Дашбордами называют массив данных, представленный в наглядной форме в виде таблиц, графиков, элементов инфографики. Иногда дашборд — это любой красиво оформленный набор цифр. Как, например, изображенная на картинке информационная панель.

Дашборд для автомобилиста
Цикл публикаций будет состоять из статей с описанием содержания дашбордов для веб-аналитики e-commerce сайтов. Поговорим о создании удобного интерфейса дашборда.
Чтобы представленный в дашборде набор цифр, графиков и других визуальных элементов был понятен конечному заказчику, потребуется не одна итерация. При проектировании дашборда придется ответить на вопросы:

Дашборд для автомобилиста
Цикл публикаций будет состоять из статей с описанием содержания дашбордов для веб-аналитики e-commerce сайтов. Поговорим о создании удобного интерфейса дашборда.
Сделайте вкусным содержимое отчета!
Чтобы представленный в дашборде набор цифр, графиков и других визуальных элементов был понятен конечному заказчику, потребуется не одна итерация. При проектировании дашборда придется ответить на вопросы:
- Для кого создается дашборд? Будет ли им пользоваться директор по маркетингу или директолог? Как часто заказчик будет открывать этот отчет? От конечного пользователя дашборда зависит уровень отображения информации и временные периоды для динамики показателей.
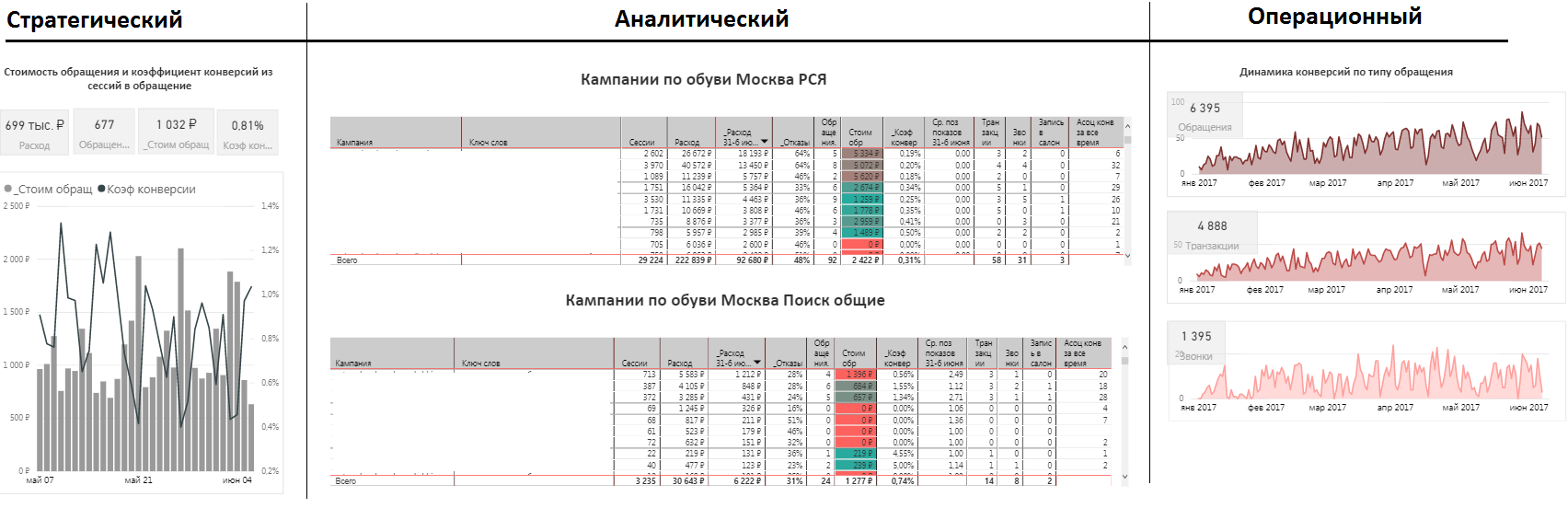
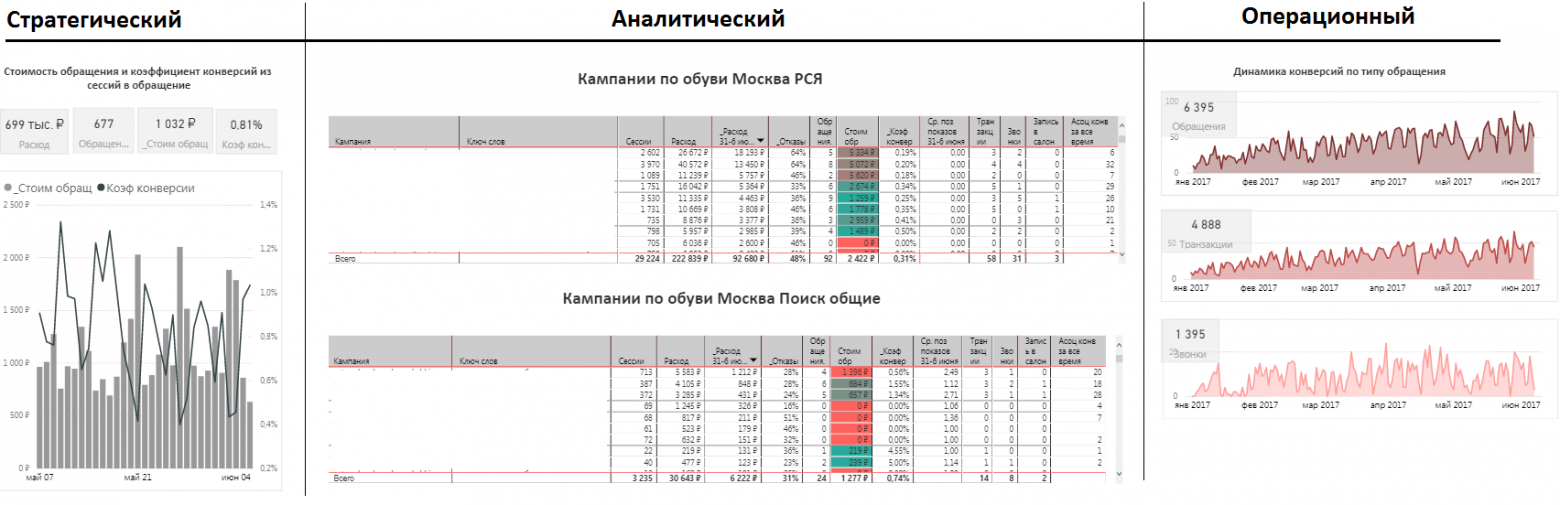
Различают три вида дашбордов: операционный, аналитический и стратегический. Операционные панели служат для отображения быстро меняющейся со временем информации. Аналитический дашборд используется для проведения исследования текущих тенденций, оценки ситуации и принятия выводов для корректировки негативных трендов. Стратегический дашборд, как правило, используют как руководство для определения направления деятельности компании, выявления проблем в структурных единицах и постановки задач по их исправлению.
