Комментарии 60
В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Он вообще не будет отображаться.
Пробел в content: " "; совсем не обязателен.
+9
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
Не согласен. Псевдоэлементы генерируют inline-сущности (можно сказать строчные элементы), которые добавляются в начало и конец содержимого элемента, к которому применяются! А не До и После самого элемента.
+11
К сожалению, это нормально работает только в последних версиях Firefox.
Проблему с транзишенами уже решил Роман Комаров: kizu.ru/en/pseudos/
+2
Вот прям таки решил? Сей костыль !== панацея, то бишь нормально это работает только в Firefox.
Ошибка в Chromium, ошибка в Webkit.
Ошибка в Chromium, ошибка в Webkit.
+1
Расскажите это тем кто вот такие вещи делает: codepen.io/iamvdo/pen/GsIxk
+2
МОАР!!!
0
Вот эта прекрасная девушка делает офигенные вещи на CSS: twitter.com/thebabydino
about.me/thebabydino
about.me/thebabydino
+2
Ну да, не решил, а обошёл, и не для всех свойств. Но пока есть баги вне ФФ — этим вполне можно пользоваться, если хочется сделать что-то здесь и сейчас.
+2
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms; Почему свойства с префиксами идут в конце? Чему вы молодёжь учите?
+13
А в чём проблема? оО
-8
Посмотрел слайды. Не понял, почему нужно писать иначе. Пример с тенью еще больше запутал — почему так?
Если не трудно, поясните, пожалуйста.
Если не трудно, поясните, пожалуйста.
0
Потому что, в случае, если свойство уже реализовано во всех браузерах и работает без префикса, но при этом в коде префикс идёт последним, то браузер сделает примерно так:
1) Сначала увидит свойство без префикса (оно же у вас вверху)
2) Далее дойдя до свойства с префиксом браузер может применить его! А последнее может быть недоделанным или тем, которое использовалось для старых версий.
В итоге вы получите совершенно не ту реализацию свойства, которую хотели. А то и вообще, сломанную напрочь.
1) Сначала увидит свойство без префикса (оно же у вас вверху)
2) Далее дойдя до свойства с префиксом браузер может применить его! А последнее может быть недоделанным или тем, которое использовалось для старых версий.
В итоге вы получите совершенно не ту реализацию свойства, которую хотели. А то и вообще, сломанную напрочь.
+2
Немного понятней, но не совсем — откуда гарантия, что свойство без префикса будет нормально работать? Нет ведь 100% гарантии, если только не протестировать все-все свойства во всех браузерах в прямом и обратном порядке?
(Я немного далек от верстки, больше серверная часть, но HTML мне всегда был интересен, отсюда глупые вопросы)
(Я немного далек от верстки, больше серверная часть, но HTML мне всегда был интересен, отсюда глупые вопросы)
0
НЛО прилетело и опубликовало эту надпись здесь
+ про "::" вообще ни слова не сказано. А в CSS3 именно так и нужно писать, то бишь "::before" и "::after".
0
НЛО прилетело и опубликовало эту надпись здесь
Да я вроде как прочел, но в тексте-то по сути только про "::selection" сказано, а про остальное самим додумывать нужно. +, исходя из текста, нужно использовать только вариант с одним двоеточием, а реально же имеет смысл использовать два там, где это возможно и дописывать старый вариант там, где это нужно.
0
А мне вот не нравится два двоеточия, ящитаю это лишний мусор исключительно ради религиозных убеждений. Все браузеры еще лет 20-30 будут поддерживать одно двоеточие ради совместимости; и я не верю, что вообще когда-нибудь введут в стандарт :before с одним двоеточием, которое будет иметь какой-то другой смысл.
+1
Лучше давать ссылку на видео, презентация без него менее ценна: vimeo.com/channels/wstdays/47210831
+2
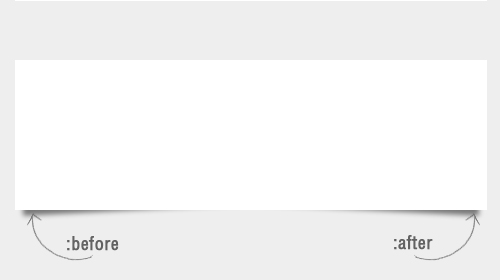
Очень не люблю вот такой эффект:

Мой мозг не понимает, как может стол под листочком так изгибаться, особенно если рядом ещё такой же листок с такой же тенью.

Мой мозг не понимает, как может стол под листочком так изгибаться, особенно если рядом ещё такой же листок с такой же тенью.
