы по наполнению сайта. Контент — это соломинка, которая может превратится в "бревно в глазу".
Не раз случалось, когда времени на наполнение было потрачено ВДВОЕ больше, нежели чем на разработку.
Также в смету надо внести пункты про разработку ТЗ, тестирование, SEO и тд.
Затем, если смета приблизительно одобрена — двигаемся дальше.
Теперь задача написать техническое задание. На основе технического задания — подписать договор.
(Или можно сначала подписать договор, потом делать ТЗ. Или подписать договор о намерениях разработки и работать с ТЗ. Тут лучше смотреть по клиенту. )
Я обычно отдельно пишу ТЗ, потом на его основе подписываем договор.
Написание ТЗ
ТЗ для проекта делать крайне желательно. Это главный щит от неадекватного клиента.
Например — крупный заказчик, вы общаетесь с отделом маркетинга и показываете макет и получает ответ в духе "вы знаете, наш директор посмотрел и он хочет разместить приветствие со своей фотографией под логотипом и изменить концепцию дизайна".
В таком случае достаем ТЗ, говорим — "не было". Дорабатываем либо за дополнительную оплату либо отказываемся от доработки "так, как это противоречит первоначальному ТЗ". В договоре желательно четко зафиксировать эти моменты. Договор — это очень интересная тема. Если еще не видели — обязательно смотрите и берите пример с Теминого договора http://www.tema.ru/jj/RIBBA-sait-2009.doc. На хабре тоже мелькали размышления по договорам ( habrahabr.ru/blogs/studiobusiness/57151 )
Важно, чтобы было несколько шаблонных ТЗ на типовые работы. Например, корпоративный сайт, инет-магазин или интранет-сайт. При хорошо сделанном шаблоне — подготовка реального ТЗ, например на интернет-магазин, занимает 30-60 минут — просто работаем скульптором, отсекаем лишнее из шаблона.
Хорошее ТЗ должно быть понятно:
-самому клиенту;
-должно быть прозрачно — для дизайнера, — верстальщика;
-должно быть прозрачно — для программиста;
-неплохо бы еще, чтобы менеджер, который разрабатывает ТЗ -тоже разбирался по минимуму;
В ТЗ на разработку сайта нужно обязательно учесть:
-Требования к дизайну;
-Требования к верстке;
-Требования к функционалу сайта;
Также еще интересны:
-Требования к контенту;
-Требования к серверу;
-Требования к нагрузке;
Но в 50% случаев они вряд ли понадобятся.
Попробуем накидать рыбу для ТЗ для потенциального сайта автомобильного сообщества.
я размещаю ее по ссылке , поскольку будет длинновато и скучно — любителям экшена и Чака Норриса не рекомендуется .
Согласовали техническое задание, подписываем договор.
После принятия дизайна — мы обязательно подписываем акт принятия графического макета.
и логическим окончанием работ — двухсторонний акт принятия работ.
Послесловие:
После подписания договора — ведем работу над проектом.
Добавляем клиента в систему ведения проектов.
Здесь можно использовать бесплатные системы типа трека, мантиса. Плюсов много — бесплатно и гибко, если привыкнуть. Но у них один громадный минус — с точки зрения заказчика — сложный интерфейс — если клиент морально не готов к тому, что увидит — он заходит в систему, смотрит, выходит и… продолжает писать вам email-ы.
Мы 4 года назад случайно начали вести какой-то проект в Бейскемпе (http://basecamphq.com). Через две недели уже не понимали, как работали до этого по почте. Реально экономит время. Из плюсов — это уже готовый сервис- не надо ничего настраивать, можно поставить свой логотип и поставить свой сабдомен. Половина клиентов при виде сабдомена типа МОЯ_СТУДИЯ.basecamphq.com думали, что это наша разработка и просили поставить им такую на фирму ). Самый главный плюс — простота. Пару минусов — не совсем гибкое ведение проектов. Последний год работаем с http://worksection.com, максимально приближенный к Бейскемпу аналог на русском. ( Егор Жилев из турбомилка написал хороший обзор).
И напоследок по работе с удаленными сотрудниками и сотрудниками вообще. Пока родилась только одна мысль за несколько лет — "стараться работать только с хорошими адекватными профи". Минус — дорого и очень сложно найти вменяемых людей. Плюс — дороговизну закладываем в проект, к тому же качество отбивается в последующих заказах. И самый большой плюс: проблем при сдаче намного меньше. Стоимость может отличатся на 30-60%, а количество геморроя на порядок.







