Начало Windows Phone 8 Development: урок 1. Макет приложения и обработчик событий
Начало Windows Phone 8 Development: урок 2. Доступ к локальному хранилищу приложения
Начало Windows Phone 8 Development: урок 3. Навигация по страницам и передача параметров
Начало Windows Phone 8 Development: урок 4. Связь с сервисами и привязка к данным
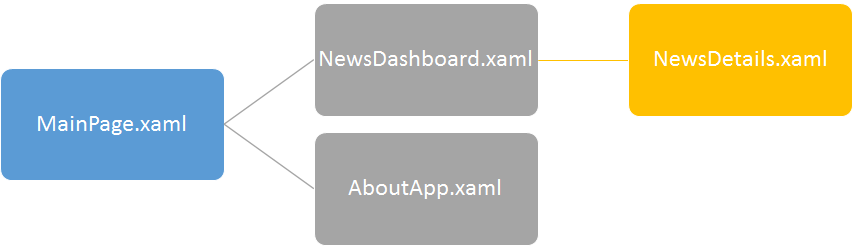
Как было сказано в предыдущих уроках, приложения для Windows Phone 8 используют XAML страницы. Это означает, что их можно воспринимать почти как обычные веб страницы. Так же в каждом приложении существует своя навигация. Например, в новостном приложении есть главная страница, на которой отображаются категории новостей. После выбора категории вы переходите на страницу, где показаны все новости, относящиеся к этой теме. Ну и потом Вы уже выбираете, какую именно новость хотите прочитать полностью.

Более подробно о привязке данных и выборе нужного элемента поговорим в следующем уроке, а сейчас научимся переходить по страницам и передавать параметры между ними.
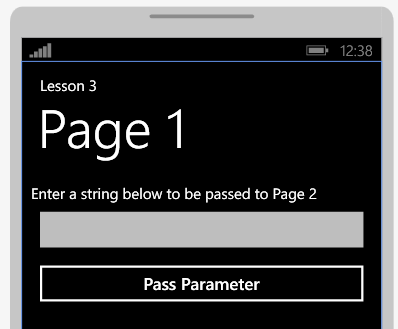
Две страницы. На главной, то бишь на Странице 1 будем вводить строку и передавать ее на Страницу 2, где будем ее еще и показывать.

Как Вы уже наверное догадались, снова используем StackPanel и TextBlock для вывода сообщения пользователю, TextBox для захвата строки и кнопку, для перехода на Страницу 2.


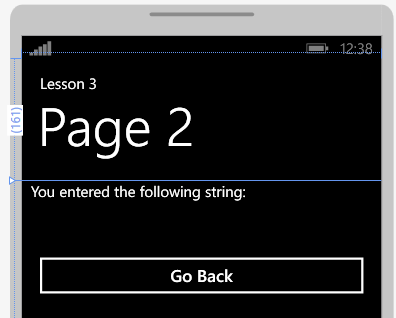
Создадим StackPanel с двумя TextBlocks: один для сообщения пользователю, а второй для вывода строки, переданной со Страницы 1. А также кнопку Назад, для перехода на предыдущую страницу.

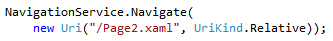
На странице 1 сделайте двойной клик на кнопке PassParameter, что б создать обработчик события. Для перехода на другую страницу используем функцию NavigationService.Navigate, передав в нее нужный URI:

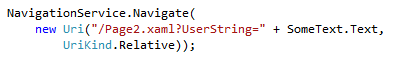
А если необходимо передать параметры, то это делается таким образом:

Тут мы определили параметр UserString и передали в него введенную пользователем строку из элемента TextBox. Я сам веб-разработчик, и можете представить мое удивлении, когда я увидел такой способ передачи параметров и вызова страниц. Единственная разница в том, что в вебе вызывается функция Response.Redirect.
Лично я предпочитаю использовать функцию string.Format, так как легче добавлять большое количество параметров и использовать фигурные скобки и индекс, не беспокоясь о строках.
Код кнопки, вызывающей Страницу 2 и передающий ей параметры имеет такой вид:

