Здравствуйте. Меня зовут Андрей.
Летом прошлого года я опубликовал проект и статью "Чат-помощник на сайт с помощью Telegram за 15 минут". Идея проекта заключалась в том, чтобы реализовать на сайте всплывающий Чат-помощник, бэкэндом для которого (для чата) был бы набирающий популярность мессенджер Telegram.
На удивление проект довольно быстро стал набирать звезды на GitHub, а я — получать письма благодарности и просьбы о помощи в настройке от людей со всего света. Люди не могли запустить скрипт на своих хостингах: то set_time_limit(0) не поддерживается, то 503 ошибка, то пути не правильно указаны.
Вторая версия скрипта устанавливается намного проще и работает на основе WebHooks.
>>>> Ссылка на репозиторий GitHub.
В двух словах, что это такое

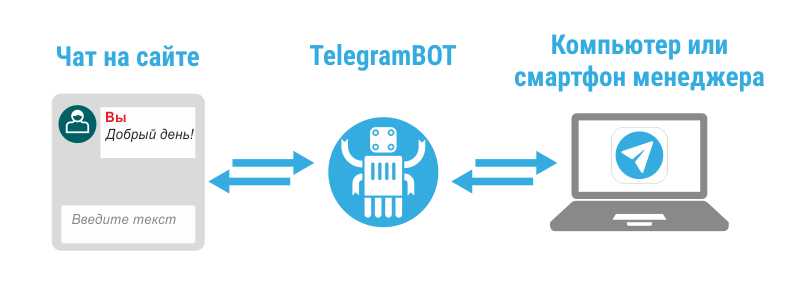
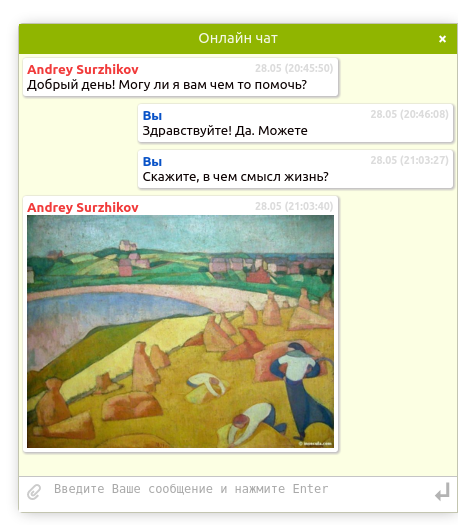
Для тех, кто не видел прошлую статью, повторюсь. Telegram Site Helper — это набор скриптов (PHP, JS), которые реализуют чат-помощник для Вашего сайта (для того, чтобы Ваши посетители/клиенты могли оперативно задать вопрос в чат Вашему менеджеру). Менеджер получит сообщение в мессендежере Telegram. И там же может ответить. Система подходит для сайтов, где не очень большой поток клиентов. По прежнему есть маленькое неудобство: все сообщения от всех посетителей приходят менеджеру в единый чат. Чтобы направить ответ посетителю, менеджер сперва должен выбрать «подчат», отправив команду /chat_1234, примерно вот так:

Что нового
Теперь чат работает на основе WebHooks
Сервер Telegram сам будет присылать новые сообщения на Ваш сервер.
Вечно работающий в фоне скрипт-сервер для Long Poll запросов к серверу Telegram больше не нужен. Но зато теперь нужен HTTPS (это политика Telegram). Сертификат можно купить, сделать бесплатный на StartSSL или изготовить самоподписанный.
Для тех, кто не хочет искать, команды для терминала:
Как создать csr-файл для StartSSL
sudo openssl req -nodes -newkey rsa:2048 -keyout apache.key -out apache.csr
Как сделать самоподписанный сертификат
sudo openssl req -x509 -nodes -days 3650 -newkey rsa:2048 -keyout apache.key -out apache.crtДля установки используется всего один файл.

