Комментарии 95
НЛО прилетело и опубликовало эту надпись здесь
ай молодец! +1
PS У меня все что больше 17px — сглаживается.
PS У меня все что больше 17px — сглаживается.
-6
прочитано на одном дыхании.
0
Всё таки краткость сестра таланта, а статья хороша :)
+1
Я понял за что я не люблю типографику. Вещь конечно нужная, но лично мне (я Не дизайнер) — вся куча теорий не нужна. Мне нужна практическая часть и выводы — какое сглаживание\несглаживание лучше выглядит. Где какие шрифты использовать и т.п. Я не думаю, что написать это в таком виде нельзя — ведь должны же как то недизайнеры оценивать работу оных?
0
Практическая часть и выводы в процессе как раз. Там будет много любопытного :)
0
лично я при прочтении был весьма озадачен отсутствием практической части и выводов.
любая статья без них — как бы хорошо она не была написана 9а эта статья, несомненно, написана хорошо) оставляет впечатление, наиболее четко выразимое фразой «ну и что?».
я не обладаю статистической информацией, однако позвольте вот так, априорно, усомниться в распространенности старых компутеров со старыми осями (то есть, случаев, когда отключено экранное сглаживание).
любая статья без них — как бы хорошо она не была написана 9а эта статья, несомненно, написана хорошо) оставляет впечатление, наиболее четко выразимое фразой «ну и что?».
я не обладаю статистической информацией, однако позвольте вот так, априорно, усомниться в распространенности старых компутеров со старыми осями (то есть, случаев, когда отключено экранное сглаживание).
+1
Сильно расстраивает невнимательность читателей. А также то, что зачастую предъявляются одни и те же претензии, ответ на которые и есть в самой статье. Читайте внимательнее, и у вас не будет повода писать подобные комментарии.
0
вы не правы. я очень внимательно прочитал статью.
и, в отличие от ваших статей о веб-типографике, в избранное ее не занес (судя по вашим же словам, я в том не одинок).
моя критика исключительно конструктивна. я очень рад, что имею возможность читать написанные вами статьи (читай: я рад, что вы их пишите и выкладываете на Хабр). никаких претензий не имею!
как человек, входящий в целевую группу статьи, просто хочу просить: меньше теста, больше смысла. исхожит эта просьба из того, что мне не встречались ни противники сглаживания (на всех размерах), ни клиенты (и вообще пользователи) с ОСями, в которых отключено сглаживание.
поэтому лично для меня вопрос «гладить или нет» просто не стоит, — глажу всегда.
и, в отличие от ваших статей о веб-типографике, в избранное ее не занес (судя по вашим же словам, я в том не одинок).
моя критика исключительно конструктивна. я очень рад, что имею возможность читать написанные вами статьи (читай: я рад, что вы их пишите и выкладываете на Хабр). никаких претензий не имею!
как человек, входящий в целевую группу статьи, просто хочу просить: меньше теста, больше смысла. исхожит эта просьба из того, что мне не встречались ни противники сглаживания (на всех размерах), ни клиенты (и вообще пользователи) с ОСями, в которых отключено сглаживание.
поэтому лично для меня вопрос «гладить или нет» просто не стоит, — глажу всегда.
0
Статья гораздо больше, чем было тут помещено. Мне пришлось ее разбить на две части, а потом и вовсе на три. Сейчас подумываю дописать и еще одну часть, уж слишком много хочется рассказать.
Данная часть была сугубо вводной. Или «водной», если уж на то пошло :) Я пишу не только для Хабра. Есть и другие цели, и тут бы хотелось, чтобы было понятно не только профи, но и новичкам. Вам и большинству других, возможно, будет более интересна вторая часть, которую я сейчас дорабатываю и скоро размещу здесь. Она назвается «Если гладить, то как?» :)
Данная часть была сугубо вводной. Или «водной», если уж на то пошло :) Я пишу не только для Хабра. Есть и другие цели, и тут бы хотелось, чтобы было понятно не только профи, но и новичкам. Вам и большинству других, возможно, будет более интересна вторая часть, которую я сейчас дорабатываю и скоро размещу здесь. Она назвается «Если гладить, то как?» :)
0
М… а я куда не приду все сидят в опере и никакого сглаживания там не видать. Я сам в ослике седьмом сижу, там сглаживание есть — но в других браузерах его у меня нет… Оно как то особо шамански должо включаться? о_О Или это только для висты? Давно мучаюсь этим вопросом…
0
Статья хорошая и полезная спору нет, но слишком много воды. Да и так вроде понятно уже всему миру, что «гладкий» текст намного приятнее «зубчатого», из-за этого осталось впечатление, что автор «переливает из пустого в порожнее». Я не критикую, просто осталось такое впечатление. Автору можно сказать спасибо только за то, что он столько написал. Это заслуживает уважения.
