Здравствуй, дорогое хабросообщество! Пару дней назад ночью меня посетила одна очень интересная мысль, а именно: как сделать интернет доступнее для слабовидящих и людей, страдающих нарушением цветовосприятия (дальтоников). О том, как можем помочь им Мы (разработчики, дизайнеры, UI/UX специалисты) и создатели браузеров, можно узнать под катом. Так, возможно, выглядит Хабрахабр для некоторых из нас.

А как видишь Хабрахабр ты,
Сегодня, когда поисковики и сайты знают о тебе практически всё, чтобы отдавать тебе таргетированную выдачу, рекламу и всё что угодно, кроме того, что ты на самом деле ищешь (возможно я преувеличиваю, но многие придерживаются подобной точки зрения). В это самое время слабовидящим людям по прежнему нужно в ручном режиме искать ссылку на переход к адаптированной версии сайта. В это самое время дизайнеры и UI/UX специалисты пытаются подобрать цвета так, чтобы они одинаково хорошо воспринимались и обычными пользователями и дальтониками. Тысячи копий сломано на этой ниве. Задача эта не из лёгких, учитывая сколько видов нарушений цветовосприятия существует:
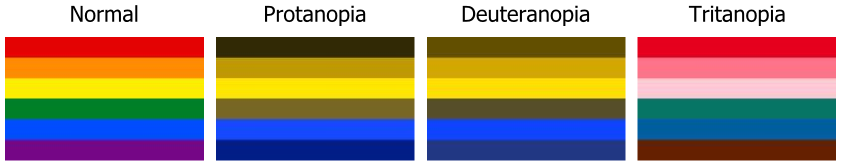
Почитать подробнее можно на wikipedia: Color Blindness. Большинство дальтоников имеют проблемы с восприятием красного либо зелёного цвета, но игнорировать по этой причине остальных как-то неправильно. Но если попробовать угодить всем (такой подход никогда не работает), то ничего у вас не выйдет, адаптировав цвета для одного варианта нарушения, мы испортим восприятие для другого. Такие вот дела. А вот так выглядят цвета радуги* для людей с некоторыми нарушениями цветовосприятия:

Ну вот, теперь вы знаете как выглядит флаг LGBT для дальтоников. Хотя это также флаг мира,Еврейской автономной республики РФ (как меня поправили, там всё же 7 цветов) и, как оказалось, много ещё чего. Но теперь он почему-то ассоциируется у всех только с одним…
UPD: я сам удивился, когда увидел в качестве примера этот флаг на википедии, но троллинг на самом деле зачётный. Кстати, у них на флаге не хватает одного цвета радуги, догадайтесь какого =)
А может фиг с ним, раньше ведь не обращали на это внимание, значит и сейчас можно? Ну, во-первых, раньше на эти проблемы тоже обращали внимание, но, к сожалению, не так часто, как следовало бы. Из недавнего можно вспомнить, как адаптировали схему московского метрополитена, почитать об этом можно у Людвига на LiveJournal. Но повторюсь, что масштабы не те, ну не делать же версию сайта с альтернативной цветовой схемой в самом деле, хотя… к этому мы ещё вернёмся. Теперь давайте посмотрим сколько же людей вокруг нас с нарушениями цветовосприятия.
Табличка взята из книги «Color Vision: From Genes to Perception» (Karl R. Gegenfurtner, Lindsay T. Sharpe).
Итого, имеем примерно 8% мужского населения и 0,5% женского. Для сравнения, население России составляет порядка 2% (140 млн / 7 млрд). Выводы делайте сами.
Итак, что же мне пришло в голову в 2 часа ночи? Мысль заключалась в том, чтобы добавить во все браузеры дополнительные настройки (парочку лишних чекбоксов), в которых человек, при желании, мог выбрать нужный пункт (слабовидящий, такой-то вид дальтонизма). А далее этот режим/свойство/атрибут можно было бы использовать разработчикам на сайтах. Использовать можно было бы через
Теперь про то, зачем я всё это пишу на хабре. Тут есть люди, которые могут повлиять на разработку браузеров! Как минимум это pepelsbey (Opera) и forgotten (Yandex), есть представители и других компаний. А forgotten ещё и участник W3C TAG. Также тут много людей, от которых напрямую зависит адаптировать ли сайт или нет. А уж сколько тут тех, кто так или иначе занимается веб-дизайном, я уж и не говорю. Ну и главное, если адаптировать можно будет просто написанием дополнительного
Суть моей идеи заключается в таргетированой подаче контента, насколько реализуем предложенный мной вариант, предлагаю обсудить в комментариях, там же хотелось бы увидеть критику, другие варианты решения и так далее. От специалистов хотелось бы услышать жизнеспособность данной идеи и варианты технической реализации. В общем, давайте вместе сделаем интернет чуточку лучше!

