Проанализировав несколько существующих интернет-сайтов, таких, например, как: ru.asus.com (ведущий производитель компьютерных комплектующих), bbc.com (сайт ведущего мирового агентства СМИ), msu.ru (сайт московского государственного университета), admhmao.ru (сайт администрации ХМАО – Югры), было установлено, что проектирование пользовательского веб-интерфейса сводится к созданию структуры, состоящей из следующих блоков:
1. Верхняя, титульная часть дизайн-макета веб-страницы («шапка» или header).
2. Нижная, титульная часть дизайн-макета веб-страницы («подвал» или footer).
3. Блок меню, которое может располагаться как горизонтально, так и вертикально. Элементы меню часто выполняются в блочно-текстовом или символьном виде.
4. Блок с основным содержанием страницы («контент»), который также может содержать дополнительный функционал.
Методами при таком проектировании, в основном являются: метод «Золотого сечения», «Кошелек Миллера» и «Принцип группировки».
Из-за того, что функционал существующих веб-приложений растет, а разработчики стараются охватить и привлечь как можно больше пользователей, интерфейс таких приложений может иметь сложноструктурированное меню, а блок контента титульной веб-страницы может превышать физические резмеры экрана монитора компьютера в несколько раз. В виду этого новый пользователь при работе с таким веб-интерфейсом испытывает трудности поиска нужной информации и восприятия общей картины приложения.
Поэтому возникла необходимость спроектировать веб-интерфейс таким образом, чтобы с точки зрения нового пользователя, интерфейс был максимально прост и удобен в использовании.
Для достижения этой цели необходимо решить ряд задач:
1. Заменить блочно-текстовое меню на набор привычных, легкоузнаваемых образов.
2. Объединить набор использованных образов в одном контексте.
3. Расположить образы-элементы с точки зрения оптимального использования рабочего пространства.
4. Создать дополнительные интерактивные элементы интерфейса, обеспечивающие помощь в работе с основным функционалом.
В случае проектируемого веб-интерфейса, основной целевой аудиторией является «выпускники университета», а также существует дополнительная целевая аудитория – «работодатели».
Исходя из поставленных задач, было решено заменить элементы (объекты) меню на образы (изображения), служащее для идентификации этих объектов. Выбор и активизация образа вызывает действие, связанное с выбранным объектом меню.
Так как областью деятельности подразделения университета, для которой проектируется веб-приложение, является организация взаимодействия выпускников с работодателем, было решено объединить набор образов (изображений) в контекстуальную проекцию реального рабочего места студента, выпускника или контактного лица работодателя. При этом расположение этого набора образов и размер его элементов выбирались таким образом, чтобы при разрешении экрана монитора в 1024х768 точек/дюйм контекстуальная проекция была достоверна.