+6
Поясняю. Я пишу «сразу в несколько мест» и с умыслом :)
Специалисты, конечно, в курсе, и им будет более интересно продолжение. А вот что касается новичков, недизайнеров и в особенности — работодателей, нуждающихся в дизайне вся эта «вода» необходима, без неё не будет какого-то целостного понимания сути. Я по ходу поинтересовался у нескольких людей, которые своими вопросами и натолкнули меня на написание этой статьи. Они как раз мало смыслят в дизайне и веб-типографике. Им читать было вполне интересно, и главное — понятно. Значит своей цели я в какой-то степени достиг.
Специалисты, конечно, в курсе, и им будет более интересно продолжение. А вот что касается новичков, недизайнеров и в особенности — работодателей, нуждающихся в дизайне вся эта «вода» необходима, без неё не будет какого-то целостного понимания сути. Я по ходу поинтересовался у нескольких людей, которые своими вопросами и натолкнули меня на написание этой статьи. Они как раз мало смыслят в дизайне и веб-типографике. Им читать было вполне интересно, и главное — понятно. Значит своей цели я в какой-то степени достиг.
0
Любая попытка сделать скриншот обречена на провал: «раздробленные» пиксели аппроксимируется к цельным, поэтому вы получите набор цветастых точек навроде этого (в увеличенном масштабе)По-моему, автор не вполне понимает суть субпиксельного сглаживания. Никаких чудес не происходит, этот вид сглаживания просто эксплуатирует тот факт, что пиксел состоит из субпикселов и соответствующим образом корректирует RGB-код каждого пиксела как цельной сущности. И скриншот (если он, конечно, сохранён в формате без потерь — например, PNG24) отображается в точности как оригинальная картинка на экране.
Разница в отображении может иметь место только за счёт разного порядка следования субпикселей (RGB, BGR) на разных мониторах (что бывает редко), и не более того.
0
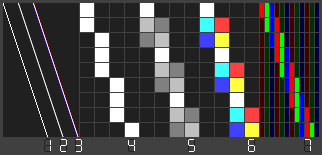
Ну я не специалист, но вот что по этому поводу сообщает нам Википедия:

Масштаб 100 %:
1 Линия без сглаживания
2 Линия, сглаженная традиционным способом
3 Линия отображённая с субпиксельным рендерингом
Масштаб 1500 %:
4 Линия без сглаживания
5 Линия, сглаженная традиционным способом
6 Линия, отображённая с субпиксельным рендерингом
7 Та же линия, как она будет отображена на мониторе
Насколько я понимаю, 6 и 7 визуально всё-таки отличаются, и то, как отображается на моём мониторе немного отличается от того, что я в результате получаю на скриншоте.

Масштаб 100 %:
1 Линия без сглаживания
2 Линия, сглаженная традиционным способом
3 Линия отображённая с субпиксельным рендерингом
Масштаб 1500 %:
4 Линия без сглаживания
5 Линия, сглаженная традиционным способом
6 Линия, отображённая с субпиксельным рендерингом
7 Та же линия, как она будет отображена на мониторе
Насколько я понимаю, 6 и 7 визуально всё-таки отличаются, и то, как отображается на моём мониторе немного отличается от того, что я в результате получаю на скриншоте.
+4
Иллюстрации 6 и 7 различаются только тем, что на первой изображены цельные пикселы (то, что вы увидите, сильно увеличив изображение линии 3 в графическом редакторе), а на второй они для наглядности разделены на составляющие субпикселы. Призовите здравый смысл. ;-)
+1
Я просто субъективно вижу разницу между реальным текстом и его скриншотом. Вот и всё. В теории я не лезу, ибо не специалист.
0
Немудрено увидеть разницу между исходным изображением и скриншотом, сохранённым в формате с потерями, коим является JPEG. В ином случае разницы нет и быть не может.
+1
Я не о сохранённом скриншоте, а о скриншоте, только что снятом и вставленном в фотошоп. Помещаю рядом два окна: окно броузера с текстом и окошко скриншота в фотошопе. И вижу пусть небольшую, но разницу. Текст в броузере выглядит лучше.
-1
Это плацебо. Если, конечно, не банальный цветовой профиль. ;-)
+3
К вопросу об управлении цветом в Photoshop — 3 простых шага для отключения проблем (англ.).
0
я поменял в тексте насчет ClearType. Спасибо за комментарии…
0
Хотя, возможно, это моё субъективное видение. Наверное, всё же вы правы, здесь я технически неверно отобразил суть технологии…
0
Да тут и не надо влезать глубоко в теорию.
