В переводе этой статьи автор приводят ряд советов и приёмов, которые упростят жизнь при проектировании дизайна пользовательского интерфейса. В статье даны сведения о полезных и экономящих время возможностях работы таких программ как Sketch, Adobe Illustrator, Figma, Adobe XD.


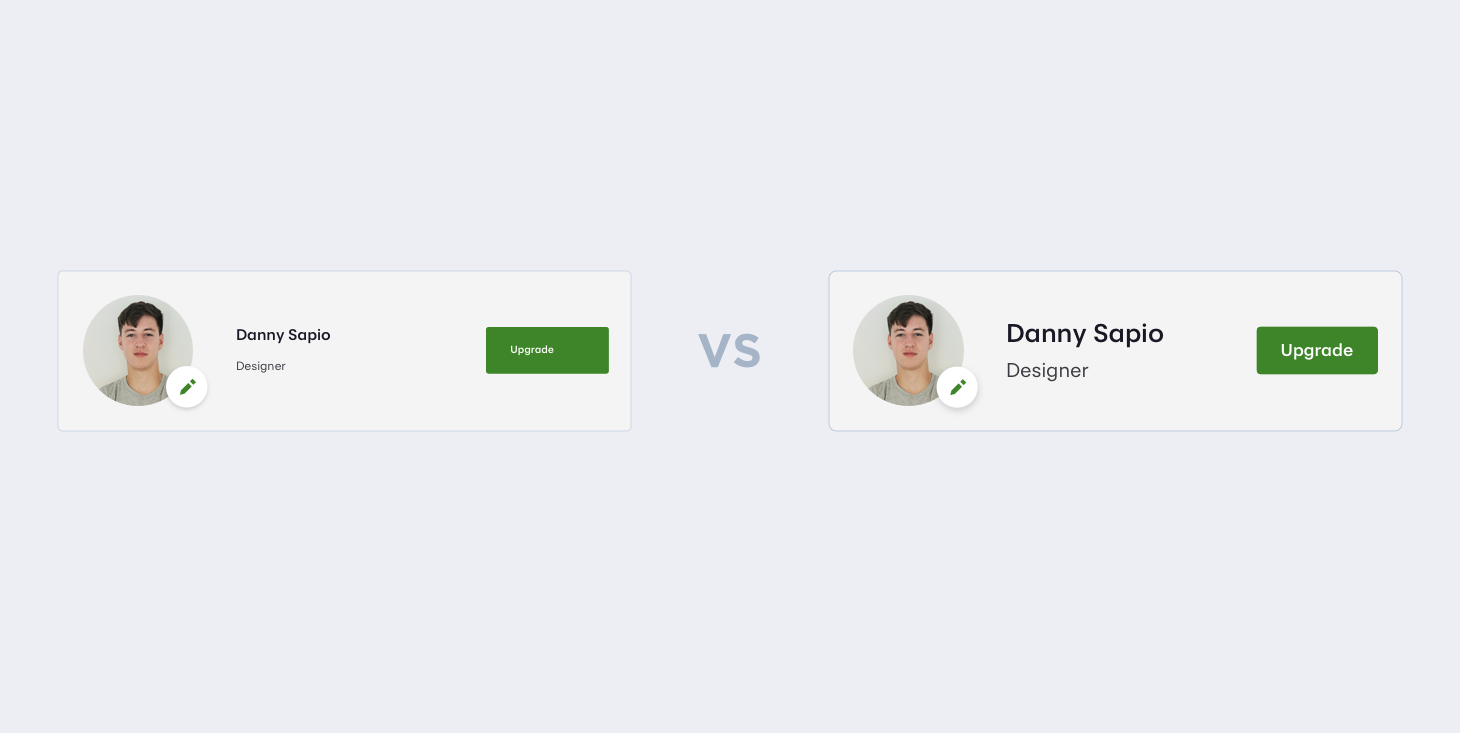
Вы когда-нибудь пытались изменить размер группы элементов в Sketch и после этого у вас оставалась часть элементов, которые были искажены? При этом особенно трудно масштабировать текст, например, когда вы перетаскиваете углы элементов для их увеличения или уменьшения.
Однако существует простое решение этой досадной проблемы, позволяющее сэкономить достаточно много времени. Применяйте параметр масштабирования, который позволит больше не возвращаться к каждому элементу в отдельности и изменять его размеры.

