
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):

После чего появляется окно с настройками нового документа:

Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
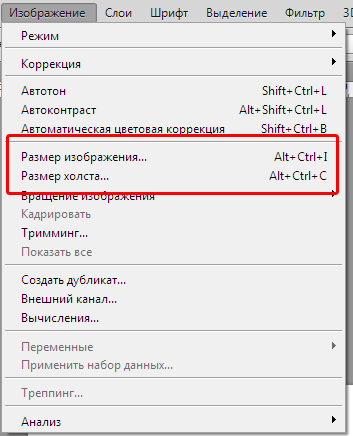
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)

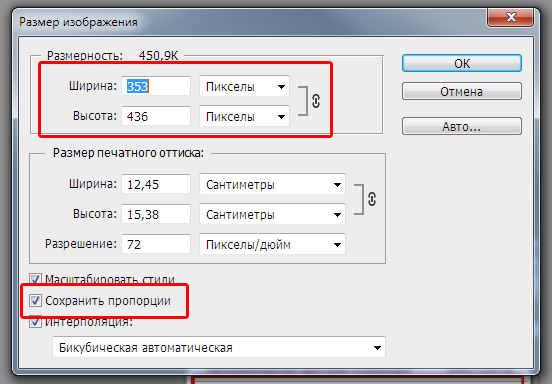
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.

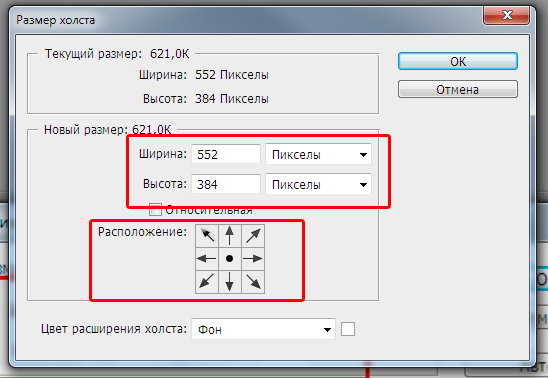
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).

Какие блоки должны быть включены обязательно
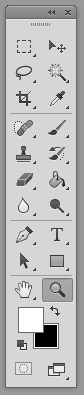
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.

Навигатор. Для быстрого изменения размера макета.

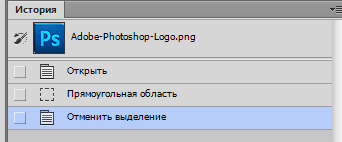
История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.

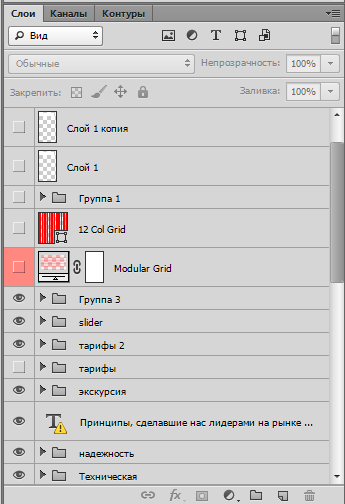
Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.

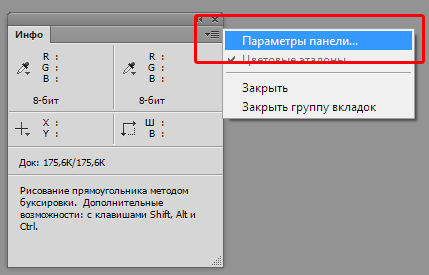
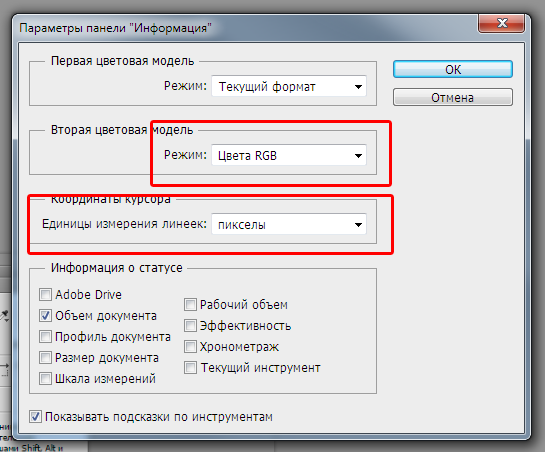
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.



