Делаем функционал, который позволит:
1. В одном месте хранить все баннеры
2. Выставлять страницы на которых будет показан баннер
3. Соблюдать лимит показа
4. Указывать для баннера адрес назначения (URL)
Будет точно работать на 0.9.6.3 (на версиях выше ничего не предвещает проблем), по времени интеграция должна занять около получаса, в зависимости от вашей подкованности при работе с MODx.
Необходимы начальные навыки работы с MODx и понимание терминов: сниппет (snippet), TV в контексте этой CMF.
На все предметные вопросы с удовольствием отвечу.
Начнем:
Поделим всю интеграцию на несколько шагов:
1. Создаем сниппет Banner
2. Создаем следующие TV параметры (все, что я не упомянул ниже — оставляем по-умолчанию):
counter, в ниспадающем списке «Тип ввода» выбираем Number. Значение по умолчанию выставляем -1. Выбираем шаблон. Сохранить.
fileBanner, в ниспадающем списке «Тип ввода» выбираем File. Выбираем шаблон. Сохранить.
linkToURL, в ниспадающем списке «Тип ввода» выбираем URL. Выбираем шаблон. Сохранить.
pages, в ниспадающем списке «Тип ввода» выбираем Listbox (Multi-Select). В поле «Возможные значения» пишем: @SELECT pagetitle,CONCAT(id,',') FROM site_content WHERE id NOT IN (2,3,4,5,6,7,8,9,10,11,234) ORDER BY menuindex
Значение по умолчанию выставляем -1. Выбираем шаблон. Сохранить.
3. Создание хранилища баннеров
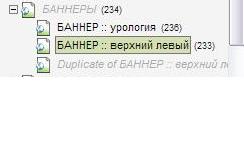
Теперь переходим в дерево документов и создаем новый документ с именем «БАННЕРЫ», устанавливаем галочку на «Контейнер (содержит дочерние документы)». Теперь найдите в коде сниппета переменную $vault и присвойте ей ID только что созданного документа (контейнера).
В моем случае это ID 234

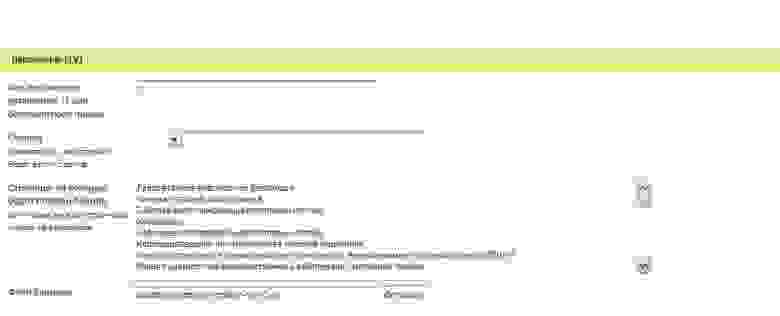
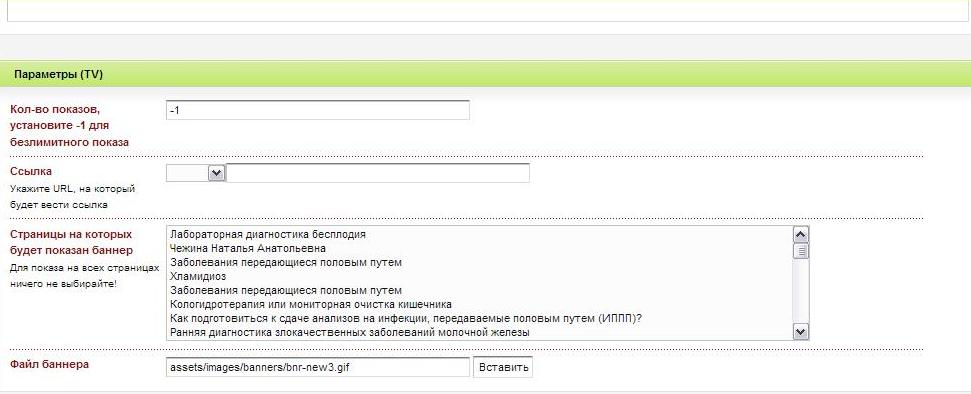
Затем добавляем дочерний документ — это и есть сущность баннера, внизу документа должны быть видны новые поля, которые мы создали ранее.