Логика Страницы 2 довольно проста. Просто получить параметр и вывести его значение в TextBox. Для получения параметров воспользуемся NavigationContext:

Добавим обработчик событий для кнопки Назад:

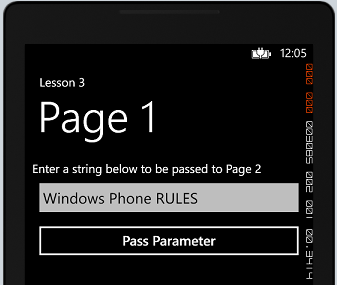
Нажимаем F5 и ждем загрузки. После загрузки нашего приложения вводим сообщение в поле и нажимаем на кнопку Pass Parameter:

И на Странице 2 видим нечто похожее:

После нажатия на кнопку Go Back — снова возвращаемся на Страницу 1.

Для перехода между страницами в нашем Windows Phone 8 приложении использовали функцию NavigationService.Navigate. А для передачи параметров прикрепляли их к нужному URI, как это делается в вебе. Для получения переданных параметров использовали функцию NavigationContext.
Начало Windows Phone 8 Development: урок 2. Доступ к локальному хранилищу приложения
Начало Windows Phone 8 Development: урок 3. Навигация по страницам и передача параметров
Начало Windows Phone 8 Development: урок 4. Связь с сервисами и привязка к данным
Как было сказано в предыдущих уроках, приложения для Windows Phone 8 используют XAML страницы. Это означает, что их можно воспринимать почти как обычные веб страницы. Так же в каждом приложении существует своя навигация. Например, в новостном приложении есть главная страница, на которой отображаются категории новостей. После выбора категории вы переходите на страницу, где показаны все новости, относящиеся к этой теме. Ну и потом Вы уже выбираете, какую именно новость хотите прочитать полностью.

Более подробно о привязке данных и выборе нужного элемента поговорим в следующем уроке, а сейчас научимся переходить по страницам и передавать параметры между ними.
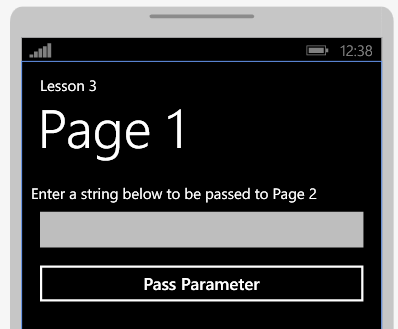
А выглядеть все это будет так…
Две страницы. На главной, то бишь на Странице 1 будем вводить строку и передавать ее на Страницу 2, где будем ее еще и показывать.

Как Вы уже наверное догадались, снова используем StackPanel и TextBlock для вывода сообщения пользователю, TextBox для захвата строки и кнопку, для перехода на Страницу 2.

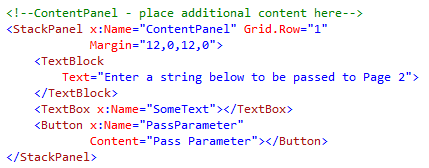
Код
<!--ContentPanel - place additional content here-->
<StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock
Text="Enter a string below to be passed to Page 2">
</TextBlock>
<TextBox x:Name="SomeText"></TextBox>
<Button x:Name="PassParameter"
Content="Pass Parameter"></Button>
</StackPanel>
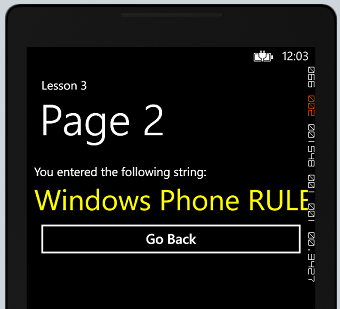
Так выглядит Страница 2

Создадим StackPanel с двумя TextBlocks: один для сообщения пользователю, а второй для вывода строки, переданной со Страницы 1. А также кнопку Назад, для перехода на предыдущую страницу.

