Доброго времени суток, друзья!
Область видимости — важная концепция, определяющая доступность переменных. Данная концепция лежит в основе замыканий, разделяя переменные на глобальные и локальные.
В этой статье я постараюсь простыми словами объяснить, что такое область видимости в JavaScript.
Перед тем, как погружаться в детали, связанные с областью видимости, рассмотрим небольшой пример.
Допустим, мы определили переменную:
Мы легко можем вывести ее значение в консоль. Это понятно.
Теперь поместим объявление переменной message в блок if:
На этот раз при попытке доступа к переменной выбрасывается исключение ReferenceError: message is not defined.
Почему это произошло?
Потому что блок if создал область видимости для переменной message. И message доступна только внутри этой области.

Таким образом, доступность переменных ограничена областью видимости, в которой они определены.
Итак, область видимости — это зона доступности переменных.
Блок кода в JavaScript определяет область видимости переменных, объявленных с помощью ключевых слов const и let:
Первый console.log() благополучно выводит значение переменной message в консоль, поскольку доступ к этой переменной осуществляется в той области видимости, в которой она определена.
Однако вызов второго console.log() приводит к возникновению ошибки, поскольку переменная message недоступна во внешней по отношению к ней области видимости: в текущем контексте message не существует.
В инструкциях if, for, while также создается блочная область видимости.
Например:
Переменные color и message существуют только внутри блока for.
Тоже самое справедливо для инструкции while:
message, определенная в while, доступна только внутри данного цикла.
В JavaScript вы можете создавать самостоятельные блоки кода. Они также определяют собственную область видимости:
Как мы видели в предыдущих примерах, блок кода создает область видимости для переменных, объявленных с помощью ключевых слов const и let. Однако это не работает для переменных, объявленных с помощью ключевого слова var.
Рассмотрим пример:
Переменная count, как и ожидалось, доступна внутри блока if. Однако, она доступна и за пределами данного блока!
Дело в том, что блок кода не создает области видимости для переменных, объявленных с помощью ключевого слова var. Но это делает функция.
Функции в JavaScript создают область видимости для всех переменных, независимо от того, с помощью какого ключевого слова они объявлены (var, const или let).
Например:
Функция run() создает область видимости. Переменная message доступна внутри функции, но недоступна снаружи.
Аналогичным образом функция создает область видимости для переменных, объявленных с помощью const и let, и даже для других функций и функциональных выражений:
Модули ES6 также создают область видимости для переменных, функций и классов.
Модуль circle создает константу pi (для внутреннего использования):
Переменная pi объявляется внутри модуля circle и не экспортируется из него.
Затем модуль circle импортируется:
Переменная pi недоступна за пределами модуля circle (до тех пор, пока она не будет экспортирована с помощью export).
Модульная область видимости инкапсулирует модули. Это означает, что частные переменные (которые не экспортируются) используются для собственных нужд модуля и защищены от доступа извне.
Таким образом, можно сказать, что область видимости — это механизм инкапсуляции для блоков кода, функций и модулей.
Интересной особенностью областей видимости является то, что они могут быть вложены одна в другую.
В следующем примере функция run() создает область видимости, а внутри нее блок if создает еще одну область:
Область видимости блока if вложена в область видимости функции run().
Область видимости, находящаяся внутри другой области, называется внутренней областью видимости. В приведенном примере — это область видимости блока if.
Область видимости, содержащая другую область, называется внешней областью видимости. В приведенном примере — это область видимости фукнции run().

Что насчет доступности переменных? Нужно запомнить простое правило:
Переменные из внешней области видимости доступны во внутренней области.
Поэтому переменная message доступна внутри блока if.
Глобальная область видимости является самой внешней областью. Она доступна для любой внутренней или локальной области видимости. В браузере глобальной является область видимости, создаваемая при загрузке JavaScript-файла, указанного в атрибуте src тега script:
// script.js
// глобальная область видимости
let counter = 1
Переменные, объявленные в глобальной области видимости являются глобальными переменными. Они доступны в любой другой области.
Глобальная область видимости — это механизм, который позволяет среде выполнения JavaScript-кода (браузеру, Node.js) предоставлять приложениям хостовые (т.е. принадлежащие среде) объекты как глобальные переменные.
Например, window и document являются глобальными переменными (объектами), предоставляемыми браузером. В Node.js такой переменной является, например, объект process.
Определим две функции, одна из которых вложена в другую:
Взгляните на последнюю строку: функция inner() вызывается за пределами области видимости функции outer(). Как JavaScript понимает, что значение, выводимое в консоль в функции inner(), принадлежит переменной v, объявленной в фукнции outer()?
