
В этом тексте речь пойдёт о чатах для бизнеса от Яндекс. 3 апреля 2019 г. Яндекс объявил о том, что он запустил собственную чат-платформу. Надо сказать, что появление чатов на страницах поисковой выдачи Яндекса произошло несколько ранее, но теперь Яндекс берётся и обрабатывать обмен данными между пользователями, и обеспечивать их графическими интерфейсами. Здесь мы рассмотрим как создавать и использовать такие чаты.
Что у нас должно получиться
Давайте посмотрим на внешний вид такого чата и на то, как он работает на примере одного отеля. В этом месте не надо ругаться — это не скрытая реклама, просто я делюсь своим опытом внедрения чата для бизнеса в реальный бизнес. Именно потому что это не реклама — ссылок на отель не будет (даже его название в тексте не упоминается), но если кто-то сам перейдёт на сайт отеля, используя информацию из скриншотов — большая просьба не экспериментировать там — это настоящий отель, а не тестовая площадка!
Что видит пользователь
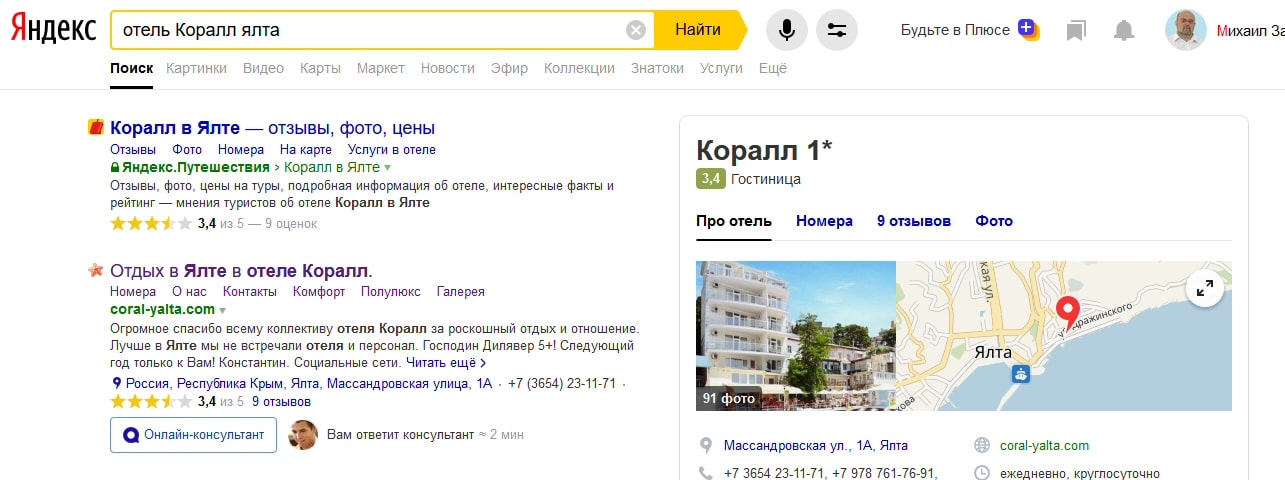
Вот мы в поиске Яндекса находим наш отель (слева внизу):

Под сниппетом (кратким описанием) отеля мы видим кнопку "Онлайн-консультант", аватар какого-то человека, и надпись "Вам ответит консультант ≈ 2 мин". Меня сразу заинтересовал аватар — кто такой? Я тестировал чат под своим аккаунтом Яндекса, но это точно не я. Пришлось писать в поддержку, и они ответили, что это их эксперимент — подставлять фиктивные лица консультантов, и что делать как-то по-другому пока возможности нет. Теперь и вы это знаете.
Значение ≈ 2 мин более-менее понятно — средняя скорость ответа консультанта (ниже вы увидите, что это так и есть). Ну а теперь самое главное — нажимаем кнопку "Онлайн-консультант":

Обновление от 24.12.2019:
В описании сайта на странице поисковой выдачи Яндекса кнопка чата отменяется! Вот фрагмент письма, полученного мной 20 декабря 2019 г. за подписью: «Команда Яндекс.Диалогов»:
"Мы провели серию исследований. Как выяснилось, пользователи, которые обращаются в чаты из сниппетов на странице поиска, ждут очень быстрого ответа. Если организации отвечают медленно или не отвечают вовсе — это серьёзно ухудшает пользовательский опыт. Поэтому мы решили изменить логику отображения чатов на поиске… В сниппете на странице поисковой выдачи кнопки чата больше не будет."
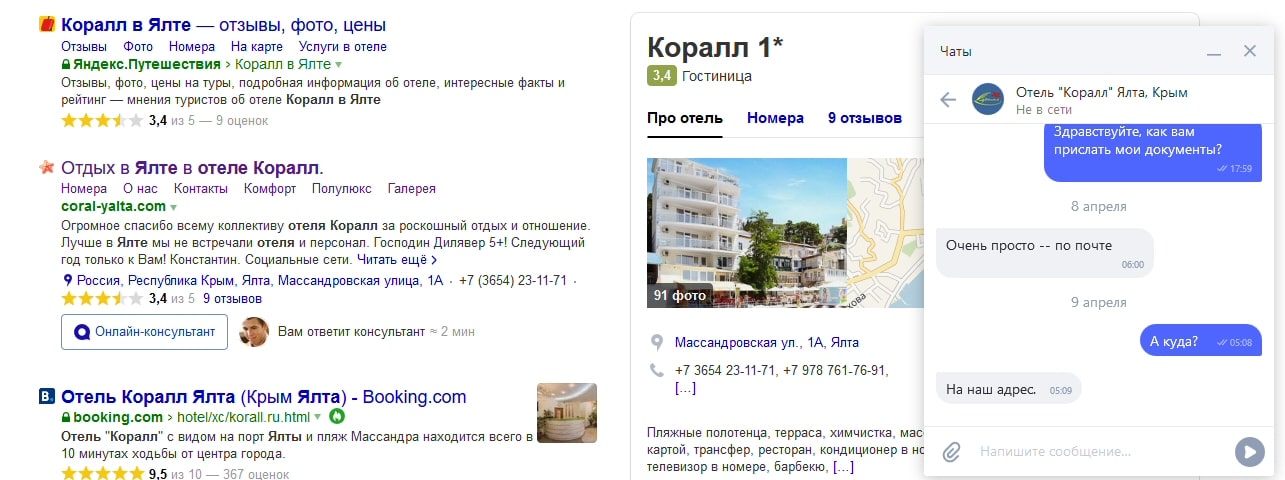
Справа внизу, прямо на странице поисковой выдачи Яндекса появился чат — можно спрашивать или делать заказы не заходя на сайт компании. Согласитесь, что это определённое конкурентное преимущество — сократить на пол-шага расстояние до клиента. Особенно в бизнесах, где и сейчас уже не протолкнуться: доставка пиццы, продуктов питания, цветов, установка пластиковых окон, ремонт всевозможной техники…
Но есть ещё один дополнительный бонус — чат автоматически публикуется в каталоге Яндекса "Навыки Алисы", и там участвует в поиске на равных правах с голосовыми навыками Алисы:

На странице листинга чата в каталоге навыков можно сразу начинать общение, или связаться с бизнесом через сайт или электронную почту, которые там тоже представлены:

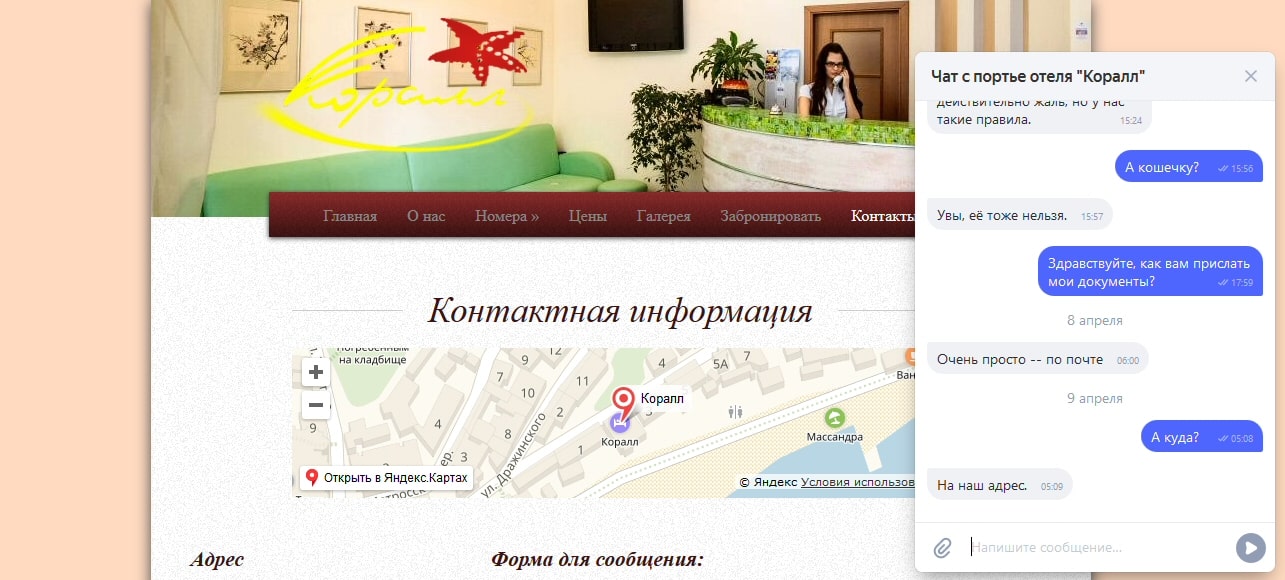
А вот, так выглядит виджет чата от Яндекс (который можно ставить начиная с 3-го апреля) на сайте компании:

Что видит оператор чата (портье отеля)
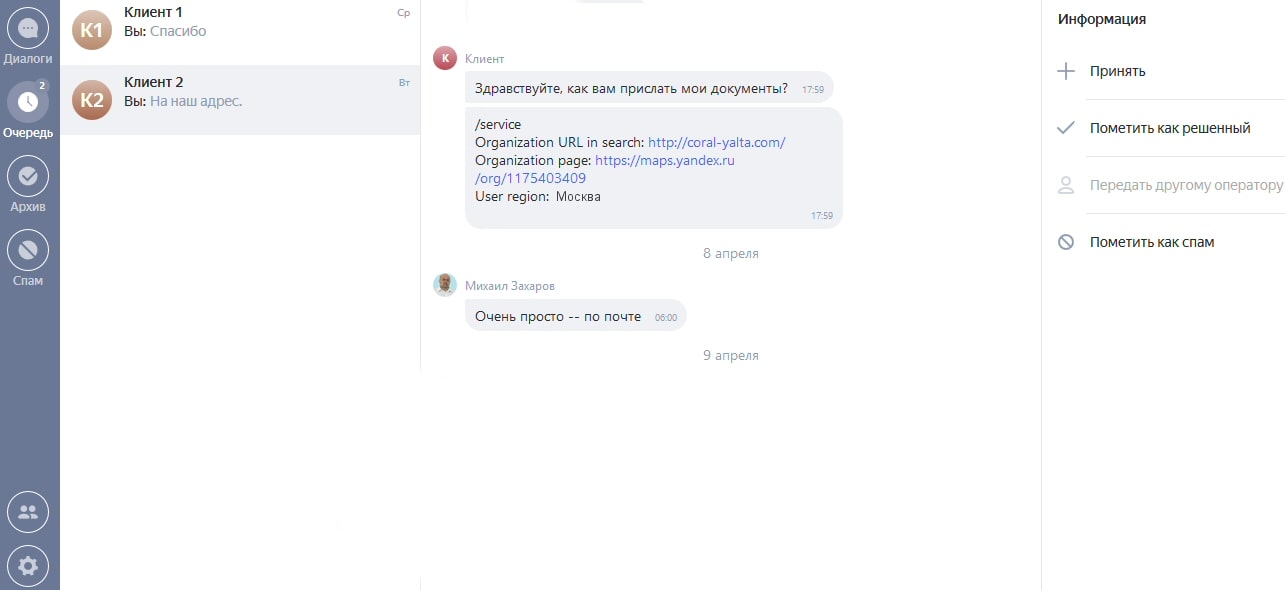
Интерфейс оператора чата от Яндекс весьма прост и элегантен:

Как видим, на панели справа оператор может менять статусы чатов, обмениваться ими (передавать или принимать) с другими операторами, или помечать чаты как спам. А на панели слева — извлекать чаты из их различных статусов для продолжения работы с ними.
Обратите внимание, что оператор видит откуда пришёл пользователь. В данном случае (это тестовый пример), мы можем видеть, что пользователь пишет с чата, открытого на странице поисковой выдачи Яндекса ("Organization URL in search"), далее следует URL карточки организации в Яндекс Справочнике (если имеется), а затем — местоположение пользователя ("User region"; в данном примере — Москва), что может быть весьма важно для некоторых видов бизнеса.
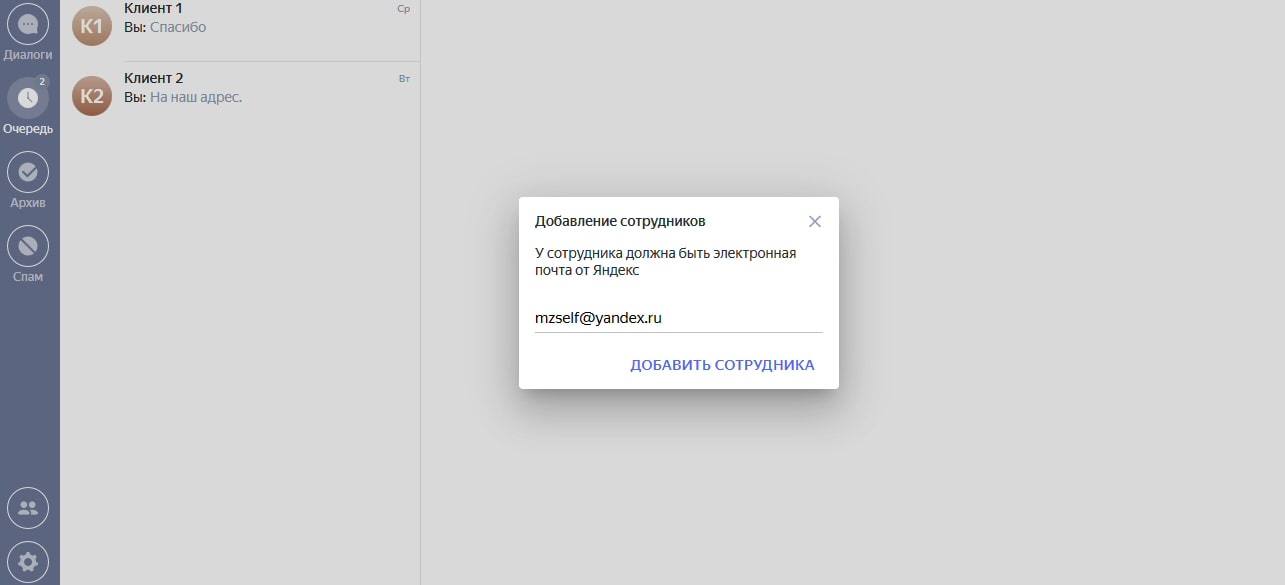
Здесь же можно добавлять новых операторов (оператор должен иметь свой аккаунт в Яндексе), нажав слева внизу кнопку с изображением группы людей:

Порядок работы
Подтверждение прав
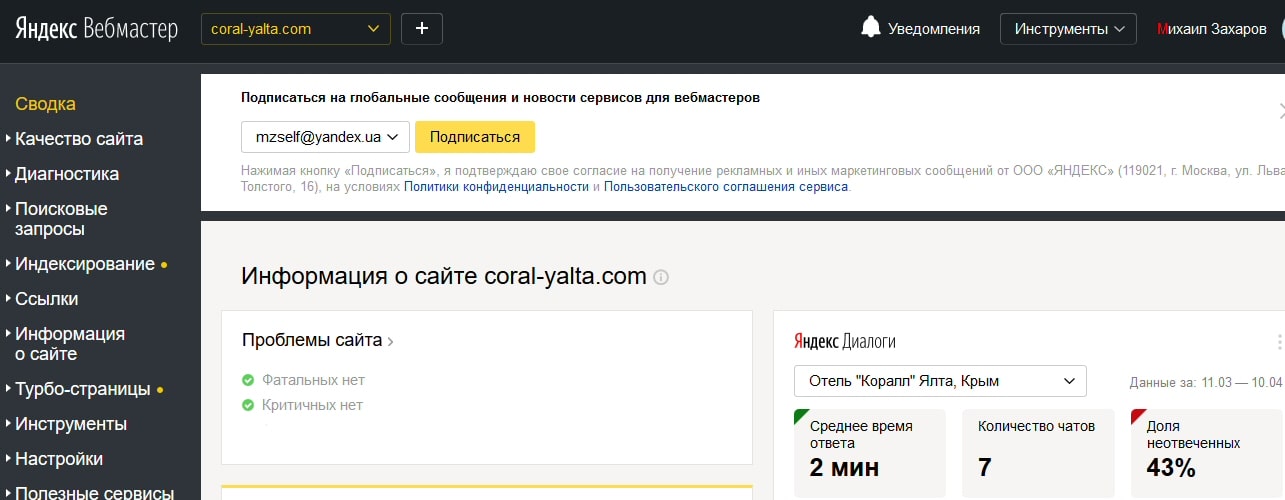
Прежде всего нам надо подтвердить права на сайт в сервисе Яндекс Вебмастер под тем же аккаунтом Яндекса, в котором будем создавать для него чат в сервисе Яндекс Диалоги (об этом подробно — ниже). Как регистрировать сайт в Яндекс Вебмастере — не наша тема — просто вот результат, который мы можем видеть сейчас:

Обратите внимание здесь на две вещи. Во-первых, указано, что среднее время ответа составляет 2 минуты — это как раз то, что мы видели под сниппетом на странице поисковой выдачи Яндекса (≈ 2 мин). Во-вторых — и это не есть хорошо — доля не отвеченных сообщений в чате достигает 43%. Дело в том, что чат сделан совсем недавно (мы видим, что там всего 7 чатов), а при тестировании проявлялась неосторожная небрежность. Но у Яндекса все ходы записаны, и он внёс это в статистику использования чата.
А плохо это потому, что за множество не отвеченных сообщений Яндекс может удалить кнопку чата из сниппета на поисковой выдаче (чат на сайте компании в любом случае останется нетронутым), и даже (внимание!) — понизить сайт в рейтинге. Поэтому будьте с этим осторожны — при тестировании чата всегда оставляйте последнее слово за оператором, т. е. вопросы даже тестового пользователя не оставляйте без ответа.
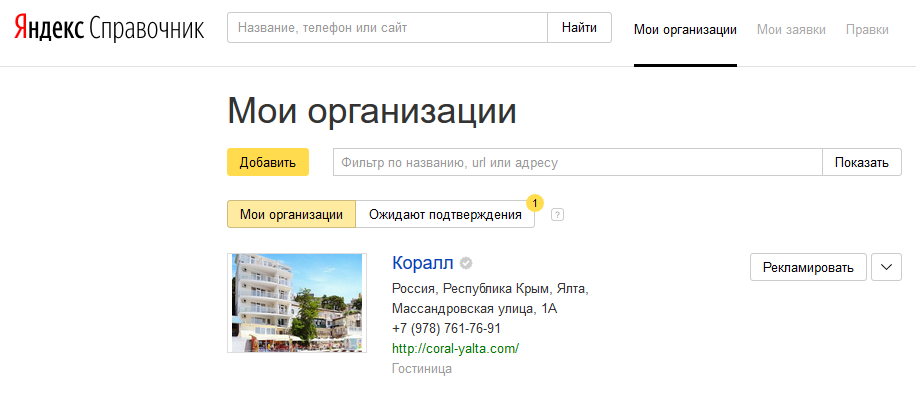
Кроме того, если мы хотим чтобы кнопка нашего чата была видна также и в карточке Яндекс Справочника нашей организации — подтверждаем владение организацией в этом же аккаунте Яндекса. Это не обязательное действие, и также оно не является темой сегодняшней статьи — просто посмотрите как это может выглядеть в консоли Яндекс Справочника:

Создание и публикация чата
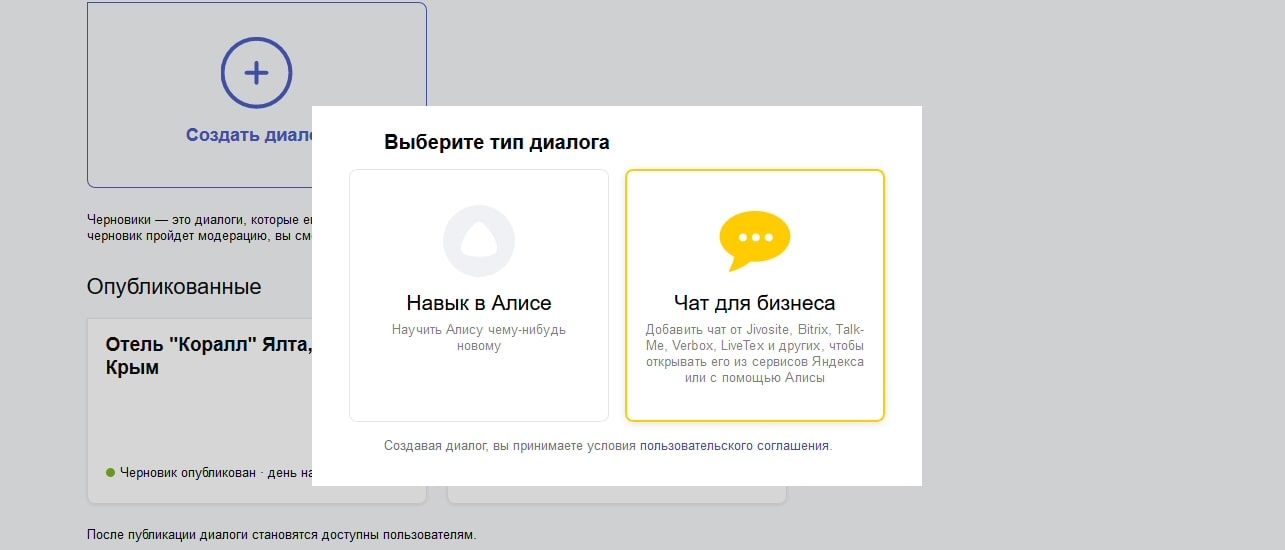
Теперь, когда всё это готово — готовы и мы создать и опубликовать чат. Переходим в консоль разработчика Яндекс Диалоги, и нажимаем плитку "Создать диалог". В появившемся окне "Выберите тип диалога" выбираем "Чат для бизнеса":