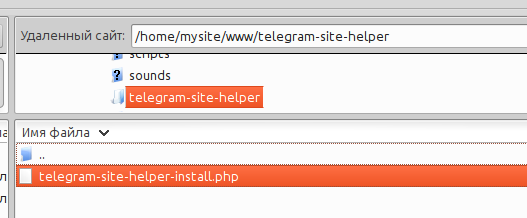
В репозитории лежит всего один файл: telegram-site-helper-install.php — это инсталлятор. Он создаст нужные директории, распакует JS, CSS и два PHP файла.
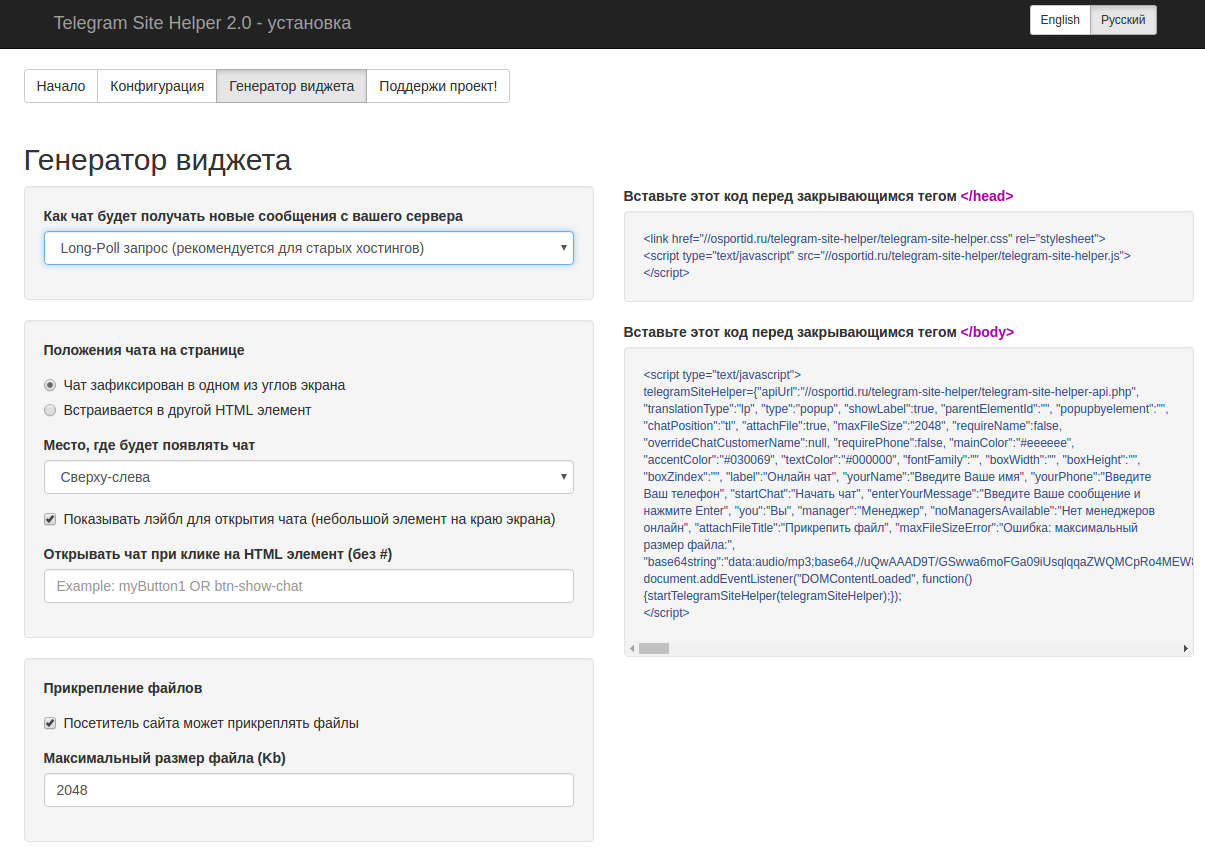
Здесь же вы сможете сгенерировать JS код чата, который нужно будет вставить на странцу сайта.
Внимание: cкрипты в инсталляторе закодированны в base64
