Комментарии 43
Не советую заходить если пятница удалась. Проверено на себе.:)
+4
Прикольная штука!
+1
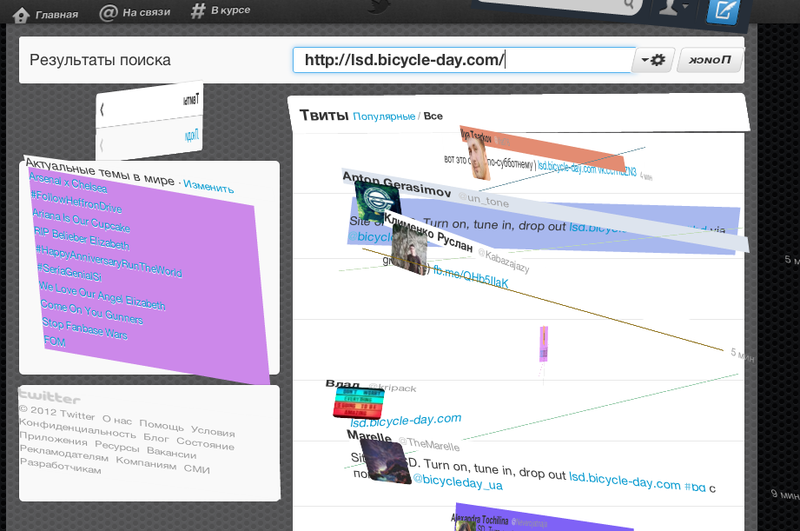
Не работает на некоторых сайтах с https, у мня, из открытых вкладок. не заработало на twitter и gmail
0
Ужас, сколько ошибок, я наверное все еще под воздействием этой штуки :)
+1
Хром, например, говорит, что «есть потенциально небезопасное содержимое», нажимаете «загрузить в любом случае» и после перезагрузки — запускается.

Хотя с Gmail не работает, да. Слишком специфически он сверстан )

Хотя с Gmail не работает, да. Слишком специфически он сверстан )
0
Oh my! упячка под LSD = психоделика в квадрате
+7
Кто-нибудь уже проверил, эффект соответствует реальному?
+4
порадовал newsru.com под ЛСД. Похоже он там всегда :-)
+2

Однако, вонни вставило.
-18
лучше бы интернет эксплодер кто реанимировал :)
0
I've got a bike.
You can ride it if you like.
It's got a basket, a bell that rings,
and things to make it look good.
I'd give it to you if I could, but I borrowed it.
…
Ну вы понели.
You can ride it if you like.
It's got a basket, a bell that rings,
and things to make it look good.
I'd give it to you if I could, but I borrowed it.
…
Ну вы понели.
0
даже близко лсд не напоминает
хрень какая то
хрень какая то
+1
Давайте спорить об ЛСД с теми, кто его ел.
+2
Спасибо, поблевал
0
Chrome -> инструменты разработчика -> инспектируем марку -> кликаем на содержимое атрибута href -> хромовский фаербаг улетел..)
0
Йохххоу! Мой сайт ЛСД устойчив!
0
WebGL, что ли?
-1

неожиданно
+7
Можно в двух словах о том, как сделано? Какие фишки используются?
0
Вы про букмарклет, или про то, как сайт плющит?
0
Марки на главной.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Сайты под ЛСД