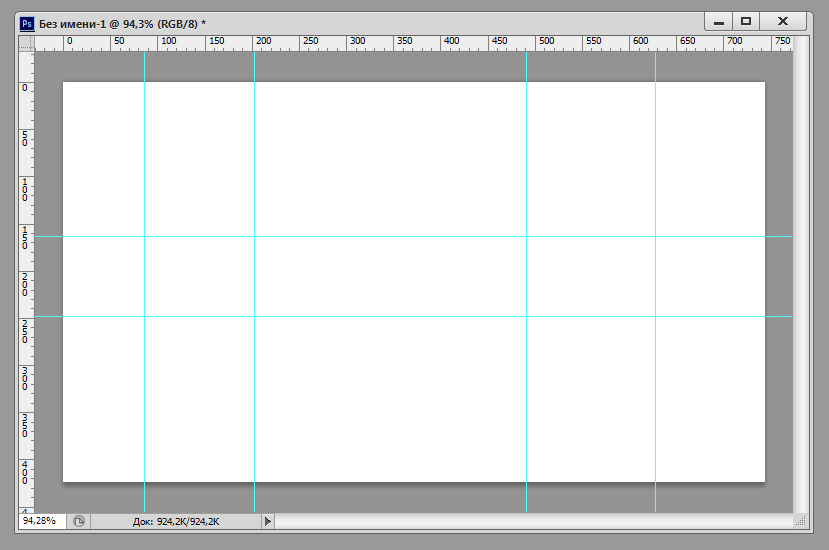
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей

Панель Инструментов
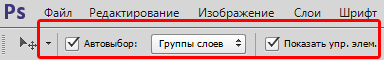
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)


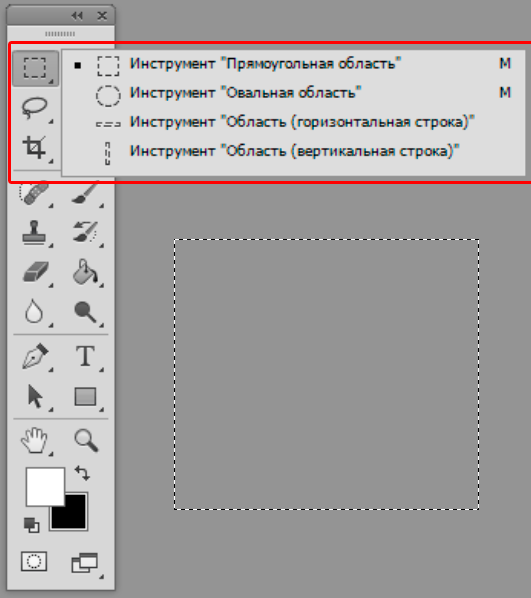
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.


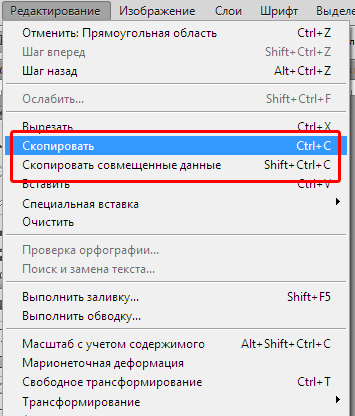
Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C

При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
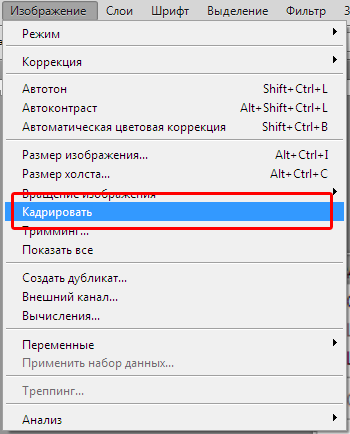
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.

