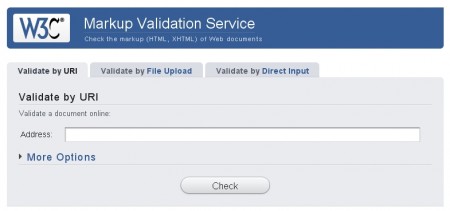
Мой небольшой стартап на последней стадии проверки, проверял текста, верстку, версию под мобильные устройства и по привычке зашел на validator.w3.org. Сильным моим удивлением было увидеть новый, современный дизайн…

Появились приятные закладочки, изменен input, нарисована другая кнопка, в замену стандартного submit и лишее скрыто в меню «More Options». Дизайн валидатора лишился острых углов и базовых цветов. Теперь все плавно, цвета все мягкие, не режут глаз. Я бы не сказал что стало шибко добней, но стало приятней — факт.
Использую JS FrameWork «mootools», кнопка «Check» присутвтует на странице дважды. Первый раз в виде submit с display:none;, второй раз в виде ссылки с фоном, что мы и видим на скрине. Табы, соответственно, сверстаны списком, в общем все как пологается =)
Молодцы я считаю. Внизу не хватает 2-х шилдиков «valid xhtml» и «valid css» ;)) Кстати о птичках, при валидном коде появился новый вид кнопочки


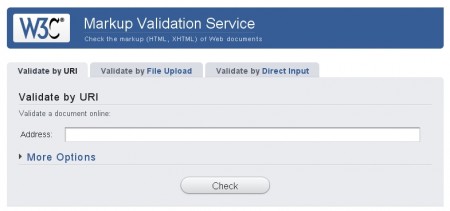
Появились приятные закладочки, изменен input, нарисована другая кнопка, в замену стандартного submit и лишее скрыто в меню «More Options». Дизайн валидатора лишился острых углов и базовых цветов. Теперь все плавно, цвета все мягкие, не режут глаз. Я бы не сказал что стало шибко добней, но стало приятней — факт.
Использую JS FrameWork «mootools», кнопка «Check» присутвтует на странице дважды. Первый раз в виде submit с display:none;, второй раз в виде ссылки с фоном, что мы и видим на скрине. Табы, соответственно, сверстаны списком, в общем все как пологается =)
Молодцы я считаю. Внизу не хватает 2-х шилдиков «valid xhtml» и «valid css» ;)) Кстати о птичках, при валидном коде появился новый вид кнопочки