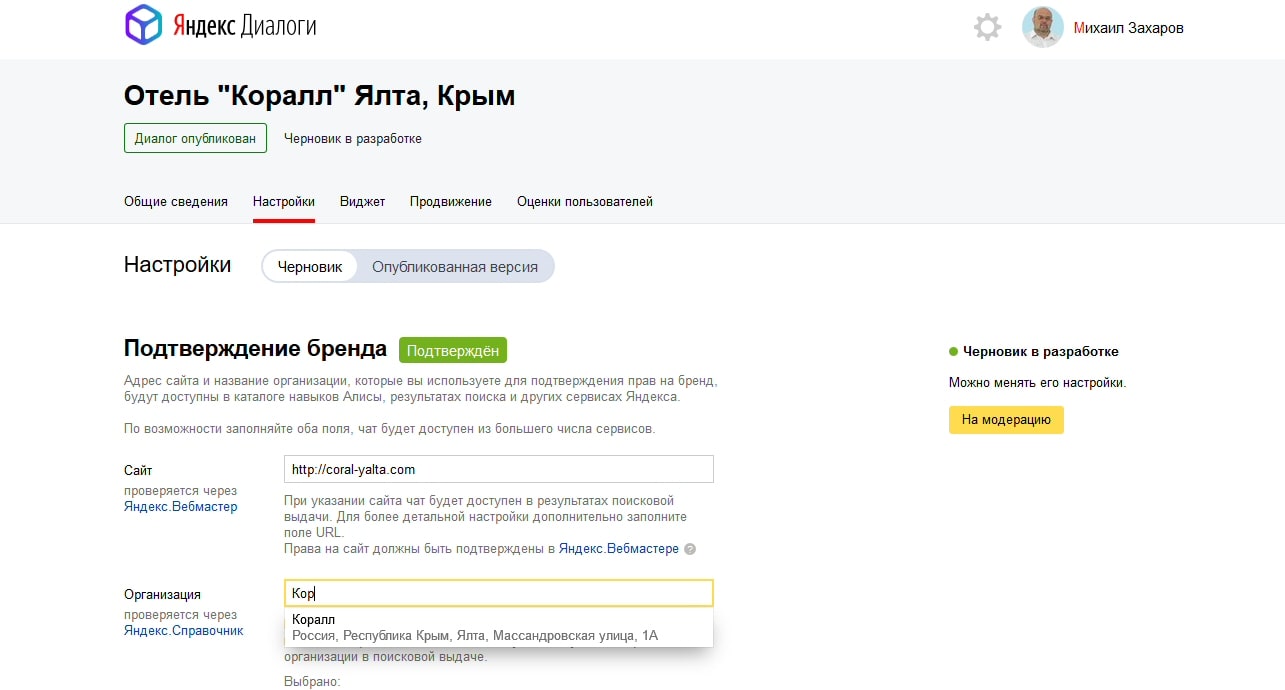
Переходим на вкладку "Настройки", и начинаем заполнять поля:

Поле "Сайт" — обязательное, права на сайт, как я уже говорил, должны быть подтверждены в Яндекс Вебмастере в этом же аккаунте Яндекса. Если сделано всё правильно — после сохранения появится ярлык на зелёном фоне "Подтверждён" (до сохранения — рядом с полем будет красная надпись "Не подтверждён").
Поле "Организация" — опциональное, и если в консоли Яндекс Справочника этого же аккаунта Яндекса имеется такая организация с подтверждённым владением — её данные подтянутся, как только вы начнёте печатать название. Это разместит кнопку чата в карточке организации Яндекс Справочника. Но об этом я уже говорил ранее. Двигаемся дальше:

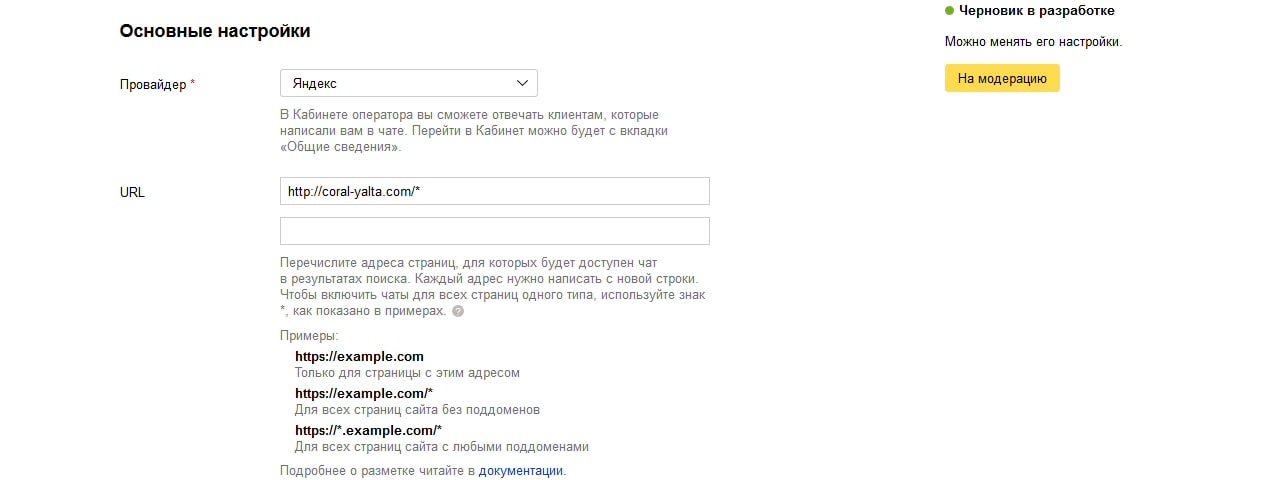
В выпадающем списке "Провайдер" выбираем провайдера чата. Ещё раз, для понимания сути: чат будет показываться в поисковой выдаче Яндекса — это и есть главная ответственность чатов для бизнеса от Яндекс. А вот чтобы обеспечить функционал самим чатам (передача данных между собеседниками) — необходимо связать его с любым из 35 (на момент написания статьи) провайдеров. Так вот, с 3-го апреля Яндекс стал также и одним из таким провайдеров. В данном примере я выбрал провайдером Яндекс — он бесплатный (впрочем, он такой не один) и захотелось на деле испытать это новшество (вывод будет в самом конце).
В поле «URL» указываем страницы сайта, сниппеты которых в случае их попадания в поисковую выдачу Яндекса, будут содержать кнопку "Онлайн-консультант". Для того чтобы указать Яндексу, что кнопку чата в сниппете показывать в любом случае (думаю, это самая популярная опция) — после доменного имени поставьте звёздочку (*).
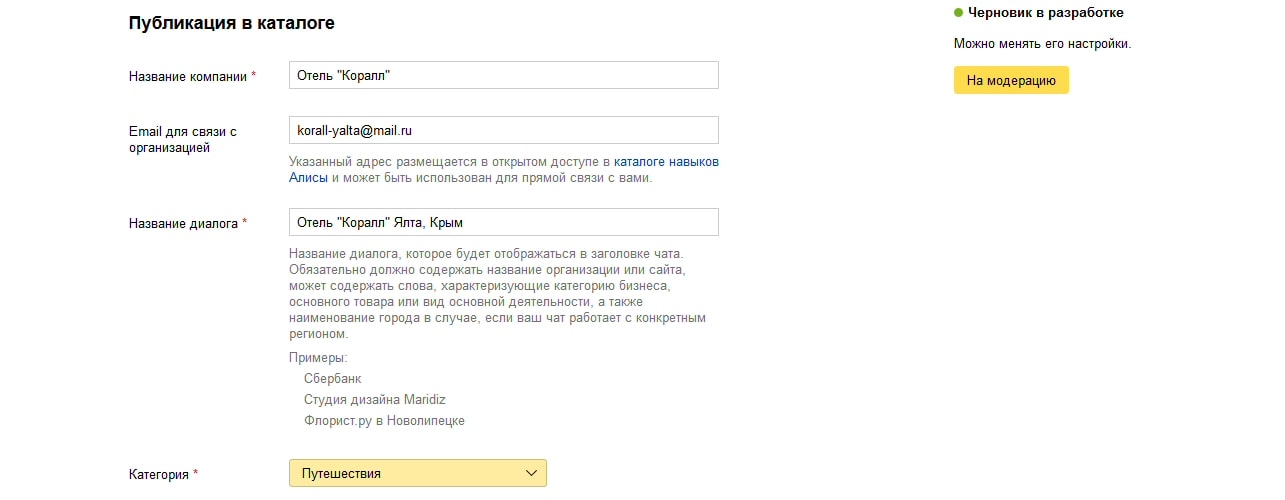
Далее, в разделе "Публикация в каталоге" видим следующее:

Поле "Название компании" — отображается в листинге в каталоге навыков Алисы, сразу под названием диалога (и чаты для бизнеса, и голосовые навыки для Алисы Яндекс называет диалогами, что, в общем-то, справедливо).
Поле "Email для связи с организацией" — отображается в листинге чата в каталоге навыков Алисы. Потребуется подтверждение — на этот электронный адрес пришлют письмо с ссылкой, по которой надо будет перейти, находясь под тем же самым аккаунтом Яндекса, в котором создаётся чат.
Поле "Наименование диалога" важно тем, что по-видимому именно отсюда берутся слова для сопоставления с поисковыми запросами по каталогу навыков Алисы. Поэтому в моём примере в наименовании диалога присутствует не только название отеля, но и его местонахождение.
Из выпадающего списка "Категория" выбираем значение наиболее подходящее для конкретного бизнеса.
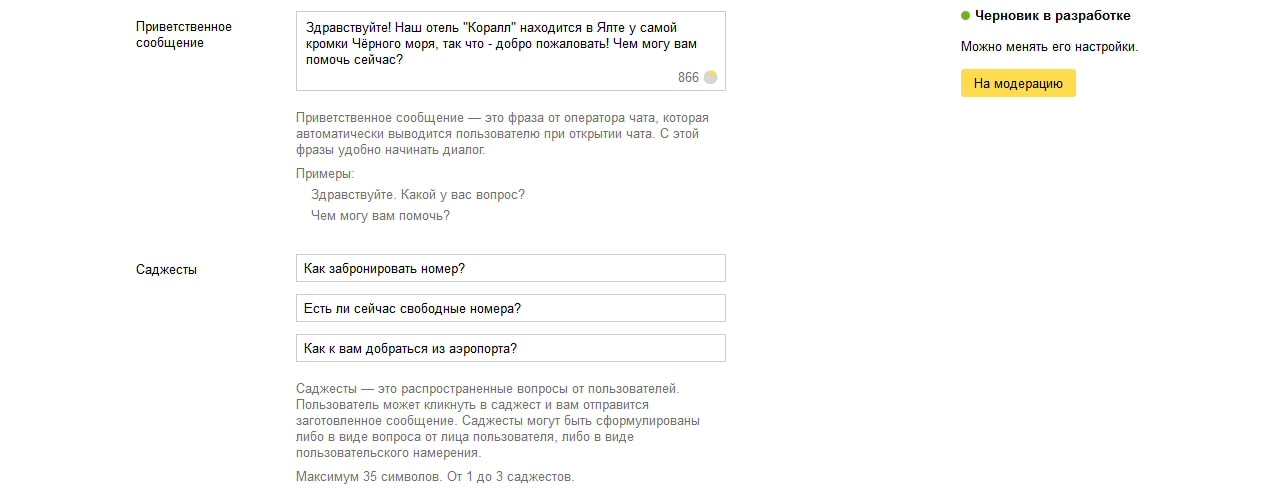
Далее следуют поля для приветственного сообщения и т.н. саджестов (от англ. suggest — предлагать, подсказывать):