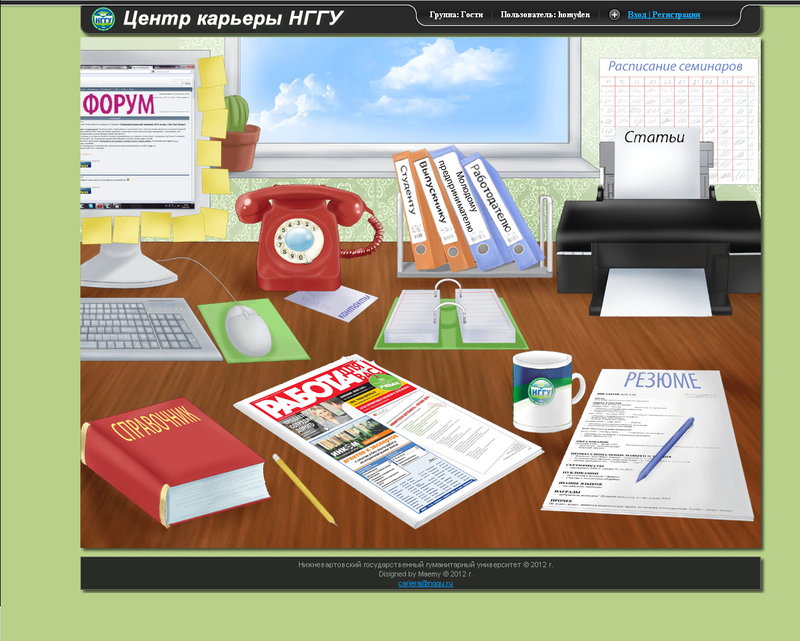
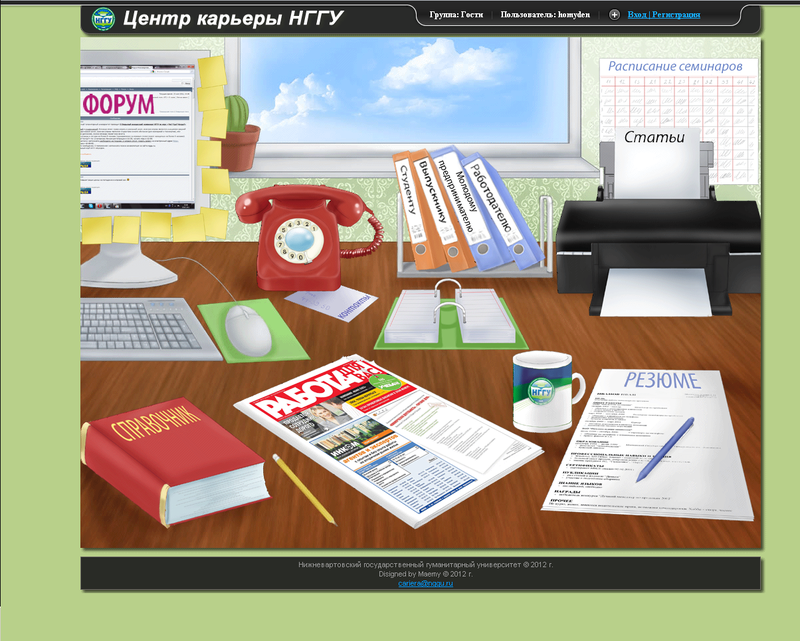
Рис. 1 Спроектированный макет титульной веб-страницы.
В ходе проектирования основные элементы управления были выполнены в виде образов (рис. 1), которые служат для идентификации этих элементов (тематические разделы).
Активизация этих элементов приводит к переходу в соответствующий раздел.

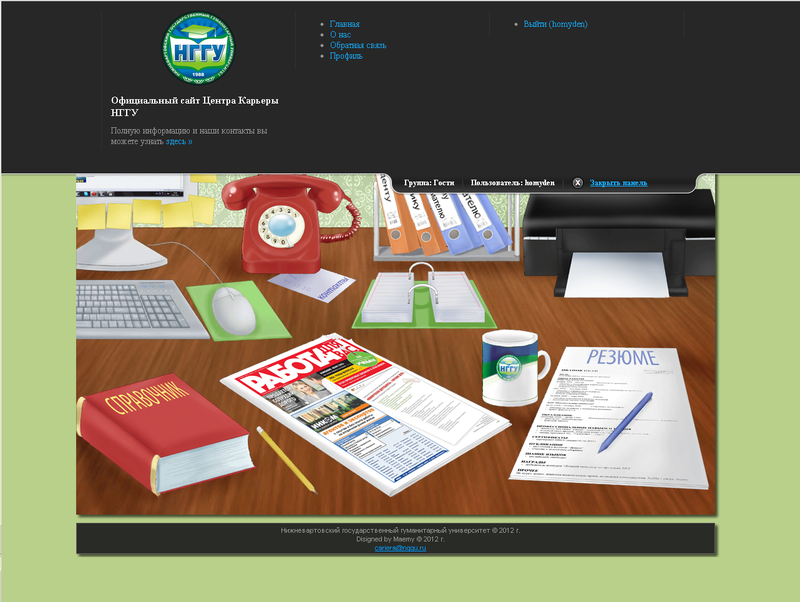
Рис. 2 Вид скрытой панели с дополнительной информацией.
Элементы управления, не входящие в состав основной информации, но являющиеся неотъемлемой частью веб-интерфейса (разделы: «профиль», «регистрация», «вход», «обратная связь»), было решено вынести в отдельный блок (рис. 2). Доступ к такому блоку осуществляется пользователем при нажатии на особую кнопку («вход/регистрация» в зарытом виде, «закрыть панель» в открытом). В свернутом варианте, данный блок не отвлекает пользователя от работы с веб-интерфейсом.
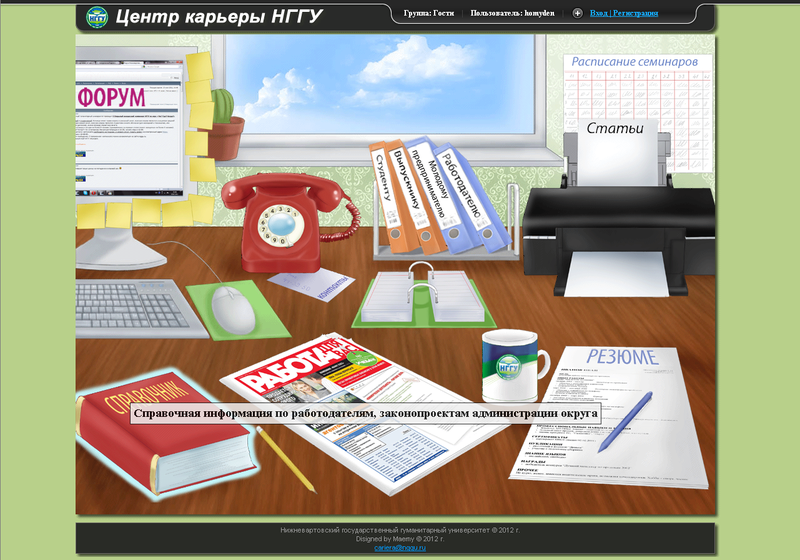
Также были созданы вспомогательные элементы интерфейса, такие как «всплывающие подсказки» (появляются при подведении курсора к интересующему объекту), служащие дополнительным средством обучения интерфейсу.