Поскольку для многих владельцев сайтов на Wordpress/Joomla, base64 ассоциируется с вирусными инъекциям — заранее приглашаю всех параноиков опасающихся изучить содержимое скриптов, закодированных в base64 (например с помощью этой утилиты).
Всплывающий и встроенный чаты, стилизация
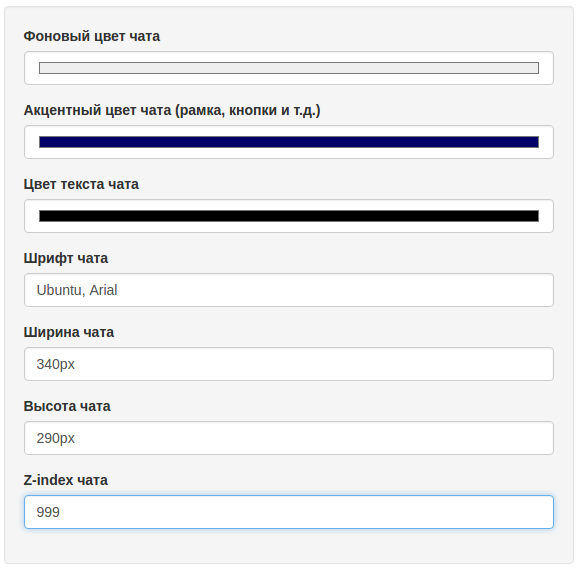
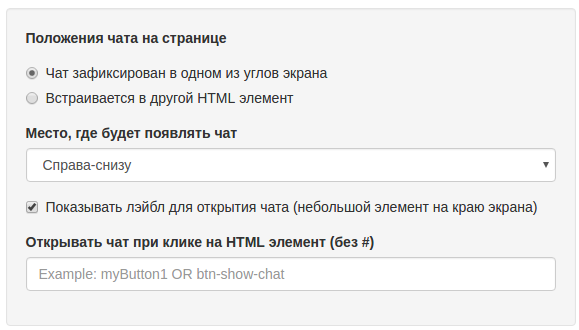
Чат можно стилизовать не залезая в CSS. Цвет рамки, фона, шрифт можно настроить прямо из инсталлятора.