С полем "Приветственное сообщение" кажется всё ясно. Это именно приветственное сообщение, которое увидит пользователь впервые открывший чат (а если не впервые — то если пользователь откроет чат в приватном окне, или в другом браузере, или после удаления файлов куки).
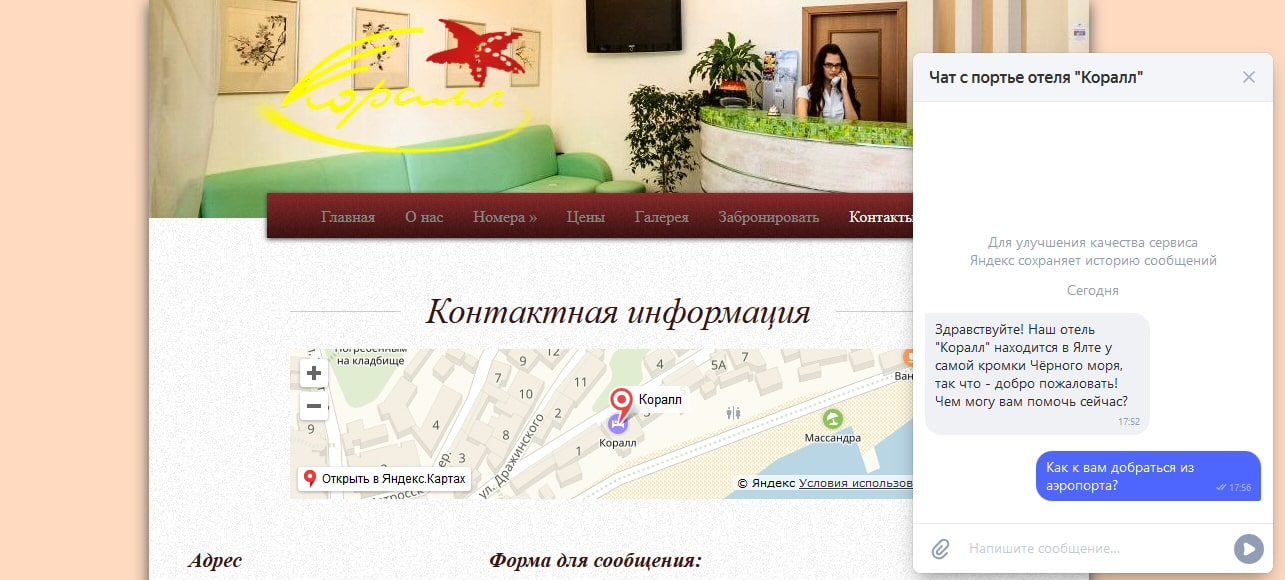
Три опциональных поля "Саджесты" позволяют заранее внести до трёх часто задаваемых вопросов, для облегчения жизни пользователям — теперь можно их не печатать вручную, а просто нажать на одну из кнопок. Вот примеры как эти саджесты видит пользователь, и что происходит, если он нажмёт на один из них:


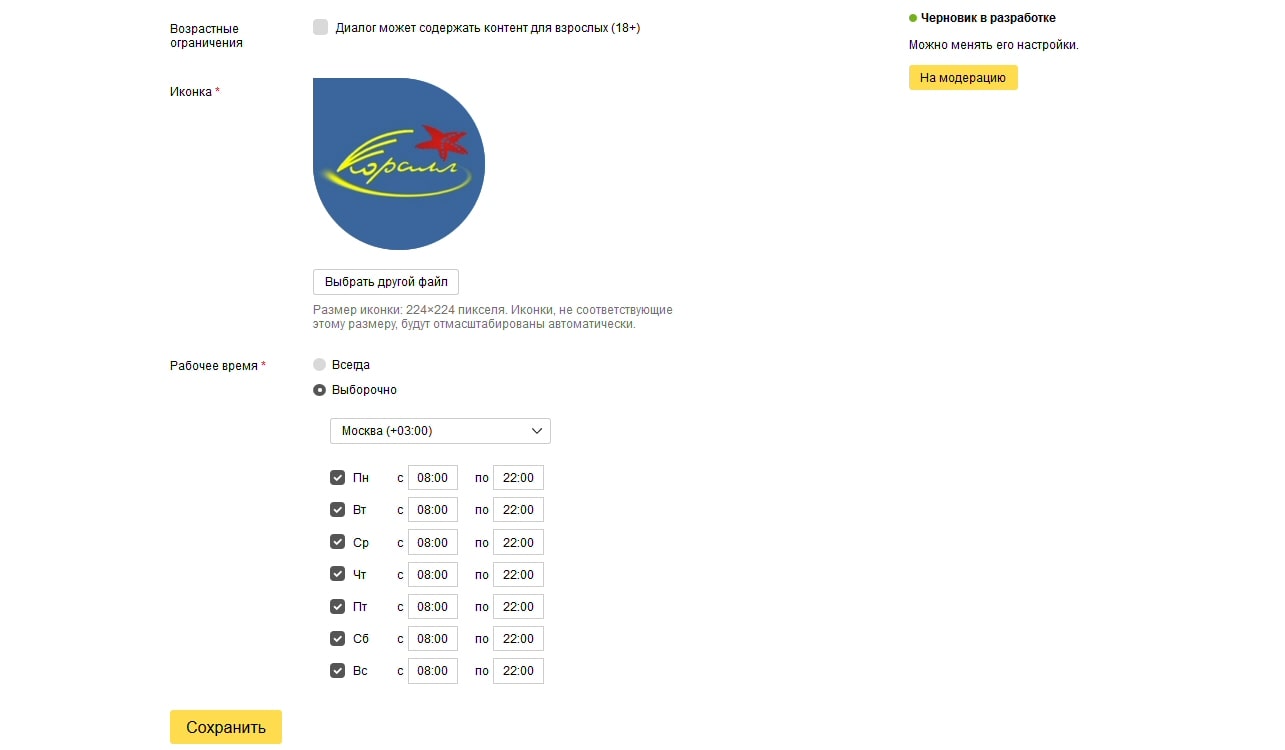
С последней группой полей должно быть всё понятно, но важно правильно отметить часы работы (т.е. когда оператор будет отвечать пользователям) в поле "Рабочее время":

