
Недавно случилось так, что мы должны были начинать новый интернет-проект, но все наши опытные дизайнеры на то время были заняты другими проектами. Т.к. мы в основном специализируемся на разработке коммерческих программ, не все наши специалисты хорошо понимают тонкости дизайна мобильных сайтов. По-этому, я провела подробный мастер-класс с большим количеством скриншотов и слайдов.
Эти 70 шаблонов проиллюстрированы сотнями примеров приложений для операционных систем Apple, BlackBerry, Android, Symbian, Windows и WebOS будут изданы O’Reilly Media как «Mobile Design Pattern Gallery». Ниже приведена одна из моих любимых глав — Приглашение.
* Не смотря на то, что эти шаблоны ориентированы на разработку мобильных приложений, они так же могут быть использованы при работе над мобильным веб-сайтом.
Приглашение
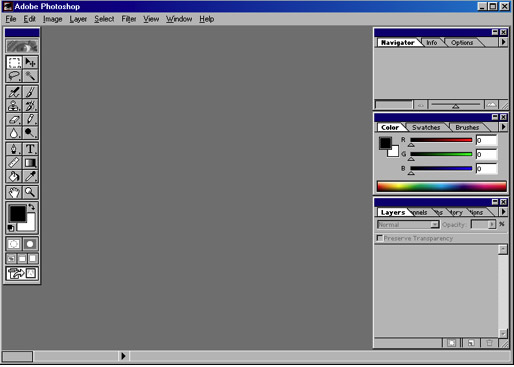
Вы помните, как впервые пользовались Photoshop? Я помню, как впервые открыла эту программу и увидела серое поле и огромный набор мощных инструментов.

Ну, я догадывалась, что инструментарий мощный, но точно про это не знала. Честно говоря, я не знала с чего начать. Но на то время за программу были уплачены деньги и мне нужно было изучить её для работы. По-этому, я купила книгу «Выучи Photoshop за 24 часа» и начала разбираться, что к чему.
Быстро промотаем десятилетие… Создано сотни тысяч приложений, которые легко доступны для скачивания. В каждой категории очень много вариантов программ, которые дублируют функции. Многие из них бесплатны, что позволяет быстро сменить приложение, если его интерфейс показался сложным.
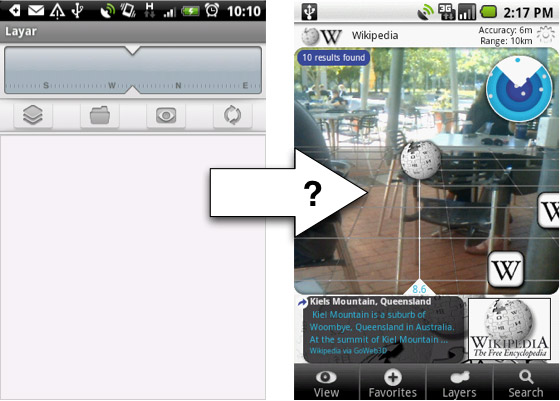
Рассмотрим начальный опыт работы с Layar Reality Browser — браузером дополненной реальности.

Что могло бы помочь мне вместо простого серого экрана получить дополненную реальность? Приглашение. Это такие подсказки, которые пользователь видит, когда впервые открывает приложение или попадает в новое место. Приглашения открывают пользователю возможности программы, они также могут изменить первый негативный опыт пользователя на удачный.
Ниже представлены шаблоны приглашений:

Диалог
Простой диалог с инструкциями наиболее популярный среди приглашений в мобильных приложениях, наверное потому, что программируется очень легко. В то же время, именно этот вид приглашений чаще всего игнорируется.
Избегайте длинных, сложных диалогов, а также убедитесь, что пользователь может получить инструкции находясь в самой программе.