Ответ: благодаря лексической области видимости.
JavaScript реализует механизм под названием лексическая или статическая область видимости. Лексическая область видимости означает, что доступность переменных определяется статически положением данных переменных внутри области видимости вложенной функции: переменные из области видимости внешней функции доступны в области видимости вложенной функции.
Формальное определение лексической области гласит следующее:
Лексическая область видимости состоит из внешних областей видимости, определенных статически, т.е. из внешних областей, зафиксированных использованием переменных из этих областей во внутренних функциях.
В приведенном примере лексическая область видимости функции inner() состоит из области видимости функции outer().
Более того, inner() — это замыкание, поскольку в ней используется значение переменной из лексической области видимости.
Очевидно, что область видимости изолирует переменные. Благодаря этому разные области видимости могут содержать переменные с одинаковыми именами.
Вы можете использовать переменные count, index, current, value и т.д. в разных областях без угрозы возникновения коллизий (конфликтов имен).
Например:
Область видимости определяет доступность переменных. Переменная, объявленная в текущей области видимости, доступна только внутри нее.
В JavaScript области видимости создаются блоками, функциями и модулями.
Переменные, объявленные с помощью ключевых слова const и let могут иметь блочную, функциональную или модульную область видимости, а переменные, объявленные с помощью ключевого слова var, не имеют блочной области видимости.
Области видимости могут быть вложенными. Переменные, объявленные во внешней области видимости, доступны во внутренней области.
Лексическая область видимости состоит из внешних областей, определенных статически. Любая функция, независимо от места выполнения, имеет доступ к переменным из ее лексической области видимости (в этом заключается суть замыканий).
Надеюсь статья была вам полезной. Благодарю за внимание.
Область видимости — важная концепция, определяющая доступность переменных. Данная концепция лежит в основе замыканий, разделяя переменные на глобальные и локальные.
В этой статье я постараюсь простыми словами объяснить, что такое область видимости в JavaScript.
1. Область видимости
Перед тем, как погружаться в детали, связанные с областью видимости, рассмотрим небольшой пример.
Допустим, мы определили переменную:
const message = 'Hello'
console.log(message) // 'Hello'
Мы легко можем вывести ее значение в консоль. Это понятно.
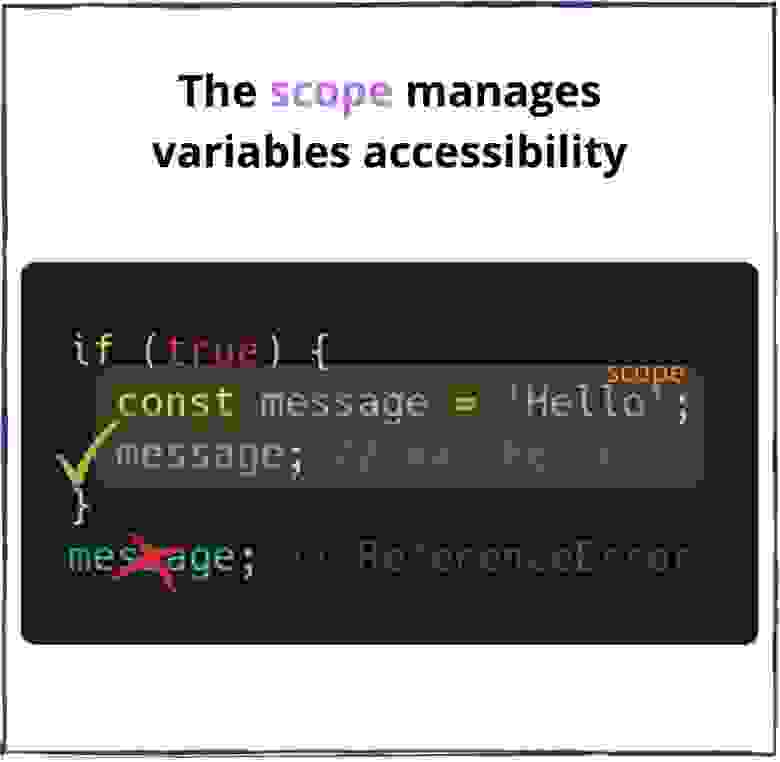
Теперь поместим объявление переменной message в блок if:
if (true) {
const message = 'Hello'
}
console.log(message) // ReferenceError: message is not defined
На этот раз при попытке доступа к переменной выбрасывается исключение ReferenceError: message is not defined.
Почему это произошло?
Потому что блок if создал область видимости для переменной message. И message доступна только внутри этой области.

Таким образом, доступность переменных ограничена областью видимости, в которой они определены.