Просто представьте что монитор не может показывать 1/3 пикселя. Либо он его показывает, либо нет(грубо). А раз он показывает дискретно, по одному пикселю, то отчего скриншот без потерь сохраненный будет лгать?
Неважно как монитор формирует 1 пиксель, 3 составными частями или 8, интересно другое — он может работать с инфой для одной целой точки.
Другими словами если и возможно было бы дробить пиксели, то это должно было бы происходить на уровне монитора а никак не фотошопа или ОС с ClearType.
Просто представьте что монитор не может показывать 1/3 пикселя. Либо он его показывает, либо нет(грубо). А раз он показывает дискретно, по одному пикселю, то отчего скриншот без потерь сохраненный будет лгать?
Неважно как монитор формирует 1 пиксель, 3 составными частями или 8, интересно другое — он может работать с инфой для одной целой точки.
Другими словами если и возможно было бы дробить пиксели, то это должно было бы происходить на уровне монитора а никак не фотошопа или ОС с ClearType.
0
логично. спасибо. теперь буду знать. в статье подкорректировал.
0
Сафари виндовая антиальясит хтмл своими алгоритмами, вне зависимости от настроек ОС. В 3д-программах субпиксели участвуют в расчетах, всякие методы суперсемплов, фильтров гауса, митчела и ты ды и ты пы. Но это внутренние расчеты, в качестве итога получается изображение с целыми пикселями. Алгоритмы антиальяса я так полагаю аналогично растрируют векторный щрифт. А цветные оттенки на монохромном тексте видимо для коррекции, которые на расстоянии выглядят уже монохромными, за счет оптического смешения.
0
6 — пиксели разного цвета; 7 — RGB триады, каждая триада формирует оптическим смешением один пиксель.
0
На самом деле, последнее — то, как отобразится эта линия на плазменном мониторе. На ЖК — всё иначе.
0
Раньше я вообще отключал сглаживание в своих макетах, разве что, кроме заголовков, начиная от 18px и больше.
И вот уже с год я сглаживаю вообще все шрифты и, надо сказать, мне это нравится, и именно это я считаю правильным.
Есть пара моментов, за которыми стоит следить — это шрифты < 9px (там сглаживание отключается однозначно, иначе ничего не видно) и подчеркивание ссылок (нужно следить чтобы черта «попадала в пиксель», иначе при включенном сглаживании это может выглядеть неопрятно )
И вот уже с год я сглаживаю вообще все шрифты и, надо сказать, мне это нравится, и именно это я считаю правильным.
Есть пара моментов, за которыми стоит следить — это шрифты < 9px (там сглаживание отключается однозначно, иначе ничего не видно) и подчеркивание ссылок (нужно следить чтобы черта «попадала в пиксель», иначе при включенном сглаживании это может выглядеть неопрятно )
+2
Это неплохая статья, она затрагивает интересную тему.
Но к сожалению, очень много воды, и не предложены выходы из, например, такой ситуации: у дизайнера экранные шрифты сглаживаются вистовским Clear Type-ом, а в фотошопе, как известно есть три варианта — Strong, Smooth и Crisp. И ни один из них не сглаживает так же как Clear Type (даже дилетант легко увидит разницу). Причём на тексте размером ~12 пунктов, Clear Type выглядит значительно лучше.
Если мы тут ставим задачу показать заказчику максимально близкий к результату эскиз, такие проблемы надо как-то решать, или хотя бы формулировать :)
Но к сожалению, очень много воды, и не предложены выходы из, например, такой ситуации: у дизайнера экранные шрифты сглаживаются вистовским Clear Type-ом, а в фотошопе, как известно есть три варианта — Strong, Smooth и Crisp. И ни один из них не сглаживает так же как Clear Type (даже дилетант легко увидит разницу). Причём на тексте размером ~12 пунктов, Clear Type выглядит значительно лучше.
Если мы тут ставим задачу показать заказчику максимально близкий к результату эскиз, такие проблемы надо как-то решать, или хотя бы формулировать :)
+6
Насчёт субпиксельного сглаживания. Пусть меня поправят, если я ошибаюсь.
На разных жк-мониторах может использоваться разный порядок цветных компонентов пикселя. Поэтому, если вы показываете кому-то макет как картинку-скриншот, может получиться, что в мониторе смотрящего другой порядок. И всё сглаживание летит к чертям :(
Вот пример. Полагаю, у большинства верхний кусок будет отображён нормально, а нижний — коряво. Но у кого-то будет и наоборот.