Еще чат поддерживает два режима отображения. Его можно встроить в любой другой HTML элемент или "приклеить" к одному из углов экрана. Чат может открывать при нажатии на стандартный лейбл, а может при нажатии на произвольный HTML элемент

Вы также можете изменить все надписи («Начать чат», «Введите ваше имя», «Прикрепить файл» и другие).
Передача файлов
Теперь клиент и менеджер могут обмениваться файлами (фото и документами). Файлы хранятся на сервере Telegram и не занимают место на Вашем хостинге.

JQuery больше не обязательна
В прошлый раз меня ругали, мол надо тянуть JQuery для работы небольшого скрипта. Я все осознал и в этот раз написал все на чистом JavaScript.
Работает через Server Side Events либо LongPoll
Чат на сайте теперь может получать обновления от вашего сервера не только с помощью Long Poll запросов, но и с помощью Server Side Event трансляции (она будет работать только на хостингах, где поддерживается set_time_limit(0) и нет проблем с функцией flush())
Как установить
- Зайдите на свой сервер/VPS/хостинг по SSH или FTP
- Создайте папку (удобнее в корне сайта) и назоваите ее например telegram-site-helper
- Сделайте ей chmod (права доступа) хотя бы 0775 (скрипт-инсталлятор создаст там папки и файлы)
- Залейте в эту папку telegram-site-helper-install.php
- Запустите скрипт через https (например:
https://mysite.ru/telegram-site-helper/telegram-site-helper-install.php).
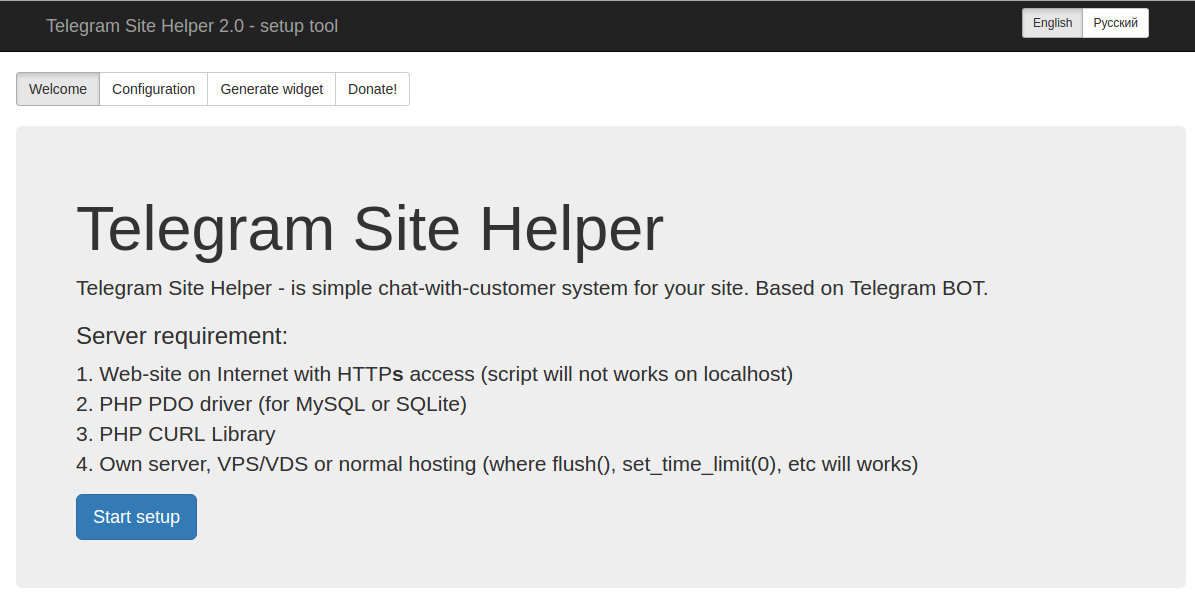
Вы должны увидеть следующее:
- Выберите Язык и нажмите «Начать установку»
- Придумайте пароль для авторизации менеджеров и введите его в соответствующее поле (этот пароль менеджер введет одни раз для авторизации у Телеграм бота)
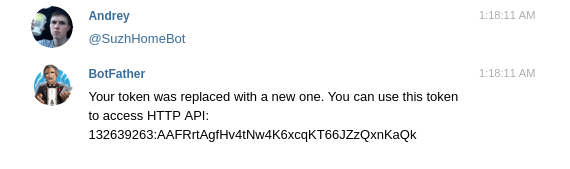
- Получите токен для Бота у @BotFather и вставьте его (токен) в соответствующее поле:

- Выберите, где хранить данные: в SQLite или в MySQL. Если в MySQL — настройте доступ.
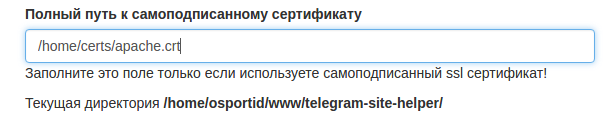
- Если вы используете самоподписанный сертификат — укажите полный путь до него (его нужно отправить на сервер Telegram)