Пример. Маркетолог видит, что трафик с Контекстной рекламы генерирует слишком дорогие лиды (стратегический дашборд), ставит задачу на директолога по исправлению ситуации. Директолог в аналитическом отчете находит снижение позиций по конверсионным ключевым словам из-за удорожания стоимости клика и повышает ставки на ключевые слова. Ставит задачу аккаунт-менеджерам по контролю за тем, какие позиции станут занимать ключевые слова после изменения стоимости клика и не превысит ли стоимость обращения целевое значение. Аккаунт-менеджеры “держат руки на пульсе” с помощью операционного дашборда.

Стратегический, аналитический и операционный дашборд без выводов и рекомендаций
- Какое решение нужно принять? Вспомним принципы пирамиды принятия решения. Идем от общего к частному: сперва выбираем какое решение нужно, затем какие показатели эффективности помогут оценить принятое решение и, наконец, какие показатели могут оказать влияние на KPI. И те и другие показатели потребуется отразить на дашборде сверху вниз.
Пример. Заказчик дашборда хочет понять, как увеличить число заказов и снизить их стоимость. В начале листа мы отразим основные KPI, например, количество заказов и их стоимость. Далее выведем вспомогательные KPI, такие как показатель отказов и глубина просмотра, для оценки качества трафика. Еще ниже расположим сегментированные данные, к примеру, показатели числа заказов и стоимости обращения в разрезе городов, типов устройств, дней недели и времени суток.
