Вести океанское исследовательское судно или марсианский исследовательский шаттл – дело серьёзное. Остаётся надеяться, что приборная панель будет высшего качества. Ширина в два шипа, уклон в 45°, распространённая деталь из Lego «2x2 decorated slope» – это интерфейс этого игрового набора, связывающий его с внешним видом.
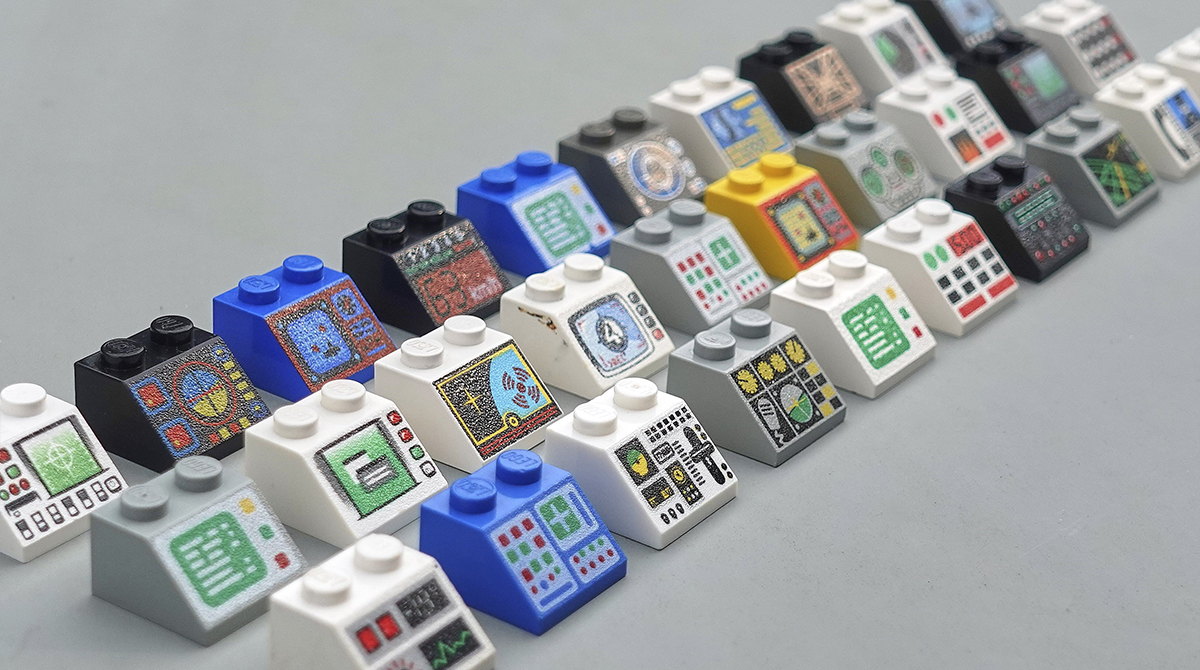
Эти легендарные рисунки в низком разрешении представляют собой идеальный инструмент изучения базовых принципов разработки интерфейсов. Давайте вооружимся 52-мя кирпичиками, и посмотрим, чему они смогут научить нас в области дизайна, расположения элементов и организации сложных интерфейсов.
Добро пожаловать в мир пользовательского восприятия от Lego.

Организованный хаос
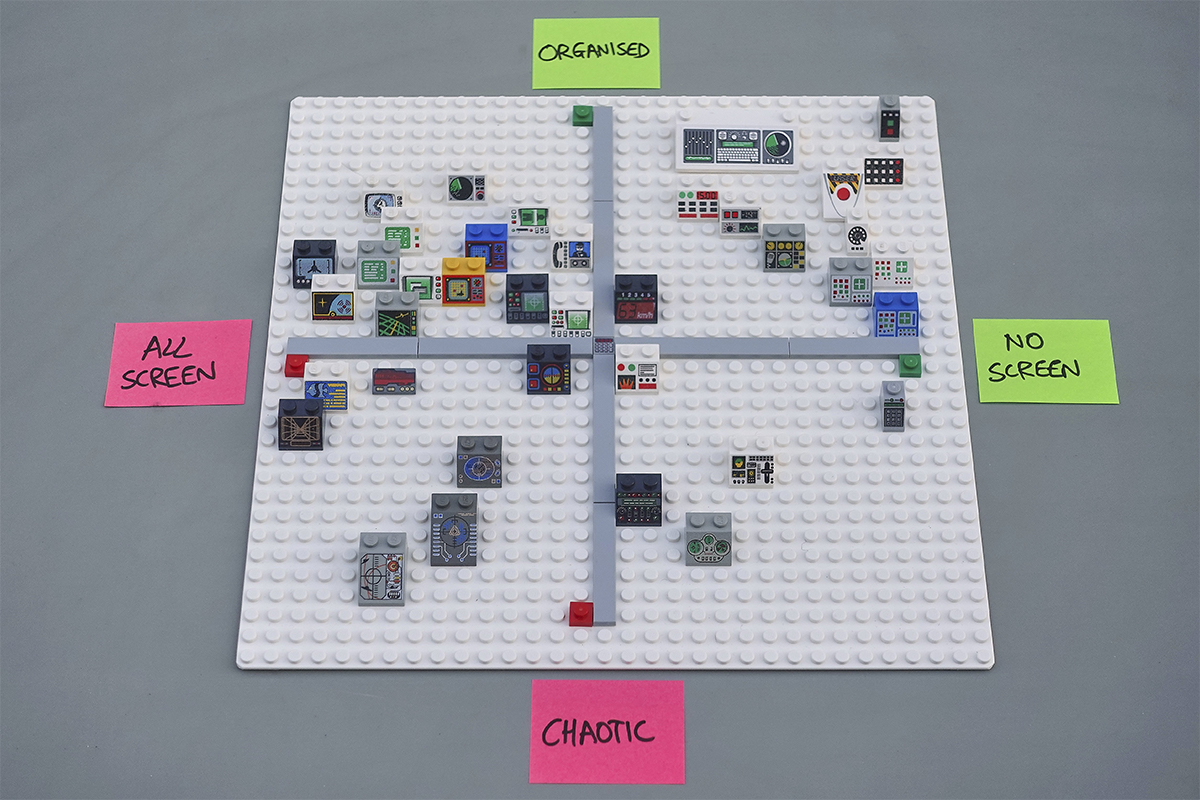
На первый взгляд разнообразие картинок может привести в замешательство, однако вскоре становится видно, что некоторые из интерфейсов выглядят чуть хаотичнее других. Большинство интерфейсов в реальном мире представляют собой смесь цифровых экранов и аналоговых устройств ввода, типа переключателей и наборных дисков. Тому же принципу следуют и панели от Lego.
Если разместить панели по двум осям, «хаотичная-организованная» (снизу вверх) и «экран на всю панель-без экрана» (слева направо), получатся несколько отдельных скоплений. Слева вверху будут экраны, совмещённые с рядом кнопок. Справа вверху находится небольшое скопление высокоорганизованных коммутаторных панелей. Низ центра занят необычными концепциями, сложными для понимания.

