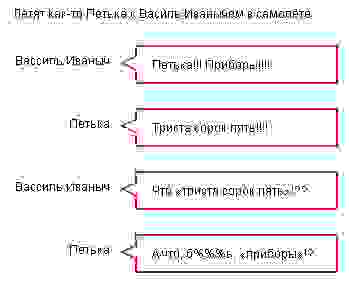
Собственно, ничего принципиально нового или фантастического. Просто способ сделать такие вот стильные блоки без использования изображений:

Думаю, это много кому может пригодиться. У меня, например, есть несколько проектов, на которых этот способ было бы целесообразно использовать.
Код html:
Код css:
Само собой разумеется, код можно оптимизировать и совершенствовать. Тут показан только сам принцип.
Преимущества и недостатки метода описывать не буду — истина родится в комментариях :-)

Думаю, это много кому может пригодиться. У меня, например, есть несколько проектов, на которых этот способ было бы целесообразно использовать.
Код html:
<br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br><html xmlns="www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><br><head><br><title>title</title><br><link rel="stylesheet" type="text/css" href="comments.css" /><br></head><br><body><br><br><br><h3>Летят как-то Петька с Василь Иванычем в самолёте</h3><br> <p class="name">Вассиль Иваныч</p><br> <div class="lt"><</div><br> <div class="line"></div><br> <p class="comments">Петька!!! Приборы!!!!</p> <br> <br> <div style="clear: both;"></div><br> <br> <p class="name">Петька</p><br> <div class="lt"><</div><br> <div class="line"></div><br> <p class="comments">Триста сорок пять!!!!</p> <br> <br> <div style="clear: both;"></div><br> <br> <p class="name">Вассиль Иваныч</p><br> <div class="lt"><</div><br> <div class="line"></div><br> <p class="comments">Что «триста сорок пять»!??</p> <br> <br> <div style="clear: both;"></div><br> <br> <p class="name">Петька</p><br> <div class="lt"><</div><br> <div class="line"></div><br> <p class="comments">А что, б%%%ь, «приборы»!?</p> <br><br><br><br><br></body><br></html><br><br>Код css:
<br>* {<br> font: normal 12px arial;<br>}<br>.name {<br> float: left;<br> width: 150px;<br> display: block;<br> text-align: right;<br> padding-top: 8px;<br> clear: both;<br>}<br>.comments {<br> float: left;<br> width: 30%;<br> border: 2px solid red;<br> padding: 10px 15px;<br>}<br>.line {<br> height: 14px;<br> width: 2px;<br> float: left;<br> position: relative;<br> left: 2px;<br> background: #fff;<br> top: 23px;<br> //top: 13px;<br>}<br>.lt {<br> float: left;<br> position: relative;<br> left: 8px;<br> top: 11px;<br> //top: 1px;<br> font: normal 28px verdana;<br> z-index: 5;<br> color: red;<br>}<br>Само собой разумеется, код можно оптимизировать и совершенствовать. Тут показан только сам принцип.
Преимущества и недостатки метода описывать не буду — истина родится в комментариях :-)