Мораль: если делаете картинку с текстом, лучше сглаживать без недопикселей.
На разных жк-мониторах может использоваться разный порядок цветных компонентов пикселя. Поэтому, если вы показываете кому-то макет как картинку-скриншот, может получиться, что в мониторе смотрящего другой порядок. И всё сглаживание летит к чертям :(
Вот пример. Полагаю, у большинства верхний кусок будет отображён нормально, а нижний — коряво. Но у кого-то будет и наоборот.

Мораль: если делаете картинку с текстом, лучше сглаживать без недопикселей.
+7
Спасибо. Не знал. Учту при написании следующей части.
зы. У меня лучше нижняя половина.
зы. У меня лучше нижняя половина.
+1
Я исследований специальных не проводил, о том что верхний порядок более распространён сужу по тому, что чужие скриншоты чаще всего у меня выглядят нормально. :)
Ещё, кстати один момент, который стоит учитывать: так же как и при увеличении картинки, при уменьшении сглаживание может портиться.
Ещё, кстати один момент, который стоит учитывать: так же как и при увеличении картинки, при уменьшении сглаживание может портиться.
0
для статистики: у меня верхняя часть лучше смотрится :)
+4
у меня верхняя выглядит вроде лучше, но в первом абзаце какая то лабуда :( или так надо? :)
0
Так и должно быть ;)
Это из книжки Ричарда Фейнмана «Вы, конечно, шутите, мистер Фейнман!». Очень рекомендую!
Это из книжки Ричарда Фейнмана «Вы, конечно, шутите, мистер Фейнман!». Очень рекомендую!
0
Верхний синеватый, нижний коричневатый. Неприятно пестрят. Нижний естессно поменьше, т.к. порядок совпадает. Моник ламповый Mitsubishi Diamond Pro. Сглаживание в винде включено. Мелкий шрифт не сглаживается. Сам при изготовлении тех же кнопок для самых мелких кеглей (ниже 9) ставлю пиксельный шрифт, керню, поправляю некоторые пиксели, добавляя «полупрозрачных» или чуть сбавляя насыщенность основных, чтобы убрать лесенки. Очень хорошо мелочи всякие различаю, потому приятнее смотреть на пиксельный без цветного месева и размытия. А чтоб совсем было хорошо, на мониторе подстроены антимуар и резкость так, чтобы слегка размывать пиксели, торчащие без соседей.
По сабжу: для картинок либо применять обычное сглаживание, а потом смещать буквы и затирать/докрашивать «недопиксели», либо наоборот мелкий пиксельный текст облагораживать полупрозрачными. И никаких цветастых извращений.
По сабжу: для картинок либо применять обычное сглаживание, а потом смещать буквы и затирать/докрашивать «недопиксели», либо наоборот мелкий пиксельный текст облагораживать полупрозрачными. И никаких цветастых извращений.
0
У меня отключен ClearType и мне не приятно когда меня заставляют смотреть мазню(с ClearType). Если очень буду хотеть я на своей машине смогу это включить. У меня включено сглаживание, названное MS как «обычное», оно убирает зубцы, но при этом оставляет текст текстом, не превращая его в не пойми что смахивающее на разноцветный кисель.
Может быть от того что я много времени занимаюсь графикой(растровой) и глаз невольно стал более прихотлив к деталям чем у обычныйх пользователей, но смотреть на то, как серый текст переливается я не могу :)
Когда я впервые с этим столкнулся у себя на ПС в Эдобовской читалке, я думал все, пора дурку вызывать. Текст цветной. :) вместо черного — с какими то отливами, переливами :)
Пробовал более тонко настроить ClearType утилитой от MS, но так ни чего и не подобрал для себя.
Единственный выход из сложившейся ситуации — мониторы с очень маленьким зерном, которые рано или поздно прийдут на смену сегодняшних обычных дисплеев. Я так понял в ноутбуках уже ставят дисплей с матрицами у которых намного меньше точки чем обычно.
Может быть от того что я много времени занимаюсь графикой(растровой) и глаз невольно стал более прихотлив к деталям чем у обычныйх пользователей, но смотреть на то, как серый текст переливается я не могу :)
Когда я впервые с этим столкнулся у себя на ПС в Эдобовской читалке, я думал все, пора дурку вызывать. Текст цветной. :) вместо черного — с какими то отливами, переливами :)
Пробовал более тонко настроить ClearType утилитой от MS, но так ни чего и не подобрал для себя.
Единственный выход из сложившейся ситуации — мониторы с очень маленьким зерном, которые рано или поздно прийдут на смену сегодняшних обычных дисплеев. Я так понял в ноутбуках уже ставят дисплей с матрицами у которых намного меньше точки чем обычно.
