- Что такое PNG?
- PNG vs GIF.
- PNG vs JPEG.
- Жизнь после Photoshop'а или сжимаем дальше.
- Adobe Fireworks или PNG-8 с альфа-каналом.
- Вердикт.
PNG
Растровый графический формат PNG, набирающий всё большую популярность в эпоху веб 2.0, появился в далеком 1995 году как замена старому доброму GIF (и, частично, TIFF). К тому времени хозяева запатентованного GIF'а решили сбивать четырёхзначные суммы со всех разработчиков, использующих формат, и свободному сообществу ничего не осталось кроме как предложить бесплатную альтернативу.
Так в чем же преимущества формата?
- Полноценная поддержка alpha-transparency – прозрачности. Позволяет сделать участки изображения прозрачными и полупрозрачными.
- Качественный алгоритм сжатия без потери качества. Похожий на LZW, но немного эффективнее.
- Возможность черезстрочной развёртки, причем (в отличии от GIF) как по вертикали, так и по горизонтали одновременно.
- Встроенная гамма-коррекция. Позволяет прикрепить к изображению настройки его отображения, для того чтобы на разных мониторах изображение отображалось точно так же, как и у автора.
PNG vs GIF
Так как PNG-24 использует полную палитру цветов, сравнивать его с GIF довольно сложно. PNG-8 с его индексной палитрой здесь более схож. Приведу скриншоты для сравнения:


Практика (как и мнение коллег) показывает, что простые небольшие изображения GIF сжимает лучше. Но, когда речь заходит о больших изображениях, GIF всё же остаётся позади.
Кроме того, ещё одно немаленькое преимущество: на самом деле, вопреки распространённому мнению, PNG-8 тоже может использовать полноценный альфа-канал, как и PNG-24. Просто Photoshop его не поддерживает, поэтому Сергей Чикуенок из студии Лебедева рекомендует использовать Adobe Fireworks, чем я и решил заняться (Об этом немного позже).
PNG vs JPEG
А в этой битве, если прозрачность нам не нужна, PNG проигрывает, так сказать, на «среднем сегменте рынка». Хотя, если прилинковать к JPEG'у ICC-профайл, разница в объёме становится незаметной. Мои замеры приводились на – JPEG 100%. А при меньшем качестве (с не особо заметной для глаза разницей) сравнение, к сожалению, становится ещё более печальным.
В общем, смотрите сами:


UPD А вообще, результаты значительно зависят от самого изображения: PNG лучше сжимает градиенты и однотонные участки, но для фотографий лучшее сжатие даёт JPEG. Хотя, говорят (самому с трудом верится), на больших фотографиях PNG и тут лидирует – проверено только что в процессе конвертирования скриншотов к статье (PNG против JPEG-70% – выигрыш раза в полтора).
Жизнь после Photoshop'а или сжимаем дальше
Во многих ситуациях PNG остаётся вообще незаменимым, так как прозрачность нормально не поддерживается ни одним из альтернативных веб-форматов, а какой простор он открывает дизайнерам и верстальщикам… UPD Кроме того, с учётом специфики формата, для элементов дизайна в вебе – это, наверное, лучшее решение.
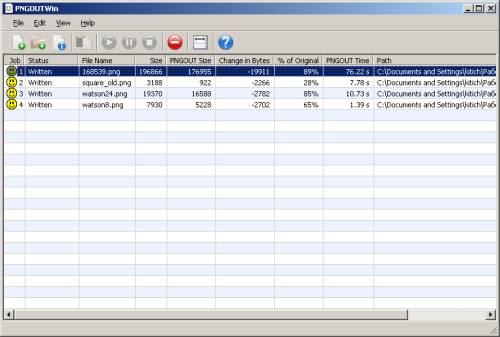
Гуглим и качаем – PNGOut. Программка около 1.5 Мб с минимальным количеством настроек позволяет прогонять (в том числе пакетно) PNG-файлы со сжатием.
На пакете иконок (90 файлов с прозрачным фоном без особых наворотов) выигрыш в объёме составил в среднем около 10-15%. Не особо, конечно, впечатляет. Но для рассмотренных выше файлов-примеров процент сжатия колебался от 10% (большой постер без прозрачности) до 72% (полупрозрачные прямоугольники). Так что, попробовать стоит, тем более работа с утилитой много времени не занимает.