Целевые показатели эффективности должны удовлетворять принципам ACTA:
- Actionable — название метрики должно отображать ее содержание. Например, % заказов, доставленных вовремя.
- Common interpretation — все пользователи отчета должны трактовать показатели одинаково.
- Transparent — все должны понимать, как рассчитывается метрика.
- Accessible, credible data — источник данных должен быть надежным.
Дашборд отличается от информационной панели тем, что содержит в себе анализ, выводы и рекомендации к изменению ситуации. Хорошие дашборды содержат и предположения о последствиях принятых решений. В анализе ситуации и выводах не нужно описывать и так очевидную из графиков информацию. Заказчики ждут анализа трендов и причин текущего поведения целевых показателей эффективности. Убедитесь, что даете ясные и понятные руководства к действию, основанные на данных из дашборда. Не всегда удастся спрогнозировать результат ваших действий, но когда вы покажете клиенту ожидаемую выгоду от внедрения изменений, он непременно станет учитывать ваши рекомендации в работе.
Не забудем о внешнем виде дашборда
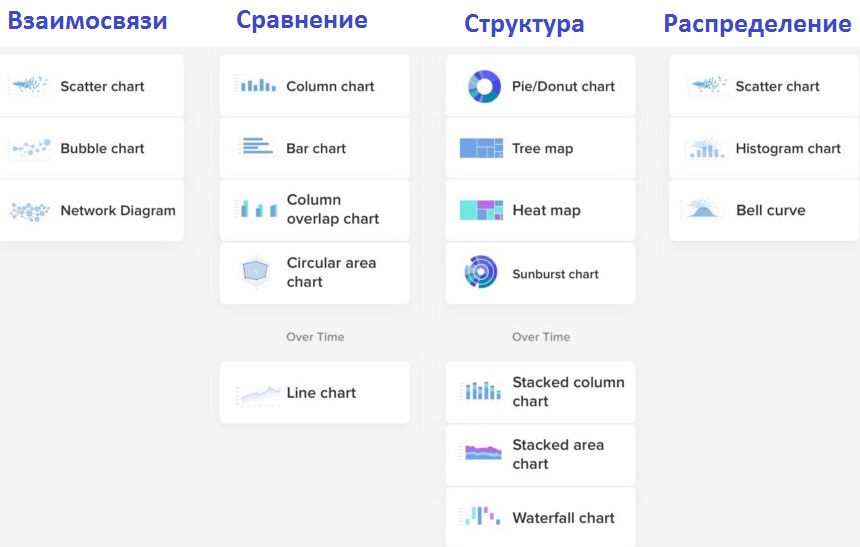
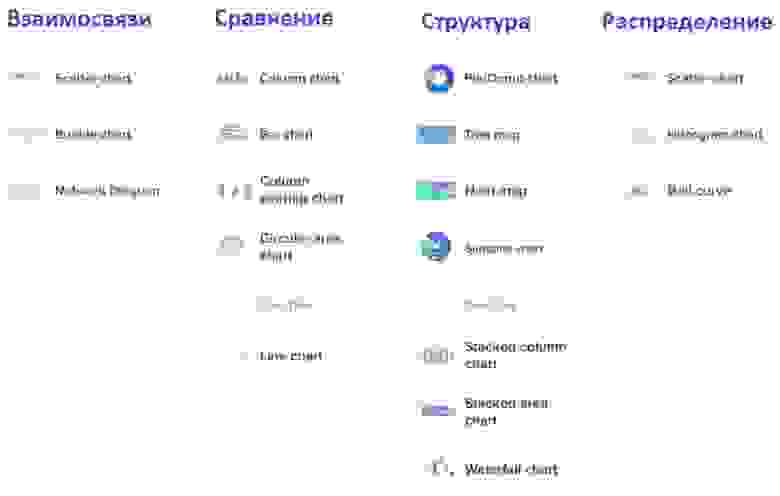
Представление информации на дашборде — непростая задача, особенно когда вам нужно отобразить множество неоднородных данных на понятном заказчику языке. Принято использовать следующие визуализации:

Визуализация по типу информации
Юзабилити дашборда чем-то схоже с юзабилити сайта, напомню основные правила.
