
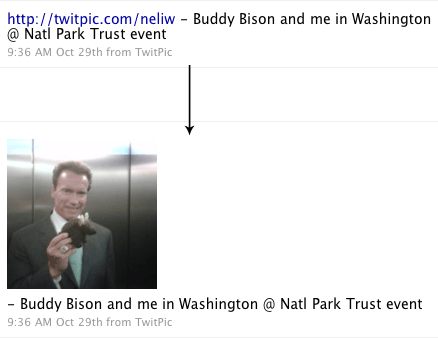
twitpic-thumbnails.user.js добавляется на страницу твитера привью картинок с twitpic. Работает как минимум в Opera, Firefox Greasemonkey, Google Chrome и Safari GreaseKit.
// ==UserScript== // @name Twitpic thumbnails // @include http://twitter.com/* // ==/UserScript==
(function(){
if (typeof GM_addStyle == 'undefined') { /**
* Example: GM_addStyle('* {color:red}')
* @param {String} css
*/ function GM_addStyle(css) {
var head = document.getElementsByTagName('head')[0];
if (head) {
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode(css));
head.appendChild(style);
}
}
}
GM_addStyle('.entry-content img {display:block; margin:.5em 0;}');
var links = document.links;
for (var i=0; i<links.length; i++) {
if (links[i].href.indexOf('http://twitpic.com/') == 0 && links[i].className.indexOf('tweet-url') > -1) {
var id = links[i].href.split("http://twitpic.com/")[1];
links[i].innerHTML = '<img src="http://twitpic.com/show/thumb/' + id +'"/>';
}
}
})();GM_addStyle добавляет на страницу CSS. Эта функция работает только в Гризиманки, как и все остальные функции с префиксом
GM_. Для остальных браузеров необходимо её определить:if (typeof GM_addStyle == 'undefined') { /**
* Example: GM_addStyle('* {color:red}')
* @param {String} css
*/
function GM_addStyle(css) {
var head = document.getElementsByTagName('head')[0];
if (head) {
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode(css));
head.appendChild(style);
}
}
}Ссылки на картинки выглядят например так: http://twitpic.com/neliw. Я проверяю начинаются ли ссылки на 'http://twitpic.com/' и имеет ли класс 'tweet-url' (если эту проверку не делать то, мы прихватим ещё и ссылки «from TwitPic»). Потом заменяю текст ссылки на привью картинки. У TwitPic есть API для этого.
for (var i=0; i<links.length; i++) {
if (links[i].href.indexOf('http://twitpic.com/') == 0 && links[i].className.indexOf('tweet-url') > -1) {
var id = links[i].href.split("http://twitpic.com/")[1];
links[i].innerHTML = '<img src="http://twitpic.com/show/thumb/' + id +'"/>';
}
}Я даю удочку, а не рыбу. Вместо TwitPic может быть grab.by, а вместо твитов — комментарии на фрэндфиде. Рыбачте сами.