Разработка сложного машинного интерфейса – это жонглирование множеством различных факторов, от эргономики до инженерных соображений. Однако мы можем разделить эту проблему на два ключевых вопроса:
- Как провести различия между функциями различных устройств ввода?
- Как организовать множество устройств ввода и вывода так, чтобы было понятно их взаимное отношение?
Давайте подробнее разберёмся с ответами на эти вопросы в Lego.
Различаем устройства ввода
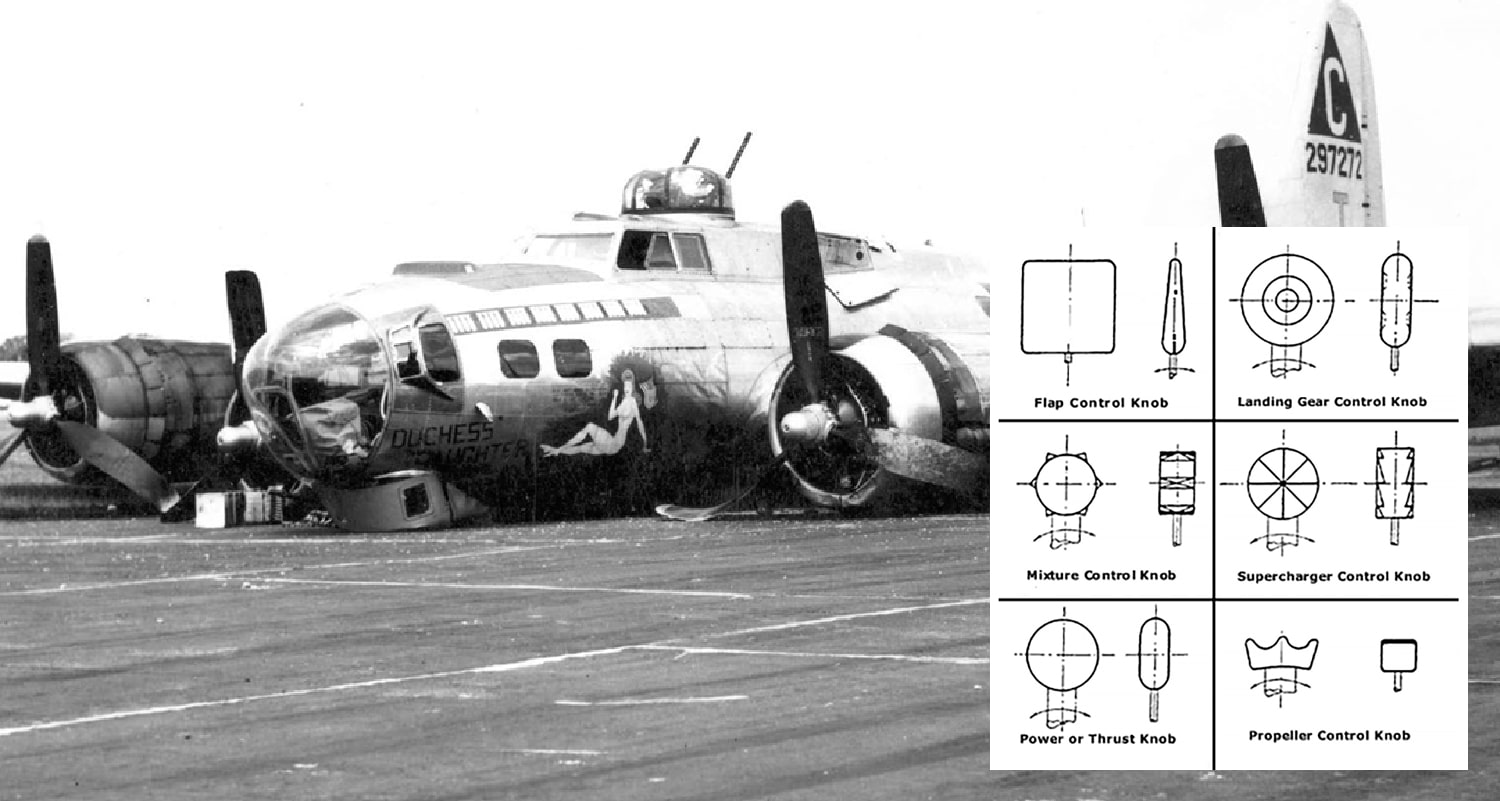
Из-за чего 400 пилотов во время Второй Мировой войны стали бы убирать шасси на бомбардировщике Б-17 перед самой посадкой? Что это – катастрофическая ошибка человека или нечто более фундаментальное?
Психолог Альфонис Чапанис первым предположил, что большое число неудачных посадок может быть связано с неудачно спроектированным интерфейсом. Рукоятки выпуска шасси и управления закрылками были расположены рядом и имели одинаковую форму. У пилотов просто не было шансов.

