Все мы любим вкусности, которые получили с ЕS6. Это были крохотные, но удивительные возможности, такие как поддержка классов, стрелочные функции, константы и т.д.
Современные браузеры поддерживают большинство этих синтаксических улучшений, однако для поддержки устаревших браузеров приходится использовать Babel. Хотя бывают ситуации, когда можно не волноваться о поддержке старых браузерови начать жить.
Это может быть какой-то внутренний проект или же просто серверный JS-код. Напомню, что последняя стабильная версия NodeJS поддерживает ES6 на 99%. В таких случаях можно смело писать весь код на ES6.
Хорошо, но как быть с легаси? Для таких случаев на помощь приходит Lebab. Это программа, которая трансформирует JavaScript-код с традиционным синтаксисом в новый блестящий синтаксис ES6. Установить ее можно через npm:
Можно преобразовать один файл или список файлов из папки:
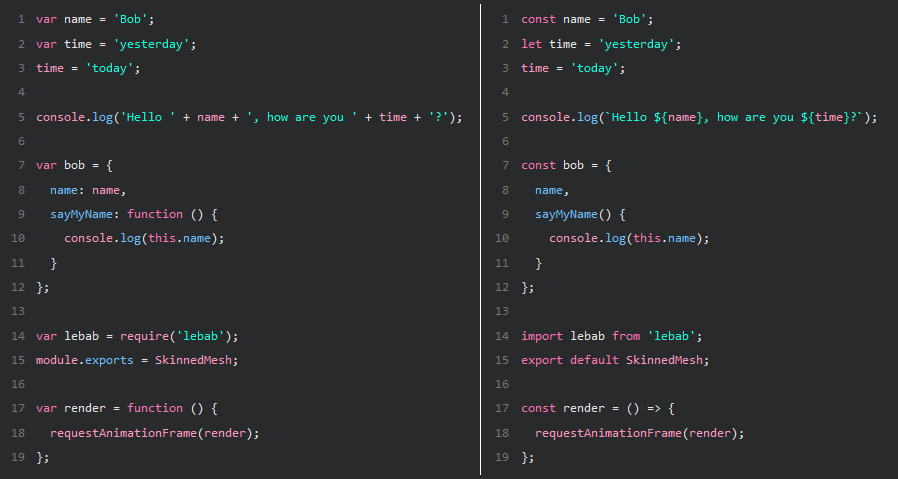
Попробуем в деле:

Печально, но из консоли можно выполнить только один тип преобразования за раз. Однако можно написать простенький скрипт, чтобы исправить эту ситуацию:
Список доступных преобразований и их надежность описана в документации.
Решитесь ли вы протестировать Lebab на собственном проекте?
Современные браузеры поддерживают большинство этих синтаксических улучшений, однако для поддержки устаревших браузеров приходится использовать Babel. Хотя бывают ситуации, когда можно не волноваться о поддержке старых браузеров
Это может быть какой-то внутренний проект или же просто серверный JS-код. Напомню, что последняя стабильная версия NodeJS поддерживает ES6 на 99%. В таких случаях можно смело писать весь код на ES6.
Хорошо, но как быть с легаси? Для таких случаев на помощь приходит Lebab. Это программа, которая трансформирует JavaScript-код с традиционным синтаксисом в новый блестящий синтаксис ES6. Установить ее можно через npm:
npm install -g lebabМожно преобразовать один файл или список файлов из папки:
$ lebab main.js -o main-es6.js --transform arrow
$ lebab --replace 'src/js/**/*.jsx' --transform arrowПопробуем в деле:

Печально, но из консоли можно выполнить только один тип преобразования за раз. Однако можно написать простенький скрипт, чтобы исправить эту ситуацию:
import lebab from 'lebab';
const {code, warnings} = lebab.transform('var f = function(){};', ['let', 'arrow']);
console.log(code); // -> "const f = () => {};"Список доступных преобразований и их надежность описана в документации.
Решитесь ли вы протестировать Lebab на собственном проекте?