Рис.3 Пример работы «всплывающей подсказки».
1. Верхняя, титульная часть дизайн-макета веб-страницы («шапка» или header).
2. Нижная, титульная часть дизайн-макета веб-страницы («подвал» или footer).
3. Блок меню, которое может располагаться как горизонтально, так и вертикально. Элементы меню часто выполняются в блочно-текстовом или символьном виде.
4. Блок с основным содержанием страницы («контент»), который также может содержать дополнительный функционал.
Методами при таком проектировании, в основном являются: метод «Золотого сечения», «Кошелек Миллера» и «Принцип группировки».
Из-за того, что функционал существующих веб-приложений растет, а разработчики стараются охватить и привлечь как можно больше пользователей, интерфейс таких приложений может иметь сложноструктурированное меню, а блок контента титульной веб-страницы может превышать физические резмеры экрана монитора компьютера в несколько раз. В виду этого новый пользователь при работе с таким веб-интерфейсом испытывает трудности поиска нужной информации и восприятия общей картины приложения.
Поэтому возникла необходимость спроектировать веб-интерфейс таким образом, чтобы с точки зрения нового пользователя, интерфейс был максимально прост и удобен в использовании.
Для достижения этой цели необходимо решить ряд задач:
1. Заменить блочно-текстовое меню на набор привычных, легкоузнаваемых образов.
2. Объединить набор использованных образов в одном контексте.
3. Расположить образы-элементы с точки зрения оптимального использования рабочего пространства.
4. Создать дополнительные интерактивные элементы интерфейса, обеспечивающие помощь в работе с основным функционалом.
В случае проектируемого веб-интерфейса, основной целевой аудиторией является «выпускники университета», а также существует дополнительная целевая аудитория – «работодатели».
Исходя из поставленных задач, было решено заменить элементы (объекты) меню на образы (изображения), служащее для идентификации этих объектов. Выбор и активизация образа вызывает действие, связанное с выбранным объектом меню.
Так как областью деятельности подразделения университета, для которой проектируется веб-приложение, является организация взаимодействия выпускников с работодателем, было решено объединить набор образов (изображений) в контекстуальную проекцию реального рабочего места студента, выпускника или контактного лица работодателя. При этом расположение этого набора образов и размер его элементов выбирались таким образом, чтобы при разрешении экрана монитора в 1024х768 точек/дюйм контекстуальная проекция была достоверна.

Рис. 1 Спроектированный макет титульной веб-страницы.
В ходе проектирования основные элементы управления были выполнены в виде образов (рис. 1), которые служат для идентификации этих элементов (тематические разделы).
Активизация этих элементов приводит к переходу в соответствующий раздел.

Рис. 2 Вид скрытой панели с дополнительной информацией.
Элементы управления, не входящие в состав основной информации, но являющиеся неотъемлемой частью веб-интерфейса (разделы: «профиль», «регистрация», «вход», «обратная связь»), было решено вынести в отдельный блок (рис. 2). Доступ к такому блоку осуществляется пользователем при нажатии на особую кнопку («вход/регистрация» в зарытом виде, «закрыть панель» в открытом). В свернутом варианте, данный блок не отвлекает пользователя от работы с веб-интерфейсом.
Также были созданы вспомогательные элементы интерфейса, такие как «всплывающие подсказки» (появляются при подведении курсора к интересующему объекту), служащие дополнительным средством обучения интерфейсу.

Рис.3 Пример работы «всплывающей подсказки».