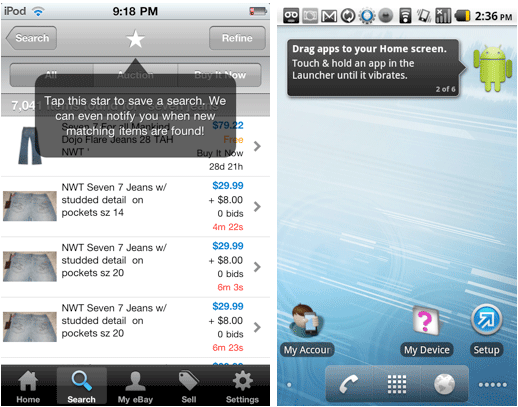
Подсказка
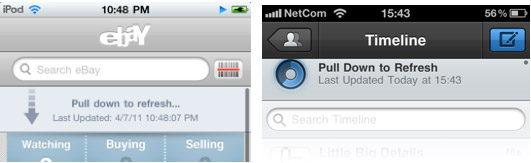
Данный тип приглашения может быть размещен в приложении где угодно, что часто делает его наиболее согласованным с контентом. Также плюсом такого подхода есть то, что оно может быть использовано на экране любого мобильного устройства, а не только на большом экране стационарного компьютера. В приложении eBay подсказка используется для привлечения внимания пользователя к функции «сохранить поисковый запрос», которая для многих может быть незаметна, потому, что находится там, где обычно размещается заглавие страницы. ОС Android показывает подсказку Windows Clippy, чтобы облегчить настройку домашнего экрана.

Соответственно тому, как пользователь проделывает последовательные шаги во время шоппинга, ему открываются следующие подсказки.

Тур
Тур позволяет получить максимальное количество приглашений, предлагая изучить приложение «экран за экраном», «функция за функцией». Тур приложения Nike GPS хороший пример такого шаблона. Тур оптимизирован для мобильных устройств, яркая графика, простая навигация, а выход обозначен чётко, что не заметить его просто невозможно. Тур запускается на домашнем экране и выбрав его, пользователь может просмотреть сразу все 7 советов. Nike, а также CalcBot использовали индикаторы для подсчета страниц (2 из 7), чтобы пользователь четко видел, на каком этапе тура он находится и сколько еще осталось.
Тур должен выделять ключевые особенности программы, быть коротким и визуально привлекательным.


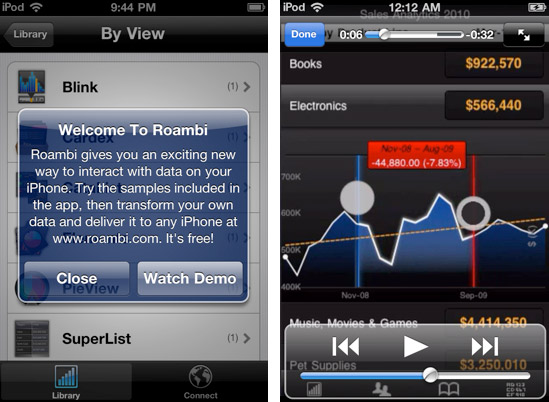
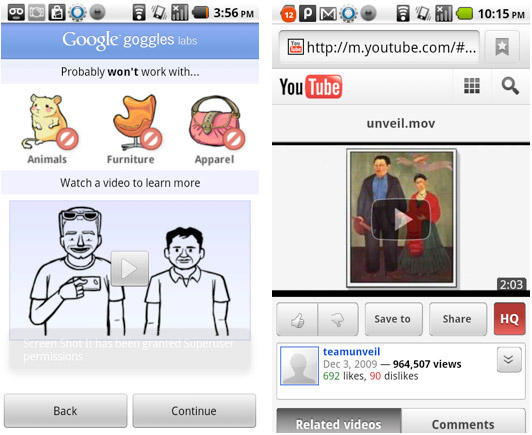
Демо
Демо-видео может быть наилучшей формой приглашения для тех, кто рассчитывает на специфические функции, т.к. именно оно демонстрирует их в действии. Roambi использует этот приём, чтобы показать широкий выбор визуализации данных, а также возможность выполнения определённых действий для оптимизации навигации в приложении. Goggles сделали демонстрацию, которую можно просмотреть через Youtube.
Демонстрации должны иллюстрировать ключевые особенности и показывать, как пользоваться программой. Общие элементы управления видео, такие как пауза, громкость, возможность развернуть и свернуть, должны присутствовать.