Чтобы использовать такую возможность, всё, что вам нужно сделать, это выбрать элемент или группу элементов, размер которого вы хотите изменить, и щелкнуть «Масштаб» в меню или нажать «CMD + K». После вы можете установить процент масштабирования или размеры и нажать «OK»!
Плагин Craft от Invision для Sketch содержит массу действительно классных инструментов, улучшающих рабочий процесс. Одним из часто используемых инструментов экономящих время является автозаполнение данными.

Чтобы использовать его, всё, что вам нужно сделать, это выбрать изображение или текст в вашем файле, а затем выбрать тип контента, который вы хотели бы добавить.
Этот инструмент великолепен и избавляет от необходимости добавлять текст аля lorem ipsum или тратить время придумывание временного контента для приложений, которые вы проектируете.

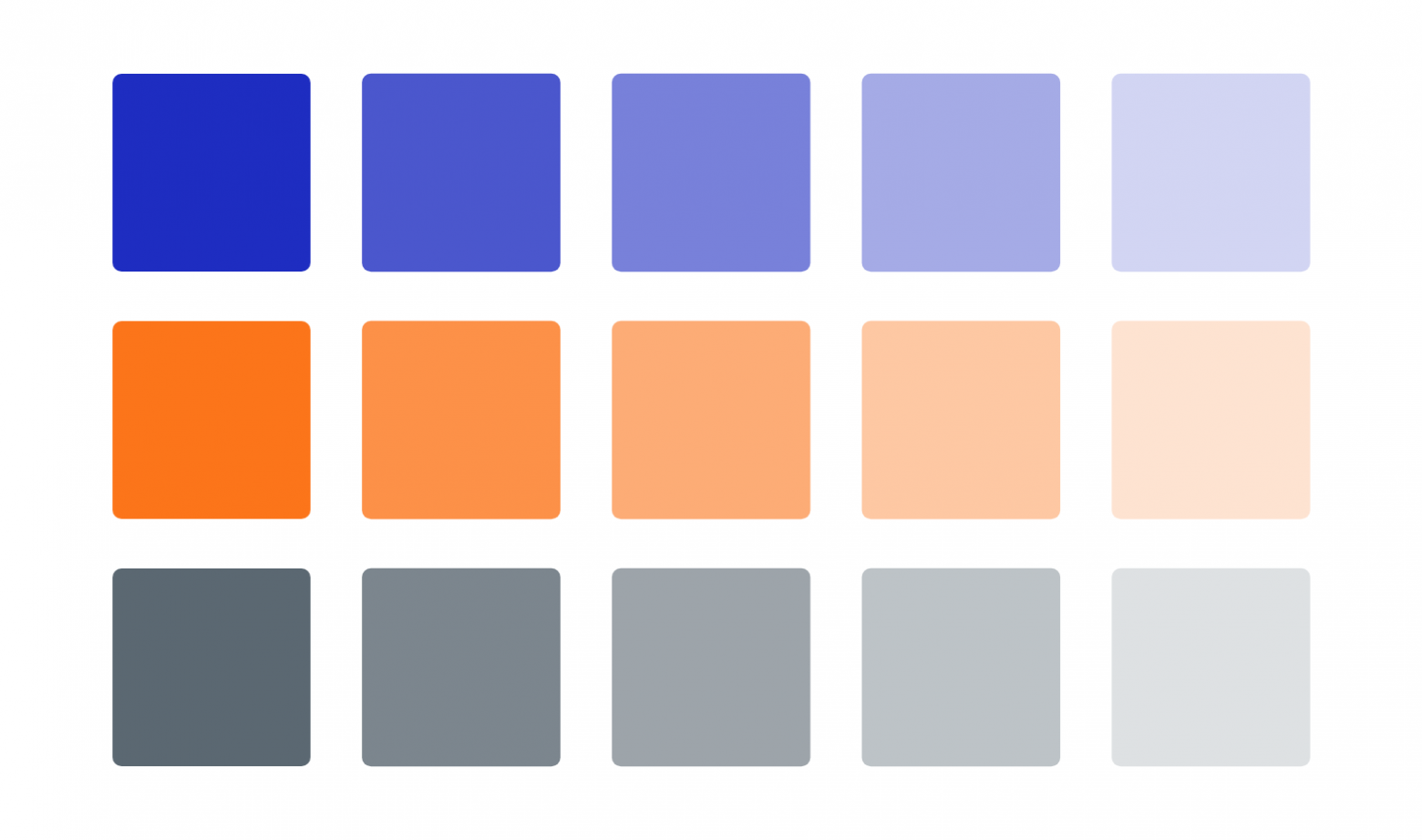
Используя инструменты Adobe Illustrator, можно достаточно легко и быстро создать цветовую палитру. Инструмент смешивания нивелирует домыслы, связанные с выбором значений цвета для вашей палитры дизайна. Конечно, есть и другие инструменты способные решить эту задачу, но по-моему мнению этот метод самый быстрый.