Севший на брюхо Б-17 и кодирование функций формой, позволившее избежать проблем
Предложенное им временное решение состояло в том, чтобы приклеить резиновые полоски разной формы на каждую из рукояток, что позволило бы управлять самолётом наощупь. В результате родилась идея кодирования формой, и системе дифференциации до сих пор следуют при разработке кабин самолётов.
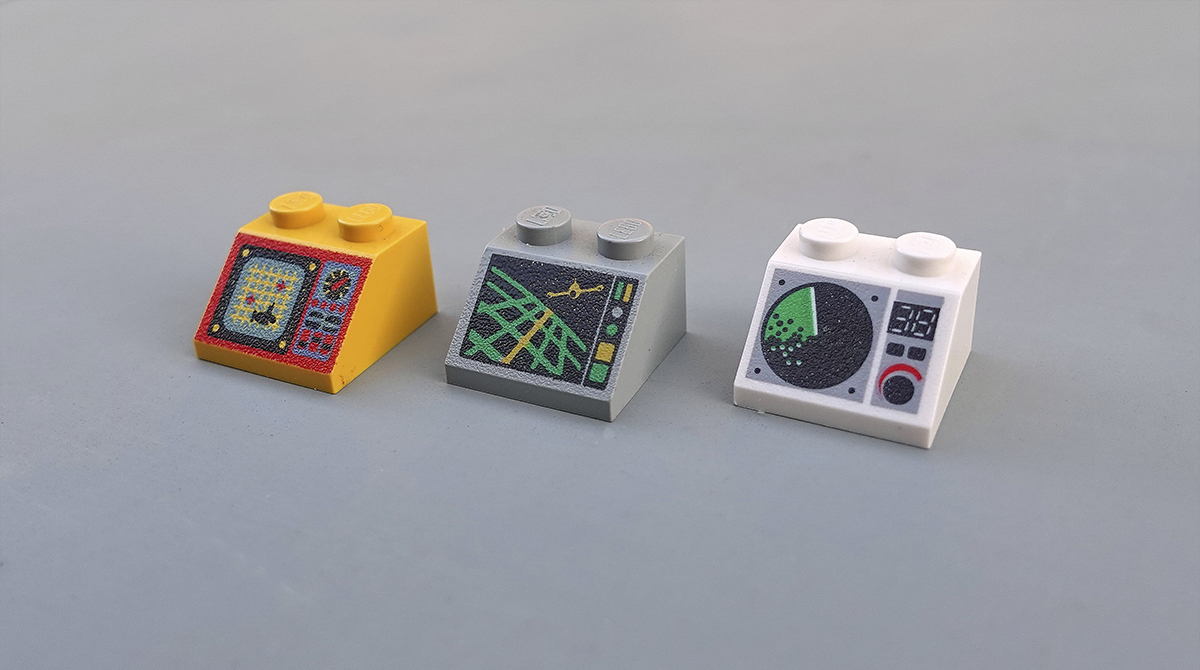
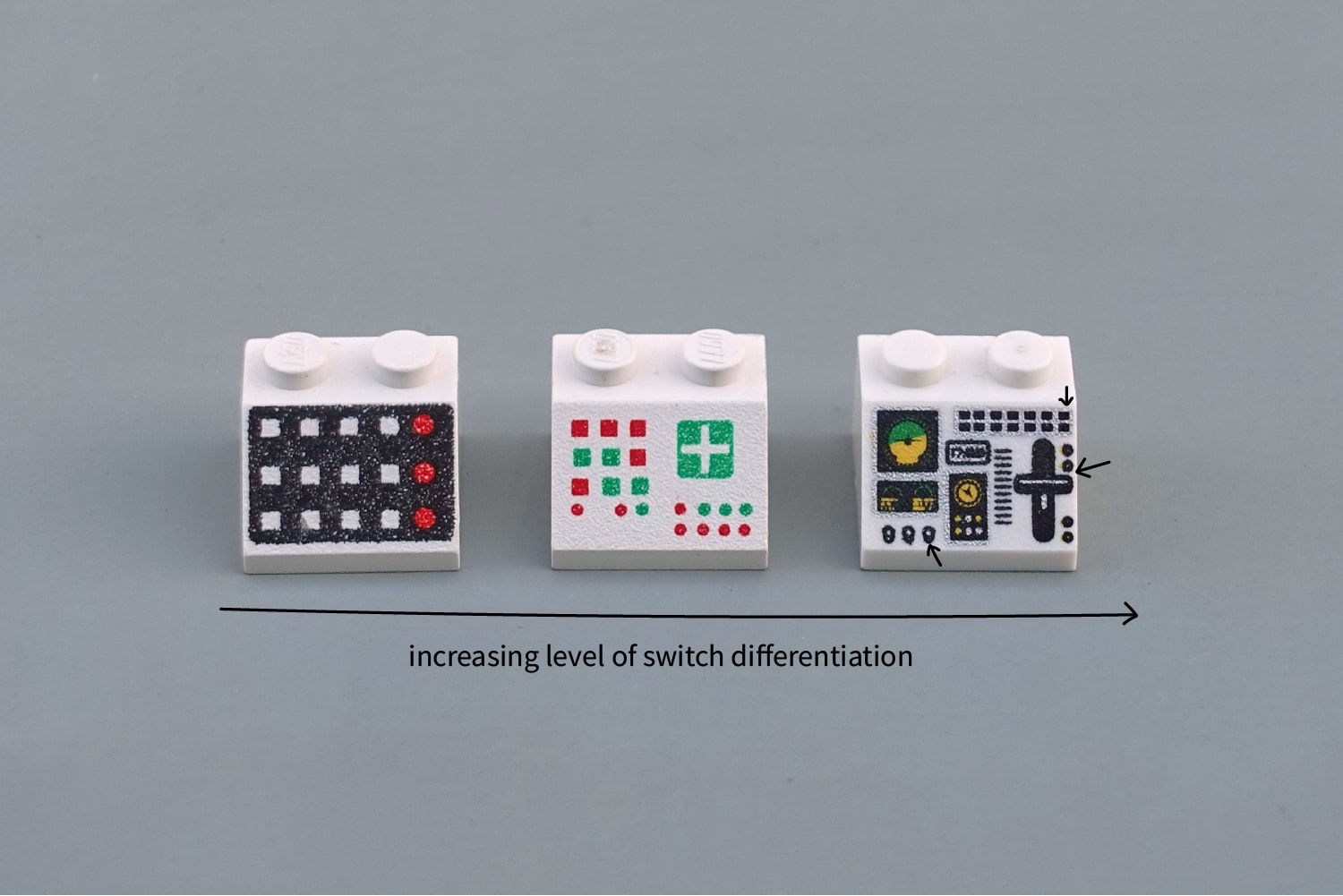
Сравним три интерфейса, показанных ниже, чтобы увидеть, как это работает. Не обращайте внимания на общую схему расположения элементов – сейчас для нас важны отдельные кнопки. Представьте, что вы пытаетесь нащупать одну из них, не глядя. При работе с левой панелью, «Slope 45 2 x 2 with 12 Buttons», понадобится чёткая координация рук и глаз. На правой панели, «Aircraft Multiple Flight Controls», проводится чёткое различие между рычагом управления (размашистое вертикальное движение по прямой), переключателями (круглые вертикальные тумблеры) и кнопками (квадратики).