Итак, область видимости — это зона доступности переменных.
2. Блочная область видимости
Блок кода в JavaScript определяет область видимости переменных, объявленных с помощью ключевых слов const и let:
if (true) {
// область видимости блока if
const message = 'Hello'
console.log(message) // 'Hello'
}
console.log(message) // ReferenceError
Первый console.log() благополучно выводит значение переменной message в консоль, поскольку доступ к этой переменной осуществляется в той области видимости, в которой она определена.
Однако вызов второго console.log() приводит к возникновению ошибки, поскольку переменная message недоступна во внешней по отношению к ней области видимости: в текущем контексте message не существует.
В инструкциях if, for, while также создается блочная область видимости.
Например:
for (const color of ['green', 'red', 'blue']) {
// область видимости блока for
const message = 'Hi'
console.log(color) // 'green', 'red', 'blue'
console.log(message) // 'Hi', 'Hi', 'Hi'
}
console.log(color) // ReferenceError
console.log(message) // ReferenceError
Переменные color и message существуют только внутри блока for.
Тоже самое справедливо для инструкции while:
while (/* условие */) {
// область видимости блока while
const message = 'Hi'
console.log(message) // 'Hi'
}
console.log(message) // ReferenceError
message, определенная в while, доступна только внутри данного цикла.
В JavaScript вы можете создавать самостоятельные блоки кода. Они также определяют собственную область видимости:
{
const message = 'Hi'
console.log(message) // 'Hi'
}
console.log(message) // ReferenceError
2.1. var не имеет блочной области видимости
Как мы видели в предыдущих примерах, блок кода создает область видимости для переменных, объявленных с помощью ключевых слов const и let. Однако это не работает для переменных, объявленных с помощью ключевого слова var.
Рассмотрим пример:
if (true) {
// область видимости блока if
var count = 0
console.log(count) // 0
}
console.log(count) // 0
Переменная count, как и ожидалось, доступна внутри блока if. Однако, она доступна и за пределами данного блока!
Дело в том, что блок кода не создает области видимости для переменных, объявленных с помощью ключевого слова var. Но это делает функция.
3. Область видимости функции
Функции в JavaScript создают область видимости для всех переменных, независимо от того, с помощью какого ключевого слова они объявлены (var, const или let).
Например:
function run() {
// область видимости функции run()
var message = 'Беги, Форрест, беги!'
console.log(message)
}
run() // 'Беги, Форрест, беги!'
console.log(message) // ReferenceError
Функция run() создает область видимости. Переменная message доступна внутри функции, но недоступна снаружи.
Аналогичным образом функция создает область видимости для переменных, объявленных с помощью const и let, и даже для других функций и функциональных выражений:
function run() {
// область видимости функции run()
const two = 2
let one = 1
function run2() {}
var run3 = () => {}
console.log(two)
console.log(one)
console.log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
4. Область видимости модуля
Модули ES6 также создают область видимости для переменных, функций и классов.
Модуль circle создает константу pi (для внутреннего использования):
// область видимости модуля circle
const pi = 3.14
console.log(pi) // 3.14
// использование pi
Переменная pi объявляется внутри модуля circle и не экспортируется из него.
Затем модуль circle импортируется:
import './circle'
console.log(pi) // ReferenceError
Переменная pi недоступна за пределами модуля circle (до тех пор, пока она не будет экспортирована с помощью export).
Модульная область видимости инкапсулирует модули. Это означает, что частные переменные (которые не экспортируются) используются для собственных нужд модуля и защищены от доступа извне.
Таким образом, можно сказать, что область видимости — это механизм инкапсуляции для блоков кода, функций и модулей.
5. Области видимости могут быть вложенными
Интересной особенностью областей видимости является то, что они могут быть вложены одна в другую.