+1
Очевидно, тут проблема в мониторе.
У меня на стареньком ноутбуке ClearType так и выглядит — чудовищной цветной мазнёй.
А на рабочем мониторе всё преотлично. Опять же, не знаю с чем это связано, но клиртайп виндовый по умолчанию выглядит хуже маковского, но можно поколдовать специальными утилитами, и становится достаточно хорошо.
но я настолько привык к эппловскому клиртайпу, что несглаженный текст сильно режет глаз…
Я поспрашивал у коллег-дизайнеров, у некоторых клиентов. У 8 из 10 включен клиртайп. Мониторы у всех нормальные, видимо.
У меня на стареньком ноутбуке ClearType так и выглядит — чудовищной цветной мазнёй.
А на рабочем мониторе всё преотлично. Опять же, не знаю с чем это связано, но клиртайп виндовый по умолчанию выглядит хуже маковского, но можно поколдовать специальными утилитами, и становится достаточно хорошо.
но я настолько привык к эппловскому клиртайпу, что несглаженный текст сильно режет глаз…
Я поспрашивал у коллег-дизайнеров, у некоторых клиентов. У 8 из 10 включен клиртайп. Мониторы у всех нормальные, видимо.
+1
Хорошая статья. Спасибо, волновал этот вопрос
+1
Потому что ни один существующий шрифт не может растеризоваться на современных мониторах без потери качества
хм… зачем так категорично!? а пиксельные шрифты как же!? ;)
0
А для того, что бы не было неожиданностей, как на первом скриншоте, весь значимый текст должен быть на сайте текстом. И графический дизайнер должен об этом помнить. И не использовать в шапке свой любимый Myriad Pro. А верстальщик должен не лениться, и подгонять такой текст под макет.
0
Это, позвольте, чушь собачья.
Использование того или иного шрифта — корпоративный стиль, от которого никуда не деться.
Если Apple выбрали своим корпоративным шрифтом Myriad Pro, то он у них используется везде на сайте в виде графических заголовков. А уже HTML-текст выдаётся шрифтом Lucida Grande. И в этом нет ничего плохого. Даже наоборот. Далеко не всем нравится писать слоганы и заголовки надоевшими Ариалом, Верданой и Тахомой.
Использование того или иного шрифта — корпоративный стиль, от которого никуда не деться.
Если Apple выбрали своим корпоративным шрифтом Myriad Pro, то он у них используется везде на сайте в виде графических заголовков. А уже HTML-текст выдаётся шрифтом Lucida Grande. И в этом нет ничего плохого. Даже наоборот. Далеко не всем нравится писать слоганы и заголовки надоевшими Ариалом, Верданой и Тахомой.
0
Корпоративный стиль — аргумент серьёзный. Но в приведённом скриншоте и текст на картинке, и текст в заголовке набраны одним и тем же шрифтом.
А у Apple картинкой только тот текст, для которого имеется дополнительное оформление стилевыми эффектами.
За использование Ариала в текстах макетов сайтов дизайнерам вообще нужно руки отрывать. Он абсолютно непригоден к отображению на экране мелким кеглем.
А у Apple картинкой только тот текст, для которого имеется дополнительное оформление стилевыми эффектами.
За использование Ариала в текстах макетов сайтов дизайнерам вообще нужно руки отрывать. Он абсолютно непригоден к отображению на экране мелким кеглем.
+4
НЛО прилетело и опубликовало эту надпись здесь
Ну я хз, я сглаживаю, штоб погламурше смотрелось, скоро эволционно на всех клиентских машинах будет альяс на весь текст. А в остальном помойму веб типографика ничем не отличается от традиционной. Ну переносов нет, флаговый набор, ну выбором шрифтов ограничен, ну антиальяс важен для некоторых на мелких кеглях. Если адекватная студия, сделают относительными единицами, возможность ктрл+ увеличивать все шрифты на сайте. Весь текст: кроме банеров на флеше и логоидентики по хорошему должен быть текстом. Функционализм и здравый смысл приведет разработчика к вебдваноль, ну а если хозяин-барин картинок хочет да покрасивше, ну хрена, пущай платит денег: будет ему как говорится хоть под египед, хоть под изоаиль, хоть оленьи рога на стене.
-1
Потрясающая статья. И не слушайте тех, кто завуалированно кричит «многабукаф». Вы действительно отлично расписали, как быть в каждом случае (хотя многое из этого очевидно для дизайнеров с некоторым опытом). С нетерпением жду статью об оформлении макета!
+1
Есть плагин для фотошопа, Sharptype sharptype.graphest.com/, который позволяет делать надписи аля ClearType.
