
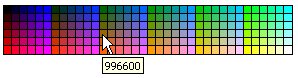
Так называемый Color Picker предназначен для копирования в буфер обмена HEX-кода одного из 216 цветов «безопасной» веб-палитры одним кликом и Ctrl-C.
Пикер умеет много гитик:
1) показывает код цвета по наведению мыши;
2) предоставляет код для копирования по клику;
3) переформатируется в другое количество цветов и ячеек без изменения объёма кода.
<body onload="var H=512,D=51,s='',h=function(a){return a.toString(16).substr(1)},r=256,g,b,v;for(;r<H;r+=D){for(g=256;g<H;g+=D)for(b=256;b<H;b+=D)s+='<b style="background-color:'+(v=h(r)+h(g)+h(b))+';display:inline-block;width:8px;height:8px;border:1px solid;margin:-1px"onmouseover=this.title=\''+v+'\' onclick=prompt(\'\',\''+v+'\') ></b>';s+='<br>'}document.body.innerHTML+=s">
Гитхаб-демо (фиддл поддерживать это не умеет)
Для фиддла есть код попроще и пошире.
После соревнований его вполне можно использовать в мирных целях в несжатом виде. Не засоряет глобал.
<script>
window.onload = function(){(function(H, D, s, h, r, g, b, v){
for(; r < H; r += D){
for(g = 256; g < H; g += D)
for(b = 256; b < H; b += D){
v = h(r) + h(g) + h(b);
s+='<b class=picker style="background-color:'+ v
+'" onmouseover=this.title="'+ v
+'" onclick=prompt("'+ v.replace(/(.)./g,'$1') +'","'+ v +'") ></b>';}
s+='<br>';
}
document.body.innerHTML += s;
})(512, 51, '', function(a){return a.toString(16).substr(1);}, 256)};
</script>
<style>
b.picker{display: inline-block; width: 8px; height: 8px; border-right: 1px solid #444; border-bottom: 1px solid
#444;}
</style>
Фиддл (стили адаптированы под реалии оболочки фиддла).
Гитхаб-демо для развёрнутой версии, соответствующей приведённому выше коду.






