Комментарии 80
Я когда работал верстальщиком был очень рад, если дизайнер просто раскидывает слоя по логическим папкам. Слоя лучше не склеивать, пусть будет фон из 20 слоёв… главное, чтобы они лежали в одной папке.
И очень идеально получиться, если дизайнеры будут пользоваться шаблонами CSS сеток (такой к примеру www.gavinelliott.co.uk/2010/01/1080-grid-psd/ или www.thegridsystem.org/2008/templates/photoshop-975px-grid-system-12/).
И очень идеально получиться, если дизайнеры будут пользоваться шаблонами CSS сеток (такой к примеру www.gavinelliott.co.uk/2010/01/1080-grid-psd/ или www.thegridsystem.org/2008/templates/photoshop-975px-grid-system-12/).
+11
Да в общем всеравно какую сетку будет использовать дизайнер, главное её наличие. Мне не сложно верстать 12, 16 или 18 колонок (twitter bootstrap вообще в 2 клика на любую сетку можно перестроить)… сложно верстать когда блоки раскиданы кое-как.
0
Папки и нормальных неймиг, как и слоев — это само собой. Об этом писали на ilovepsd, поэтому не уточнял. Насчет слоев — склеиваю только те, которые (исходя из моих познаний верстки) так или иначе будут склеины. Как я и писал — полный psd-шник тоже уходит в руки верстальщика, отличается он только не склееными слоями.
А насчет шаблонов сеток — стоило написать. Позже доправлю пост. У меня всегда верхняя папка с названием «Grid», стоит сделать её видимой и жизнь приобретает краски)
А насчет шаблонов сеток — стоило написать. Позже доправлю пост. У меня всегда верхняя папка с названием «Grid», стоит сделать её видимой и жизнь приобретает краски)
0
Помимо всего, есть еще парочка своих привычек:
— Если называть слои и папки на английском, их длинна будет короче, и визуально различить принадлежность будет проще. Заодно и словарный запас подтянете;
— Называть слои с маленькой буквы быстрее. И визуальная различимость во время поиска будет проще;
— Если соблюдать структурную вертикальную логичность «что под чем находится», верстальщик быстрее найдет нужный слой (это про случай, когда группа footer выше группы header menu);
— Т.к. в текстах использую 20писк. межстрочный интервал, сетку делаю разбиением 80px на 4 блока. Тогда она совпадает с базовой строкой в модульной сетке (-1 сущность из грида). И с сеткой в 20х20 лего просчитывать отступы. Попробуйте, так удобнее.
— Как ни крути, а надо считаться с «безопасной зоной первого экрана» (та что до скролинга). Я делаю скриншот с минимального дефолтного экрана (допустим MacBook 13" 1280x800). За отсечкой менюбара, дока и панелей браузера, остается 620px. Скрин за вытравленной контентной зоной браузера лежит в группе проверки вместе с гридом.
— Если называть слои и папки на английском, их длинна будет короче, и визуально различить принадлежность будет проще. Заодно и словарный запас подтянете;
— Называть слои с маленькой буквы быстрее. И визуальная различимость во время поиска будет проще;
— Если соблюдать структурную вертикальную логичность «что под чем находится», верстальщик быстрее найдет нужный слой (это про случай, когда группа footer выше группы header menu);
— Т.к. в текстах использую 20писк. межстрочный интервал, сетку делаю разбиением 80px на 4 блока. Тогда она совпадает с базовой строкой в модульной сетке (-1 сущность из грида). И с сеткой в 20х20 лего просчитывать отступы. Попробуйте, так удобнее.
— Как ни крути, а надо считаться с «безопасной зоной первого экрана» (та что до скролинга). Я делаю скриншот с минимального дефолтного экрана (допустим MacBook 13" 1280x800). За отсечкой менюбара, дока и панелей браузера, остается 620px. Скрин за вытравленной контентной зоной браузера лежит в группе проверки вместе с гридом.
0
Эх, все бы так заботились о верстальщиках…
Недавно получил для вёрстки макета psd где цвета CI были нагло перевраны, куча от балды названных папок и слоёв и все тексты были растеризованы (а заказчик именно их хотел в макете увидить). В следущий раз буду ставить вас в пример.