Но к сожалению:
1. Он платный;
2. Ужасный интерфейс;
3. И что-то не совсем хорошо работает с русским языком.
Но к сожалению:
1. Он платный;
2. Ужасный интерфейс;
3. И что-то не совсем хорошо работает с русским языком.
0
Спасибо за статью, много написали, старались, всё очень подробно, но… на мой взгляд не очень актуально.
за 2 года работы с клиентами(показывал макеты и со сглаженным текстом и не со сглаженным), ещё ни один не вспомнил про какие-то там шрифты, «зубчатость», а вот что «просто как-то» «картинок воткните», «наш бухгалтер говорит что вместо белого лучше зелёный фон сделать» вот это да.
Я вижу у автора большой опыт, буду очень благодарен если в последующих статьях посоветуете как лучше ответить клиенту на вопрос «а что всё так проста?»
P.S. я из провинции, тут основная масса значительно менее продвинутая нежели в столицах.
за 2 года работы с клиентами(показывал макеты и со сглаженным текстом и не со сглаженным), ещё ни один не вспомнил про какие-то там шрифты, «зубчатость», а вот что «просто как-то» «картинок воткните», «наш бухгалтер говорит что вместо белого лучше зелёный фон сделать» вот это да.
Я вижу у автора большой опыт, буду очень благодарен если в последующих статьях посоветуете как лучше ответить клиенту на вопрос «а что всё так проста?»
P.S. я из провинции, тут основная масса значительно менее продвинутая нежели в столицах.
+4
Хм… А я в корне с автором не согласен по поводу сделанных выводов относительно психологии клиента.
Предпочитаю сделать так: макет на утверждение — без сглаженных шрифтов. Если клиент делает кривое лицо по поводу зубчатых букв — объясняю ему примерно то же, что описано в статье. Если клиент этому не внемлет — прощаемся. Обычно довод «сверстанный макет будет выглядеть лучше благодаря сглаживанию» вполне убедителен.
Когда клиент реально потом видит на своем мониторе сверстанный HTML сглаженным, он становится довольным: «получилось даже лучше, чем я ожидал».
Если же вы подписываете макет со сглаженными шрифтами, клиент ожидает их увидеть на сайте именно такими! И вот тогда вы рискуете попасть в неразрешимую проблему: «А почему я дома на компе мой сайт вижу не таким, как я утвердил? На работе все нормально, а дома плохо. И моей секретарши точно так же, я проверял.» — говорит вам клиент и требует привести к тому виду, который он утвердил. И поскольку в момент согласований никаких лекций про сглаживание он не слышал, а с вашей стороны проделана уже очень большая работа (сайт уже готов!) — расстаться с ним «из-за невменяемости» вам будет очень сложно. А с другой стороны — со шрифтами вы сделать уже ничего не сможете, разве только «к моменту сдачи» заменить все тексты картинками и попытаться подсунуть клиенту «куклу» %)))
Если же говорить о выкладывании макетов в портфолио — делайте, как считаете нужным. Психологию лица, принимающего решение о сотрудничестве с вами, вы НИКОГДА не сможете предсказать. Кто-то любит желтое, а кто-то — бананы.
Предпочитаю сделать так: макет на утверждение — без сглаженных шрифтов. Если клиент делает кривое лицо по поводу зубчатых букв — объясняю ему примерно то же, что описано в статье. Если клиент этому не внемлет — прощаемся. Обычно довод «сверстанный макет будет выглядеть лучше благодаря сглаживанию» вполне убедителен.
Когда клиент реально потом видит на своем мониторе сверстанный HTML сглаженным, он становится довольным: «получилось даже лучше, чем я ожидал».
Если же вы подписываете макет со сглаженными шрифтами, клиент ожидает их увидеть на сайте именно такими! И вот тогда вы рискуете попасть в неразрешимую проблему: «А почему я дома на компе мой сайт вижу не таким, как я утвердил? На работе все нормально, а дома плохо. И моей секретарши точно так же, я проверял.» — говорит вам клиент и требует привести к тому виду, который он утвердил. И поскольку в момент согласований никаких лекций про сглаживание он не слышал, а с вашей стороны проделана уже очень большая работа (сайт уже готов!) — расстаться с ним «из-за невменяемости» вам будет очень сложно. А с другой стороны — со шрифтами вы сделать уже ничего не сможете, разве только «к моменту сдачи» заменить все тексты картинками и попытаться подсунуть клиенту «куклу» %)))
Если же говорить о выкладывании макетов в портфолио — делайте, как считаете нужным. Психологию лица, принимающего решение о сотрудничестве с вами, вы НИКОГДА не сможете предсказать. Кто-то любит желтое, а кто-то — бананы.