+4
А мой мозг это воспринимает как немного приподнимающуюся бумажку.
+19
Если бы бумажка приподнималась, верхний горизонтальный край и нижний горизонтальный край были бы изогнутыми.
0
Они и КАЖУТСЯ визуально изогнутыми. Оптический обман конечно, но цель достигает.
+8
Просто некоторые дизайнеры перебарщивают и рисуют слишком массивные тени, имитируя сильный изгиб. Тогда да, мозг немного спотыкается. А с легенькими теньками «только чтобы подчеркнуть» вполне нормально.
Вот в примере, имхо, тень тоже немножко избыточна — если говорить о реальном проекте. Для демки преувеличение полезно.
Вот в примере, имхо, тень тоже немножко избыточна — если говорить о реальном проекте. Для демки преувеличение полезно.
+2
Мне тоже это кажется крайне низкосортным эффектом.
+1
Стоит также отметить, что для одиночных тегов, не содержащих в себе контент, псевдоэлементы особо не поюзаешь. Т.е. всякого рода img, input, br пролетают
+6
НЛО прилетело и опубликовало эту надпись здесь
Ну оно-то ясно, что многие штуки будут работать в последних вебкитах и опере, возможно в ФФ, но это на уровне прототипов. На коммерческих и клиентских проектах все равно не получится использовать.
0
bottombottom: 40px; впервые вижу такое…
Или лыжи не едут или я…!
+2
Сорри за оффтоп, а что за шрифт на рисунках?
0
Кстати, картинки можно вставлять не только как background, но и напрямую:
content: url('image.png');
+4
Так же стоит упомянуть, что на псевдоэлементы нельзя вешать события, т.к. они не являются частью DOM.
+1
Важное замечание: если указать для :before или :after ширину/высоту в процентах (и не забыть display:block), то за 100% принимается размер блока, к которому этот псеводэлемент относится. Таким образом например можно например накладывать хитрые рамки и т.п.
+1
Если блок вложить в блок, то точно так и будет. Чем же псевдоблоки (в данном случае) должны отличаться?
0
Ничем, но вообще штука неочевидная. При этом очень полезная при наложении всяких рамок, кромок, подписей (right: 20%; bottom: 15%) и т.п.
0
Если понимать как все это дело устроенно, то вполне очивидная сия шука, ибо данные псевдоэлементы добавляются внутрь элемента, следовательно, они ведут себя так же, как и обычные элементы, вставленные внутрь блока, за исключением всяких ошибок браузров (к примеру, у браузеров на основе движка Webkit не работает анимация указанных псевдоэлементов по средством CSS).
Пример
и
Визуальной разницы нет.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Example</title>
<style>
#d1{
width:300px;
height:300px;
background-color:red;
}
#d2{
width:100%;
height:100%;
background-color:green;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
</body>
</html>
и
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Example</title>
<style>
#d1{
width:300px;
height:300px;
background-color:red;
}
#d1::before{
content:'';
display:block;
width:100%;
height:100%;
background-color:green;
}
</style>
</head>
<body>
<div id="d1">
</div>
</body>
</html>
Визуальной разницы нет.
+1
Ну это именно что нужно знать, что это вложенные элементы, а не предшествующие/последующие. Во втором случае 100% относилось бы к родителю.
Более того, нужно знать, что это не просто «написано в стандарте», а действительно выполняется во всех браузерах.
При том что 90% комментируемой статьи — это «вода водянистая состоит в-основном из воды», упомянуть о таком поведении как минимум не мешало бы.
Более того, нужно знать, что это не просто «написано в стандарте», а действительно выполняется во всех браузерах.
При том что 90% комментируемой статьи — это «вода водянистая состоит в-основном из воды», упомянуть о таком поведении как минимум не мешало бы.
0
Дык, давно уже есть статья с CSS-Tricks. Просто автору посчастливилось перевести не ту статью… Ну а если без иронии, то спецификация + фантази решает все и вся ;).
+1
Автор смотрю все замечания проигнорил. Молодец!
+3
Если указан float, то display:block не нужен
0
для обычных span тоже? это где-то в спецификации?
0
А «необычное» это что? Div или p? Ну им display:block тем более не нужен. Float делает элемент блочным.
http://docs.webplatform.org/wiki/css/properties/float
http://docs.webplatform.org/wiki/css/properties/float
With a value of left or right, the object is treated as block-level—that is, the display property is ignored.
+1
Редко где пишут, но ::before и ::after не работает с «открытыми» тэгами, типа img.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Популярно о псевдоэлементах :Before и :After