Комментарии 112
В последних двух, столбики не объёмные, а сетка объёмная. Зачем?
-1
Направленные влево стрелочки сбивают с толку. В случае «лучше меньше» нужна какая-нибудь метафора, например, спринтер/улитка для измерения времени — другого способа понятно показать это именно на столбчатой диаграмме я пока не вижу.
+1
Окей. Допустим, мы хотим рассказать кто победил в соревнованиях (во многих случаях читателям большего и не надо). Диаграммы возможны такие:
xxxxxxxxxx
xxxxxxxxxxxxxx
xxxxx
----------------------------> t, сек. (улитка)
xxxxxxxx
xxxxx
xxxxxxxxxxxxxxx
----------------------------> t, км/ч
(улитка)
Читателю придётся пройти шаги:
— вспомнить что улитка символизирует медленность,
— вспомнить что «скорость» противоположна «медленности»
— понять что надо найти точку, наиболее дальнюю от символа улитки
— произвести сортировку среди всех значений
Конечно, эти шаги достаточно быстрые, быстрее чтения и осознавания слов, но всё же…
В то же время, просто укажи мы на диаграмме победителя (вот этот парень!) — и задача, будто бы, решается в один шаг о_О.
Но это — частный случай, конечно же. Но интересный :-)
Против улитки ничего против не имею :-). Может и прокатит.
xxxxxxxxxx
xxxxxxxxxxxxxx
xxxxx
----------------------------> t, сек. (улитка)
xxxxxxxx
xxxxx
xxxxxxxxxxxxxxx
----------------------------> t, км/ч
(улитка)
Читателю придётся пройти шаги:
— вспомнить что улитка символизирует медленность,
— вспомнить что «скорость» противоположна «медленности»
— понять что надо найти точку, наиболее дальнюю от символа улитки
— произвести сортировку среди всех значений
Конечно, эти шаги достаточно быстрые, быстрее чтения и осознавания слов, но всё же…
В то же время, просто укажи мы на диаграмме победителя (вот этот парень!) — и задача, будто бы, решается в один шаг о_О.
Но это — частный случай, конечно же. Но интересный :-)
Против улитки ничего против не имею :-). Может и прокатит.
0
И ещё, пятый пункт:
— вспомнить/понять что победил тот кто имел большую скорость (читатель ведь победителя ищет)
— вспомнить/понять что победил тот кто имел большую скорость (читатель ведь победителя ищет)
0
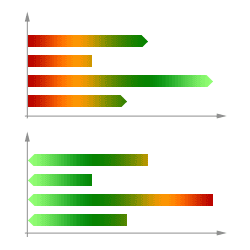
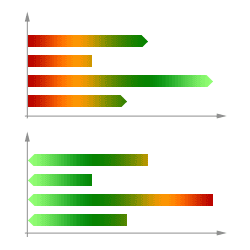
Проще всего использовать цвет.
Например, есть практика выделения менших/лучших значений зеленым цветом, а больших — красным. Можно использовать градиент.
Возможно это звучит просто, зато на практике работает и большинству людей понятно на интуитивном уровне.
Например, есть практика выделения менших/лучших значений зеленым цветом, а больших — красным. Можно использовать градиент.
Возможно это звучит просто, зато на практике работает и большинству людей понятно на интуитивном уровне.
+1
Согласен… стрелки влево делают график странным. Хотя на мой взгляд и стрелки вправо не прибовляют графику читаемости и смысла (хотя и не отнимают).
На мой взгляд еще вариант — лучшее значение выделить вертикальной полосой (добавочная пунктирная координатная сетка) на заднем фоне, проходящей точно через значение… либо чуть встороне, как некий идеал, к которому стремятся все графики.
На мой взгляд еще вариант — лучшее значение выделить вертикальной полосой (добавочная пунктирная координатная сетка) на заднем фоне, проходящей точно через значение… либо чуть встороне, как некий идеал, к которому стремятся все графики.
+2
Да, есть такая особенность о которой стоит помнить — теоретически, горизонтальные стрелки направленные влево не должны бы спорить с осью икс (которая вправо).
0
а помоему это лучший вариант =) как говорится: коротко и ясно
0
А если лучшее значение — ноль? Впрочем, можно и рядом с осью Y расположить…
Хотя в понятности у меня сомнения, главным образом для случая «меньше значит лучше»… но ход мысли мне нравится
Хотя в понятности у меня сомнения, главным образом для случая «меньше значит лучше»… но ход мысли мне нравится

0
НЛО прилетело и опубликовало эту надпись здесь
а можно просто лучший результат выделять другим цветом, думаю будет всем понятно
+2
Для некоторыъ типов диаграмм, думаю, пойдёт (для синтетических — нет). В таком случае можно и надпись оставить — если соблюдать это правило во всех диаграммах, то начиная, условно говоря, со второй они будут быстро считываться (а надписи можно будет и не читать).
Хорошая идея. Как-то я ей мало внимания уделил (быстро отбросил).
Хорошая идея. Как-то я ей мало внимания уделил (быстро отбросил).
0
А что, если градиентом красить сами столбики?
0
Даже не заметил руку при первом просмотре.
+4
Круто, понравилась идея с «символом выигрыша». Моментально и без лишних слов становится понятно, что лучше. Впрочем, это будет работать только с небольшим количеством вертикальных пунктов (самих полосочек).
+2
Да, к слову, годится только рука напротив самого длинного столбика — напротив цифр не наглядно и не вполне заметно.
+2
А в чём проблема с большим кол-вом столбцов?
Если «longer is better», то с любым должно работать — «рука» будет совсем рядом с самым длинным столбцом.
Вот если «less is better» — это посложнее :-)
Если «longer is better», то с любым должно работать — «рука» будет совсем рядом с самым длинным столбцом.
Вот если «less is better» — это посложнее :-)
0
вот так всегда — longer is better ))
по subj: понравилось решение со стрелками
по subj: понравилось решение со стрелками
+4
Вот если бы всё можно было перевести на «longer is better»… и если б юзеры об этом знали — никакие значки бы уже не понадобились — это гипер-интуитивно :-).
Однако, даже если это возможно, об этом надо писать сопроводительный текст (один на все диаграммы), но тогда его могут легко не заметить. Потому что читатель не будет знать что здесь всё устроенно именно таким образом — он встречается и с «longer is better», и с наоборот.
Да и технически (даже если забыть об уведомлениях), мне неясно пока как перевести, допустим, график загрузки OS (less is better) в «longer is better»…
Однако, даже если это возможно, об этом надо писать сопроводительный текст (один на все диаграммы), но тогда его могут легко не заметить. Потому что читатель не будет знать что здесь всё устроенно именно таким образом — он встречается и с «longer is better», и с наоборот.
Да и технически (даже если забыть об уведомлениях), мне неясно пока как перевести, допустим, график загрузки OS (less is better) в «longer is better»…
0
Я про стрелки не прочитал, сразу хотел предложить. По моему логичнее. «Стремление к победе». А градиенты — не понравилось
0
Чаще всего длиннее = быстрее = выше = сильнее и т.д. Может быть легче этого шаблона придерживаться, найти такие данные для оси X с которыми результаты будут восприниматься как «у кого длиннее тот и круче». Если простой и понятной обратной величины нет, то все же лечге поставить максимум слева, минимум справа. Т.е. перевернуть ось X. Иначе все равно ведь будут переворачивать в голове, потому что в голове длиннее — лучше, короче — хуже.
+1
вы будете удивлены, но оригинальный вариант, который вы решили улучшить, оказался самым понятным из всех. более-менее ничего идея со значком победителя возле лидирующего столбца, но надо делать этот значок значительно заметнее, ибо пока не прочитал пояснение, руку вообще не заметил.
+1
Самым правильным решением будет вообще не рисовать такую диаграмму. Лучше просто составить список с результатами, отсортировав их по убыванию крутости, тогда зрителю не придётся самому выискивать лидера.
Производительность системы в попугаях
1008 Виндус 7 6956
1002 Виста 32-битная РТМ
992 Виндус ИксПи
986 Виста 32-битная СП1
+1
Ааа, точно! Артём Горбунов так бы мне и ответил :-))
А сортировать не всегда можно (идея-то выгодная, конечно) — в ситуации когда есть несколько диаграмм с одинаковым числом участников, участники просто обязаны оставаться каждый на своём месте.
Но в случае единичной диаграммы и по-моему — вариант.
А сортировать не всегда можно (идея-то выгодная, конечно) — в ситуации когда есть несколько диаграмм с одинаковым числом участников, участники просто обязаны оставаться каждый на своём месте.
Но в случае единичной диаграммы и по-моему — вариант.
0
Посетили бы его трёхдневный курс — сами бы к этому пришли ;)
0
Этот приём красив и несколько неожиданнен. Но как быть с требованием сохранять участников забега в постоянном порядке? По-мне так это требование, для обзорных статей типа ixbt'шных, поважнее всех других будет.
0
Смотря откуда растут ноги у этого требования.
Если статья заказная и первым должен бросаться в глаза спонсор, то тут и говорить не о чем.
А если вам просто нужно показать то, о чём речь идёт в статье — можно цветом или шрифтом выделить (в нашем случае Виндус 7 красим синеньким, например). Таким образом мы всегда видим лидера и главное действующее лицо.
Если статья заказная и первым должен бросаться в глаза спонсор, то тут и говорить не о чем.
А если вам просто нужно показать то, о чём речь идёт в статье — можно цветом или шрифтом выделить (в нашем случае Виндус 7 красим синеньким, например). Таким образом мы всегда видим лидера и главное действующее лицо.
0
Пример
Производительность системы в попугаях
1008 Виндус 7 6956
1002 Виста 32-битная РТМ
992 Виндус ИксПи
986 Виста 32-битная СП1
CINEBENCH R10, мартышки
8000 Виста 32-битная РТМ
7564 Виндус 7 6956
7123 Виста 32-битная СП1 6876 Виндус ИксПи
0
Информации намного меньше читается с одного взгляда. Не видно, как распределились «участники забега», какой отрыв и т.п. Если этими данными можно с лёгкостью пожертвовать — то отлично.
И всё же весь инфодизайн о том, как запихнуть побольше информации в быстрее воспринимаемую форму. И диаграммы могут сильно помочь.
И всё же весь инфодизайн о том, как запихнуть побольше информации в быстрее воспринимаемую форму. И диаграммы могут сильно помочь.
0
Безусловно, диаграммы могут сильно помочь. Но в данном случае по вертикали ничего не отложено, так зачем её вводить?
0
я же говорю, можно видеть общую картину. Чтобы понять, что vista 32 наступает на пятки windows 7, а остальные плетутся в хвосте, в числа придётся долго вчитываться, а на диаграмме сразу видно несмотря на то, что на вертикали ничего нету…
или я что-то не так понял? ;)
или я что-то не так понял? ;)
0
Если разница велика, то она читается и в цифрах легко (8000 и 7564, 1002 и 992), а миллиметры и на диаграмме не будут заметны. Потом на примере в топике, показывая разницу, мы теряем и лидера, и действующее лицо, и распределение по местам. 3 против 1 — выбор очевиден, по-моему =)
+1
Если в диаграмме получаются миллиметры, можно взять какую-нибудь логарифмическую шкалу и/или вообще подвигать деления :)
По местам отсортировать можно и на диаграмме.
Другое дело, диаграмма занимает больше места. Зато её можно сделать эффектной и занять ею место на журнальной полосе.
Вообщем, реально всё от контеста зависит.
и всё равно скорость считывания диаграммы больше! :P
По местам отсортировать можно и на диаграмме.
Другое дело, диаграмма занимает больше места. Зато её можно сделать эффектной и занять ею место на журнальной полосе.
Вообщем, реально всё от контеста зависит.
0
imho это лишнее: если читатель не вникает в суть материала, то эти галочки мало чем ему помогут — лучше вывод прочитать, а если разбирается в теме — они ему не нужны. Важнее автору не путать читателей неверными заголовками типа «скорость доступа» над диаграммой в миллисекундах.
В общем-то и в примере подпись понадобилась т.к. диаграмма в непонятных абстрактных единицах.
Как-то выделять надо неочевидные показатели диаграммы, например, когда в статье описывается конкретный продукт — не обязательно он наилучший в своём роде, не неплохой результат тоже можно отметить поднятым вверх пальцем.
В общем-то и в примере подпись понадобилась т.к. диаграмма в непонятных абстрактных единицах.
Как-то выделять надо неочевидные показатели диаграммы, например, когда в статье описывается конкретный продукт — не обязательно он наилучший в своём роде, не неплохой результат тоже можно отметить поднятым вверх пальцем.
+1
Возможно это личное мнение, но руку лучше ставить на вершину победившего столбика или рядом с названием продукта иначе при беглом просмотре не считается.
Плюс после прочтения вашего топика возникла идея, что можно делать универсальный показатель — справа лучше, просто при ситуации меньше-лучше менять ориентацию диаграммы. Т.е. будет примерно следующее:
Интересно насколько остальными читается, что во втором случае у Пети лучшие результаты.
Второй вариант, который пришел в голову — продолжение вашей идеи цветового кодирования. Те параметры, которые больше-лучше отмечаются в зеленой гамме, параметры меньше-лучше в красой или желтой. Все равно больше 5 параметров единовременно показывать не стоит в силу трудности восприятия, а такое количество хорошо различимых оттенков найти вполне реально.
Плюс после прочтения вашего топика возникла идея, что можно делать универсальный показатель — справа лучше, просто при ситуации меньше-лучше менять ориентацию диаграммы. Т.е. будет примерно следующее:
IQ
Вася xxxx
Петя xxxxx
Саша xx
Время решения
xx Вася
x Петя
xxxxx Саша
Интересно насколько остальными читается, что во втором случае у Пети лучшие результаты.
Второй вариант, который пришел в голову — продолжение вашей идеи цветового кодирования. Те параметры, которые больше-лучше отмечаются в зеленой гамме, параметры меньше-лучше в красой или желтой. Все равно больше 5 параметров единовременно показывать не стоит в силу трудности восприятия, а такое количество хорошо различимых оттенков найти вполне реально.
+1
Поддерживаю идею цветового кодирования. Можно ещё каждый столбик изображать градиентом: для «больше—лучше» — от красного к зелёному, для «меньше—лучше» — от зелёного к красному. Так как у большинства читателей зелёный ассоциируется с «хорошо», а красный с «плохо» (спасибо светофорам) — сразу будет видно, где «хорошая» сторона, а где — «плохая».
0
А мне понравилась ось идущая вспять.
/* Интересно насколько остальными читается, что во втором случае у Пети лучшие результаты. */
Если подумать (над подписью оси) — читается :-)
/* Интересно насколько остальными читается, что во втором случае у Пети лучшие результаты. */
Если подумать (над подписью оси) — читается :-)
0
Ну да, по смыслу должны значения справа быть меньше чем значения слева…
То, что вы в пост вставили читается хуже, потому что значения растут…
Если сделать шкалу, то это будет примерно так:
А вообще любая диаграмма с ненулевыми результатами переворачивается, если изменить параметр на 1/исходный параметр.
То, что вы в пост вставили читается хуже, потому что значения растут…
Если сделать шкалу, то это будет примерно так:
Время решения
xx Вася
x Петя
xxxxx Саша
5 3 1 мин.
А вообще любая диаграмма с ненулевыми результатами переворачивается, если изменить параметр на 1/исходный параметр.
0
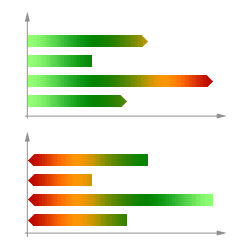
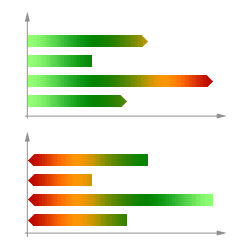
Что нибуть вроде этого?


+4
Или даже так.
Обратные стрелки даже интуитивнее воспринимаются по моему.

Обратные стрелки даже интуитивнее воспринимаются по моему.

+3
Интересно… Но кол-во основных цветов я бы ограничил двумя — по одному на полюс.
С цветовым кодированием ещё бы разобраться. Впрочем, его, считаю, надо на конкретных примерах рассматривать… Ну вот ширина канала памяти — где какой цвет будет? :-) Или процессорные гигагерцы: красный — это вроде как «плохо/ошибка», но в то же время красный — более горячий (как проц без охлаждения), более «работящий», а зелёный вроде поспокойнее…
С цветовым кодированием ещё бы разобраться. Впрочем, его, считаю, надо на конкретных примерах рассматривать… Ну вот ширина канала памяти — где какой цвет будет? :-) Или процессорные гигагерцы: красный — это вроде как «плохо/ошибка», но в то же время красный — более горячий (как проц без охлаждения), более «работящий», а зелёный вроде поспокойнее…
0
В данном ключе правильней показать еще и на самой шкале «температуры» цветового кодирования с комментариями.

И вообще, не существует определенных правил. Для процессоров к примеру цвет как понятие не однозначен. Поэтому лучше скорости обозначать монотонно.
Так к примеру — меньшая скорость не значит хуже, но медленнее. Не значит горячее, так как разные производители «греют» по разному.

И вообще, не существует определенных правил. Для процессоров к примеру цвет как понятие не однозначен. Поэтому лучше скорости обозначать монотонно.
Так к примеру — меньшая скорость не значит хуже, но медленнее. Не значит горячее, так как разные производители «греют» по разному.
+2
Роберт Желязны в книге «Говори на языке диаграмм» советует заголовок диаграммы делать не просто «Производительность разных операционых систем», а более информативным: «Windows 7 build 6956 быстрее всех». Если при этом отсортировать значения по убыванию, то всё станет понятно с первого раза, без дополнительных подписей «кто длиннее, тот и круче».
+3
То есть не Роберт, конечно, а Gene Zelazny.
0
Замечательно! Нечего читателя оставлять один на один со всем этим хламом :-).
Существует ещё похожий принцип «перевёрнутой пирамиды»:
Существует ещё похожий принцип «перевёрнутой пирамиды»:
Каждое предложение должно быть построено таким образом, чтобы наиболее важные слова были в начале. Каждый отдельный абзац также должен начинаться с ключевой информации. Текст в целом тоже нужно составлять так, чтобы его основные мысли и выводы размещались в одном или нескольких первых предложениях.А сортировка не всегда возможна.
0
По долгу учёбы читал книжку (называется Intercultural communication, если интересно), в которой рассматривались т. н. коммуникативные стратегии. Там было написано, что стратегия, которую Вы описали, характерна для жителей восточных стран, а на западе обычно постепенно подводят к важному. Из-за этого могут случаться недопонимания в межкультурном общении.
…Так вот, к чему это я?… :)
Вообщем, принципы разные есть. Нужно ориентироваться на контекст. Потому что для обзора ос интереснее какая система быстрее. А для оптимизаторов в списке функций интереснее самые тормозные.
…Так вот, к чему это я?… :)
Вообщем, принципы разные есть. Нужно ориентироваться на контекст. Потому что для обзора ос интереснее какая система быстрее. А для оптимизаторов в списке функций интереснее самые тормозные.
0
а вот picamatic.com в Китае не открывается… и вся ценность статьи равняется нулю, поскольку ни одной картинки не открыть ((
0
Добавил под каждый рисунок альтернативный линк. Не так удобно, но жить можно :-). (Жаль, нельзя для тега «img» определять альтернативный «src».)
А почему не работает, не знаете? Вроде и не гигант этот сервис… Или в Китае действуют не black-, а white-листы? :-)
А почему не работает, не знаете? Вроде и не гигант этот сервис… Или в Китае действуют не black-, а white-листы? :-)
0
По-моему, самый информативный, понятный — первый вариант с подписью
«Score — longer is better».
«Score — longer is better».
0
Ну разве это полновесное предложение может соревноваться с одним единственным словом? :-) Подписать ось и всё. А на анализ предложения мнОго времени уйдёт…

+2
Эта картинка не для таких тупых, как я.
На ней, видимо, нужно приложить какую-то смекалку — вообще не могу сообразить, что означают эти перечеркнутые слова и стрелочки =)
Если у нас просто одно слово «тормознее», то я всё-равно должен подумать лишнее время, где оно находится, лучше ли для меня, что оно тормознее и вообще =)
А обведенное красным «чем длинннее, тем круче» сразу ставит все на свои места.
На ней, видимо, нужно приложить какую-то смекалку — вообще не могу сообразить, что означают эти перечеркнутые слова и стрелочки =)
Если у нас просто одно слово «тормознее», то я всё-равно должен подумать лишнее время, где оно находится, лучше ли для меня, что оно тормознее и вообще =)
А обведенное красным «чем длинннее, тем круче» сразу ставит все на свои места.
0
Лучше не с рукой, а со смайликом
Это гораздо более понятный символ.
img145.imageshack.us/img145/9453/diagrambp1.gif
Хорошая, в принципе, идея.
Это гораздо более понятный символ.
img145.imageshack.us/img145/9453/diagrambp1.gif
Хорошая, в принципе, идея.
0
Как вариант: Каждый из столбцов окрашивать оттенками ОДОГО цвета.
К примеру: Самый крутой показатель окрашиваем в однородный насыщенный синий.
Самый лоховский показатель окрашиваем в однородный блеклый синий.
Столбцы между ними — в оттенки между этими двумя цветами.
Аналог такой окраски — облако тегов на многих социалках.
К примеру: Самый крутой показатель окрашиваем в однородный насыщенный синий.
Самый лоховский показатель окрашиваем в однородный блеклый синий.
Столбцы между ними — в оттенки между этими двумя цветами.
Аналог такой окраски — облако тегов на многих социалках.
+2
Единственный вариант, который сработал — самый первый, со значком «одобрено» у столбика.
+1
Решение со стрелками любопытно, но лично мне показалось совершенно непонятным. Все равно неочевидно, что именно в ту сторону лучше.
На мой взгляд, наилучшее решение — традиционное: стрелка в сторону улучшения и надпись better.
На мой взгляд, наилучшее решение — традиционное: стрелка в сторону улучшения и надпись better.
+1
Хорошее решение. Мне нравится!
Можно подумать над тем чтобы сохранить это слово в единственной инкарнации — «better». Т. е. без вариаций: «slower», «faster». Просто «better» общего назначения на все случаи. Мне кажется тогда лучше будет считываться страница полная разных диаграмм.
И противоположную стрелку «worse» тоже лучше не рисовать — чтобы ориентироваться только на лучшее :-) — чтобы не выбирать между двумя стрелками, не различать их между собой.

Можно подумать над тем чтобы сохранить это слово в единственной инкарнации — «better». Т. е. без вариаций: «slower», «faster». Просто «better» общего назначения на все случаи. Мне кажется тогда лучше будет считываться страница полная разных диаграмм.
И противоположную стрелку «worse» тоже лучше не рисовать — чтобы ориентироваться только на лучшее :-) — чтобы не выбирать между двумя стрелками, не различать их между собой.

0
Эм лучший столбик совсем зелёный худший красный
Или градации яркости…
Или градации яркости…
0
Добавьте, пожалуйста, ссылок на futher reading, есть есть. Тема графиков и диаграмм весьма интересна.
0
По-моему решение очевидно: ось абсцисс маркируется с двух противоположных сторон (в одну строку с подписями к делениям) пиктограммами «круто» (например, большой палец вверх) и «отстой» (большой палец вниз).
И всё понятно. Градиенты, стрелочки и выноски от лучшего или худшего претендента либо менее очевидны, либо перегружены графически.
И всё понятно. Градиенты, стрелочки и выноски от лучшего или худшего претендента либо менее очевидны, либо перегружены графически.
0
А вот как преобразовать «меньше-лучше» в легче воспринимаемое «больше-лучше»:

Причём без преобразования единиц (как, например, время — в скорость). Если уже кто про это писал, значит не заметил.

Причём без преобразования единиц (как, например, время — в скорость). Если уже кто про это писал, значит не заметил.
0
Ребята, я еще в прошлом году делал график который говорит что хуево, а что пиздато. И я не один такой. Проблема в том, что люди которые составляют графики производительности — гики, и им просто срать на то как выглядит их график. В основном графики вообще составляют автоматически программами.


+1
Как насчет сортировки по строкам?
Самым верхним идет самый лучший продукт.
Проблема в приведенном примере в самой постановке вопроса: «чтобы «прочитать» обычную столбиковую диаграмму, приходится дополнительно искать ключ её пониманию ». А по другому — нельзя. Мы ведь должны знать, что и с чем сравниваем. В приведенных примерах вообще ничего невозможно сказать о сравнениии, так как мы ничего не знаем о том, что изображается на горизонтальной оси. Оси должны быть обязательно подписаны. без них диаграмма просто не читается.
Абстрактные сравнения члена с поленом не несут в себе никакой информации.
Самым верхним идет самый лучший продукт.
Проблема в приведенном примере в самой постановке вопроса: «чтобы «прочитать» обычную столбиковую диаграмму, приходится дополнительно искать ключ её пониманию ». А по другому — нельзя. Мы ведь должны знать, что и с чем сравниваем. В приведенных примерах вообще ничего невозможно сказать о сравнениии, так как мы ничего не знаем о том, что изображается на горизонтальной оси. Оси должны быть обязательно подписаны. без них диаграмма просто не читается.
Абстрактные сравнения члена с поленом не несут в себе никакой информации.
0
Про использование цвета.
С цветом надо быть осторожным и стараться минимально его использовать. На имеет смысл пускать градиент, для указания перехода от лучшего, к худшему. Достаточно просто выделить лучшее значение, использовать более яркий оттенок того же цвета.
С цветом надо быть осторожным и стараться минимально его использовать. На имеет смысл пускать градиент, для указания перехода от лучшего, к худшему. Достаточно просто выделить лучшее значение, использовать более яркий оттенок того же цвета.
0
Градиенты, смайлики, стрелочки…
Мне кажеться что для акцентирования лучше использовать минимально необходимые средства, вместо максимально возможных. Иными словами: мне кажеться что вариант «как на Хабре», когда только самый лучший вариант выделяется только цветом достаточно информативен.
Остальные же подходы сложно считать концепцией, потому что их прийдеться допиливать в каждом конкретном случае потому что и градиенты и вид смайликов могут противоречить с дизайном.
Мне кажеться что для акцентирования лучше использовать минимально необходимые средства, вместо максимально возможных. Иными словами: мне кажеться что вариант «как на Хабре», когда только самый лучший вариант выделяется только цветом достаточно информативен.
Остальные же подходы сложно считать концепцией, потому что их прийдеться допиливать в каждом конкретном случае потому что и градиенты и вид смайликов могут противоречить с дизайном.
+3
ИМХО, как минимальный фикс, наверное хватило бы

и такой же, но с перевернутой рукой черного цвета (ну или зеленый/красный и т.д.).
Предложенные выше градиенты и стрелочки мне не кажутся информативными.
Может быть, еще есть смысл попробовать лучший столбец выделять зеленым, худший — красным, остальные — нейтральным цветом.

и такой же, но с перевернутой рукой черного цвета (ну или зеленый/красный и т.д.).
Предложенные выше градиенты и стрелочки мне не кажутся информативными.
Может быть, еще есть смысл попробовать лучший столбец выделять зеленым, худший — красным, остальные — нейтральным цветом.
0
Лично я лучше всего воспринял вторую картинку, где рука стоит напротив самого длинного столбика, что означает то, что это лучший результат.
Так может для худшего результата просто повернуть руку?

Так может для худшего результата просто повернуть руку?

0
Если вам не жалко градиентов (т.е. полиграфические возможности и стиль подачи визуального ряда позволяют), то красить в градиент надо сами столбики. Градиент должен быть общий на всех, от красного к зеленому в случае, «чем длинее, тем лучше». Таким образом короткие столбики оборвутся на красном цвете, а длинные столбики, обозначающие что-то хорошее, возле своего конца будут иметь приятную зеленую область.
Можно поступить иначе, и красить каждый столбик одним цветом, который будет тем краснее, чем худший результат он представляет, и тем зеленее, чем лучше. Но это уже будет сильно пестреть.
А по большому счету, я считаю, проблема абсолютно надумана. Любой более-менее нормальный человек (а только таким людям имеет смысл показывать и, соответственно, смотреть графики и столбчатые диаграммы) начинает с прочтения подписей осей и заголовка диаграммы. Таким образом он уже понимает, о чем идет речь и в чем выражается. Если это терафлопсы — то лучше побольше, если это время выполнения эталонного задания — то лучше помельче. Если же читатель настолько «гляжу в книгу — вижу фигу», что из графика или диаграммы ничего не может понять, то какие к черту еще условности с раскрасками. Тем более ничего не поймет.
Можно поступить иначе, и красить каждый столбик одним цветом, который будет тем краснее, чем худший результат он представляет, и тем зеленее, чем лучше. Но это уже будет сильно пестреть.
А по большому счету, я считаю, проблема абсолютно надумана. Любой более-менее нормальный человек (а только таким людям имеет смысл показывать и, соответственно, смотреть графики и столбчатые диаграммы) начинает с прочтения подписей осей и заголовка диаграммы. Таким образом он уже понимает, о чем идет речь и в чем выражается. Если это терафлопсы — то лучше побольше, если это время выполнения эталонного задания — то лучше помельче. Если же читатель настолько «гляжу в книгу — вижу фигу», что из графика или диаграммы ничего не может понять, то какие к черту еще условности с раскрасками. Тем более ничего не поймет.
0
Для меня проблема реальна — читал статью про сравнение Windows 7 с предшественниками и испытывал ощутимые трудности.
Наверное, я — человек из середины вашей классификации — уже «понимаю», но надо напрягаться чтобы переключаться между этими «больше-лучше» и «меньше-лучше» на странице, полной диаграмм.
_____
Понимаете, есть два мира — символьный и текстовый (первое воспринимается на порядки быстрее). Диаграмма по сути своей символична, текстовые подписи о которых идёт речь — наоборот. И мой пойнт в том, чтобы перевести диаграмму-как-целое по максимуму в мир символов.
Следуя же вашей логике (как я её понял) можно вообще диаграммы отменить — таблицы тоже отражают данные. И иконки отменить. И метафоры. И не беда что медленно будет с этим работать — те кто поймут, те поймут, а остальным ничего не поможет :-)
Наверное, я — человек из середины вашей классификации — уже «понимаю», но надо напрягаться чтобы переключаться между этими «больше-лучше» и «меньше-лучше» на странице, полной диаграмм.
_____
Понимаете, есть два мира — символьный и текстовый (первое воспринимается на порядки быстрее). Диаграмма по сути своей символична, текстовые подписи о которых идёт речь — наоборот. И мой пойнт в том, чтобы перевести диаграмму-как-целое по максимуму в мир символов.
Следуя же вашей логике (как я её понял) можно вообще диаграммы отменить — таблицы тоже отражают данные. И иконки отменить. И метафоры. И не беда что медленно будет с этим работать — те кто поймут, те поймут, а остальным ничего не поможет :-)
0
НЛО прилетело и опубликовало эту надпись здесь
почему бы самый лучший не делать толще?
0
Ну сходу в голову пришло несолько способов :)
Итак, есть изначальный график:

Способ первый. Тренд:

Способ второй. Маркером:

Способ третий. Цветами и трешхолдом с подписями в легенде:

Способ четвертый: label-ом:

В принципе можно все эти способы комбинировать. И придумать еще несколько.
Все примеры можно посмотреть тут:
http://anychart.com/temp/habr/index.html
Все сделано с помощью AnyChart ( http://anychart.com )
Итак, есть изначальный график:

Способ первый. Тренд:

Способ второй. Маркером:

Способ третий. Цветами и трешхолдом с подписями в легенде:

Способ четвертый: label-ом:

В принципе можно все эти способы комбинировать. И придумать еще несколько.
Все примеры можно посмотреть тут:
http://anychart.com/temp/habr/index.html
Все сделано с помощью AnyChart ( http://anychart.com )
+3
Вариант с «пределом» интересно выглядит…
/* Способ третий. Цветами и трешхолдом с подписями в легенде */
Легенду читать — снова читателя затруднять. Да и цвета неоднозначные… По-моему варьировать яркость/насыщенность/плотность будет ближе для отображения концепции проигравших-выигравших.
10x
/* Способ третий. Цветами и трешхолдом с подписями в легенде */
Легенду читать — снова читателя затруднять. Да и цвета неоднозначные… По-моему варьировать яркость/насыщенность/плотность будет ближе для отображения концепции проигравших-выигравших.
10x
0
для меня Вариант «Тренд» наиболее читабелен
0
Ересь какая-то! Показывать что-то стрелочками или рисунками — это информационный шум. Чтобы пользователь диаграммы понимал какое значение лучшее нужно всего лишь сделать понятную подпись!
«Скорость обработки данных системами (Мб/мин)», «Время выполнения операции (сек)»
Предельно ясно, что в первом побеждает максимальное значение, а во втором минимальное.
«Скорость обработки данных системами (Мб/мин)», «Время выполнения операции (сек)»
Предельно ясно, что в первом побеждает максимальное значение, а во втором минимальное.
+1
Взгляд бросается сначала на график, а потом уже на подпись.
0
А разве график без подписи самодостаточен? И столбики сами за себя говорят какие данные они отображают? По-моему, всё-таки, любой график сопровождается подписью описывающей данные. А столбики — это всего лишь полоски разной длины!
0
Естественно, дать понять «что это вообще такое» нужно. Без заголовка не обойтись (я их просто стёр чтоб не мешали — зря наверно). А вот остальные текстА под вопросом…
И столбики — не «всего лишь». Они очень наглядно, быстро позволяют оценить ситуацию — соотношение разных результатов, в частности. Таблицы вы вряд ли захотите читать в большинстве случаев :-)
И столбики — не «всего лишь». Они очень наглядно, быстро позволяют оценить ситуацию — соотношение разных результатов, в частности. Таблицы вы вряд ли захотите читать в большинстве случаев :-)
0
я не говорю, что подписи не надо :)
я всего-лишь сказал, что первый взгляд идет на бары, а потом уже на их подписи
я всего-лишь сказал, что первый взгляд идет на бары, а потом уже на их подписи
0
А цель — привлечь внимание к тому, какое значение наилучшее и у чего.
0
Ну да. Так бары и используются для наглядности, что бы человек не сравнивая значения понял что к чему, дополнительная индикация это излишняя информация!
0
Если не выделять, то получается:
1. Смотрим на бары и видим кучу данных, какие-то меньше, какие-то больше
2. Смотрим на подписи и видим что есть что
3. ищем, что же лучше (из подписей и прочего)
4. смотрим на график по новому, понимая где лучше, а где хуже
Если выделяем:
1. Смотрим на бары и интуитивно понимаем (из какого-либо маркера или другого способа), что лучше, а что нет.
2. Сравниваем другие результаты с ним.
1. Смотрим на бары и видим кучу данных, какие-то меньше, какие-то больше
2. Смотрим на подписи и видим что есть что
3. ищем, что же лучше (из подписей и прочего)
4. смотрим на график по новому, понимая где лучше, а где хуже
Если выделяем:
1. Смотрим на бары и интуитивно понимаем (из какого-либо маркера или другого способа), что лучше, а что нет.
2. Сравниваем другие результаты с ним.
+1
Но опять оговорюсь — это не всегда нужно. Допустим есть куча графиков, отображающих продажи. Причем все показывают допустим объем продаж.
Получается что на всех графиках большее значение будет лучшим.
Тогда как-то что-то выделять не надо.
А если есть куча графиков, но на одних меньшее значение является лучшим, а на других — большее. Тогда лучше выделять лучшие значения.
Это будет более понятно.
Получается что на всех графиках большее значение будет лучшим.
Тогда как-то что-то выделять не надо.
А если есть куча графиков, но на одних меньшее значение является лучшим, а на других — большее. Тогда лучше выделять лучшие значения.
Это будет более понятно.
0
Предлагаю свои варианты
1. Если нужно сравнение по одному параметру в относительных единицах, то можно использовать проценты и графику в виде «наполнения». Контекст: чем сильнее заполнена полоска — тем больше. Точное значение указано рядом. Также важна роль заголовка, благодаря ему понятно — что считать «хорошим», а что «плохим».

2. Разделить синтетическую диаграмму на несколько простых для облегчения восприятия. Нет смысла сливать три разных параметра (OpenGL, xCPU, 1CPU) в одну диаграмму, никто ведь не будет сравнивать показатель win7 openGL c показателем xCPU winXP!!! Значит и смысла затруднять восприятие — нет. Также использована идея убрать числа, т.к. в данном контексте измерение производится в неких абстрактных единицах, которые вне контекста данной диаграммы бесполезны.

3. Другой вариант использования градиента. Что «плохо» а что «хорошо» легко понять прочитав заголовок. Чтобы выделить «плохие» результаты используется затемнение: темнее — хуже. Лучший результат обозначен зелёным цветом. Стрелочки играют лишь декоративную роль.

Общие идеи: использовать минимум букв|цифр, отдавая предпочтение графике. Диаграммы ведь для того и созданы чтобы заменить многобукв. Также не использовать координатную сетку. Лучше подписать результаты, чем заставлять людей вычислять по сетке «сколько же там пунктов, чортвазьми!». Не использовать мелкие значки вроде смайликов или звёздочек. Ваша идея с символами весьма интересна, но эти символы малозаметны и недостаточно акцентируют внимание, так мне кажется.
p.s. Все картинки кликабельны и их можно рассмотреть более внимательно, если интересно.
p.p.s. Все цифры взяты с потолка, а диаграммы нарисованы в gimp. Концепт патамушта. :)
1. Если нужно сравнение по одному параметру в относительных единицах, то можно использовать проценты и графику в виде «наполнения». Контекст: чем сильнее заполнена полоска — тем больше. Точное значение указано рядом. Также важна роль заголовка, благодаря ему понятно — что считать «хорошим», а что «плохим».

2. Разделить синтетическую диаграмму на несколько простых для облегчения восприятия. Нет смысла сливать три разных параметра (OpenGL, xCPU, 1CPU) в одну диаграмму, никто ведь не будет сравнивать показатель win7 openGL c показателем xCPU winXP!!! Значит и смысла затруднять восприятие — нет. Также использована идея убрать числа, т.к. в данном контексте измерение производится в неких абстрактных единицах, которые вне контекста данной диаграммы бесполезны.

3. Другой вариант использования градиента. Что «плохо» а что «хорошо» легко понять прочитав заголовок. Чтобы выделить «плохие» результаты используется затемнение: темнее — хуже. Лучший результат обозначен зелёным цветом. Стрелочки играют лишь декоративную роль.

Общие идеи: использовать минимум букв|цифр, отдавая предпочтение графике. Диаграммы ведь для того и созданы чтобы заменить многобукв. Также не использовать координатную сетку. Лучше подписать результаты, чем заставлять людей вычислять по сетке «сколько же там пунктов, чортвазьми!». Не использовать мелкие значки вроде смайликов или звёздочек. Ваша идея с символами весьма интересна, но эти символы малозаметны и недостаточно акцентируют внимание, так мне кажется.
p.s. Все картинки кликабельны и их можно рассмотреть более внимательно, если интересно.
p.p.s. Все цифры взяты с потолка, а диаграммы нарисованы в gimp. Концепт патамушта. :)
+1
1) можно сгруппировать подпись столбца со значением чтобы не бегать глазами через всю диаграмму:
2) Идея перегруппировать столбцы в данном случае замечательна! Отказаться от бессмысленных единиц — тоже.
Но кажется что XP соответствует 1-й группе, Виста — 2-й, … Созданы непреднамеренные связи. Я бы так:

3) Декоративные стрелочки я бы убрал — они противоречат смыслу схемы «меньше-лучше» — стремятся вправо. Да и почему для отображения «хуже» выбрана темнота? (На первом рисунке, кстати, наоборот :-) Типа чёрный — цвет зла? А мне лично ближе другая концепция: цвет фона (белый в данном случае) — это пустота-отсуствие-ноль, противоположный цвет говорит о том что «что-то здесь есть». Так что мне чернота говорит об обратном.
windows 80% xxxxxxxxxxxx unix 60% xxxxxxxxx
2) Идея перегруппировать столбцы в данном случае замечательна! Отказаться от бессмысленных единиц — тоже.
Но кажется что XP соответствует 1-й группе, Виста — 2-й, … Созданы непреднамеренные связи. Я бы так:

3) Декоративные стрелочки я бы убрал — они противоречат смыслу схемы «меньше-лучше» — стремятся вправо. Да и почему для отображения «хуже» выбрана темнота? (На первом рисунке, кстати, наоборот :-) Типа чёрный — цвет зла? А мне лично ближе другая концепция: цвет фона (белый в данном случае) — это пустота-отсуствие-ноль, противоположный цвет говорит о том что «что-то здесь есть». Так что мне чернота говорит об обратном.
+1
Ага, если в первом варианте сгруппировать подписи со значением, то будет лучше. Будут довольны все: и те кому диаграммы нравятся, и те кому столбик цифр читать легче. Чёрный цвет для штриховки первого варианта выбрал несознательно, наверное какой-нибудь «положительный» цвет был бы лучше, например зелёный. Думаю в этом варианте цвет можно подгонять под дизайн.
На счёт непреднамереных связей во втором варианте тоже согласен. Перенести легенду вниз — лучше. У этого варианта только один минус — больше 3-5 предметов сравнивать будет плохо. Потому что при большом количестве параметров сравнения (больше 3-4) получится сложно читаемая цветовая каша. :( Впрочем большинство синтетических диаграмм станет нечитаемыми если 5 предметов сравнивать по 4 параметрам одновременно.
В третьем варианте стрелочки действительно не нужны. А с градиентом сложно определить — как его правильно использовать, чтобы у всех людей были одинаковые асоциации. Думается мне, что градиент как символ совершенно не однозначен. Он становится более-менее понятным если только его использовать с символичными цветами вроде красного и зелёного. А в других случаях остаётся широкая свобода трактовки «чтоже это значит».
На счёт непреднамереных связей во втором варианте тоже согласен. Перенести легенду вниз — лучше. У этого варианта только один минус — больше 3-5 предметов сравнивать будет плохо. Потому что при большом количестве параметров сравнения (больше 3-4) получится сложно читаемая цветовая каша. :( Впрочем большинство синтетических диаграмм станет нечитаемыми если 5 предметов сравнивать по 4 параметрам одновременно.
В третьем варианте стрелочки действительно не нужны. А с градиентом сложно определить — как его правильно использовать, чтобы у всех людей были одинаковые асоциации. Думается мне, что градиент как символ совершенно не однозначен. Он становится более-менее понятным если только его использовать с символичными цветами вроде красного и зелёного. А в других случаях остаётся широкая свобода трактовки «чтоже это значит».
0
Выигрышный столбец лучше покрасить в другой цвет. Символ совершенно не информативен.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий


Как улучшить восприятие столбиковых диаграмм?