Инструмент «ластик». Используется для удаления содержимого выделенного слоя.

Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.

Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).

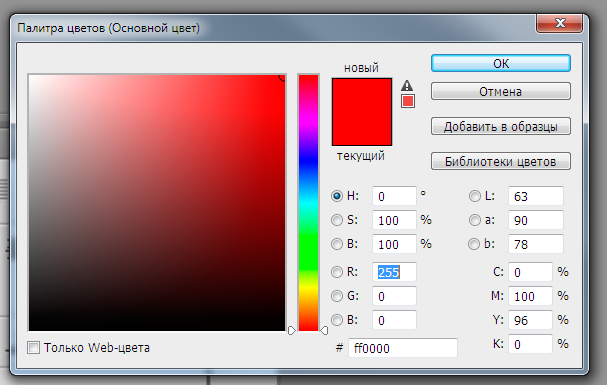
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.


Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.

С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.

Сохранение изображений
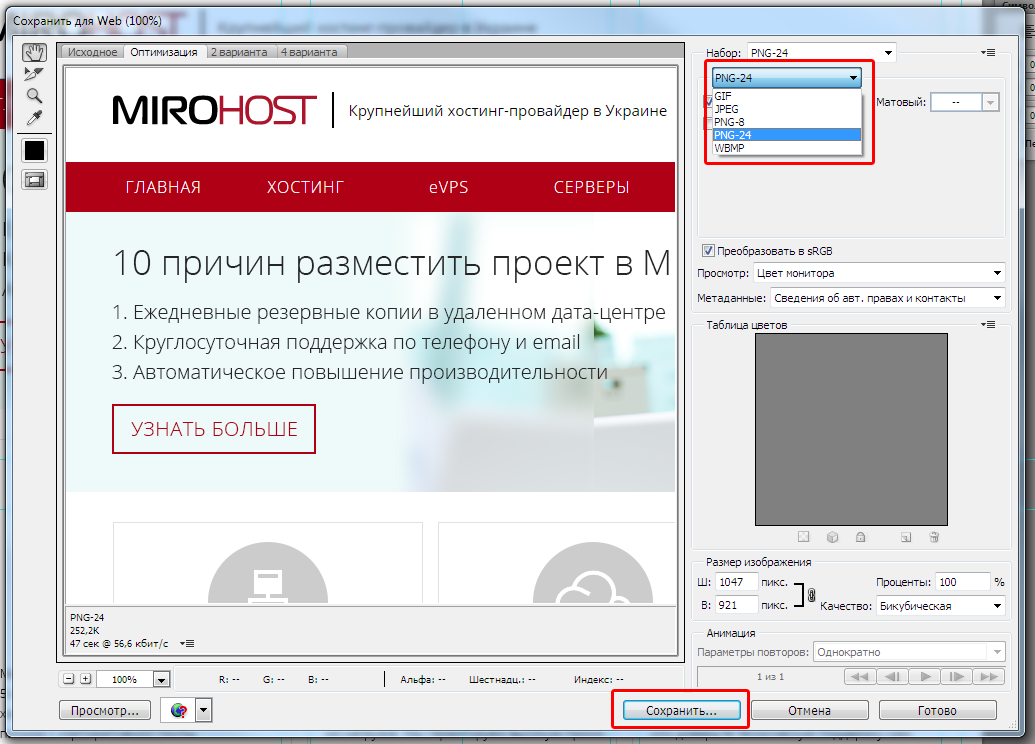
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»

В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение

PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.