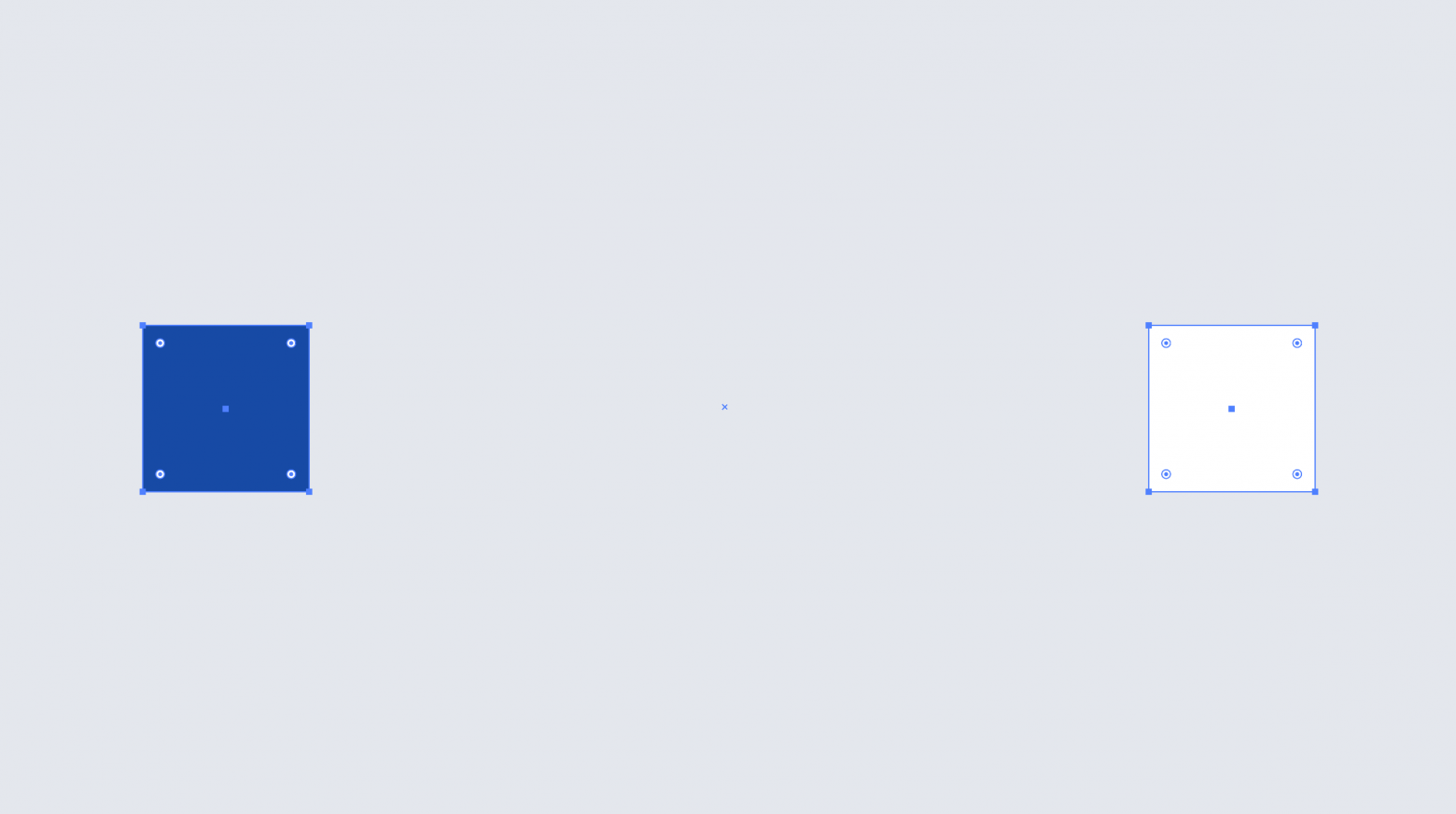
⭡Шаг 1: Создайте два прямоугольника. Первый прямоугольник окрасьте в желаемый цвет используемый в вашей палитре, а другой окрасьте в белый цвет.