Кроме PNGOut, существует ещё много программ, детальным обзором которых сейчас заниматься не хочется:
- OptiPNG – не имеет графической оболочки и работает из командной строки. По непроверенным данным процент сжатия меньше. UPD но её пользователи утверждают обратное.
- Pngcrush – сам не пробовал, говорят «пытается оптимизировать файл всеми доступными способами», но главное ведь не «как пытается», а «как оптимизирует».
- и ещё ряд утилиток просто вычищающих служебный мусор из файлов.
Adobe Fireworks
Честно говоря, Adobe Fireworks стал для меня настоящим открытием: PNG-8, PNG-24 и PNG-32 + куча настроек!
3 версии формата в AF:

PNG-24 и PNG-32 я подробно не рассматривал. Насколько я понял, в их терминологии 32 – с альфа-каналом, а 24 – без. По предварительным прикидкам Photoshop справляется с этй задачей лучше.
А вот PNG-8 разбил все мои (и большинства коллег) стереотипы. Итоговый файл гораздо меньше GIF'а и существует полноценная поддержка прозрачности двумя способами: alpha и index transparency. Единственным минусом по сравнению с PNG-24 остаётся индексная палитра, хотя всё зависит от потребностей. Моё личное мнение – PNG-8 в большинстве случаев уделывает и GIF, и PNG-24.
PNG против GIF в AF, хотя как раз с привычными GIF-JPEG Fireworks работает по умолчанию не очень (с настройками я не игрался). Но даже в сравнении с Photoshop'овским результатом разница в пользу PNG:

И вот всё разнообразие PNG-8 — ради этого стоит устанавливать Adobe Fireworks:

Для сравнения: тот же файл стараниями Photoshop весил 3 188 байт против полученных теперь 450, то есть раз в 6 больше.
Вердикт
По-моему, GIF своё уже отжил. Теперь его существование – в первую очередь вопрос инертности общества. UPD Впрочем, сегмент разных анимационных приятностей Всё рано пока остаётся за GIF :).
Для прозрачных элементов дизайна стоит использовать PNG-8 (реже PNG-24, когда палитры PNG-8 недостаточно для сохранения изображения без потерь).
Для фотографий и сложных графических элементов лидером по-прежнему остаётся JPEG из-за мощных возможностей оптимизации изображения. Хотя в некоторых случаях может оказаться достаточно и PNG-8 – как и раньше, с GIF'ом, смелые эксперименты – залог успеха. UPD Но для действительно больших изображений всё же JPEG проигрывает.
Всем веб-дизайнерам и верстальщикам рекомендую устанавливать Adobe Fireworks и взглянуть на PNG в новом ракурсе.
UPD Я действительно не специалист и обзор писался на коленке, о чём говорит эпитет «краткий»; возможно, не на лучших примерах. Поэтому спасибо всем, кто принял активное участие в обсуждении, особенно kmike и @merlin_rterm. В процессе узнал для себя много нового, в частности, специфику сжатия PNG и что JPEG-100 все равно с потерей качества. Большая часть этих интересностей добавлены прямо в тексте статьи, для того, чтобы не отрывать их от контента.
Обновил иллюстрации. К сожалению, сервис, на котором размещены картинки, не хранит PNG, всё равно конвертируя его в JPEG. Но теперь, по крайней мере, качество лучше. Ещё раз повторюсь – моей целью не было сравнивание артефактов, а только килобайты и ещё раз килобайты итоговых файлов.
Источник – Just Kitich блог.