Слева направо: ужасное, плохое и неплохое различие между элементами управления
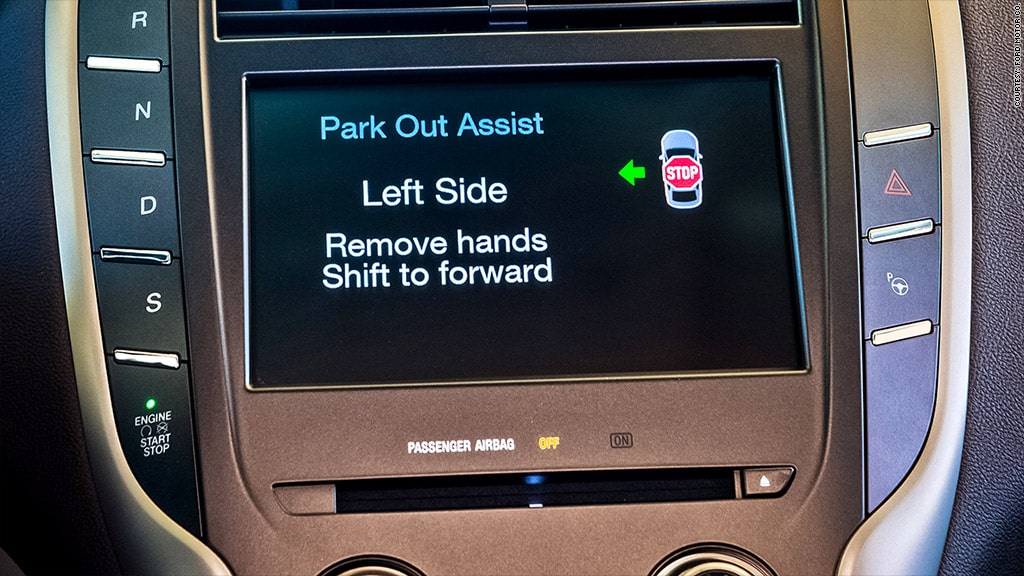
Подобная дифференциация и по сей день остаётся серьёзной проблемой. В 2015 году Ford отозвала 13 500 кроссоверов Lincoln MKC, поскольку водители, двигаясь с большой скоростью по шоссе, по ошибке постоянно отключали двигатель, пытаясь активировать спортивный режим. Сможете ли вы понять, отчего так происходило?

Панель управления Ford Lincoln MKC до того, как кнопку запуска/останова двигателя перенесли.
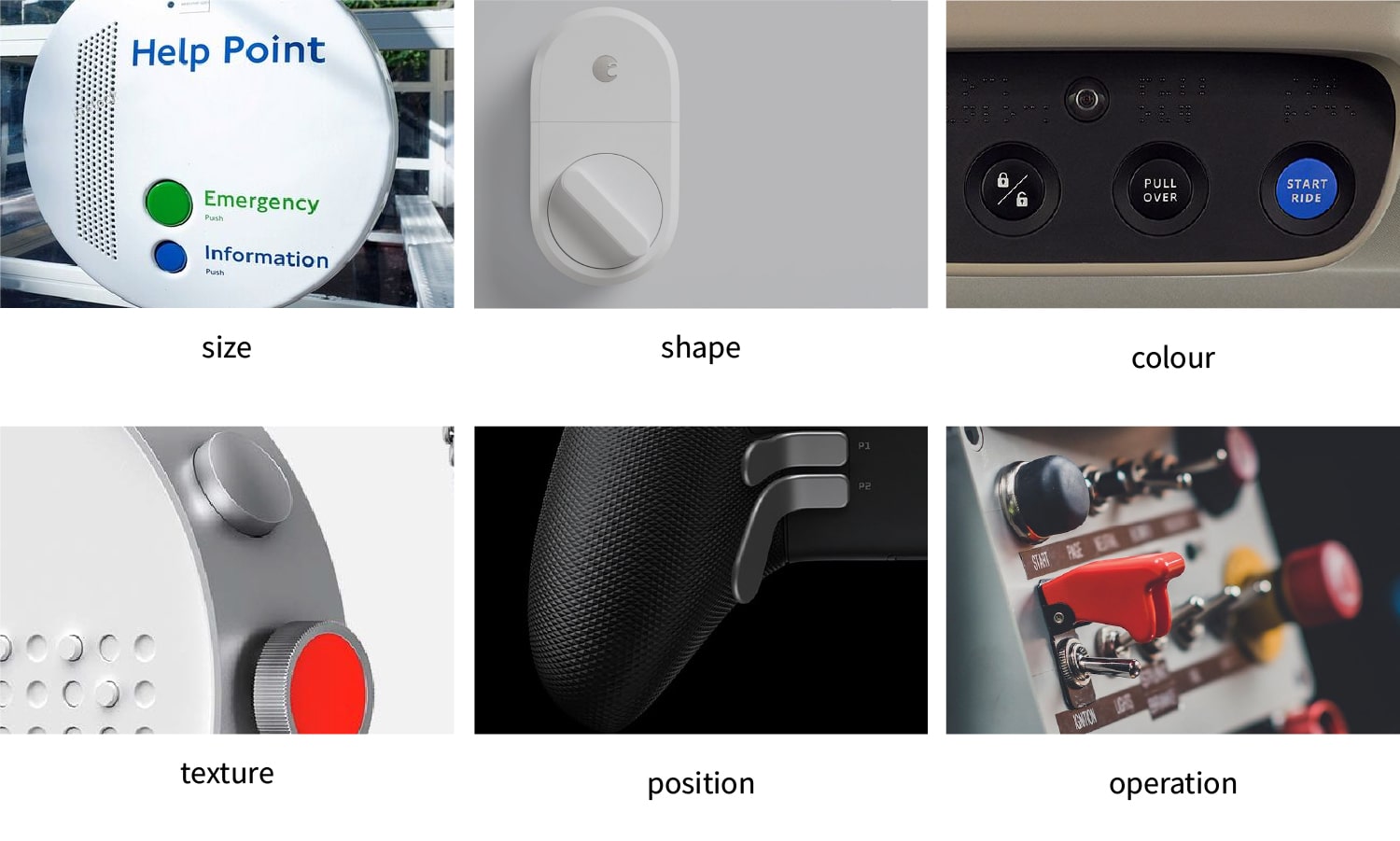
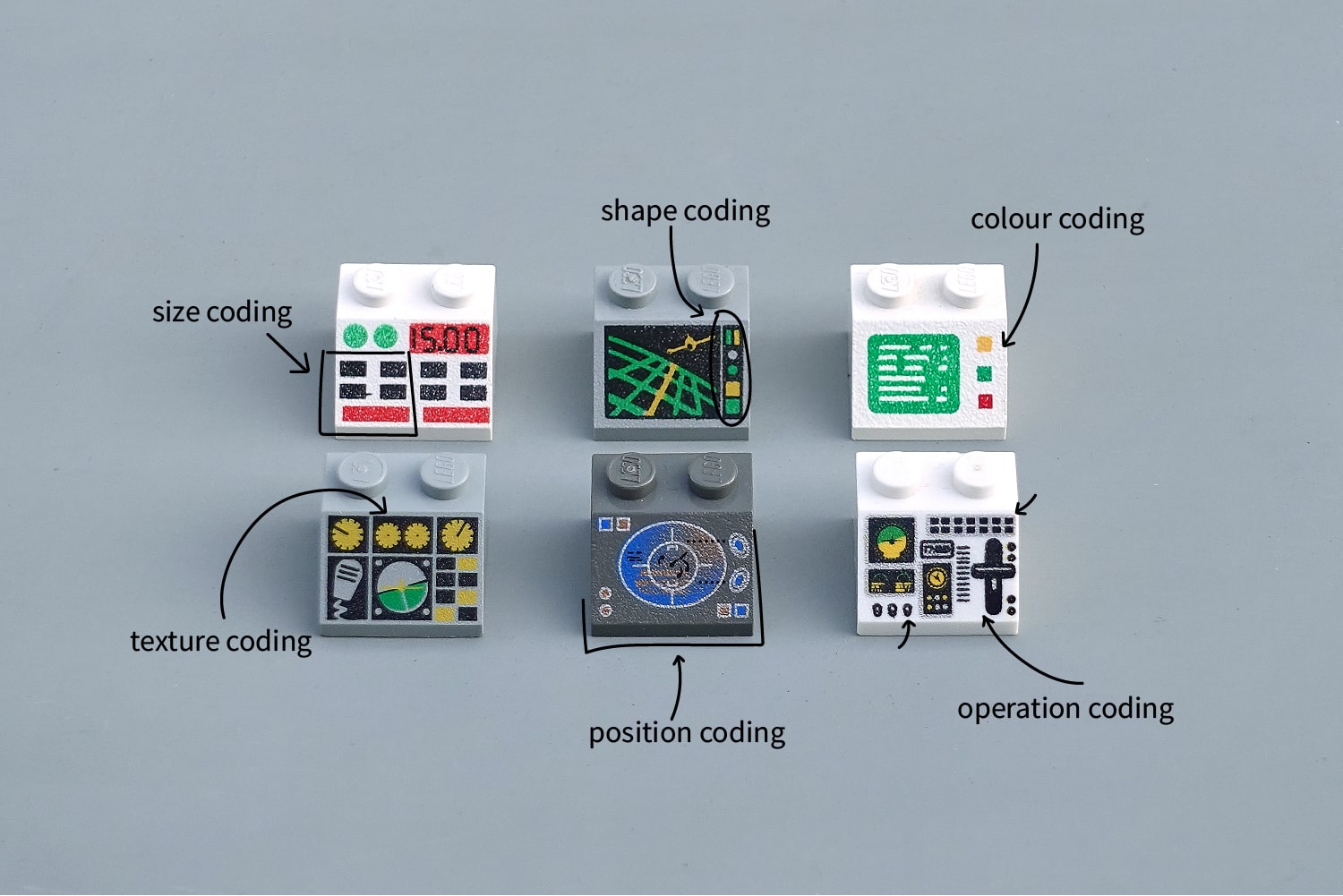
Кодирование функции формой – один из подходов к дифференциации, но есть и другие. У нас в повседневной жизни на слуху есть, пожалуй, только цветовое кодирование. Но бывают и другие: кодирование размером, текстурой, расположением и методом работы. Вся эта шестёрка – наши союзники в деле проектирования защищённых от ошибок интерфейсов.