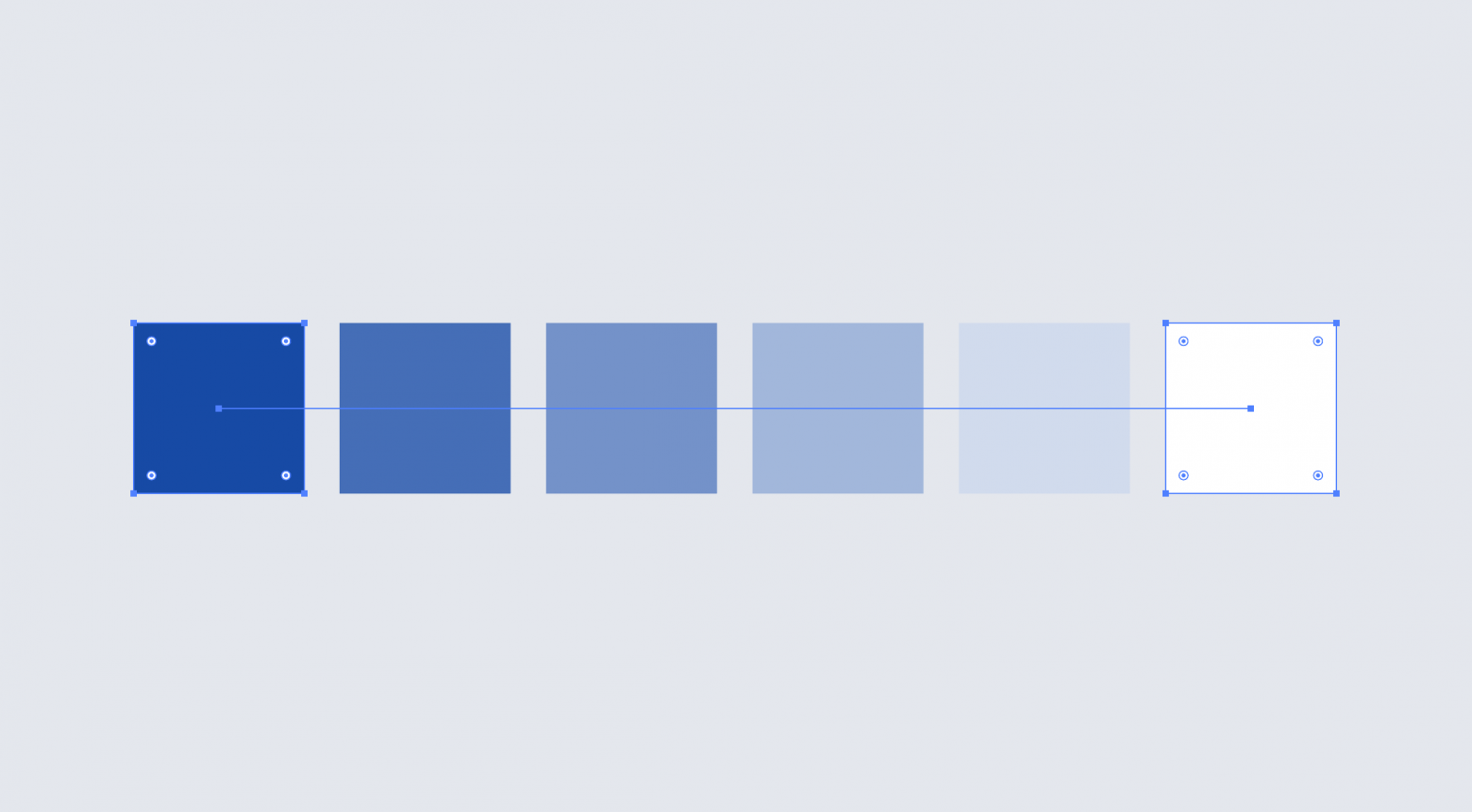
⭡ Шаг 2: Выберите оба прямоугольника и откройте параметры смешивания (Object > Blend > Blend Options). Затем установите интервал на поле «specified steps» и введите количество нужных вам вариантов цвета.

