Комментарии 25
Уважаемая администрация TM, я хотел не полагаться на внешние ресурсы и загрузить эту шпаргалку на habrastorage, но столкнулся с проблемой:

У меня к вам 2 вопроса:

У меня к вам 2 вопроса:
- Что такое длина изображения?
- Зачем ограничивать загружаемую картинку по ширине/высоте?
+9
Затем, чтобы не было таких постов
-23
Поправим длину на глубину ширину ) А ограничение — чтобы всякие 5К-обои не заливали. В данном случае длинную картинку было бы правильней порезать на несколько частей, потому что рассмотреть её на смартфоне может быть проблематично.
+2
Поправим длину наглубинуширину
Высоту :)
А ограничение — чтобы всякие 5К-обои не заливали.
Я не против ограничения по ширине, о чем собственно и написано на главной:

Ограничение по высоте можно убрать, 5K обои будут фильтроваться валидатором по размеру картинки в МБ.
В данном случае длинную картинку было бы правильней порезать на несколько частей, потому что рассмотреть её на смартфоне может быть проблематично.
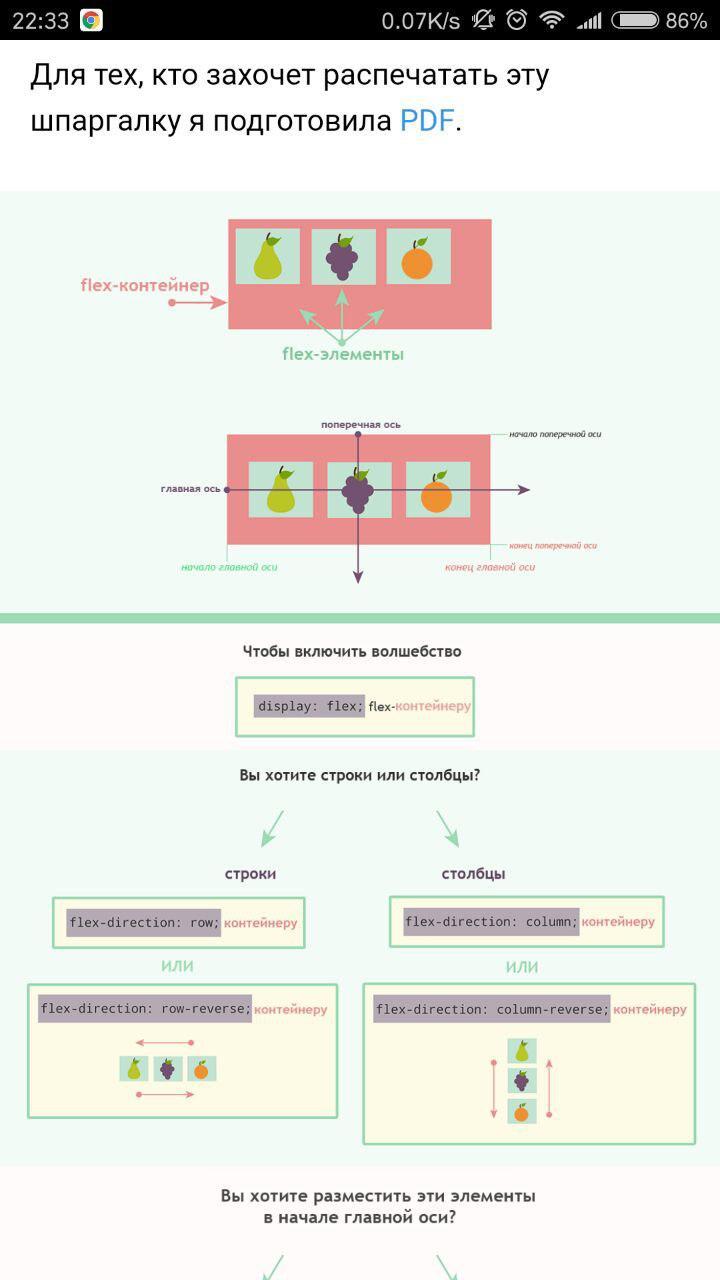
Не совсем понятно почему? Смотрю в Хроме на 5.5-дюймовом смартфоне и все выглядит так как и должно:

0
все выглядит так как и должно
Нет, не читаемый и не выделяемый мелкий текст картинкой — это не так, как и должно быть.
+3
А где перевод-то, если всё на англицком? Может лучше как-то так: https://i.gyazo.com/a0c6a71bea0bb9dd9c3d15cfafb329bf.png
+2
О! Кто-то отлично постарался. Напишите пожалуйста, кто автор переведенной шпаргалки. Если у него есть аккаунт на Хабре, буду рад зайти и поставить стрелку вверх, если нет — сообщество подарит инвайт :)
0
Автор переведенной шпаргалки на Хабре есть:)
Кстати, в переведенной версии заодно исправлена некоторая визуальная неточность оригинала насчет значения
Кстати, в переведенной версии заодно исправлена некоторая визуальная неточность оригинала насчет значения
space-around.+2
Имхо, вместо этих фруктов проще юзать 1-2-3
-1
У Джони есть ещё одна очень хороша штука — Pocket Guide to Writing SVG (http://svgpocketguide.com/book/#intro). На мой взгляд самый хороший учебник по SVG. Если кто не знаком, настоятельно рекомендую. Переводы вроде есть, но там и без них всё очевидно.
0
Из нового для себя отметил align-self.
0
Можно и используется уже очень много где.
Убираем IE8 из списка поддерживаемых браузеров и используем с автопрефиксером.
Убираем IE8 из списка поддерживаемых браузеров и используем с автопрефиксером.
+1
Текущие IE называются Edge и глючат с флексбоксами не больше остальных. А старые андроиды вполне могут пережить фолбэк, хоть до простой одноколоночной раскладки, к тому же на них легко ставятся (и часто установлены «из коробки») те же Хром или Опера Мини.
+1
никто не предлагает совсем их выкинуть, для них просто нужно предусмотреть версию сайта попроще (fallback, как написано выше)
0
У IE11 в общем-то дела не так плохи, как у IE10 и старых андроидов. По крайней мере, он понимает общепринятый беспрефиксный синтаксис и многострочность. Баги есть, да, но далеко не все они критичны и неизлечимы.
Ну и в Рунете его доля уже намного меньше 3% и продолжает быстро падать. А на популярных сайтах типа вконтакта — и вовсе меньше процента. Так что надо смотреть по конкретной аудитории.
Ну и в Рунете его доля уже намного меньше 3% и продолжает быстро падать. А на популярных сайтах типа вконтакта — и вовсе меньше процента. Так что надо смотреть по конкретной аудитории.
+1
Если уж flex-grow упомянули, то и flex-shrink тоже надо.
+2
Хорошо так работать с контейнером, в который всё помещается и даже остается свободное место.
А как также волшебновпихнуть невпихуемое поместить в контейнер все элементы, которые в него изначально все вместе не помещаются?
Используя эти… автомасштабирование (сжатие, при необходимости), сортировку, расположение, выравнивание и прочие flex-плюшки?
А как также волшебно
Используя эти… автомасштабирование (сжатие, при необходимости), сортировку, расположение, выравнивание и прочие flex-плюшки?
0
Геймифицированный вводный курс по flexbox: http://flexboxfroggy.com/
0
И еще один, поагрессивнее: http://www.flexboxdefense.com/
Ну и заодно менее геймифицированный, но тоже наглядный материал с «песочницей» до кучи :)
Ну и заодно менее геймифицированный, но тоже наглядный материал с «песочницей» до кучи :)
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Публикации
Изменить настройки темы
Шпаргалка по Flexbox (CSS3 Flexible Box)