*Если в поле «Кол-во показов ...» поменять с -1 на натуральное число, то баннер будет показан эквиваленту этого числа. С остальными полями думаю все понятно, если нет — спрашивайте.
*Если с документа снять активность через контекстное меню MODx, баннер также перестанет отображаться
*Если не выбирать страницы, то баннер будет показан на всех страницах сайта
*Не забудьте загрузить баннер :)
4. Теперь вставляем сниппет [[Banner]] в то место, где необходимо выводить баннер.
PS: это решение достаточно масштабируемое, можно доработать его.
1. В одном месте хранить все баннеры
2. Выставлять страницы на которых будет показан баннер
3. Соблюдать лимит показа
4. Указывать для баннера адрес назначения (URL)
Будет точно работать на 0.9.6.3 (на версиях выше ничего не предвещает проблем), по времени интеграция должна занять около получаса, в зависимости от вашей подкованности при работе с MODx.
Необходимы начальные навыки работы с MODx и понимание терминов: сниппет (snippet), TV в контексте этой CMF.
На все предметные вопросы с удовольствием отвечу.
Начнем:
Поделим всю интеграцию на несколько шагов:
1. Создаем сниппет Banner
<?php
if (!function_exists('setTemplateVar')) {
function setTemplateVar($value, $docID, $tplVarName) {
global $modx;
//-- get tmplvar id
$tplName = $modx->getFullTableName('site_tmplvars');
$tplRS = $modx->db->select('id', $tplName, 'name="' . $tplVarName . '"');
$tplRow = $modx->db->getRow($tplRS);
$tblName = $modx->getFullTableName('site_tmplvar_contentvalues');
$selectQuery = $modx->db->select('*', $tblName, 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow['id']);
$updFields = array (
'value' => $value
);
$insFields = array (
'tmplvarid' => $tplRow['id'],
'contentid' => $docID,
'value' => $value
);
if ($modx->db->getRecordCount($selectQuery) < 1) {
$modx->db->insert($insFields, $tblName);
} else {
$modx->db->update($updFields, $tblName, 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow['id']);
}
}
}
/**/
$vault = 234;//ID ветки с баннерами
$children= $modx->getActiveChildren($vault, 'menuindex', 'ASC');
if (!$children === false) {
$allBanners = $modx->getDocumentChildrenTVarOutput($vault, array('pages','fileBanner','counter','linkToURL'));
foreach($allBanners as $idBannerPage=>$banner)
{
$pages = explode(',',$banner['pages']);
if((in_array($modx->documentIdentifier,$pages) || in_array('-1',$pages)) && ($banner['counter']>0 || $banner['counter'] == '-1'))
{
$path_info = pathinfo(MODX_BASE_PATH.$banner['fileBanner']);
switch($path_info['extension']){
case 'swf':
echo '
<div id="productsSecondaryPromo"></div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/'.$banner['fileBanner'].'?clickTag='.$banner['linkToURL'].'", "company_right", "214", "308", "7", "#FFFFFF");
so.write("productsSecondaryPromo");
// ]]>
</script>';break;
default: echo '<a href="'.$banner['linkToURL'].'"><img src="'.$modx->getConfig('base_url').$banner['fileBanner'].'" alt="" border="0"></a>';
}
if($banner['counter'] !== '-1' && (int)$banner['counter']>0){ setTemplateVar($banner['counter']-1, $idBannerPage, 'counter');}
}
unset($banner);
}
}
?>
* This source code was highlighted with Source Code Highlighter.2. Создаем следующие TV параметры (все, что я не упомянул ниже — оставляем по-умолчанию):
counter, в ниспадающем списке «Тип ввода» выбираем Number. Значение по умолчанию выставляем -1. Выбираем шаблон. Сохранить.
fileBanner, в ниспадающем списке «Тип ввода» выбираем File. Выбираем шаблон. Сохранить.
linkToURL, в ниспадающем списке «Тип ввода» выбираем URL. Выбираем шаблон. Сохранить.
pages, в ниспадающем списке «Тип ввода» выбираем Listbox (Multi-Select). В поле «Возможные значения» пишем: @SELECT pagetitle,CONCAT(id,',') FROM site_content WHERE id NOT IN (2,3,4,5,6,7,8,9,10,11,234) ORDER BY menuindex
Значение по умолчанию выставляем -1. Выбираем шаблон. Сохранить.
3. Создание хранилища баннеров
Теперь переходим в дерево документов и создаем новый документ с именем «БАННЕРЫ», устанавливаем галочку на «Контейнер (содержит дочерние документы)». Теперь найдите в коде сниппета переменную $vault и присвойте ей ID только что созданного документа (контейнера).
В моем случае это ID 234

Затем добавляем дочерний документ — это и есть сущность баннера, внизу документа должны быть видны новые поля, которые мы создали ранее.

*Если в поле «Кол-во показов ...» поменять с -1 на натуральное число, то баннер будет показан эквиваленту этого числа. С остальными полями думаю все понятно, если нет — спрашивайте.
*Если с документа снять активность через контекстное меню MODx, баннер также перестанет отображаться
*Если не выбирать страницы, то баннер будет показан на всех страницах сайта
*Не забудьте загрузить баннер :)
4. Теперь вставляем сниппет [[Banner]] в то место, где необходимо выводить баннер.
PS: это решение достаточно масштабируемое, можно доработать его.