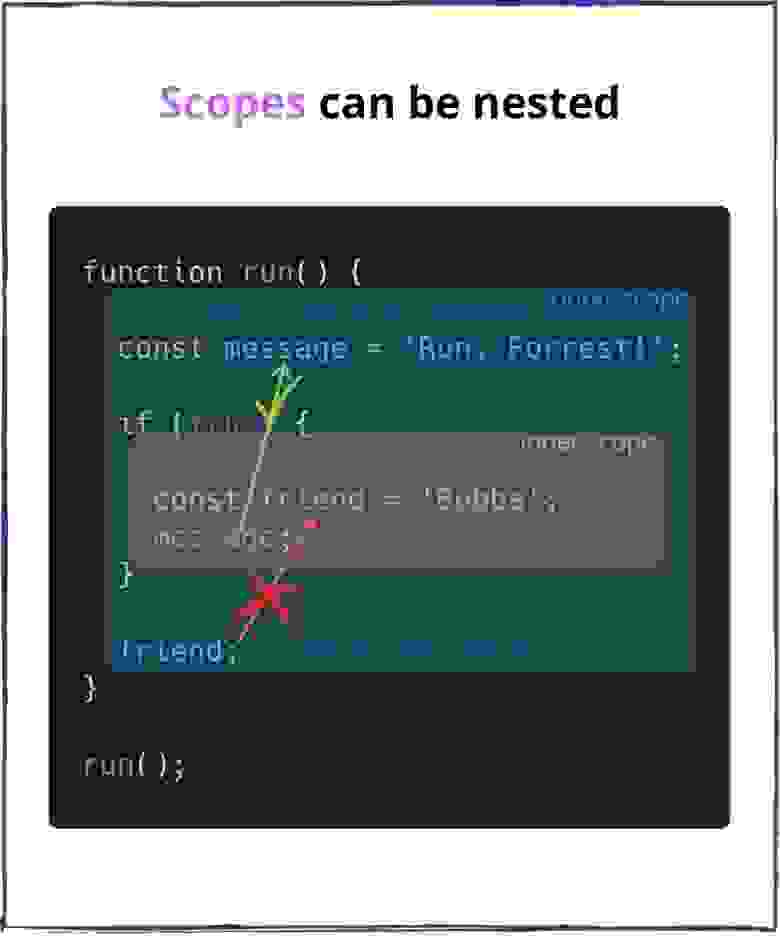
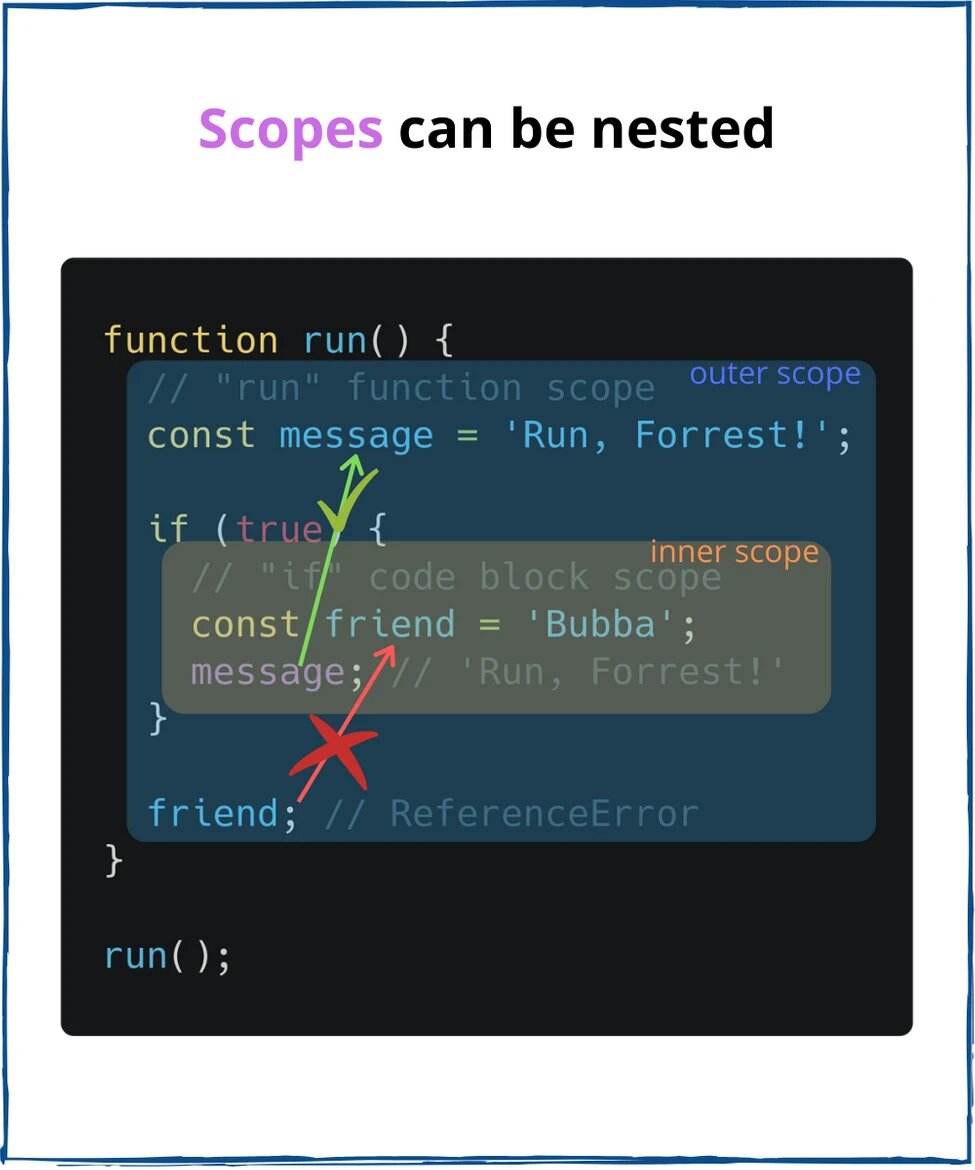
В следующем примере функция run() создает область видимости, а внутри нее блок if создает еще одну область:
function run() {
// область видимости функции run()
const message = 'Беги, Форрест, беги!'
