Комментарии 40
Можно увидеть в Google Play Music или в YouTube Gaming, как размеры плашек и расстояния между ними подстраиваются под ширину экрана. Вся эта «воздушность» в Material Design не только для радости глаза, мне кажется, а как раз для возможности переноса интерфейса на разные разрешения не пиксель-в-пиксель, а с помощью масштабирования и некоторых «люфтов» между элементами интерфейса. Если у большинства сотрудников монитор на 1366 пикселей, то, конечно затачивать лучше прежде всего на него, а на более широких экранах чтобы он разъезжался в чуть более «воздушный» вид. (Просто мысли вслух. Тема MD интересна, и интересно посмотреть, что получилось у вас.)
+1
Выкладывайте картинки в png. Вашы gif с помехами просто ужасны.
+5
Улучшения относительно первоначального варианта не ощущаются.
Просто немного по-другому, а в целом — шило на мыло.
Просто немного по-другому, а в целом — шило на мыло.
+5
В результате добавления карточек прибавилось большое количество лишнего шума. Тени оттягивают на себя внимание, три точки так вообще мозолят глаз. Таблица с карточками была лучше до включения MD.
Карточки хороши, но не в случае применения их в режиме таблицы. Либо мы делаем одну колонку с карточками, либо даем конские пробелы между ними.
Ну и Константин Константинович опять не у дел.
Карточки хороши, но не в случае применения их в режиме таблицы. Либо мы делаем одну колонку с карточками, либо даем конские пробелы между ними.
Ну и Константин Константинович опять не у дел.
+4
MD — лишь способ более-менее не-уродско занять разное по размеру пространство разных экранов той же информацией. Заметьте, не «красиво», а «как можно менее уродско». При этом речь не идет об адаптации к содержимому и к удобству восприятия в смыслу ускорения понимания информации.
Переносы слов и множество многоточий в ваших набросках как раз об этом. Как возможность окинуть взглядом поле плашек — неплохо (общая картина есть), а вот как возможность работы без входа в каждую плашку — тут затык. Оно, конечно, очень зависит от паттерна работы живых конкретных пользователей (скажем, вывод фото работника — глупость, призванная забить место хоть чем-то).
Переносы слов и множество многоточий в ваших набросках как раз об этом. Как возможность окинуть взглядом поле плашек — неплохо (общая картина есть), а вот как возможность работы без входа в каждую плашку — тут затык. Оно, конечно, очень зависит от паттерна работы живых конкретных пользователей (скажем, вывод фото работника — глупость, призванная забить место хоть чем-то).
+1
Не кажется ли вам что интерфейс, в который не влазит важный текст (доработка автот..., аудит зрелости п… за небольшое вознаграждение при...) — хреновый интерфейс? Либо этот текст не важен и его вообще не нужно отображать, либо он важен и пользователь захочет видеть его целиком. Длинные фамилии поведут себя аналогично. Вы пробовали туда реальные данные засунуть? Я не говорю что всё плохо, но конкретно в этом у вас большая проблема.
+4
ответ на Ваш вопрос будет в третьей части!
0
Непосредственно с самими пользователями приложения проводились ли опросы, учитывались ли их пожелания? Если да то какие.
0
были собраны результаты опросов о пользовательских сценариях, которые нужно было пересмотреть в новом дизайне, оптимизировать, сделать короче, дабы цели достигались раньше и за меньшее кол-во кликов. многие переходы из одних разделов в другие в старой версии также были неоптимальны, многие переходы отрывали юзера от контекста его предыдущих действий и уводили вообще «в край» системы, откуды был выход только буквально через режим «закрыть вся и всё». вот это и надо было исправлять первым делом!
0
Это первое, что мне бросилось в глаза! Никогда б не оплатил дизайн, в котором мне не видна важная информация и приходится «лезть в деталь» за ней (или ждать всплытия popup).
Мне кажется, должны быть составлены «приёмочные» тесты с тестовыми сценариями использования системы — когда пользователь с определенными по сценарию намерениями начинает использовать систему. И как система помогает ему достигнуть стоящих перед ним целей, оценить количество шагов и полноту полученной информации и тп.
Мне кажется, должны быть составлены «приёмочные» тесты с тестовыми сценариями использования системы — когда пользователь с определенными по сценарию намерениями начинает использовать систему. И как система помогает ему достигнуть стоящих перед ним целей, оценить количество шагов и полноту полученной информации и тп.
+2
Люблю MD.
Но уже раздражает Roboto. Хочется чего-то подобрее. PT Sans, Raleway, да хоть Verdana.