⭡ Шаг 3: Выберите оба прямоугольника, перейдите в (Object > Blend > Make или нажмите Option + CMD + B) — и палитра готова!

Tidy up — одна из моих любимых функций в Sketch и Figma. Если у меня есть группа элементов, которые нужно выровнять в списке или по сетке, я могу выбрать их и щелкнуть по синей иконке с изображением в углу. В Sketch, нажмите «Tidy» в верхнем правом углу. Затем, удерживая Shift, перетащите отступ между элементами до нужного значения.

Умное выравнивание в Sketch и Figma — еще одна замечательная функция. Если у меня есть сетка элементов, я могу быстро поменять местами расположение объектов, щелкнув по центру круга и перетащив элемент на новое место. Чётко, просто, быстро и эффективно.

Иногда, просматривая веб-страницы, я сталкиваюсь с приятным шрифтом, который мне нравится. Вместо проверки исходного кода в поисках спецификаций шрифта, я использую расширение для Chrome под названием WhatFont.
Всякий раз, когда я вижу шрифт, который мне нравится, я нажимаю на значок расширения Chrome и сразу могу определить, что это за шрифт. Затем я ищу его в Google и, если он бесплатный, загружаю его.
Если вы еще этого не знаете, то вот вам следующая информация — вы можете выполнять вычисления в любом из полей ввода в Sketch. Расчеты также работают в XD, Figma и большинстве других инструментов для дизайна.
Например, если у меня есть прямоугольник шириной 100 пикселей, я могу быстро ввести 100/2 в поле ширины, и он уменьшит мой объект до 50 пикселей. Конечно это простой пример, но когда нужно масштабировать размер, который быстро в уме не посчитаешь, то это функция экономит достаточно времени, особенно если объектов много.

Расчеты могут пригодиться всякий раз, когда нужно удвоить размер объекта (*2) или уменьшить объект в два раза (/2).
Быстрые клавиши для непрозрачности экономят достаточное количество времени, когда нужно изменить объекты непрозрачности в дизайн-файле.
Чтобы использовать это метод, всё, что вам нужно сделать, это выбрать объект, а затем нажать любую цифру на клавиатуре ('1'..'9'), и непрозрачность мгновенно отрегулируется. Хотите, чтобы это было 70% непрозрачности? Нажмите 7 на клавиатуре и готово!
Этот метод работает практических во всех основных дизайнерских программах.

Умная компоновка позволяет вам корректировать содержание символа, не изменяя заданный вами ранее отступ.

Для использования это функции необходимо создать макет, затем щелкнуть мышью, создать символ и затем настроить макет так, чтобы он соответствовал вашим предпочтениям. Для стилей кнопок я установил макет для горизонтальной регулировки по центру.
Благодаря этой функции существует много возможностей для улучшения рабочего процесса. Чтобы узнать, как это можно использовать с максимальной пользой, загляните в блог Sketch.

Iconjar — это простое приложение, которое позволяет организовывать и хранить библиотеки иконок. Это избавляет вас от необходимости загружать иконки каждый раз, когда это необходимо.
Всякий раз, когда мне нужна иконка, она находится непосредственно в Iconjar.
Работает это достаточно просто: во-первых, я нахожу библиотеку иконок, которая мне нравится.
Затем я загружаю эту библиотеку и помещаю её в Iconjar, а затем присваиваю этой библиотеке имя.

С иконками, хранящимися в Iconjar, можно быстро искать их в своей библиотеке, а затем перетащить нужный значок прямиком в свой дизайн файл.
Надеемся данный список советов и приёмов был полезным для вас, делитесь в комментариях свои приёмами, которые позволяют сэкономить время во время процесса дизайна.

1. Использование масштабирования в Sketch во избежание искажений

Вы когда-нибудь пытались изменить размер группы элементов в Sketch и после этого у вас оставалась часть элементов, которые были искажены? При этом особенно трудно масштабировать текст, например, когда вы перетаскиваете углы элементов для их увеличения или уменьшения.
Однако существует простое решение этой досадной проблемы, позволяющее сэкономить достаточно много времени. Применяйте параметр масштабирования, который позволит больше не возвращаться к каждому элементу в отдельности и изменять его размеры.