- Нажмите "Проверить настройки и установить Telegram Site Helper"
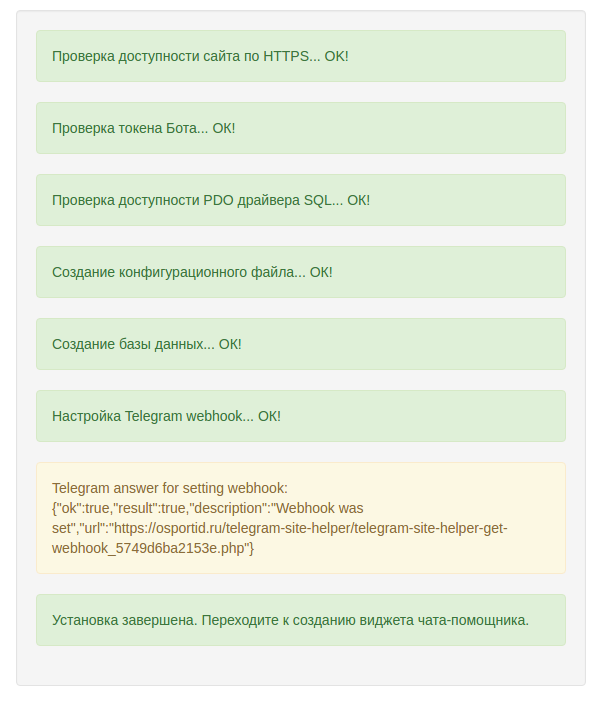
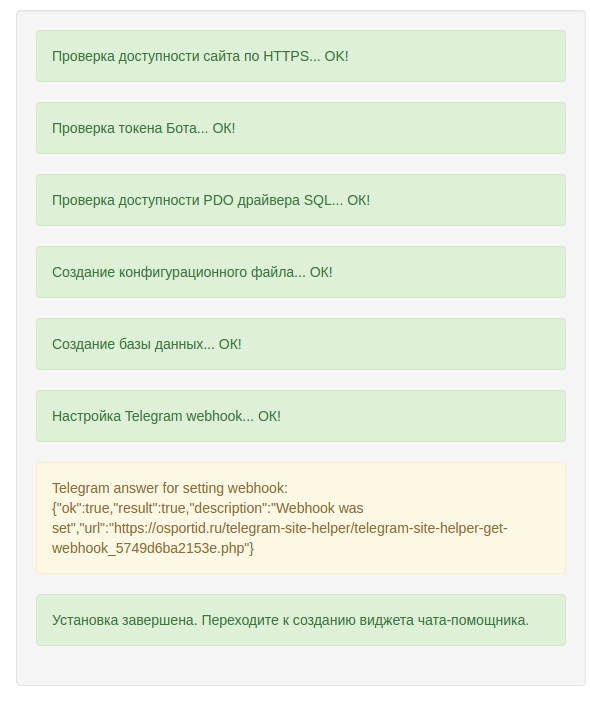
- Если установка прошла успешно Вы должны увидеть следующее:

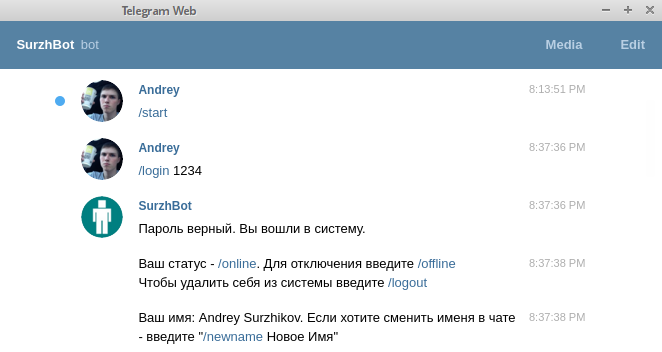
- Откройте Telegram и напишите своему боту "/login 1234" (где 1234 — пароль менеджера). Если установка прошла успешно, бот авторизует Вас.