В нерабочее время кнопка "Онлайн-консультант" на странице поисковой выдачи Яндекса показываться не будет. В каталоге навыков Алисы и на сайте компании чат будет по-прежнему доступен для пользователей, но негативная статистика («не отвечают пользователям») в нерабочее время Яндексом вестись не будет.
Теперь, когда всё это настроено — нажимаем кнопку "Сохранить", а затем — "На модерацию". Модерация занимает три дня.
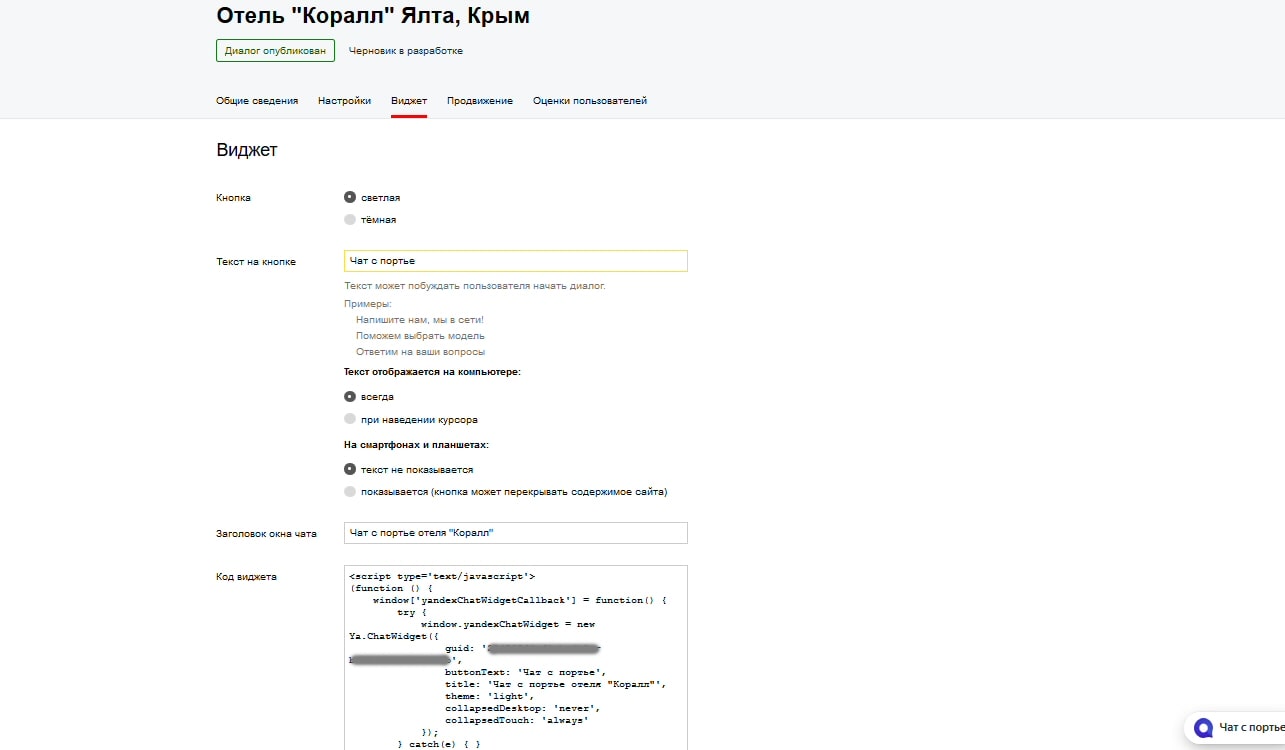
Настройка внешнего вида и размещение на сайте
После успешного прохождения модерации, переходим на вкладку "Виджет", где настраиваем внешний вид виджета чата для сайта (результат этих настроек можно видеть на этой же странице справа внизу), и затем копируем код виджета, для его последующей вставки в разметку сайта (как обычно — в элементы head или body).

Выводы
Выводы будут утешительными — всё работает. Однако, есть и недостатки, связанные, вероятно, с юным возрастом платформы. Вот наиболее важные из них:
- Оператор чата не может установить своё имя и аватар.
- Оператор чата не может заготовить саджесты для себя (имеются только для пользователей).
- Нельзя установить сообщение пользователям о нерабочем времени.
- Нельзя отключить виджет чата на сайте в нерабочее время.
- Нет хорошо отлаженного механизма оповещения для оператора о сообщениях в чатах.
Некоторые из этих недостатков можно устранить самостоятельно. Например, можно установить на сайте код, который скроет виджеты чата в нерабочее время. Для получения уведомлений о новых сообщениях, рекомендуется (я обращался по этому вопросу в поддержку) установить оператору чата мобильное приложение «Яндекс с Алисой», и в мессенджере настроить оповещение. Вот ссылки на это приложение:
Яндекс с Алисой на App Store
Яндекс с Алисой на Play Store
Если вы используете Битрикс24, думаю, что в списке провайдеров лучше сразу выбирать Bitrix — у них уже всё налажено с аватарами, оповещениями и размещением виджетов на сайте. Подчёркиваю, что и в этом случае ваш чат будет доступен на страницах поисковой выдачи Яндекса и в каталоге навыков Алисы. Главное — аккуратно отвечать пользователям.
Это всё, что я об этом знаю. Вот ссылки на официальную документацию и поддержку:
Что такое чаты для бизнеса
Обратная связь (там выберите кнопку «Вопросы и идеи о чатах»)
Заключение
На сегодня всё. Другие материалы следуют. Кому подобное читать интересно — подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или на одноимённое сообщество в VK, или Twitter @mikezaharov.