Шесть базовых методов кодирования функции. Обратите внимание, как некоторые из приведённых примеров используют несколько вариантов кодирования одновременно.
Слева направо, сверху вниз: размером, формой, цветом, текстурой, местоположением, методом работы.
Основой служат методы кодирования размером, цветом и формой – они позволяют быстро решать многие проблемы интерфейса. Также для работы вслепую отлично подходит использование текстуры – в особенности на мелких крутилках для точной подстройки.
Кодирование расположением кажется вещью очевидной, однако часто не используется в полную силу. Устройства с очевидной эргономической формой (вроде бинокля или игрового контроллера) могут использовать естественное расположение рук для дифференциации между основными и второстепенными действиями.
Наконец, кодирование методом работы назначает различным устройствам ввода различные виды движения (например, поворот или вертикальное скольжение). Подобный подход может отлично сработать, когда тип движения устройства ввода совпадает с управляемой им операцией – к примеру, кран поднимает груз при поднятии рычага.

Шесть различных типов кодирования в интерфейсах Lego (слева направо, сверху вниз): размер, форма, цвет, текстура, расположение, метод работы.
Дифференциация – хороший первый шаг, не позволяющий перепутать соседние переключатели. Однако только хорошая организация устройств ввода позволит нам передать пользователю чёткие и точные ментальные модели интерфейсов.
Организация устройств ввода
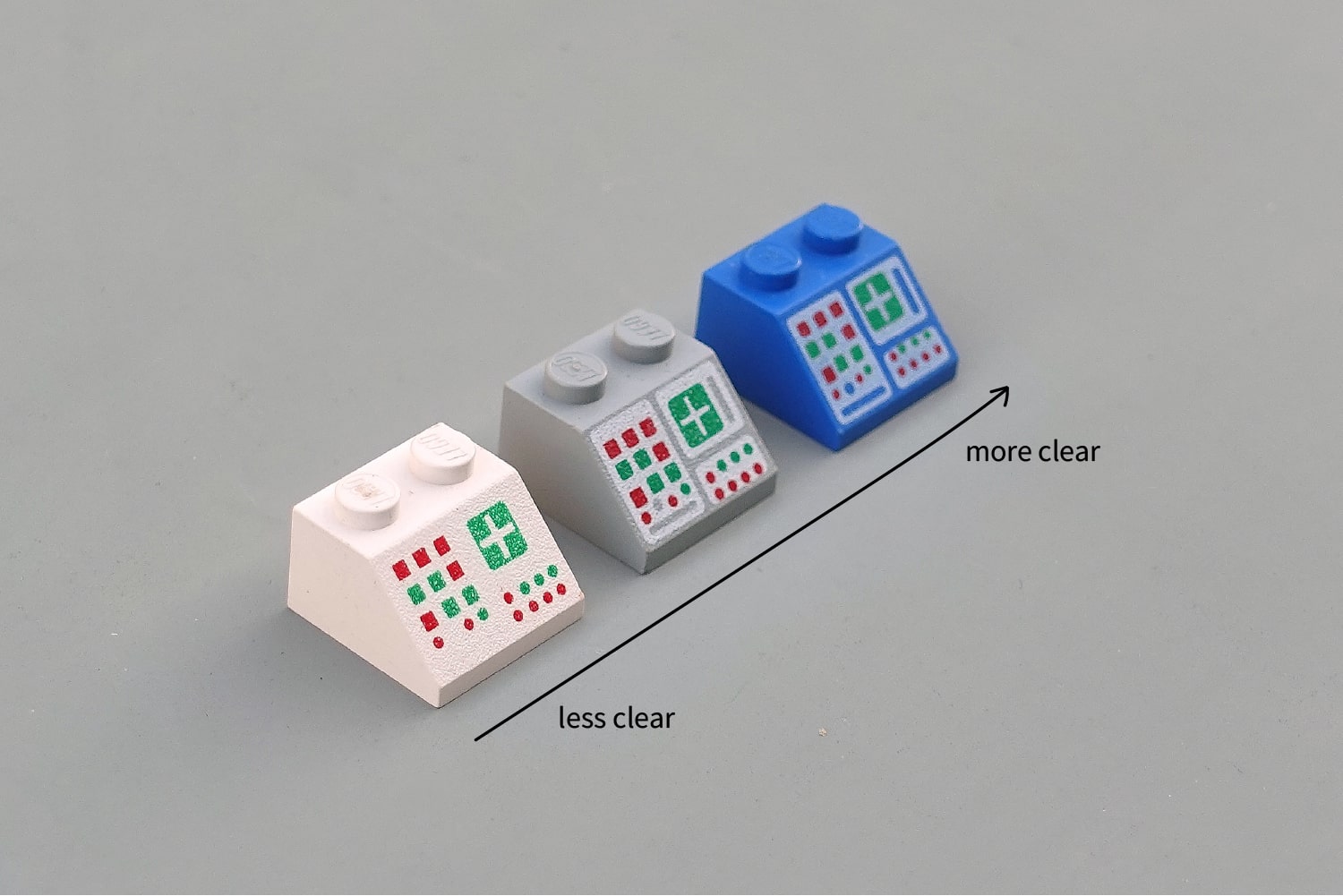
Сравните три следующие панели. Расположение элементов управления идентично, однако синяя панель выглядит гораздо понятнее белой. Здесь работают принципы гештальта, объединяющие на одном участке связанные между собой сущности.