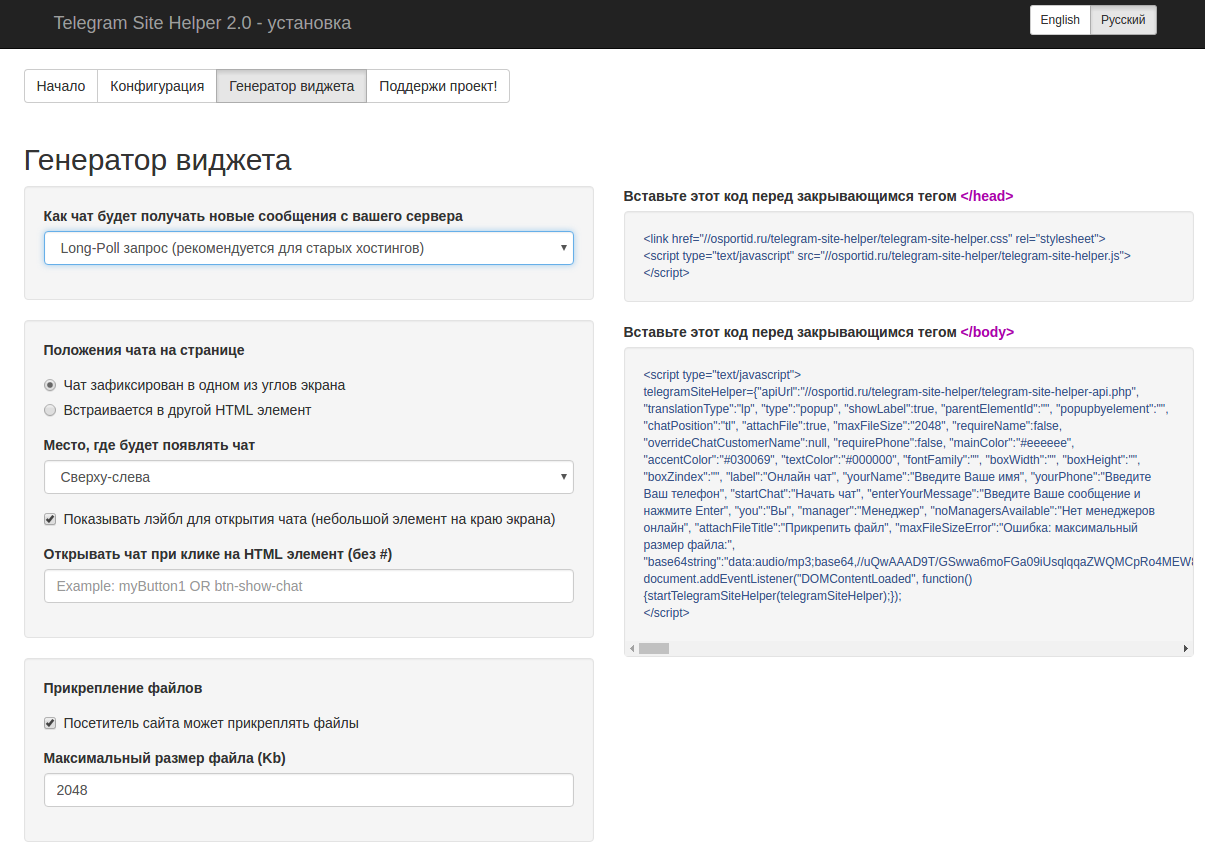
- Переходим на вкладку "Генератор виджета"

- Настраиваем виджет и копируем код на сайт. Все.
- Если понравился проект — можно сделать Donate.
Планы на будущее
- Все же реализовать поддержку LongPoll к серверу Telegram, чтоб обойтись без HTTPs
- Придумать и сделать: как разделять клиентов на «под-чаты»
- Доделать перевод на английский язык
- Голосовой чат
- Возможность изменить/отключить звук сообщения
- Умные мысли, которые хабра-пользователи напишут в комментариях
В конце статьи выражаю благодарность команде Telegram за платформу для Ботов. Крайне полезная вещь.
Спасибо.
UPD! Забыл добавить, что после установки, стоит удалить инсталлятор с сервера и настроить права доступа к папке.
Большое спасибо за оперативные Pull Request`ы и критику кода. Ищу силы и время на доработки.