Комментарии 42
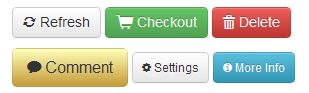
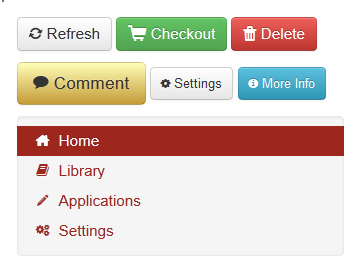
На мой взгляд лучше заранее перегнать в png, который выглядит гораздо лучше. К примеру у меня в W7/Chrome это выглядит так:

PS Пост про шрифт без картинки это как блудницы в сауне в парандже.

PS Пост про шрифт без картинки это как блудницы в сауне в парандже.
+3
А если понадобится быстро изменить размеры иконок или их цвет? Тогда вариант со шрифтом в самый раз.
+2
Что значит «понадобится быстро»? ) Отрендеренный спрайт с иконками 16, 24, 32 в двух вариациях — черный и белый покроет 99% всех проектов :)
+1
Ну мы же не будете отрицать, что вариант со спрайтом — более трудоемкий и менее гибкий? :) А если, к примеру, на каком-нибудь финальном этапе разработки заказчик попросит уменьшить иконки на всех кнопках по сайту, а размеры кнопок увеличит — вы просто задолбетесь рендерить заново, задавать новые координаты спрайта и прочее. Или не размер, а цвет самой иконки — сделать не черной, а #666 — опять грузить фотошоп и там развлекаться?
А с предложенным вариантом можно просто зайти в css и изменить несколько строк кода.
А с предложенным вариантом можно просто зайти в css и изменить несколько строк кода.
+2
пардон, мы=вы в первом предложении
+1
Ну так рендерить то не обязательно руками :)
На этапе разработки — отличное решение. Перед релизом же, когда уже заказчик определился фиолетовые ему иконки или салатовые — уже и отрендерить неплохо )
На этапе разработки — отличное решение. Перед релизом же, когда уже заказчик определился фиолетовые ему иконки или салатовые — уже и отрендерить неплохо )
0
Релиз — релизом, но как быть с дальнейшей поддержкой проекта? Особенно если он перейдет в руки другому разработчику без исходников в psd :)
0
Шрифт то доступен остается. Он же не в PSD.
+1
Все-таки, я останусь при том мнении, что перегон в png в данном случае — лишняя итерация и опциональное усложнение. Не для того Bootstrap создавался :)
+1
Т.е. вы оставите кривые иконки в проекте только из-за идеологии одного из используемых инструментов?
+1
Думаю, я буду исходить из той задачи, которая мне поставлена. Иконки-то кривые не из-за того что они криво нарисованы, а из-за особенностей рендеринга шрифтов. К примеру, на мобильном девайсе они смотрятся отлично, со сглаживанием. Поэтому на сайте под смартфоны я бы их применил. Плюс, будет элемент оптимизации — я не уверен, но есть подозрения, что шрифтовой файл будет весить меньше пачки png со всеми нужными мне вариантами.
+2
В FF и IE9 они тоже смотреться будут хорошо.
0
Это зависит от операционной системы. Значок «Refresh» в неувеличенном виде явно рассчитан на DirectWrite от Windows 7, а не на ClearType под GDI+ от Windows XP.
0
Даже если будут, то обычно набор браузеров при заказе сайта идет одним пакетом, из которого хром не выбросить, а делать отдельную развилку стилей — лишняя трата времени
0
НЛО прилетело и опубликовало эту надпись здесь
> А если, к примеру, на каком-нибудь финальном этапе разработки заказчик попросит уменьшить иконки на всех кнопках по сайту, а размеры кнопок увеличит
А если попросит сделать стрелочку покороче, кружок по приплюснотее, а корзинку без одного колесика и перечеркнутую?
Все «А если» Либо уже оплачены, либо должны быть оплачены. А шрифт использовать или спрайты — у каждого своя религия =)
А если попросит сделать стрелочку покороче, кружок по приплюснотее, а корзинку без одного колесика и перечеркнутую?
Все «А если» Либо уже оплачены, либо должны быть оплачены. А шрифт использовать или спрайты — у каждого своя религия =)
+2
Чтобы сделать приблизительно цвет #666 чёрным иконкам, достаточно задать css свойство opacity: 0.9 или 0.8
Это также позволит сделать их под цвет фона.
Это также позволит сделать их под цвет фона.
0
И еще момент — в этой статье шрифт указан в качестве приложения к Twitter Bootstrap, а этот фреймворк как раз подразумевает такой подход, используя налево и направо Css3 и максимальный отказ от лишних изображений, что делает его максимально гибким
+2
Может, у вас отключено сглаживание шрифтов?
Fx 12/W7

Fx 12/W7

+2
Ну, так тогда это проблема вебкита, а не шрифта же. Заведите баг им, в конце концов.
0
А я где-то говорил что это проблема шрифта? )
i.imgur.com/BXsUx.png — фф, хром, ие.
i.imgur.com/BXsUx.png — фф, хром, ие.
0
Я питал надежду, может быть наивную, что последний абзац моей блогозаписи доносит мысль о том, что скриншот шрифта сильно зависит от операционной системы и её настроек. Я мог бы, например, сделать скриншот в Windows XP со включённым ClearType, но это никак не помогло бы представить вид шрифта в Mac OS, или даже в Windows 7 со включённым DirectWrite.
+1
Ну я бы сделал скриншот там где он нормально выглядит с Вашей же поправкой. Чтобы можно было получить представление о нем не переходя на сайт.
0
Я использую HTML KickStart, в котором для этих целей встроена поддержка схожего шрифта IcoMoon. Мне он кажется более симпатичным, однако, спасибо и за Font Awesome! Жалко только, что как и в бесплатном наборе IcoMoon, здесь тоже нет иконки для обозначения денег/оплаты, а также иконки с грузовиком (для обозначения наземной доставки).
+4
Загружаемые шрифты — это не всегда хорошо, потому что у пользователя может быть выключена опция «разрешать страницам использовать свои шрифты», тогда вместо значков становится видно чёрт знает что.
Кроме того, бывают проблемы с загрузкой шрифтов через прокси, например.
Кроме того, бывают проблемы с загрузкой шрифтов через прокси, например.
+2
Наконец-то нормальные векторные иконки для Bootstrap'a! Раньше использовал WebSymbols, но эти более подходящие.
+1
НЛО прилетело и опубликовало эту надпись здесь
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Font Awesome: бесплатный свободный (CC BY 3.0) шрифт со значками для употребления в стиле Twitter Bootstrap