Но уже раздражает Roboto. Хочется чего-то подобрее. PT Sans, Raleway, да хоть Verdana.
0
согласен. приелось. я писал об этом в первой части. можно играть и со стилем объектов и со шрифтами, но сохранять концепцию поведения элементов согласно MD.
0
А Тахома в Windows не приелась? Вопрос без умысла, правда интересно, поскольку мне она «приелась» так, что начал ощущать дискомфорт от «оригинальных скинов» некоторых программ с другими шрифтами (активно использовал Windows с версий 95 по 2008). Возможно, шрифту Roboto не хватает чего-то, чтобы выглядеть «стандартно», не вызывая мыслей о том, что это за гарнитура.
0
Насколько я знаю, в Win7 используется Segoe UI.
Если вы про него — я на интерфейс ОСи вообще внимания не обращаю. Ставлю классическую тему оформления (аля win95), делаю все элементы минимального размера и благополучно про него забываю.
Так что не приелся вроде.
Roboto уж очень инженерно-технологичный, очень правильное название дали этому шрифту. А хочется чего-то погуманистичней.
Если вы про него — я на интерфейс ОСи вообще внимания не обращаю. Ставлю классическую тему оформления (аля win95), делаю все элементы минимального размера и благополучно про него забываю.
Так что не приелся вроде.
Roboto уж очень инженерно-технологичный, очень правильное название дали этому шрифту. А хочется чего-то погуманистичней.
0
А что про Open Sans скажете?
0
Его ругают за кириллицу. Но вообще много шрифтов ругают за кириллицу. Лично на мой взгляд — достаточно приемлемый шрифт для коммерческих решений. Достаточно нейтрален для универсальности, достаточно эмоционален для трансляции легкого позитива и дружелюбности. Звучит противоречиво, но так я его воспринимаю, как дизайнер. Короче — мне нравится :)
+1
Для «трансляции позитива» я бы взял Lato
+1
Чекнул в гугл-фонтс — кириллицы нет. Да и как бы цель не стоит «транслировать позитив». Просто хочется некоего «позитивного», а скорее «дружелюбного» налёта, что ли.
0
Я не знаю, в чем там проблема у Гугла (скорее всего просто баг), но вообще кириллица там есть.
Об этом написано и на офсайте, и у webfont.ru можно скачать.
upd. А, они пишут, что на google fonts версия 1, а сейчас уже доступна версия 2, но гугл пока не соизволил её обновить.
Об этом написано и на офсайте, и у webfont.ru можно скачать.
upd. А, они пишут, что на google fonts версия 1, а сейчас уже доступна версия 2, но гугл пока не соизволил её обновить.
+1
Лолштооо?! Когда разрешение 1300 было ходовым, мир не знал ни материального дизайна, ни солидных отступов, ни концепции “воздушности” в интерфейсах.
А вы пробовали посмотреть статистику того же statcounter?
1366x768 это самое популярное разрешение для ПК.
0
Прикольно получилось
0
Не совсем понятно, это веб-приложение? В заголовке написано — «десктоп», что несколько сбивает с толку когда видиш в контексте статьи bootstrap
+3
Хм. Было лучше. Информативнее, больше всего помещалось, при этом было «чище», хотя не идеально.
Немного критики:
— изучите вопрос на кой черт все выравнивают цифры по правому краю (эксели там всякие)
— либо "₽", либо «руб.», а еще от числа отбивает пробелом, и никак иначе
— плавающая кнопка тут не уместна (держа руку на сердце вопрошаю к гуглу: когда эта тупость умрет? Поигрались и хватит. Ладно в мобильном еще как-то лезет, в десктопе плавающая кнопка бессмысленна).
— если цветов больше 4-5 (особенно слабо контрастных), при этом они не представляют собой градиент плавно меняющегося значения — они не воспринимаются. Вдобавок дублируют функционал
— «сделка не состоялась:», а причина не влезла. Слово «сделка» можно выкинуть вообще в данном случае, а так же увеличить высоту или ширину (убрать пустые пространства), чтобы влезла причина, покуда она, наверное, все же важна для чтения без доп. кликов.
— какой принцип сортировки? Если по ТЗ он жестко задан — это ладно, иначе стоит пометить явно.
— судя по всему вкладок может быть много. Но зачем мелочиться, давайте сделаем шрифт еще больше, чтобы влезало не больше трех за раз.
Немного критики:
— изучите вопрос на кой черт все выравнивают цифры по правому краю (эксели там всякие)
— либо "₽", либо «руб.», а еще от числа отбивает пробелом, и никак иначе
— плавающая кнопка тут не уместна (держа руку на сердце вопрошаю к гуглу: когда эта тупость умрет? Поигрались и хватит. Ладно в мобильном еще как-то лезет, в десктопе плавающая кнопка бессмысленна).