А как видишь Хабрахабр ты,
{userName}?О положении дел
Сегодня, когда поисковики и сайты знают о тебе практически всё, чтобы отдавать тебе таргетированную выдачу, рекламу и всё что угодно, кроме того, что ты на самом деле ищешь (возможно я преувеличиваю, но многие придерживаются подобной точки зрения). В это самое время слабовидящим людям по прежнему нужно в ручном режиме искать ссылку на переход к адаптированной версии сайта. В это самое время дизайнеры и UI/UX специалисты пытаются подобрать цвета так, чтобы они одинаково хорошо воспринимались и обычными пользователями и дальтониками. Тысячи копий сломано на этой ниве. Задача эта не из лёгких, учитывая сколько видов нарушений цветовосприятия существует:
- Protanopia (Red-Blind)
- Deuteranopia (Green-Blind)
- Tritanopia (Blue-Blind)
- Protanomaly (Red-Weak)
- Deuteranomaly (Green-Weak)
- Tritanomaly (Blue-Weak)
- Achromatopsia (Rod Monochromacy)
- Blue Cone Monochromacy
Почитать подробнее можно на wikipedia: Color Blindness. Большинство дальтоников имеют проблемы с восприятием красного либо зелёного цвета, но игнорировать по этой причине остальных как-то неправильно. Но если попробовать угодить всем (такой подход никогда не работает), то ничего у вас не выйдет, адаптировав цвета для одного варианта нарушения, мы испортим восприятие для другого. Такие вот дела. А вот так выглядят цвета радуги* для людей с некоторыми нарушениями цветовосприятия:

Ну вот, теперь вы знаете как выглядит флаг LGBT для дальтоников. Хотя это также флаг мира,
UPD: я сам удивился, когда увидел в качестве примера этот флаг на википедии, но троллинг на самом деле зачётный. Кстати, у них на флаге не хватает одного цвета радуги, догадайтесь какого =)
О масштабах проблемы
А может фиг с ним, раньше ведь не обращали на это внимание, значит и сейчас можно? Ну, во-первых, раньше на эти проблемы тоже обращали внимание, но, к сожалению, не так часто, как следовало бы. Из недавнего можно вспомнить, как адаптировали схему московского метрополитена, почитать об этом можно у Людвига на LiveJournal. Но повторюсь, что масштабы не те, ну не делать же версию сайта с альтернативной цветовой схемой в самом деле, хотя… к этому мы ещё вернёмся. Теперь давайте посмотрим сколько же людей вокруг нас с нарушениями цветовосприятия.
| Gender | Protanomaly | Deuteranomaly | Protanopia | Deuteranopia |
|---|---|---|---|---|
| Male | 1.08% | 4.63% | 1.01% | 1.27% |
| Female | 0.03% | 0.36% | 0.02% | 0.01% |
Табличка взята из книги «Color Vision: From Genes to Perception» (Karl R. Gegenfurtner, Lindsay T. Sharpe).
Итого, имеем примерно 8% мужского населения и 0,5% женского. Для сравнения, население России составляет порядка 2% (140 млн / 7 млрд). Выводы делайте сами.
Как сделать интернет лучше
Итак, что же мне пришло в голову в 2 часа ночи? Мысль заключалась в том, чтобы добавить во все браузеры дополнительные настройки (парочку лишних чекбоксов), в которых человек, при желании, мог выбрать нужный пункт (слабовидящий, такой-то вид дальтонизма). А далее этот режим/свойство/атрибут можно было бы использовать разработчикам на сайтах. Использовать можно было бы через
JavaScript, но ещё лучше, на мой взгляд, добавить новый media type для media queries, чтобы можно было адаптировать контент посредством CSS. Кстати там уже есть типы aural (Used for speech and sound synthesizers) и braille (Used for braille tactile feedback devices), так почему бы не добавить ещё парочку? Тут я хочу сакцентировать внимание на том, что такой подход позволит помочь разным категориям пользователей, а не только дальтоникам и слабовидящим. Это я к тому, что сегодня то и дело появляются необычные устройства ввода/вывода и это тоже можно будет учитывать, но это уже тема отдельной статьи.Теперь про то, зачем я всё это пишу на хабре. Тут есть люди, которые могут повлиять на разработку браузеров! Как минимум это pepelsbey (Opera) и forgotten (Yandex), есть представители и других компаний. А forgotten ещё и участник W3C TAG. Также тут много людей, от которых напрямую зависит адаптировать ли сайт или нет. А уж сколько тут тех, кто так или иначе занимается веб-дизайном, я уж и не говорю. Ну и главное, если адаптировать можно будет просто написанием дополнительного
media query, количество адаптированных материалов в сети должно значительно возрасти. Ведь если можно что-то улучшить малыми силами, почему бы это не сделать? И это главное.Сухой остаток
Суть моей идеи заключается в таргетированой подаче контента, насколько реализуем предложенный мной вариант, предлагаю обсудить в комментариях, там же хотелось бы увидеть критику, другие варианты решения и так далее. От специалистов хотелось бы услышать жизнеспособность данной идеи и варианты технической реализации. В общем, давайте вместе сделаем интернет чуточку лучше!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Дальтоники среди нас:
10.8%
у меня нарушение цветовосприятия
255
13.42%
у меня есть знакомые с нарушением цветовосприятия
317
75.78%
различаю как минимум 7 цветов радуги
1790
Проголосовали 2362 пользователя.
Воздержались 411 пользователей.