Базовая дифференциация методом группировки
Довольно просто. Но как нам решить, какие устройства ввода нужно группировать?
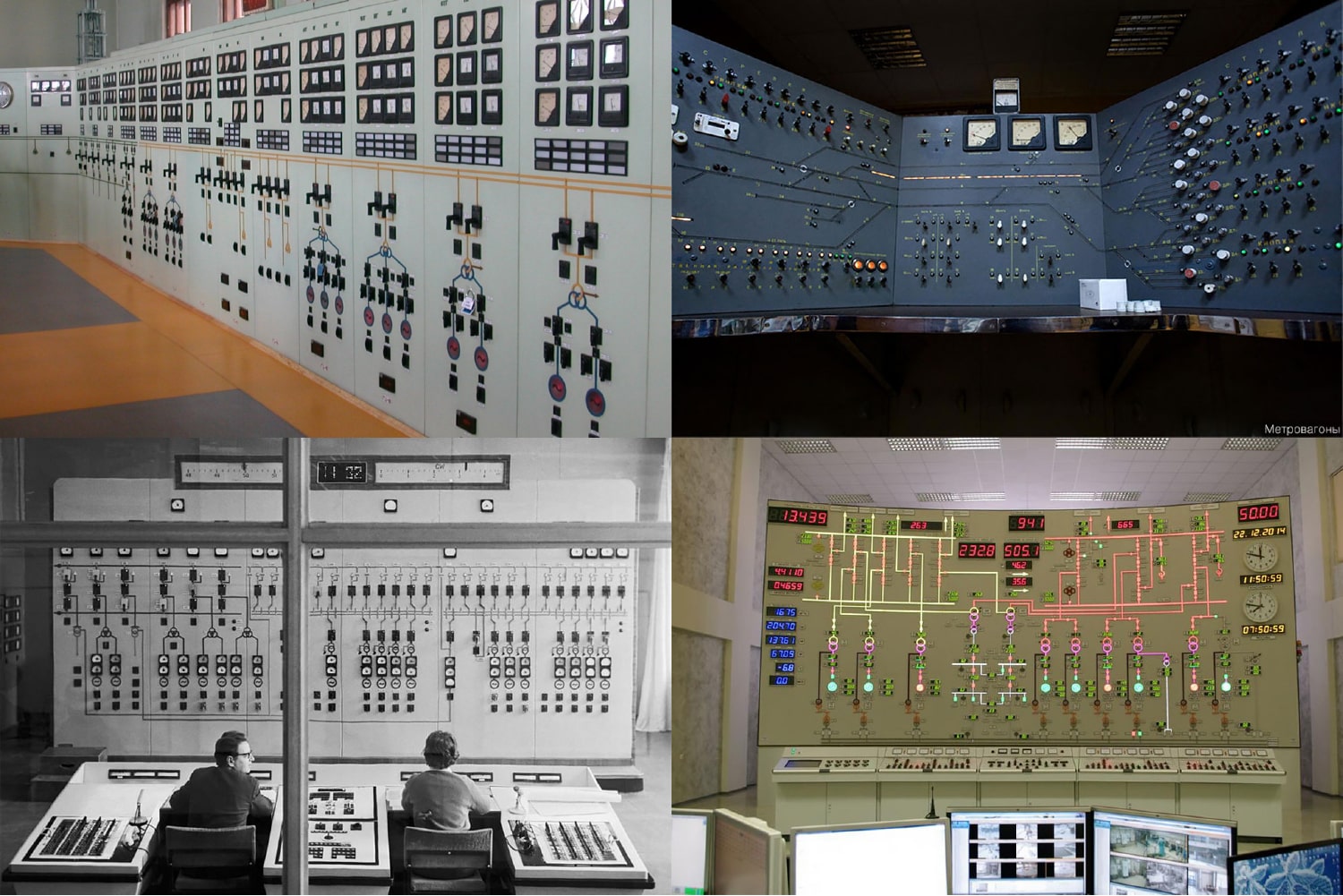
В качестве отправной точки мне нравится использовать советские панели управления. Эти прекрасные стены бессмысленных крутилок и рычагов оживают, будучи организованными в гигантские схемы фабрик. Было бы трудно придумать более буквальную организацию информации.