— если цветов больше 4-5 (особенно слабо контрастных), при этом они не представляют собой градиент плавно меняющегося значения — они не воспринимаются. Вдобавок дублируют функционал
— «сделка не состоялась:», а причина не влезла. Слово «сделка» можно выкинуть вообще в данном случае, а так же увеличить высоту или ширину (убрать пустые пространства), чтобы влезла причина, покуда она, наверное, все же важна для чтения без доп. кликов.
— какой принцип сортировки? Если по ТЗ он жестко задан — это ладно, иначе стоит пометить явно.
— судя по всему вкладок может быть много. Но зачем мелочиться, давайте сделаем шрифт еще больше, чтобы влезало не больше трех за раз.
+1
Плюсую по поводу плавающей кнопки! Когда новые гайдлайны только представили, она воспринималась как очень свежая и интересная фишка. Но практика показала, что в реальности эта хрень бесполезна в большинстве случаев! Потому что повешенное на нее действие на самом деле не настолько уж часто нужно. И она больше мешается под пальцами и мозолит глаза. Кстати, живой пример тому — приложение Хабра.
0
Печалит повальная тенденция «пихать» карточки куда только можно :(
0
В данном случае карточки уместны, на мой взгляд. Ассоциация с карточками на канбан-доске.
+1
в десяточку!
0
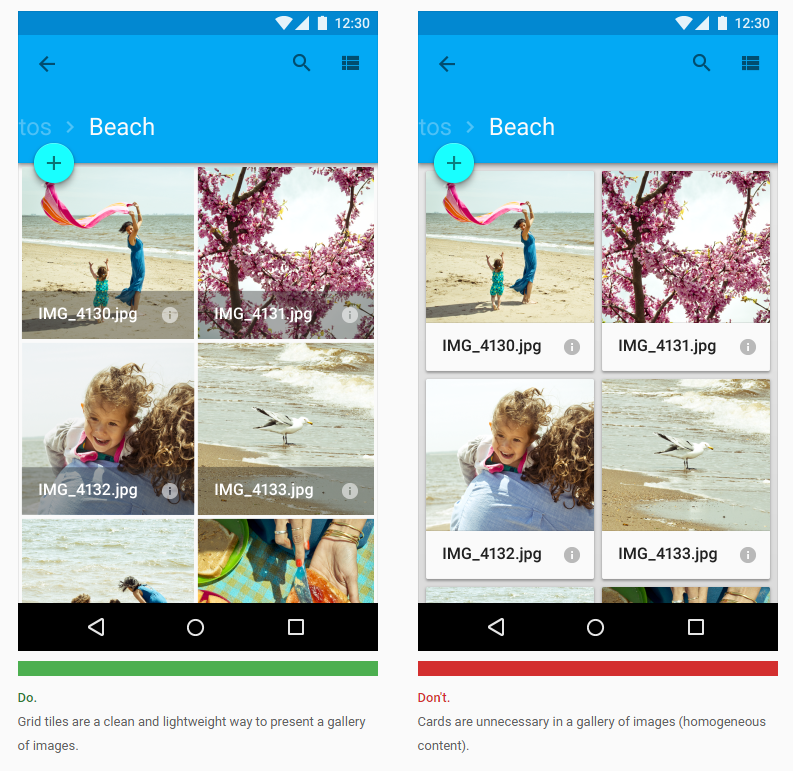
Коммент ниже. Карточки не стоит использовать для однородного контента.
Думаю, здесь намного бы уместнее смотрелся некий гибрид таблицы и грида.
Думаю, здесь намного бы уместнее смотрелся некий гибрид таблицы и грида.
0
Только без карточек (просто с разлиновкой) можно сэкономить порядка 10% места.
0
Угу, особенно когда гайды не читают.
Пример из гайдов
0
Воронка продаж в рамках CRM'ки и есть канбан с карточками.
А галерея картинок это другая история.
Единственное что смущает — синий цвет заголовка, похожий на ссылку.
А галерея картинок это другая история.
Пример текстового контента с гайда.

Единственное что смущает — синий цвет заголовка, похожий на ссылку.
0
Куча цветов — ужас, лучше двухцветные решения или пиктограммы, или формы.Точки при рублях — ужас, многоточия — ужас, отсутствие текстур — ужас.
Исправляйте.
Исправляйте.
-2
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Проецируя Google Material Design на десктопную систему… (часть вторая)