Чтобы использовать такую возможность, всё, что вам нужно сделать, это выбрать элемент или группу элементов, размер которого вы хотите изменить, и щелкнуть «Масштаб» в меню или нажать «CMD + K». После вы можете установить процент масштабирования или размеры и нажать «OK»!
2. Использование плагина Craft для автозаполнения элементов временным контентом
Плагин Craft от Invision для Sketch содержит массу действительно классных инструментов, улучшающих рабочий процесс. Одним из часто используемых инструментов экономящих время является автозаполнение данными.

Чтобы использовать его, всё, что вам нужно сделать, это выбрать изображение или текст в вашем файле, а затем выбрать тип контента, который вы хотели бы добавить.
Этот инструмент великолепен и избавляет от необходимости добавлять текст аля lorem ipsum или тратить время придумывание временного контента для приложений, которые вы проектируете.
3. Мгновенное создание цветовой палитры в Illustrator

Используя инструменты Adobe Illustrator, можно достаточно легко и быстро создать цветовую палитру. Инструмент смешивания нивелирует домыслы, связанные с выбором значений цвета для вашей палитры дизайна. Конечно, есть и другие инструменты способные решить эту задачу, но по-моему мнению этот метод самый быстрый.
Инструкция по созданию палитры:

⭡Шаг 1: Создайте два прямоугольника. Первый прямоугольник окрасьте в желаемый цвет используемый в вашей палитре, а другой окрасьте в белый цвет.

⭡ Шаг 2: Выберите оба прямоугольника и откройте параметры смешивания (Object > Blend > Blend Options). Затем установите интервал на поле «specified steps» и введите количество нужных вам вариантов цвета.

⭡ Шаг 3: Выберите оба прямоугольника, перейдите в (Object > Blend > Make или нажмите Option + CMD + B) — и палитра готова!
4. Tidy Up и умное выравнивание

Tidy up — одна из моих любимых функций в Sketch и Figma. Если у меня есть группа элементов, которые нужно выровнять в списке или по сетке, я могу выбрать их и щелкнуть по синей иконке с изображением в углу. В Sketch, нажмите «Tidy» в верхнем правом углу. Затем, удерживая Shift, перетащите отступ между элементами до нужного значения.

Умное выравнивание в Sketch и Figma — еще одна замечательная функция. Если у меня есть сетка элементов, я могу быстро поменять местами расположение объектов, щелкнув по центру круга и перетащив элемент на новое место. Чётко, просто, быстро и эффективно.
5. Мгновенное опознание любого шрифта

Иногда, просматривая веб-страницы, я сталкиваюсь с приятным шрифтом, который мне нравится. Вместо проверки исходного кода в поисках спецификаций шрифта, я использую расширение для Chrome под названием WhatFont.
Всякий раз, когда я вижу шрифт, который мне нравится, я нажимаю на значок расширения Chrome и сразу могу определить, что это за шрифт. Затем я ищу его в Google и, если он бесплатный, загружаю его.
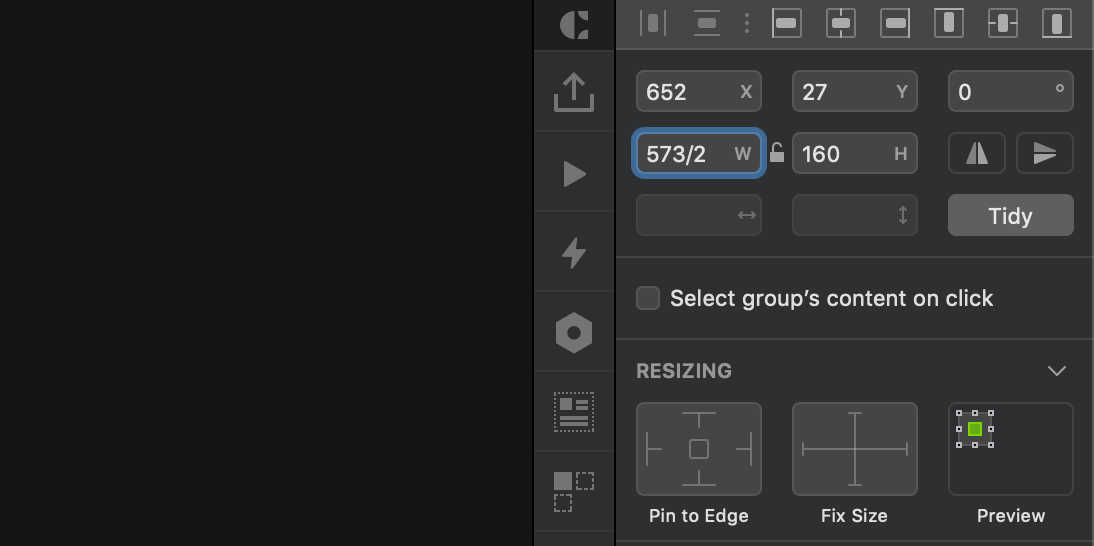
6. Использование полей ввода разрешения и позиционирования прямо как в калькуляторе
Если вы еще этого не знаете, то вот вам следующая информация — вы можете выполнять вычисления в любом из полей ввода в Sketch. Расчеты также работают в XD, Figma и большинстве других инструментов для дизайна.
Например, если у меня есть прямоугольник шириной 100 пикселей, я могу быстро ввести 100/2 в поле ширины, и он уменьшит мой объект до 50 пикселей. Конечно это простой пример, но когда нужно масштабировать размер, который быстро в уме не посчитаешь, то это функция экономит достаточно времени, особенно если объектов много.