Хедер
При первом открытии дашборда заказчик должен с первого взгляда понять, где он находится и какую пользу сможет почерпнуть от данных. Не стоит полагаться на то, что вами спроектированным дашбордом будет пользоваться только его заказчик. Он всегда сможет поделиться дашбордом с кем-то из коллег. А еще лучше будет, если он захочет это сделать. Поэтому не забывайте про шапку. Она состоит из названия дашборда, логотипа компании-заказчика и, возможно, компании-исполнителя.
Футер
После ознакомления с данными заказчик хочет увидеть выводы и рекомендации по дальнейшим действиям. Не обязательно выводы и рекомендации должны располагаться в футере, но в дашборде присутствовать обязаны.
Структурирование информации
Расположение блоков с информацией должно придерживаться определенным правилам. Расположение элементов на дашборде от странице к странице лучше не менять и использовать сетку. Между элементами должно быть достаточно свободного пространства. Графики следует подписывать, соблюдая единое форматирование. Использовать 2-3 шрифта. Важную информацию выделять цветом, размером.
Удобная навигация
Навигация должна быть понятна и доступна. Если на данном листе дашборда вы не отобразили развернутую информацию о динамике показателей, но заказчик в ней нуждается, то стоит дать ссылку на лист дашборда, на котором эта информация представлена.