if (true) {
// область видимости блока if
const friend = 'Бубба'
console.log(message) // 'Беги, Форрест, беги!'
}
console.log(friend) // ReferenceError
}
run()
Область видимости блока if вложена в область видимости функции run().
Область видимости, находящаяся внутри другой области, называется внутренней областью видимости. В приведенном примере — это область видимости блока if.
Область видимости, содержащая другую область, называется внешней областью видимости. В приведенном примере — это область видимости фукнции run().

Что насчет доступности переменных? Нужно запомнить простое правило:
Переменные из внешней области видимости доступны во внутренней области.
Поэтому переменная message доступна внутри блока if.
6. Глобальная область видимости
Глобальная область видимости является самой внешней областью. Она доступна для любой внутренней или локальной области видимости. В браузере глобальной является область видимости, создаваемая при загрузке JavaScript-файла, указанного в атрибуте src тега script:
<script src="script.js">// script.js
// глобальная область видимости
let counter = 1
Переменные, объявленные в глобальной области видимости являются глобальными переменными. Они доступны в любой другой области.
Глобальная область видимости — это механизм, который позволяет среде выполнения JavaScript-кода (браузеру, Node.js) предоставлять приложениям хостовые (т.е. принадлежащие среде) объекты как глобальные переменные.
Например, window и document являются глобальными переменными (объектами), предоставляемыми браузером. В Node.js такой переменной является, например, объект process.
7. Лексическая область видимости
Определим две функции, одна из которых вложена в другую:
function outer() {
// область видимости функции outer()
let v = 'Я из области видимости функции outer()!'
function inner() {
// область видимости функции inner()
console.log(v) // 'Я из области видимости функции outer()!'
}
return inner
}
const f = outer()
f()
Взгляните на последнюю строку: функция inner() вызывается за пределами области видимости функции outer(). Как JavaScript понимает, что значение, выводимое в консоль в функции inner(), принадлежит переменной v, объявленной в фукнции outer()?
Ответ: благодаря лексической области видимости.
JavaScript реализует механизм под названием лексическая или статическая область видимости. Лексическая область видимости означает, что доступность переменных определяется статически положением данных переменных внутри области видимости вложенной функции: переменные из области видимости внешней функции доступны в области видимости вложенной функции.
Формальное определение лексической области гласит следующее:
Лексическая область видимости состоит из внешних областей видимости, определенных статически, т.е. из внешних областей, зафиксированных использованием переменных из этих областей во внутренних функциях.
В приведенном примере лексическая область видимости функции inner() состоит из области видимости функции outer().
Более того, inner() — это замыкание, поскольку в ней используется значение переменной из лексической области видимости.
8. Изоляция переменных
Очевидно, что область видимости изолирует переменные. Благодаря этому разные области видимости могут содержать переменные с одинаковыми именами.
Вы можете использовать переменные count, index, current, value и т.д. в разных областях без угрозы возникновения коллизий (конфликтов имен).
Например:
function foo() {
// область видимости функции foo()
let count = 1
console.log(count) // 1
}
function bar() {
// область видимости функции bar()
let count = 2
console.log(count) // 2
}
foo()
bar()
Заключение
Область видимости определяет доступность переменных. Переменная, объявленная в текущей области видимости, доступна только внутри нее.
В JavaScript области видимости создаются блоками, функциями и модулями.
Переменные, объявленные с помощью ключевых слова const и let могут иметь блочную, функциональную или модульную область видимости, а переменные, объявленные с помощью ключевого слова var, не имеют блочной области видимости.
Области видимости могут быть вложенными. Переменные, объявленные во внешней области видимости, доступны во внутренней области.
Лексическая область видимости состоит из внешних областей, определенных статически. Любая функция, независимо от места выполнения, имеет доступ к переменным из ее лексической области видимости (в этом заключается суть замыканий).
Надеюсь статья была вам полезной. Благодарю за внимание.