Расчеты могут пригодиться всякий раз, когда нужно удвоить размер объекта (*2) или уменьшить объект в два раза (/2).
7. Изменение непрозрачности объекта путём нажатия на цифровую клавишу
Быстрые клавиши для непрозрачности экономят достаточное количество времени, когда нужно изменить объекты непрозрачности в дизайн-файле.
Чтобы использовать это метод, всё, что вам нужно сделать, это выбрать объект, а затем нажать любую цифру на клавиатуре ('1'..'9'), и непрозрачность мгновенно отрегулируется. Хотите, чтобы это было 70% непрозрачности? Нажмите 7 на клавиатуре и готово!
Этот метод работает практических во всех основных дизайнерских программах.
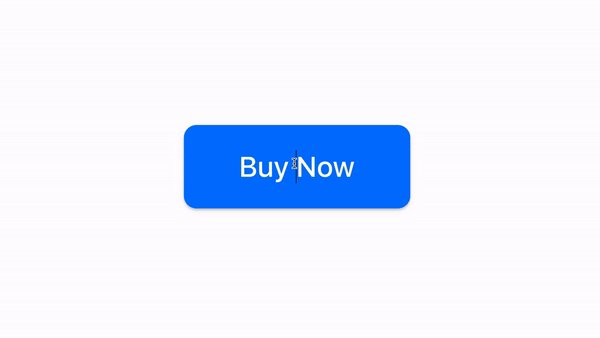
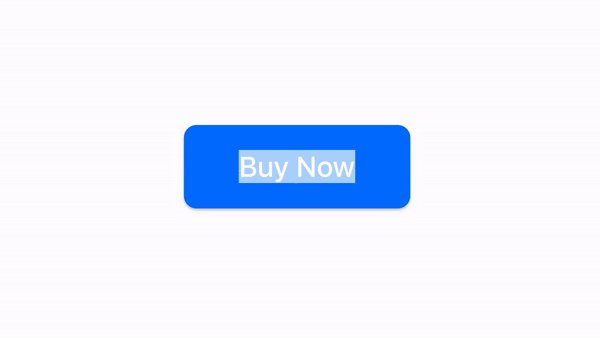
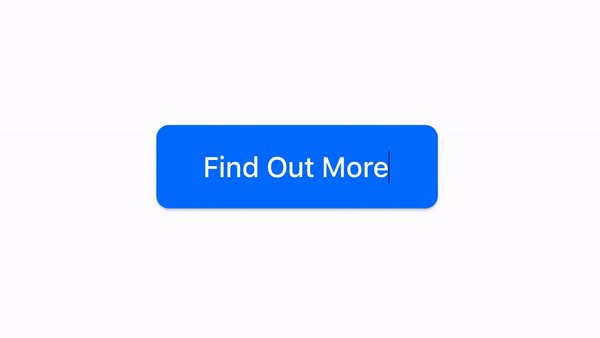
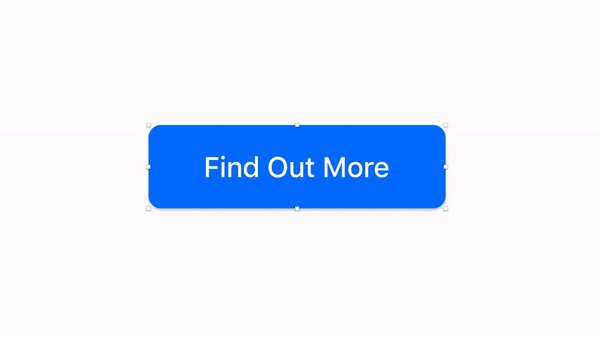
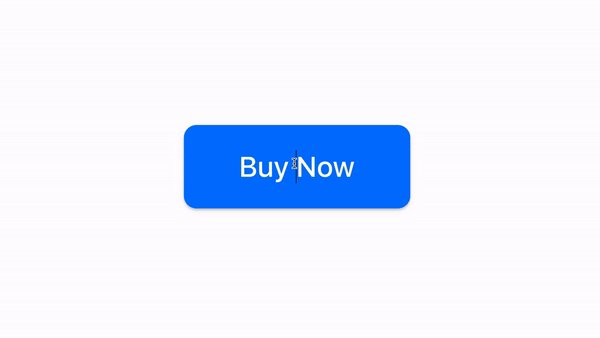
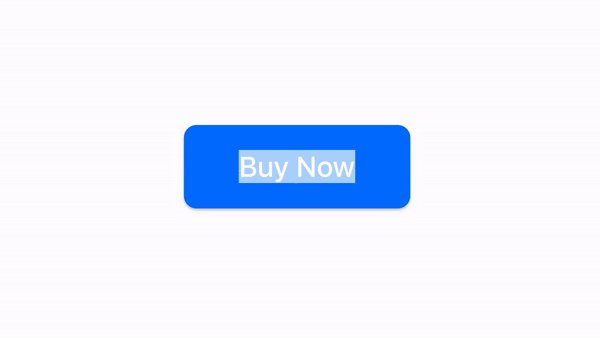
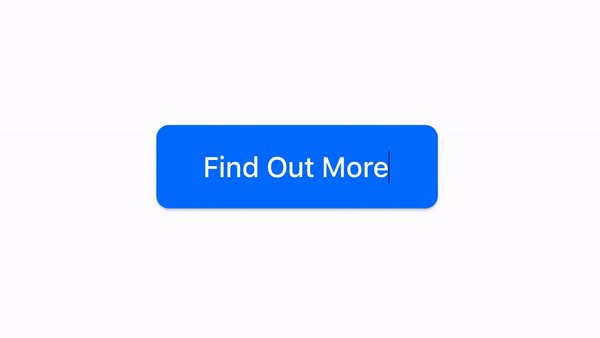
8. Умный макет в Sketch

