Так уж вышло, что существуют сайты-сосиски. Это такие сайты, на которых нужно долго и упорно крутить колёсико мышки, чтобы добраться до конца страницы. При этом не всегда удобно пользоваться стандартными способами прокрутки страницы (колёсико мышки, стрелочки, Page Up, Page Down).
Вот как выглядит это в браузере:

В этом случае хотелось бы более наглядно видеть, в каком месте страницы находишься, что есть выше и что — ниже.
Моя идея улучшения навигации по странице-сосиске заключается в следующем.
На сайте делается PreScroll — гибрид prewiewer-а и scrolling-а.
Принцип действия совмещает возможности Навигатора в Photoshop-е и обычного scrollbar-а.
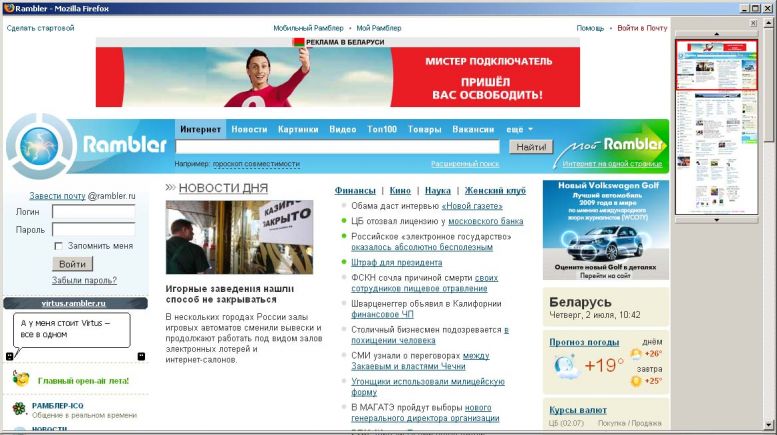
PreScroll выполняется в виде миниатюры скриншота страницы, красной рамкой обводится видимая область страницы. Прокрутку можно выполнять с помощью всё тех же стандартных способов и мышки.
Таким образом, PreScroll усиливает связь визуального и кинестетического на сайте, что значительно улучшает юзабильность сайта. Намного приятнее «схватить» и «потащить» саму страницу (или её миниатюру), чем абстрактную хренотень. И намного красивее это смотрится :-)
Вот как это может выглядеть:

Новый скроллбар можно реализовывать как на самих сайтах средствами css и javasсript, так и в виде плагина к браузерам. Естественно, дизайнерское оформление может быть абсолютно любым.
запись создана: 02.07.2009 в 12:48
Вот как выглядит это в браузере:

В этом случае хотелось бы более наглядно видеть, в каком месте страницы находишься, что есть выше и что — ниже.
Моя идея улучшения навигации по странице-сосиске заключается в следующем.
На сайте делается PreScroll — гибрид prewiewer-а и scrolling-а.
Принцип действия совмещает возможности Навигатора в Photoshop-е и обычного scrollbar-а.
PreScroll выполняется в виде миниатюры скриншота страницы, красной рамкой обводится видимая область страницы. Прокрутку можно выполнять с помощью всё тех же стандартных способов и мышки.
Таким образом, PreScroll усиливает связь визуального и кинестетического на сайте, что значительно улучшает юзабильность сайта. Намного приятнее «схватить» и «потащить» саму страницу (или её миниатюру), чем абстрактную хренотень. И намного красивее это смотрится :-)
Вот как это может выглядеть:

Новый скроллбар можно реализовывать как на самих сайтах средствами css и javasсript, так и в виде плагина к браузерам. Естественно, дизайнерское оформление может быть абсолютно любым.
запись создана: 02.07.2009 в 12:48