Код
<!--ContentPanel - place additional content here-->
<StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock
Text="You entered the following string: "> </TextBlock>
<TextBlock x:Name="SomeText" Foreground="Yellow" FontSize="48"></TextBlock>
<Button x:Name="GoBack"
Content="Go Back">
</Button>
</StackPanel>
Передача параметров
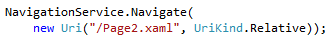
На странице 1 сделайте двойной клик на кнопке PassParameter, что б создать обработчик события. Для перехода на другую страницу используем функцию NavigationService.Navigate, передав в нее нужный URI:

Код
NavigationService.Navigate ( new Uri("/Page2.xaml", UriKind.Relative));
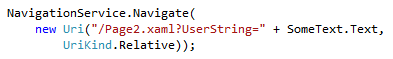
А если необходимо передать параметры, то это делается таким образом:

Код
NavigationService.Navigate (new Uri("/Page2.xaml?UserString="+ SomeText.Text, UriKind.Relative));
Тут мы определили параметр UserString и передали в него введенную пользователем строку из элемента TextBox. Я сам веб-разработчик, и можете представить мое удивлении, когда я увидел такой способ передачи параметров и вызова страниц. Единственная разница в том, что в вебе вызывается функция Response.Redirect.
Лично я предпочитаю использовать функцию string.Format, так как легче добавлять большое количество параметров и использовать фигурные скобки и индекс, не беспокоясь о строках.
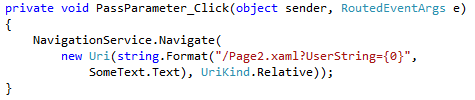
Код кнопки, вызывающей Страницу 2 и передающий ей параметры имеет такой вид:

Код
private void PassParameter_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri(string.Format("/Page2.xaml?UserString={0}", SomeText.Text), UriKind.Relative));
}
Получение параметров
Логика Страницы 2 довольно проста. Просто получить параметр и вывести его значение в TextBox. Для получения параметров воспользуемся NavigationContext:

Код
private void PhoneApplicationPage_Loaded_1(object sender, RoutedEventArgs e)
{
SomeText.Text = NavigationContext .QueryString["UserString"] .ToString();
}
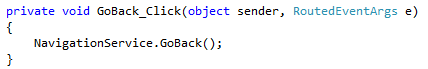
Добавим обработчик событий для кнопки Назад:

Код
private void GoBack_Click(object sender, RoutedEventArgs e)
{
NavigationService.GoBack();
}
Тестируем!
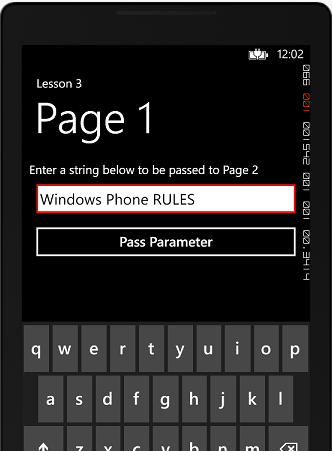
Нажимаем F5 и ждем загрузки. После загрузки нашего приложения вводим сообщение в поле и нажимаем на кнопку Pass Parameter:

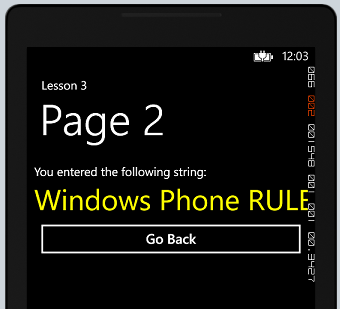
И на Странице 2 видим нечто похожее:

После нажатия на кнопку Go Back — снова возвращаемся на Страницу 1.

Подведем итоги
Для перехода между страницами в нашем Windows Phone 8 приложении использовали функцию NavigationService.Navigate. А для передачи параметров прикрепляли их к нужному URI, как это делается в вебе. Для получения переданных параметров использовали функцию NavigationContext.