-1
Я не ставлю целью предсказывание психологии. Я основываюсь исключительно на личном опыте и тех примерах, что я видел. Приведу два примера. В одном случае я показал клиенту несколько своих и чужих макетов. Он выбрал только те, где текст был сглажен. На остальные не смотрел дольше секунды. На мой вопрос «почему» он ответил: какие-то они корявые, глаза режут в текстах. В другом случае я был свидетелм беседы дизайнера с заказчиком в одном кафе. Заказчик принёс свой ноутбук, а дизайнер на флешке — эскизы. Я сидел рядом и невольно стал свидетелем беседы. У дизайнера на всех макетах были несглаженные шрифты, а у клиента на макбуке, разумеется, включенный антиалиасинг. Клиент, увидев макеты, попросил «что-нибудь сделать с этими жуткими текстами». Он не пояснил что, но дизайнер тотчас понял о чём речь и попытался с виноватым видом объяснить, что-то мямлил про то, что это он так изобразил HTML-текст, мол, только графику принято сглаживать и всё такое. На что клиент, уже изрядно раздражённый, показал ему пару сайтов, где и в помине не было никаких зубчатых текстов. Не знаю, чем закончился их диалог, принял ли заказчик макеты (а они были весьма недурны). Но эти случае вполне показательны. А сколько их случается вообще? И поверьте — ни я, ни один из моих знакомых дизайнеров (а я по аське устроил опрос своих коллег на тему сглаживания, и оказалось, что 8 из 10 включают антиалиасинг) не сталкивался с проблемами, если клиенту показывается сглаженный текст. Напротив, клиент почти не предъявляет претензий по оформлению именно текстовых блоков. Лишь возникают вопросы по организации лааута в целом и по всяким графическим мулечкам, цветам или размерам шрифта.
0
А… Ну понятно. Если ваша задача — заставить клиента принять макет «как есть» и вам безразлична дальнейшая судьба этого макета, тогда да, тогда конечно… %)))
-1
Моя задача — сделать так, чтобы клиент был доволен. При этом нередко приходится его убеждать в необходимости сделать так или эдак, а не сообразно его каким-то порывам и капризам. Имея довольно богатый опыт в области предоставления клиенту макетов, а также в области аудита готовых сайтов, я редко сталкиваюсь с случаями, когда такие макеты не проходят по причине некорректно представленных текстовых блоков. Как раз, напротив. Дальнейшая судьба сделанных мной макетов мне никогда не бывает безразличной. Передав работу верстальщику, я четко слежу за максимально точным воспроизводством того, что было задумано. За многие годы я научился проводить тонкий аудит верстаемых сайтов и подготавливаю детализированный список всех доработок, которые должно провести на этапе верстки, включая едва заметные сдвиги буквально на один пиксель и прочие нюансы. Но я не стану вас переубеждать. Я в своих действиях уверен, ибо это приносит мне реальные результаты. А вот уверены ли вы в своей позиции?
-1
хреново написано, мусолить н-листов одно и тоже не по мне…
совет бросать клиента из-за того, что ему не нравится сглаживание в макете и он не захотел менять своего мнения — совет больного человека.
совет бросать клиента из-за того, что ему не нравится сглаживание в макете и он не захотел менять своего мнения — совет больного человека.
-2
Я упомянул о том, что не намерен вступать в холивары по поводу вышесказанного. Просто высказал свою точку зрения, опираясь на личный опыт и те тенденции, которые я вижу. Хочу лишь заметить, что в следующей части я планирую провести детальный аналаз наиболее распространённых вариантов использования самых популярных веб-шрифтов в сглаженном и несглаженном виде. Надеюсь, что после этого анализа каждый для себя сделает соответствующие выводы. Кто-то, возможно, переменит своё мнение. А кто-то останется при своих измышлениях. Нельзя всем угодить. Но если вам не интересно, зачем же вы тогда читаете? :)
-1
Как раз вчера разбирали с нашими дизайнерами ваши статьи о веб-типографике. В связи с этим вопрос, пользуясь случаем — а 6-я часть будет?
0
Непременно. В 6-й части я планирую разобрать на конкретных примерах варианты сочетаний тех или иных шрифтов. Кроме того, появилась идея сделать нечто вроде приложения, где я думаю привести 10 лучших на мой взгляд наборов (взятых с блогов или корпоративных сайтов): основной текст-мелкий текст-подзаголовок-большой заголовок-цитата.
-1
ссылка на первую часть, ведет на текущий топик. исправьте, пожалуйста.
за статью — спасибо.
за статью — спасибо.
0
Дифирамбов.