Цветовая гамма
Выбранная вами цветовая палитра должна соответствовать цветовой палитре сайта-заказчика. Нет необходимости в сочинении своей цветовой палитры.

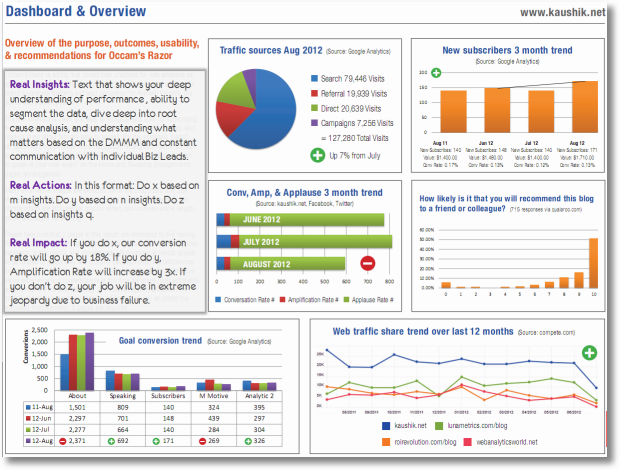
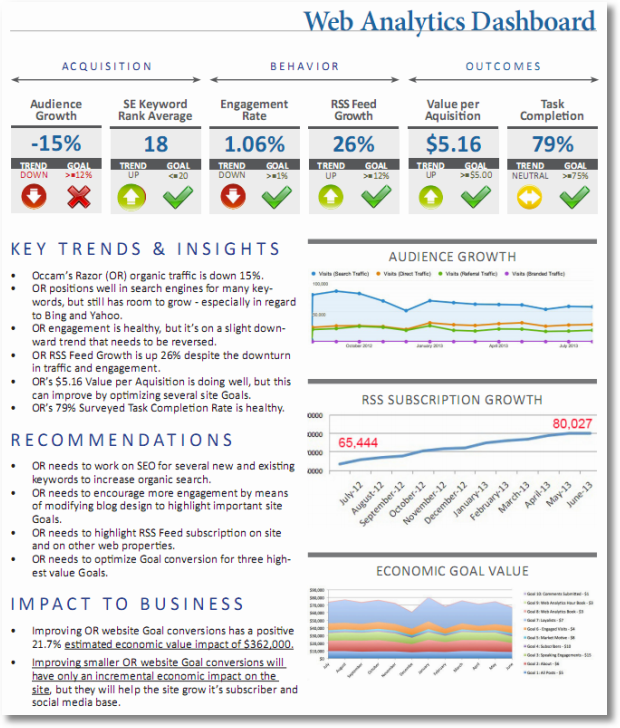
Дашборд от Кевина Джексона

Дашборд от Кристофера Эдди
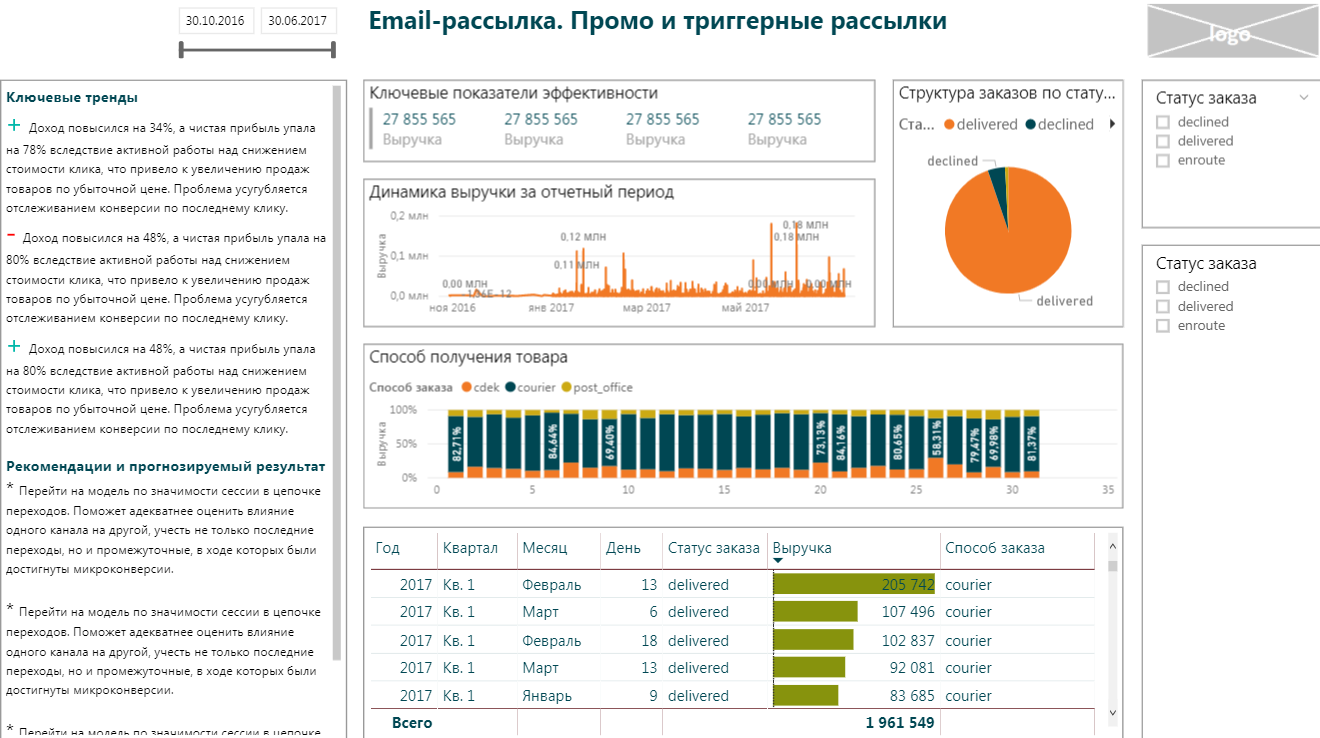
Прототип дашборда с удобным интерфейсом
Все последующие дашборды для статей на Хабре будут созданы в Power BI, поэтому приведу набросок прототипа в этой же программе.
Шапка содержит название дашборда, фильтр по дате (при первом прочтении будет ясно, когда был обновлен дашборд), логотип компании. Максимальное внимание пользователя дашборда сосредоточено на элементах в верхнем левом углу экрана. Фильтры расположены в правом углу, чтобы не оттягивать внимание на себя. Выводы, рекомендации и прогноз расположены в левом верхнем углу. Положительная динамика отмечена зеленым, отрицательная отмечена красным. Полоса прокрутки не мешает восприятию информации. Соблюдено пространство между элементами.

Прототип моего дашборда
Источники
- Эвристические принципы юзабилити Якоба Нильсена
- Как сделать интерфейс дашборда удобным
- Дашборды, стратегические и тактические
Статьи из цикла