Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

«Нашумевший» проект в Twitter и GitHub. По заявлению разработчиков «Docpad снимает ограничения и убирает разрыв между профессионалами и новичками. Теперь дизайнеры и разработчики могут создавать веб-сайты быстрее, чем когда-либо прежде». Docpad — это статический генератор сайтов написанный на Node.js. Он позволяет с легкостью создавать шаблоны и блоки. Работает c PHP, Ruby, CoffeeScript и др. В нем есть file wathing, live reload и самое главное «amazing plugin system». Большим плюсом является обучающее видео (хоть и на английском).
Очень функциональный скрипт для работы с touch событиями. Существует как самостоятельная библиотека и как jQuery плагин. Поддерживает Tap, DoubleTap, Swipe, Drag, Pinch и Rotate. Более 6000 GitHub старов за месяц.
Пример:

Слова от автора проекта Jonny: «Крошечная, незаметная, простая, но все же очень мощная и невероятно быстрая библиотека на vanilla JavaScript, которая добавляет поиск, фильтры, сортировку к HTML спискам, таблицам и чему либо другому ».
Пример поиска по списку:
Все!

Предыдущая подборка (Выпуск 8)
Docpad

«Нашумевший» проект в Twitter и GitHub. По заявлению разработчиков «Docpad снимает ограничения и убирает разрыв между профессионалами и новичками. Теперь дизайнеры и разработчики могут создавать веб-сайты быстрее, чем когда-либо прежде». Docpad — это статический генератор сайтов написанный на Node.js. Он позволяет с легкостью создавать шаблоны и блоки. Работает c PHP, Ruby, CoffeeScript и др. В нем есть file wathing, live reload и самое главное «amazing plugin system». Большим плюсом является обучающее видео (хоть и на английском).
Видео: Rapid Web Development with DocPad
Hammer.js
Очень функциональный скрипт для работы с touch событиями. Существует как самостоятельная библиотека и как jQuery плагин. Поддерживает Tap, DoubleTap, Swipe, Drag, Pinch и Rotate. Более 6000 GitHub старов за месяц.
Пример:
Hammer(el).on("swipeleft", function() {
alert('you swiped left!');
});
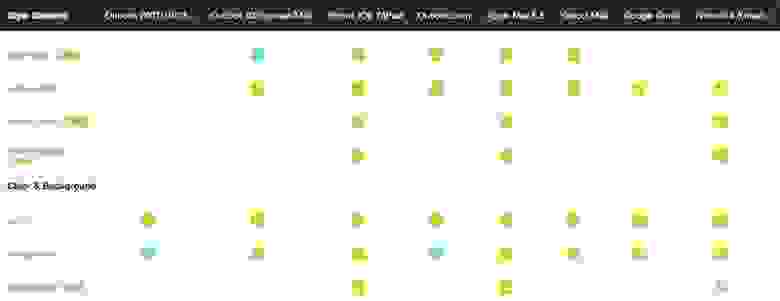
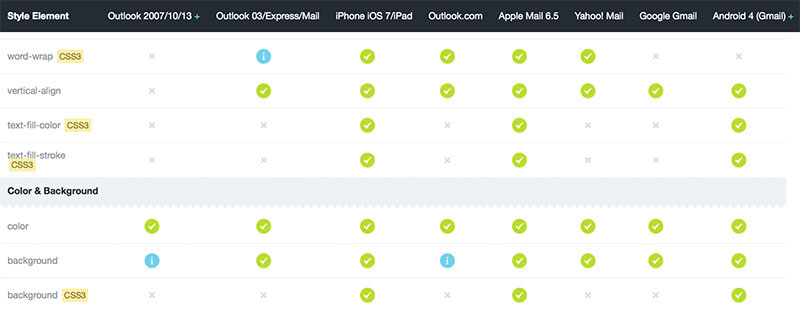
Полезнейшая CSS шпаргалка для верстки писем

List.js
Слова от автора проекта Jonny: «Крошечная, незаметная, простая, но все же очень мощная и невероятно быстрая библиотека на vanilla JavaScript, которая добавляет поиск, фильтры, сортировку к HTML спискам, таблицам и чему либо другому ».
Пример поиска по списку:
JavaScript
var options = {
valueNames: [ 'name', 'born' ]
};
var userList = new List('users', options);
Все!
HTML
<div id="users">
<input class="search" placeholder="Search" />
<button class="sort" data-sort="name">
Sort by name
</button>
<ul class="list">
<li>
<h3 class="name">Jonny Stromberg</h3>
<p class="born">1986</p>
</li>
<li>
<h3 class="name">Jonas Arnklint</h3>
<p class="born">1985</p>
</li>
<li>
<h3 class="name">Martina Elm</h3>
<p class="born">1986</p>
</li>
<li>
<h3 class="name">Gustaf Lindqvist</h3>
<p class="born">1983</p>
</li>
</ul>
</div>
Bearder WordPress Theme

Напоследок:
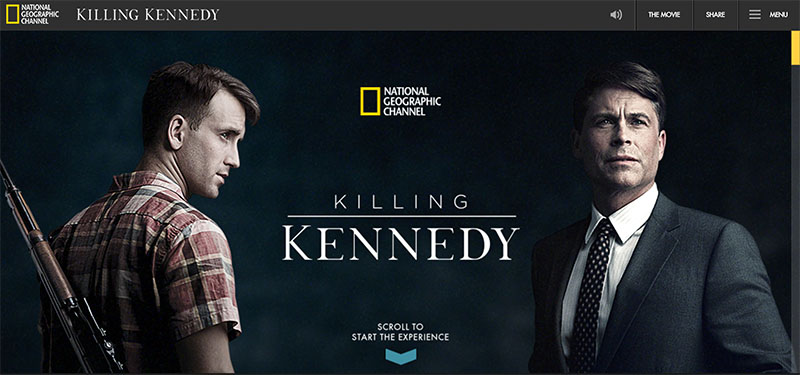
- 22 ноября прошло ровно 50 лет со дня смерти Джона Кеннеди. К этому событию в National Geographic разработали сайт Killing Kennedy. Поскольку в правилах хабра сказано, что это не место для политики, то скажу пару слов только про этот сайт. Во-первых: он очень информативный и содержит множестве интересных фактов. Во-вторых: это «идеальный» пример того, как и когда нужно использовать Parallax Scrolling. В последнее время параллакс стал неким трендом и разработчики стараются его использовать там где не нужно.

- Очень интересный тест для front-end разработчиков.

- Kraken-js — express-based Node.js web application bootstrapping module by PayPal
- JavaScript API для Gmail
- jQuery Auto Fix Anything
- AutoJS — простой скрипт для автозаполнения
- Webcode — приложение на Mac для создания и анимирования вектороной графики с экспортов в SVG или JS Canvas
- Ionic Framework — CSS фреймворк для мобильных устройств
- Videoconverter.js
Предыдущая подборка (Выпуск 8)
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Понравилась ли Вам подборка?
83.64% Да542
16.36% Нет106
Проголосовали 648 пользователей. Воздержались 113 пользователей.