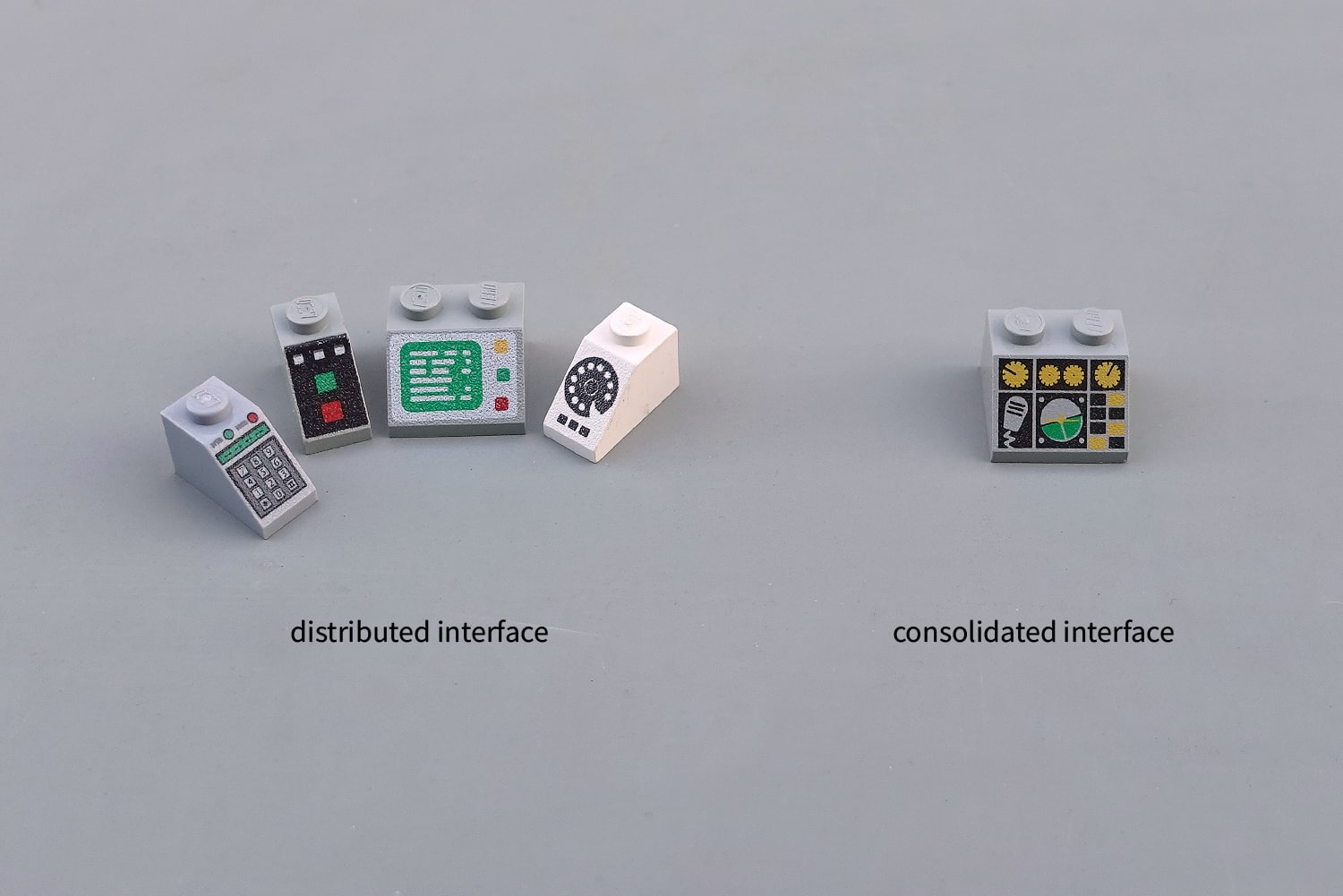
Такие панели я назвал бы консолидированным интерфейсом. Все элементы ввода и обратной связи собраны на одной панели. Такой подход избрал Дайсон для своего автомобиля. Теперь представьте себе противоположный пример – мы перенесли все эти переключатели и лампочки на места расположения реальных клапанов на фабрике. Звучит смехотворно – однако эти решётки вентиляции на Audi TT показывают, что распределённый подход тоже может прекрасно подойти пользователям. Я подробно писал о распределённых интерфейсах в прошлом году.

Панели от машин Lego: распределённый интерфейс (слева) против консолидированного (справа)
Вернёмся к советским фабрикам. Их интерфейсные панели отлично отвечали на вопрос «пропускает ли этот клапан воду в резервуар Б?» Вместе с тем они совершенно не подходили для поиска ответа на вопрос типа «все ли водяные клапаны закрыты?» или «где находятся все переключатели, которые мне надо подготовить для передачи смены?»
Lego использует советский подход для фантастических панелей, поскольку схематика отлично передаёт ментальную модель принципов работы чужой системы. Однако для повседневного использования существует несколько других, более удобных подходов.

Интерфейсы Insectoid и UFO от Lego. Интересно, за что конкретно отвечают эти кнопки?
Наиболее популярная философия дизайна, которую, наверно, можно назвать философией «по умолчанию» – это организация на основе функциональных особенностей. Сгруппируйте вместе все устройства ввода и вывода по каждой из функциональных особенностей продукта. Прекрасным примером такого подхода будет следующий аппарат искусственной вентиляции лёгких при коронавирусе от компании Cambridge Consultants – однако мы часто видим подобное и в автомобилях, когда группируют наборы устройств ввода для управления вентиляцией, и размещают всё управление бортовыми огнями на одном рычажке.

Аппарат искусственной вентиляции лёгких при коронавирусе от компании Cambridge Consultants с явной организацией по функциональным особенностям.
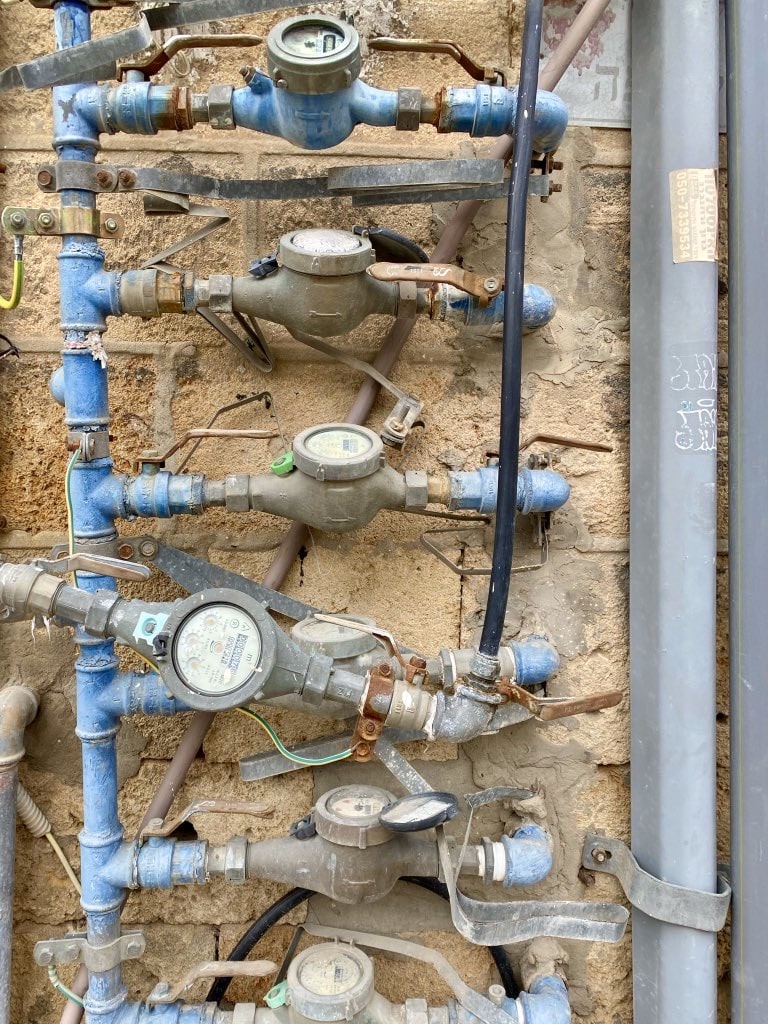
Организация по методу работы помещает все работающие определённым образом переключатели в одно место. Понятия не имею, для чего нужны все эти клапаны на фото, но могу поспорить, что не все они открывают связанные между собой вещи. Каждый раз, когда вы видите ряд переключателей, выглядящих и работающих одинаково, однако контролирующих несопоставимые части системы, вы сталкиваетесь с организацией по методу работы.