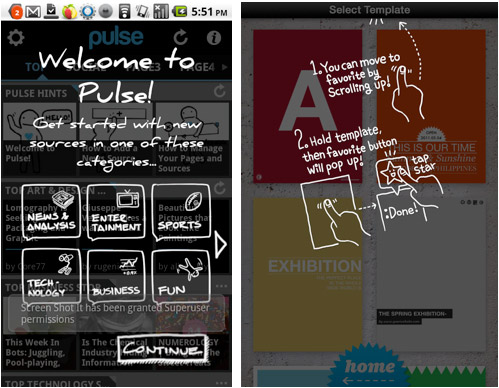
Слайд
В то время как другие шаблоны работают на любых мобильных устройствах, это приглашение работает только на сенсорных экранах. Обычно расположены на «домашнем» экране, слайды являются сообщением на полупрозрачном фоне, которое находится над фактическим контентом. Pulse и Phoster используют этот вид шаблона, чтобы быстро и наглядно объяснить пользователю, какие функции может выполнять их приложение.
Убедитесь, что слайды будут закрыты, как только пользователь дотронется к экрану.

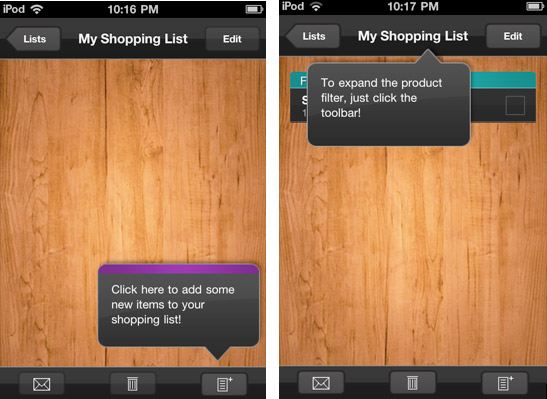
Встроенный
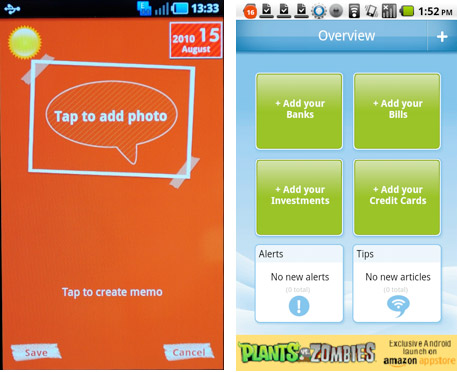
В отличии от других шаблонов, данный тип приглашения не предшествует экрану, на который он ссылается. Он, как бы, «встроенный» в экран. Много приложений, работа которых связана с добавлением данных, используют встроенный шаблон для того, чтобы пользователь сразу начал вносить записи.
На одном экране может находится несколько встроенных приглашений. Ваша задача четко отделить их от другой информации с помощью изображений или других визуальных подсказок (т.е. не используйте для приглашений цвет и размер текстов, который используете для общей информации в приложении).

Постоянный
Такие приглашения тоже «впаяны» в экран и видны всегда. На примере Jamie Oliver Recipes можно ознакомиться с тем, как приложение предлагает пользователю перейти в ландшафтный режим, чтобы открыть дополнительные функции. Независимо от того, сколько раз пользователь использовал программу раньше, он все равно будет видеть эти приглашения. Приложение Spring Pad использует постоянные приглашения в виде «+» для того, чтобы уведомить пользователя о возможности добавить больше записей.
Будьте краткими. Ваша задача такая же — четко отделить их от другой информации с помощью изображений или других визуальных подсказок (т.е. не используйте для приглашений цвет и размер текстов, который используете для общей информации в приложении).

Скрытый
Скрытое приглашение может, на первый взгляд, выглядеть как парадокс, однако это эффективный способ подталкивания к определённым действиям, и при этом не захламляет экран. Данный тип приглашений предназначен к показу пользователю тогда, когда он выполняет определённые однотипные действия.
Используйте скрытые приглашения экономно. Наиболее популярным примером их использования может быть ситуация, когда нужно докачать какие-то данные.

Галерея и сайт шаблонов мобильных интерфейсов
Приглашения — это только один из типов шаблонов в книге «Mobile Design Pattern Gallery».
Еще несколько полезных ссылок с галереями шаблонов:
Веб-сайт, Галерея шаблонов, Блог, Фотогалерея на Flickr.
Шаблоны для Android: AndroidPatterns;
Шаблоны для iOS: Mobile Patterns, Pttrns;
Общие мобильные UI шаблоны: 4ourth.
UPD. Полезный сервис с шаблонами подсказал SerGe007 inspired-ui.com
Данная статья доступна еще и в украинском переводе.