0
Статья хорошая, пусть и немного затянутая.
Обеими руками за сглаживание.
К сожалению, не затронута тема вариантов сглаживания того же Photoshop`а и их разницы с вариантами сглаживания ОС (субпиксельное сглаживание).
Как ни прискорбно, до сих пор в PS не добиться субпиксельного сглаживания, в результате чего, макет всегда жирней, чем его увидит кто-либо после вёрстки.
Что, зачастую, вызывает ещё больше вопросов нежели отключенное сглаживание.
Обеими руками за сглаживание.
К сожалению, не затронута тема вариантов сглаживания того же Photoshop`а и их разницы с вариантами сглаживания ОС (субпиксельное сглаживание).
Как ни прискорбно, до сих пор в PS не добиться субпиксельного сглаживания, в результате чего, макет всегда жирней, чем его увидит кто-либо после вёрстки.
Что, зачастую, вызывает ещё больше вопросов нежели отключенное сглаживание.
0
Одной из сюжетных линий статьи является порядок сдачи дизайна клиенту (в качестве примера рассматривается дизайнер-одиночка: сдал — значит молодец). А каков будет порядок сдачи макета верстальщиком после такого дизайна?
0
В рамках статьи рассматриваются методы (а их будет несоклько, сглаживание — лишь самый простой из них) улучшения чернового варианта, драфта. Потому как главная здесь задача — убедить клиента принять этот макет, да с минимальными правками. По поводу верстки ничего не могу сказать, т.к. в этих вопросах я не особо компетентен. Но про дизайн постараюсь рассказать по максимуму.
-1
Я говорю лишь об этой статье.
Если не рассматривать идеальные случаи когда на дизайн-макете и в браузере после верстки выглядят буковки одинаково «круглые» или одинаково «квадратные», то гораздо проще сдать «круглые» после «квадратных», и порой фраза «ЧТО ЭТО ЗА ФИГНЯ?!!!» — имеет место в обратном случае.
Склоняя дизайнеров к «круглым» мы забываем о тех кому придется работать следом.
Если не рассматривать идеальные случаи когда на дизайн-макете и в браузере после верстки выглядят буковки одинаково «круглые» или одинаково «квадратные», то гораздо проще сдать «круглые» после «квадратных», и порой фраза «ЧТО ЭТО ЗА ФИГНЯ?!!!» — имеет место в обратном случае.
Склоняя дизайнеров к «круглым» мы забываем о тех кому придется работать следом.
0
Раз уж зашла такая тема, может ли автор (или кто-то из комментирующих) предложить способ определения статистических данных: какой процент пользователей НЕ использует сглаженные шрифты (методы «опроса по аське» сомнительны — нерепрезентативная выборка)?
+1
чувак, я нихера не понял, но ты заговорил и достучался до моего сердца (с)
+2
Вы знаете, я верстаю, удивляюсь каждый раз, когда присылают макет со сглаживанием. Вот найдите любую статистику и посмотрите, сколько людей сидит под маками, или вистой, или Сафари под вин. И, по-моему, если дизайнер включает сглаживание в макете какого-нибудь сайта регионального мелкой фирмочки, где наверняка ещё половина посетителей будет с древними мониторами и 800x600, то это «дизайнер», и про веб-дизайн он в лучшем случае где-то что-то слышал.
Смысл рисовать макет в том виде, в каком его увидят дай бог пять процентов пользователей (ну от целевой аудитории проекта зависит, конечно, но у вас этот момент вообще не затронут)? Или я неправильно что-то понимаю?
Т.е. понятно, что в статье в основном про «впечатлить клиента» и «чтоб в портфолио красиво было», но как же результат и конечный пользователь?
Смысл рисовать макет в том виде, в каком его увидят дай бог пять процентов пользователей (ну от целевой аудитории проекта зависит, конечно, но у вас этот момент вообще не затронут)? Или я неправильно что-то понимаю?
Т.е. понятно, что в статье в основном про «впечатлить клиента» и «чтоб в портфолио красиво было», но как же результат и конечный пользователь?
+1
Да нет, видимо мы с вами живем в разных странах. У меня клиенты, коллеги и просто посетители не испытывают проблем с мониторами и разрешениями, да и с операционными системами у всех давно все в порядке. Иначе бы я не начинал писать эту статью. Ну а если вы не верите мне, посмотрите портфолио ведущих и наиболее успешных студий Рунета. И покажите мне хотя бы один скриншот работы, выполненной в этом году, где текст не сглажен :)
-3
Спасибо за статью, было интересно. Воды не ощутил, она неожиданно успела закончиться )
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Готовим макет для клиента. Часть I: Гладить или нет?