
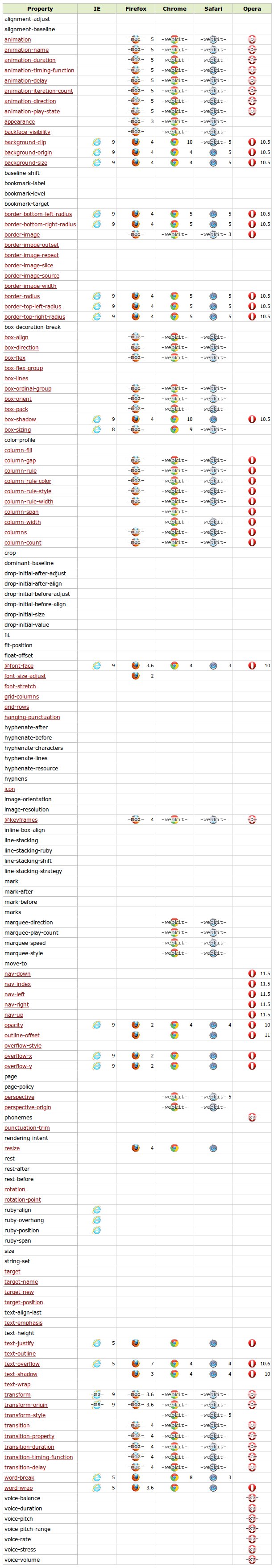
Шпаргалка

Расшифровка обозначений
 |
поддерживается в Internet Explorer |
 |
поддерживается в Firefox |
 |
поддерживается в Google Chrome |
 |
поддерживается в Safari |
 |
поддерживается в Opera |
 |
Поддерживается в Internet Explorer только с префиксом -ms- |
 |
Поддерживается в Firefox только с префиксом -moz- |
 |
Поддерживается в Google Chrome только с префиксом -webkit- |
 |
Поддерживается в Safari только с префиксом -webkit- |
 |
Поддерживается в Opera только с префиксом -o- |
 |
Поддерживается в Opera только с префиксом -xv- |
| цифра справа от иконки указывает минимальную версию браузера с которой начинается поддержка | |
UPD:
grokru рекомендует Caniuse.com На сайте можно найти недостающую и свежую информацию.