Сегодня большинство интерфейсов представляют собой, по сути, электродистанционные системы управления, однако исторически рычаг, который вы тянули, например, находясь в кабине трактора, реально двигал гидравлические поршни, расположенные под сиденьем. Разведение всех этих разных электрических, механических и гидравлических систем может серьёзно навредить группировке интерфейса и привести к организации по технологиям.
Современный эквивалент такого подхода встречается удивительно часто. Его использует любой сенсорный экран с расположенными рядом с ним кнопками. В будущем SpaceX, возможно, разместит эти физические элементы управления прямо рядом с той информацией, на которую они влияют, а пока они неловко расположились рядом с экраном, как будто так и надо.

Боб и Даг в капсуле SpaceX Dragon
В Lego мы встречаемся с организацией на базе функциональных особенностей на панели «Monitor with -19° pattern». Две явных группы элементов управления – возможно, для контроля температуры и для отслеживания показателей жизнетеятельности. Не знаю, что делают все эти переключатели на второй панели, однако они явно сгруппированы по методу работы, а не по функциональности.
Существует много панелей от Lego с таким разделением технологий, которое наблюдается в капсуле SpaceX Dragon, но мне нравится представлять, как в этом полицейском модуле из начала 90-х пришлось разделять воспроизведение аудио и видео, поскольку новая катушечная технология была несовместимой с аналоговой телефонной линией. Тут работает организация по технологиям.

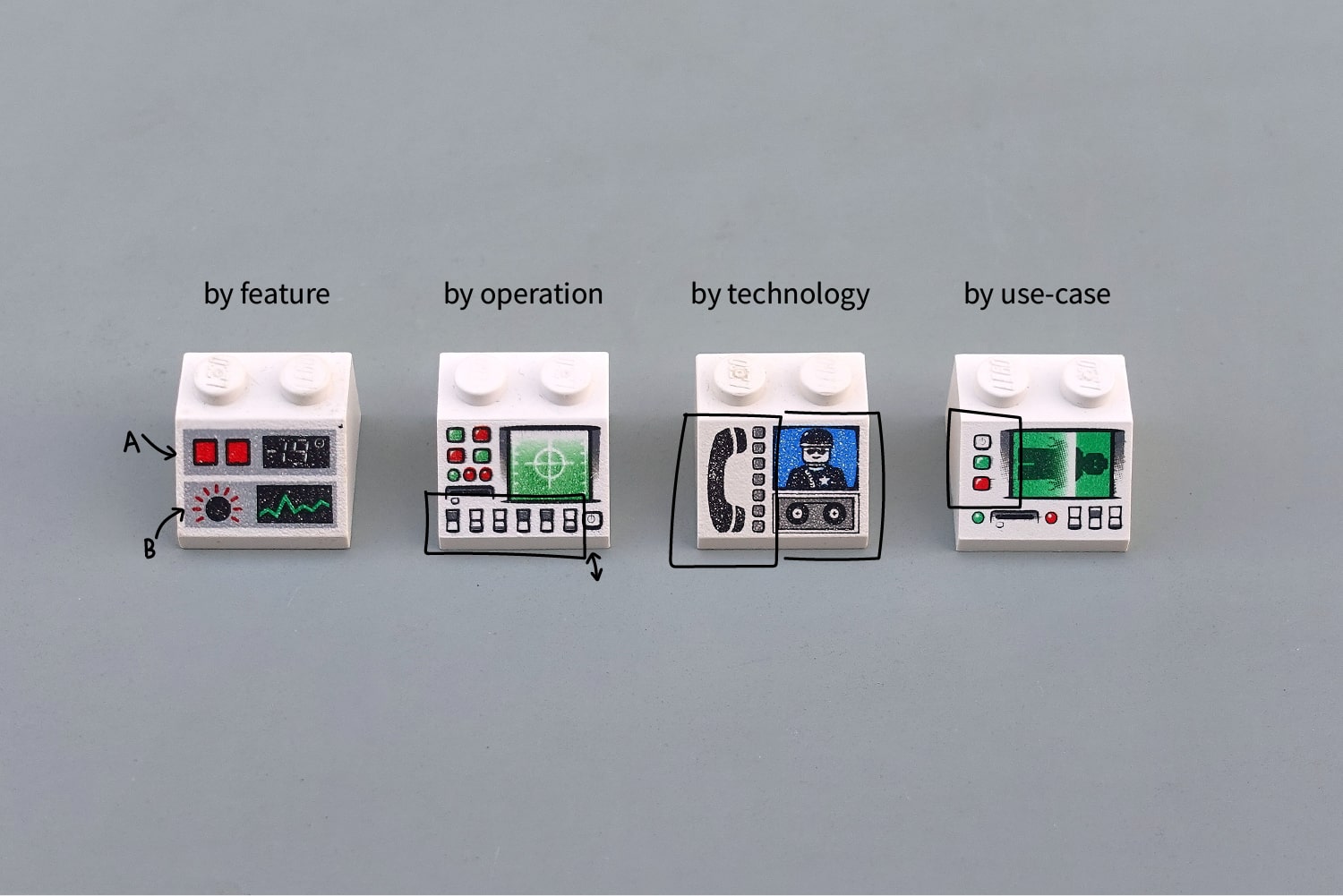
Слева направо: организация по функциональным особенностям, методу работы, технологиям и ситуациям
Пока что все наши подходы – организация по функциональным особенностям, методу работы или технологиям – были завязаны на свойства системы, а не пользователя. Альтернативой этому является организация по ситуациям использования – группировка по ежедневным задачам пользователя.
Представьте, что рабочие ежедневно с утра прибывают на фабрику Lego, где сканируют людей. Группировка элементов управления по задачам (подготовка машины, загрузка тела, запуск сканирования) предполагает разнесение кнопок облучения и сканера по многим участкам панели. Для компьютера это будет сложнее, а для оператора – удобное. Только разработчик и пользователи будут решать, что им лучше подойдёт.
Но какой же интерфейс лучше?
Я часто говорю, что лучшего интерфейса быть не может, а вот примеров худших интерфейсов полно.
Однако есть у меня три любимых примера. Красивое и визуально понятное расположение элементов управления с хорошей дифференциацией устройств ввода и простой, чёткой организацией. Я бы с гордостью сидел за любой из этих консолей: