
Сегодня у любого дизайнера есть возможность заработать на собственном дизайн-продукте. Иконки, иллюстрации, шаблоны сайтов и приложений можно превратить в цифровой продукт и продавать по всему миру. Кому-то ваша поделка поможет ускорить работу и человек за нее заплатит. Другой может купить, чтобы посмотреть как это сделано. Третий — оформить свой ресурс вашими дизайн-решениями. Ваш продукт может выстрелить и попасть в топ, а может оказаться никому не нужным. Но стоит попробовать сделать это хотя бы ради прокачки навыков, работы с продажами, шанса отказаться от офисной работы или работы на клиента.
Я расскажу о поэтапном плане создания коммерческой дизайн-системы. Узнаете как сделать и выпустить на рынок свой продукт. Расскажу что сделать перед началом работы, как подготовиться и составить план. Отдельно рассмотрю этапы разработки дизайн-системы для Figma. В последней части дам советы как продвигать и раскручивать. В статье только личный опыт и наблюдения самоучки.
Кто и зачем это покупает
Дизайнеры, разработчики, менеджеры и владельцы бизнеса покупают дизайн-системы, чтобы не рисовать с нуля все мелочи, а сразу начать собирать макеты из готовых деталей. Подход к экранному дизайну изменился и требует тонкой настройки каждого компонента. Стили, ограничители, нейминг, сетка и общий порядок в дизайн-системе нужно создать, потратив время. Вы не сможете просто открыть Sketch, XD или Figma и начать делать шаблоны. Вы начинаете всегда с пустого экрана, а для работы требуются базовые элементы: кнопки, списки, карточки и тп. Где все это взять? Либо создать все компоненты самому, отладить и протестировать их, потеряв месяц, либо купить что-то готовое.
Зачем создавать дизайн-продукт
Это нужно сделать для развития профессиональных навыков и возможности улучшить финансовое положение. Это более увлекательная работа, т.к. вы сами себе придумываете задачи. Если вы делаете то, что вам нравится, то вы уже достаточно мотивированы. У вас появляется возможность продавать свои компоненты другим дизайнерам и организациям со всего мира. Вы будете получать лестные отзывы от довольных покупателей, поэтому придётся сделать ваш лучший UI. Дизайн-продукт создавать интересно и увлекательно, но потребуется вложить время.

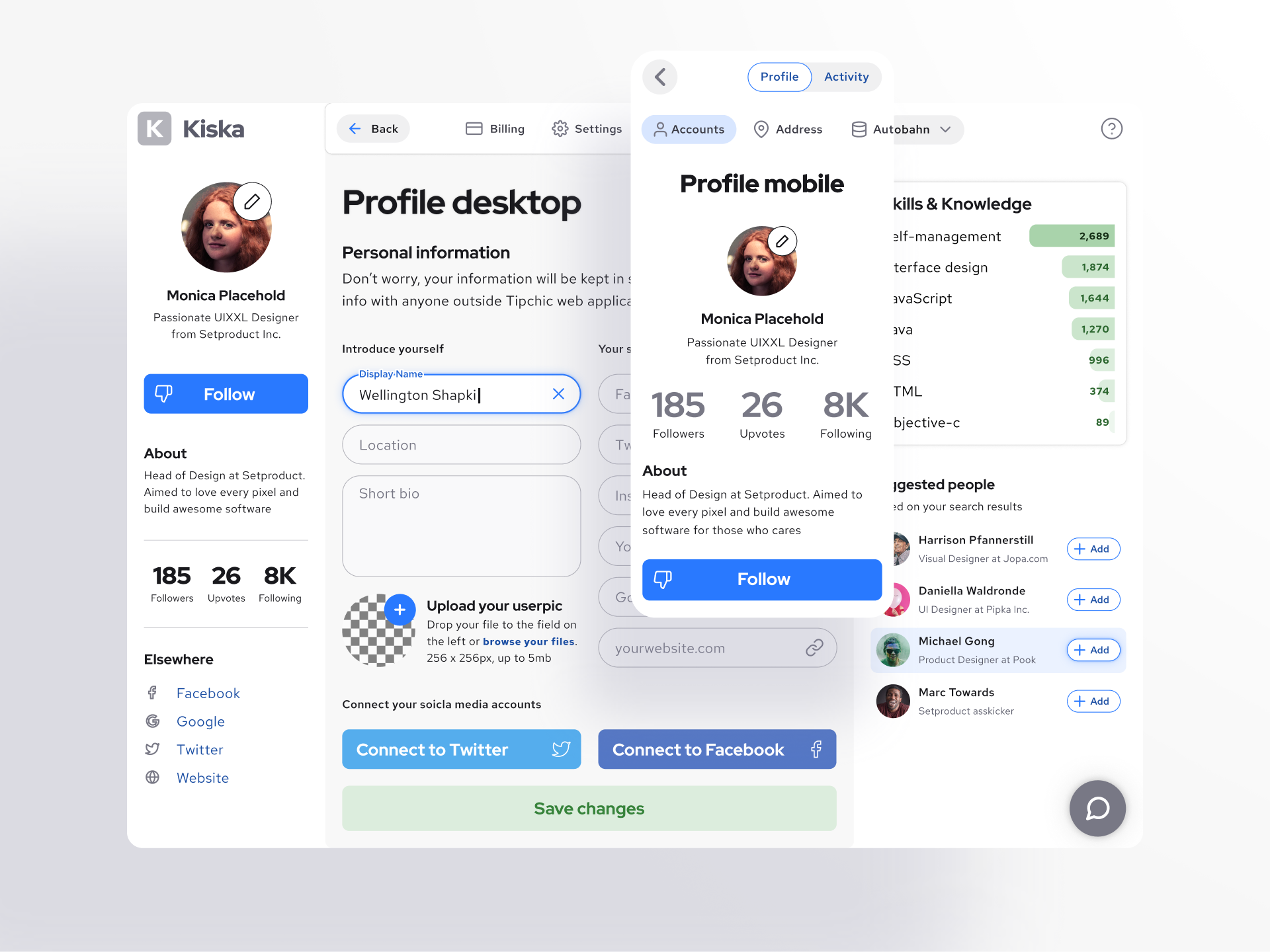
Качественная презентация — это хороший способ продвижения вашей поделки
Какие дизайн-продукты существуют
- Набор иконок
- Набор иллюстраций
- Набор для прототипирования
- Шаблоны сайтов
- Шаблоны приложений
- Презентации
- Шрифты
- Дизайн-системы, и т.д.
Гибкий дизайн-продукт представляет наибольшую ценность для клиента. Он непременно содержит множество вариантов, состояний, размеров использованных элементов. Поэтому вам придётся хорошо постараться и всё учесть, разработать систему, а затем всё внимательно перепроверить. Конкуренция на рынке готовых ресурсов для Фигмы еще не так заметна, но она существует, а значит придётся использовать весь накопленный опыт и сделать продукт высшего качества.
Вы можете углубить будущую дизайн-систему в любую из тематик, особенно если с ней уже работали: Ecommerce, Cryptocurrency, Social, Project management и т.д… За более нишевый продукт вы имеете право назначать высокую цену, а затем плавно снижать, если результата нет. Но продукт в узкой специализации сложнее продать, так как он требуется меньшинству. Однако, когда такой покупатель находится он может выложить $200 и больше за индивидуальную лицензию. Рекомендую разрабатывать систему по выбранной теме, но обязательно показать как легко она переделывается в другую.

Вы рискуете только временем
Это ваше единственное вложение — время. Но оно в любом случае вернётся к вам опытом. Решая те дизайн-задачи, которые вам интересны вы поднимите качество портфолио на новый уровень. Проверено на себе. И я стараюсь воспринимать себя объективно. Итак, при благоприятном исходе вы получите первую продажу и очень крутые ощущения. Кто-то нашёл полезным вашу поделку и заплатил за копию. У вас пропадёт желание спать, голову будут кружить дальнейшие планы развития вашего проекта.
Но до первой продажи вам никто не оплатит потраченное время, как при работе на клиента. Всегда существует риск, что сделанное окажется никому не нужным. У меня тоже не получилось с первого раза и продаж не было вовсе. Поэтому вам нужно принять тот факт, что возможно вы ничего не заработаете, но в любом случае прокачаетесь.
Вы улучшаете портфолио
Если продажи не пошли — это еще не конец, вы в любом случае с гордостью выложите эту работу в портфолио. Вы качественно отработали на себя и не спешите откладывать в ящик сделанный дизайн-продукт. Например, его можно переиспользовать и развить вымышленный кейс. Если вы ошиблись и отрисовали еще один Food Delivery UI kit, как многие новички, то можно придумать и описать процесс, будто эта работа сделана для клиента и как вы к ней подошли. По мотивам этой истории можно написать на Medium, а крутую графику разбросать по Dribbble и Instagram. Возможно получите ценный фидбек и новых подписчиков. Всегда надо переиспользовать собственную графику в целях улучшения портфолио и создания аудитории.
Выше я упомянул о том что, у меня не получилось с первого раза, но спустя полгода я сделал разворот и стал больше исследовать перед второй попыткой. Исследования — это важный этап перед стартом и я хочу подробнее на нем остановиться. Глубже анализируя паттерны и популярные продукты, мне удалось добиться успешного опыта в продажах коммерческих библиотек Figma, поэтому буду рассказывать о создании дизайн-шаблонов сделанных из компонентов или “дизайн-системы”.

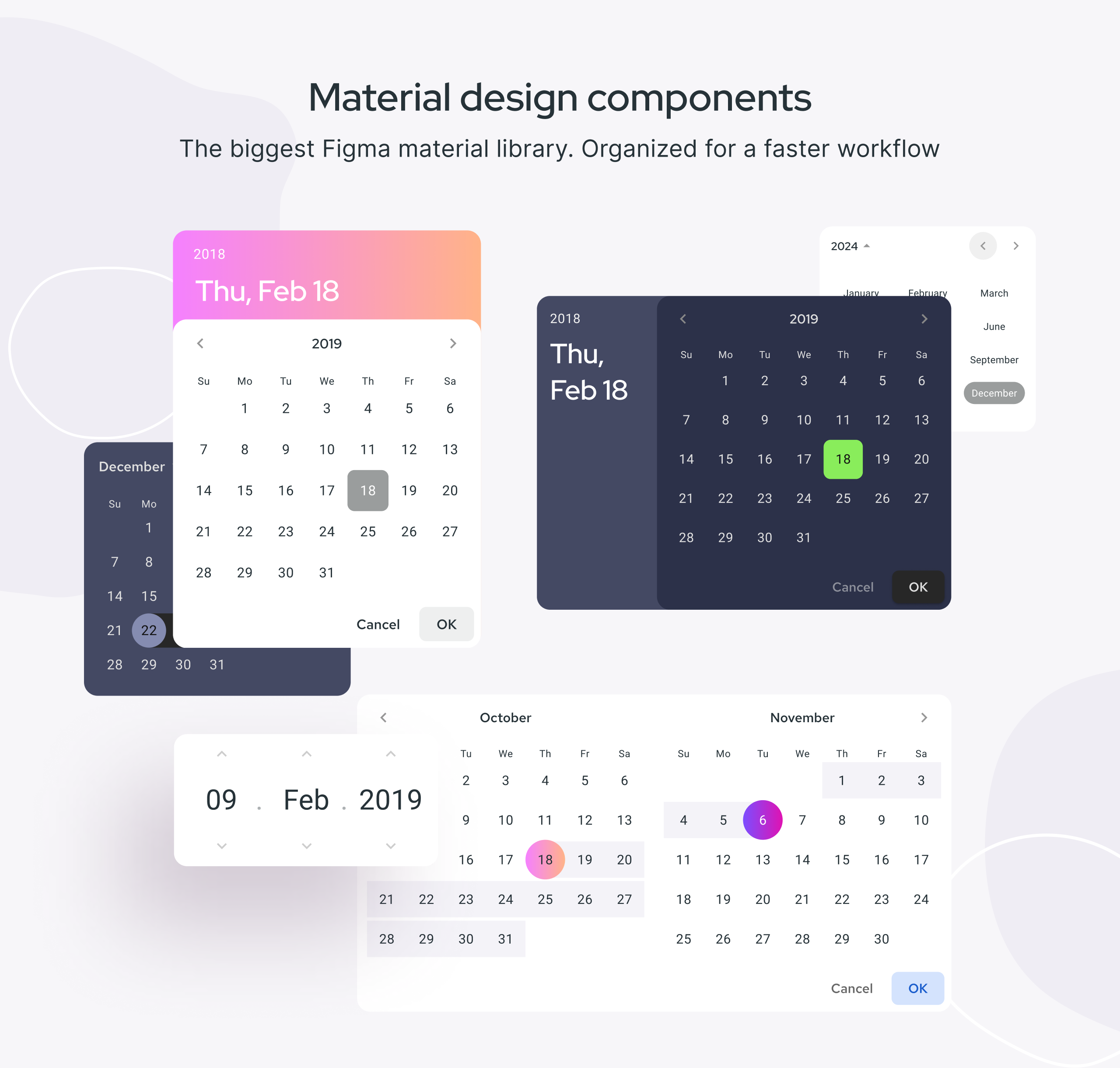
Дублировать iOS пикеры себе в Фигму
Вам нужен план перед началом
Самоорганизация, дисциплина и роль личного прожект-менеджера — важные составляющие, чтобы довести дело до конца. Если вы пробуете создать дизайн-систему вечерами, после основной работы в офисе, то надо быть эффективным и многое успеть. А еще у нас есть семьи, дети и бытовые дела. Такой возникший аврал может запросто выбить из равновесия и надо иметь комфортный план действий. Будет три основных стадии — это исследования, создание и продвижение продукта. Каждый пункт придётся развернуть и составить отдельный список шагов для каждого этапа. Сегодня будем составлять план исследований.
Исследования
Выберите инструмент
Выбор инструмента для будущей дизайн-системы — это выбор рынка, на котором вы будете работать. Я предпочитаю Фигму, вам может оказаться удобнее работать с XD, например. Важно, чтобы инструмент развивался, имел свою аудиторию. Если уже кто-то продаёт на этом рынке — это отлично, переиспользуйте их идеи, пропустив через взгляд на свой продукт. Если вы первый, есть повод насторожиться.
Например, вокруг пропавшего с радаров Invision Studio дизайн-рынок не заметен, а вокруг редкого Axure он понемногу существует. Да, он гораздо меньше чем рынок Sketch’a. А этот настолько огромен, что переполнен шаблонами и ui китами, поэтому средняя цена за копию ниже. Все эти факторы надо взвесить перед выбором направления. Но для начала переходите на популярный дизайн-инструмент, если не сделали этого раньше и начните понемногу изучать, какие продукты похожие на ваш уже существуют.
Выберите тематику
Тематику дизайн-продукта необходимо определить, чтобы он приобрёл спецификацию. Например, с помощью этой системы вы можете прототипировать в стиле material design, а эта свежая Figma библиотека содержит больше округлых форм и выполнена в ином стиле. Это две дизайн-системы, но у каждой своё назначение. Причем рынок ждёт еще больше новых тематик, поэтому смело придумывайте.
Готовьтесь применить весь ваш опыт для той темы, в которой лучше всего разбираетесь. Так будет легче найти тех людей, которым ваш опыт поможет решить их дизайн-задачи. Останется доходчиво сообщить будущим покупателем из какой сферы ваш продукт и что с его помощью можно построить. Это могут быть графики, админ-дашборды, финансовые шаблоны и тому подобное. В самом начале надо определиться с направлением и придерживаться этого курса во время разработки.

Выбор UI гайдлайнов
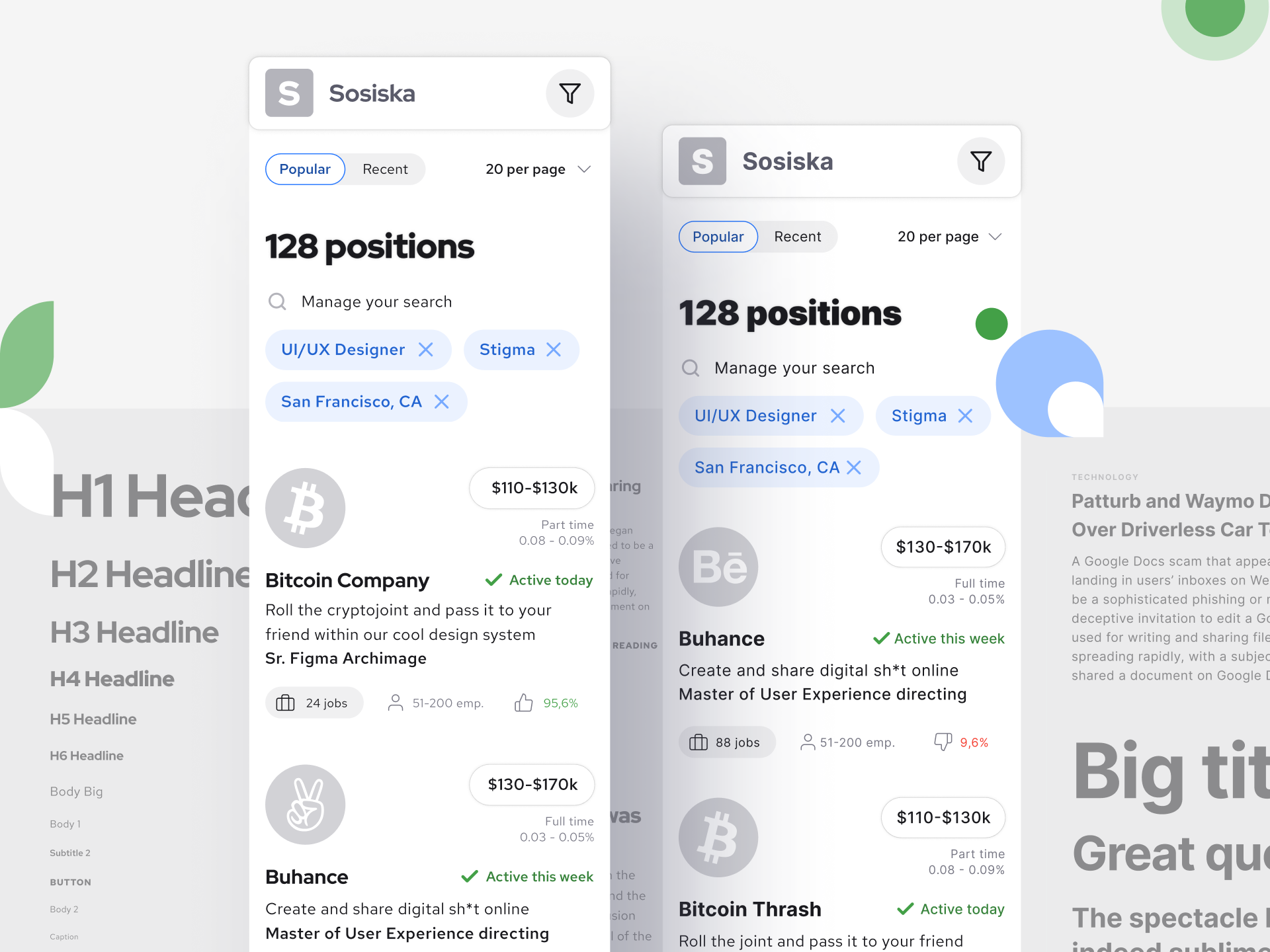
Пользователи покупают дизайн продукт, еще и потому что им нравится экстерьер. Но если со стилем промахнуться — покупать не станут. Поэтому важно следить за тем как изменяется дизайн сервисов, соцсетей, веб-приложений — это поможет сделать актуальный UI. Например, после редизайна Twitter в моду снова входят скруглённые кнопки. И Pinterest давно уже в этом стиле. Значит имеет смысл брать с них пример, тогда кто-нибудь может подумать “О! Этот дизайн в стиле нового Twitter. Беру!”. Тёмные темы тоже стали популярны, нельзя это игнорировать. Тренды быстро меняются и дизайн-продукты устаревают, поэтому UI надо делать в том виде, который популярен сегодня. Если нет представления о стиле — исследуйте.
Какие компоненты делать
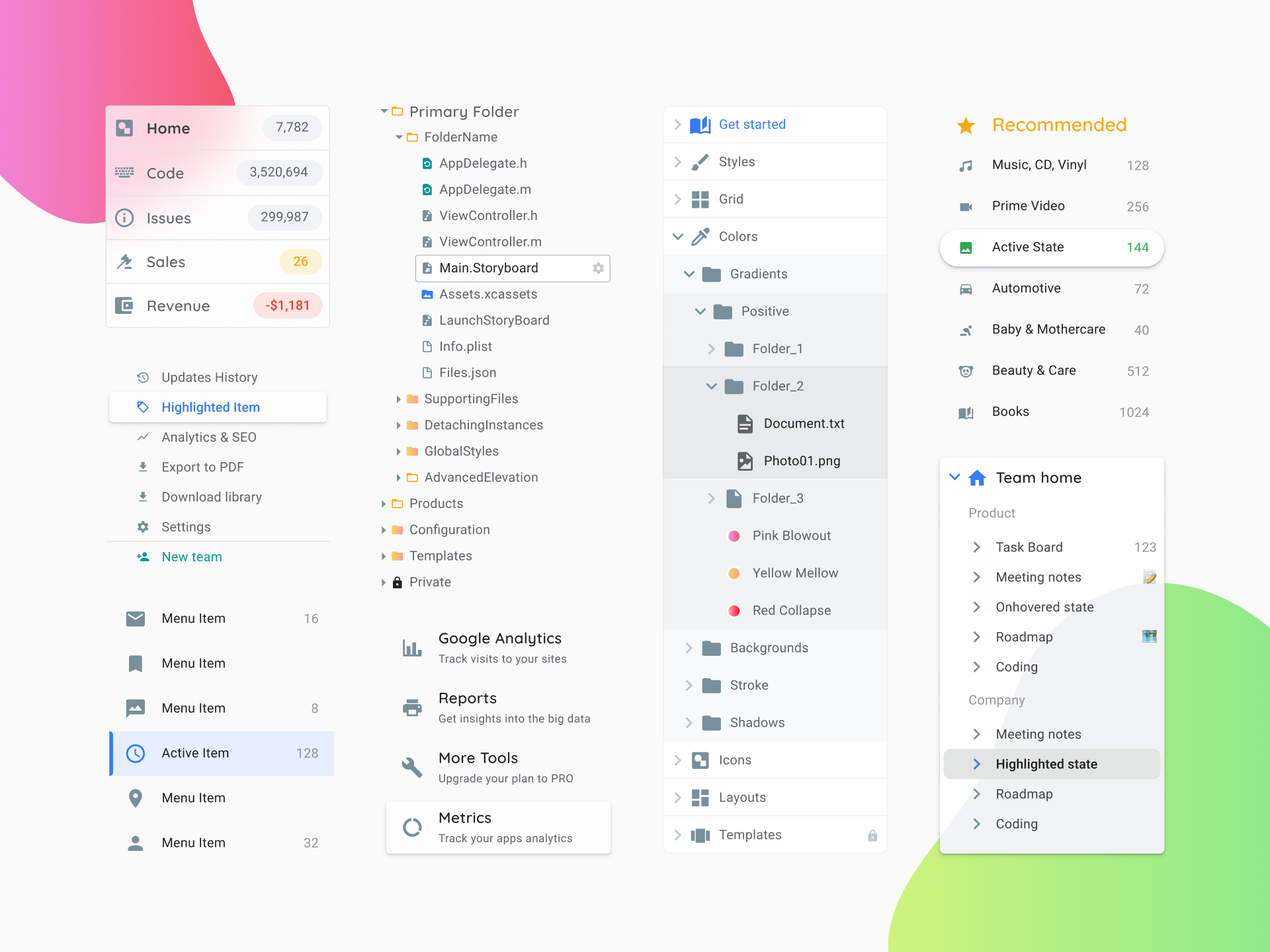
Для полноценной дизайн-системы потребуется отрисовать много разделов с простыми компонентами — кнопки, табы, диалоги, календари, чипсы и так далее. Предусмотреть придётся весь набор, который только сможете придумать.
Хотите открою тайну? В мире не появляется новых компонентов, меняется только экстерьер. Любой дашборд — это в основном те же кнопки, списки и таблицы. Поэтому вы можете отправиться за идеями на эти ресурсы Mobbin, Webframe или Nicelydone и составить себе мудборд тех компонентов, которые нужны для начала. После нескольких интенсивных исследований у вас появится обширный список, где будут все-все компоненты, которые вам останется упорядочить и перерисовать в своем стиле.