Умная компоновка позволяет вам корректировать содержание символа, не изменяя заданный вами ранее отступ.

Для использования это функции необходимо создать макет, затем щелкнуть мышью, создать символ и затем настроить макет так, чтобы он соответствовал вашим предпочтениям. Для стилей кнопок я установил макет для горизонтальной регулировки по центру.
Благодаря этой функции существует много возможностей для улучшения рабочего процесса. Чтобы узнать, как это можно использовать с максимальной пользой, загляните в блог Sketch.
9. Использование Iconjar для организации иконок

Iconjar — это простое приложение, которое позволяет организовывать и хранить библиотеки иконок. Это избавляет вас от необходимости загружать иконки каждый раз, когда это необходимо.
Всякий раз, когда мне нужна иконка, она находится непосредственно в Iconjar.
Работает это достаточно просто: во-первых, я нахожу библиотеку иконок, которая мне нравится.
Затем я загружаю эту библиотеку и помещаю её в Iconjar, а затем присваиваю этой библиотеке имя.

С иконками, хранящимися в Iconjar, можно быстро искать их в своей библиотеке, а затем перетащить нужный значок прямиком в свой дизайн файл.
Надеемся данный список советов и приёмов был полезным для вас, делитесь в комментариях свои приёмами, которые позволяют сэкономить время во время процесса дизайна.