Сколько шаблонов делать и каких
Чем ваши шаблоны универсальнее, тем выше шанс заинтересовать потенциального покупателя. Подумайте о том как сделать гибкую дизайн-систему, в которой много готовых заранее решений. Предусмотрите все варианты и состояния, ведь разработчики могут задавать вопросы: меняются ли кнопки при onHover, как выглядит активный инпут и тому подобное. Значит нужно учесть и состояния компонентов в будущей системе. Для вашей ранней версии выберите те паттерны, которые встречаются чаще всего в жизни: Таблицы, Навигация, Профиль, Настройки и так далее. Из этих базовых деталей можно собрать практически любое приложение. Поэтому, когда вы даёте много популярных шаблонов на выбор — это делает дизайн-продукт более функциональным.

Используйте доступные ресурсы
Всемирное дизайн-пространство завалено множеством шаблонов, которые можно выгодно переиспользовать. Начинайте приучать себя к эффективной работе — зачем отрисовывать то, что сотню раз уже делалось и доступно бесплатно с согласия авторов. Как минимум вы должны найти набор хороших иконок, без них дизайн-система неполноценна. Или искать такие, которые разрешены для создания коммерческих продуктов. Убедитесь позволяет ли лицензия перепродажу. Уважайте авторов, т.к. отныне вы и сам автор! Для хорошей презентации нужны мокапы устройств, и они есть на Фигма ресурсах. Ищите интересные бесплатные штуки и думайте как с пользой применить их в своём продукте.
Сделайте себе moodboard
Исследуйте популярные западные дизайн-ресурсы и складывайте интересные экраны в отдельный проект. Со временем это станет moodboard’ом, в котором вы будете подсматривать тот или иной элемент или сверяться, что вы придерживаетесь выбранного стиля. Например, вы решили делать систему для мобильных приложений и вам нужно много идей на эту тему. Начните с Pinterest, там умнейший поиск по картинкам и возможность нативно собирать мудборды. Потом разрабатывайте план создания UI набора в определенном стиле. Углубитесь в дизайн финансовых продуктов, если хотите создать более нишевую дизайн-систему. Изучите топовые приложения в этой сфере. Составьте себе moodboard из собранных снимков экранов и приступайте.

Пример мудборда по теме Material Design
Теперь вы готовы к старту
С подробным планом можно смело начинать работу, но не изнуряйте себя, если возникла необходимость от плана отступить. Это ваш путеводитель, а не свод законов.
Важно не стать перфекционистом пока не случилась первая продажа и эффективно расходовать своё время. Рутина в этом процессе неизбежна, поэтому меняйте порядок в пунктах плана. В следующей части будем составлять план разработки дизайн-системы в Фигме, от слов перейдем к делу.
Мы выяснили, что создать свой дизайн-продукт стоит попробовать каждому дизайнеру.
Вы либо прокачаетесь, либо заработаете и прокачаетесь. Но потребуется инвестировать собственное время. Готовы ли вы тратить вечера вне офиса ради собственного проекта? Или тратить дни напролёт, понимая что за эту работу вам не заплатят сразу, если вообще заплатят?
Если вы готовы, то прокрутите свой дизайнерский опыт в голове и подумайте в чём вы преуспели. Подумайте какие продукты вам нравятся и какую дизайн-систему по теме хотелось бы сделать. Всё это нам скоро пригодится, когда перейдем ко второй части непосредственно о разработке дизайн-системы.
Подписывайтесь на мой Телеграм-канал «Полезное дизайнеру», там будут анонсы следующих частей и много других полезных дизайн ресурсов. Пишите в личку, если вы UI/UX профессионал и работаете в Фигме. Я отвечу на все оставшиеся вопросы, если вы хотите попробовать свои силы в создании коммерческой дизайн-системы.
Мне нужны новые продукты и вы будете получать 70% с каждой продажи. Я строю сильную команду UI-мейкеров, предоставляю продвижение и размещение на setproduct.com вашего дизайн-продукта: иконок, иллюстраций или системы для Figma. Давайте продавать вместе!