Недавно получил для вёрстки макета psd где цвета CI были нагло перевраны, куча от балды названных папок и слоёв и все тексты были растеризованы (а заказчик именно их хотел в макете увидить). В следущий раз буду ставить вас в пример.
+1
я люблю фотошоп, но скажите как позиционировать слои, чтобы координаты видел верстальщик.
Вот как верстальщик должен понять в какое конкретное место поставить овал при верстке?
Где в фотошопе показать координаты слоя хотя бы?
Конечно если выделить слой или группу и нажать ctrl+T то координаты появятся, а как-нибудь побыстрее нельзя?
Вот как верстальщик должен понять в какое конкретное место поставить овал при верстке?
Где в фотошопе показать координаты слоя хотя бы?
Конечно если выделить слой или группу и нажать ctrl+T то координаты появятся, а как-нибудь побыстрее нельзя?
0
Я беру нож, выделяю область, смотрю размеры и координаты.
0
Кстати о нем. Есть ли смысл разметить макет с помощью этого тула, или будет лишним? Учитывая что есть модульная сетка, направляющие и подстроенная под «нужды» макета шоповская сетка.
+1
Резать должен только тот, кто верстает. У верстальщика опыта намного больше и он быстрее и лучше все поделить.
— иногда нужно выделить очено маленький участок, к примеру градиент 1x30, на готовом PSD будет трудно отыскать выделение от дизайнера;
— иногда бывает большой фон и получается каша из участка фона и других участков интерфейса сайта;
— дизайнер может не знать о некоторых CSS фичах и т.п.
— иногда нужно выделить очено маленький участок, к примеру градиент 1x30, на готовом PSD будет трудно отыскать выделение от дизайнера;
— иногда бывает большой фон и получается каша из участка фона и других участков интерфейса сайта;
— дизайнер может не знать о некоторых CSS фичах и т.п.
+2
Я для себя нашел более простой и быстрый способ размещения элементов на странице. Особенно это подходит для шапки и подвала.
Просто навешиваешь слой с изображением макета дизайна поверх верстки с 50% прозрачностью и размещаешь все элементы в браузере копируя уже готовый код в стили. Я просто сначала пишу структуру элементов, а только потом стили. Так что у браузера уже есть список селекторов в стилях для привязки свойств. Конечно это хорошо для не резиновых макетов. В резиновых уже только «нож» и калькулятор:).
Просто навешиваешь слой с изображением макета дизайна поверх верстки с 50% прозрачностью и размещаешь все элементы в браузере копируя уже готовый код в стили. Я просто сначала пишу структуру элементов, а только потом стили. Так что у браузера уже есть список селекторов в стилях для привязки свойств. Конечно это хорошо для не резиновых макетов. В резиновых уже только «нож» и калькулятор:).
0
Для этой цели есть удобное расширение для Firefox и Chrome:
PerfectPixel для Chrome
Pixel Perfect для Firefox
Ссылки текстом (видимо html теги мне не доступны):
chrome.google.com/webstore/search/PerfectPixel
addons.mozilla.org/ru/firefox/addon/pixel-perfect/?src=search
PerfectPixel для Chrome
Pixel Perfect для Firefox
Ссылки текстом (видимо html теги мне не доступны):
chrome.google.com/webstore/search/PerfectPixel
addons.mozilla.org/ru/firefox/addon/pixel-perfect/?src=search
0
чем это отличается от Pixel Perfect?
0
Честно говоря не думал, что кто-то растеризует текстовые слои. Об этом много везде писалось. Сочувствую, надеюсь больше вам не попадеться такое.
0
НЛО прилетело и опубликовало эту надпись здесь
НЛО прилетело и опубликовало эту надпись здесь
Диалог по поводу photoshop vs. indesign(fireworks) уже давно идет. Пока реалии таковы, что часто сами заказчики или верстальщики требуют именно photoshop'овские файлы. А то что для макетирования, как и правки, indesign и другие лучше — соглашусь, конечно.
0
У нас часто дизайнер и художник совмещены, поэтому получаются казусы.
0
Вот что я бы еще добавил, так это слежение за субпикселями при работе с векторными формами! Бывает, что края формы попадают между пикселей и растеризатор закрашивает их полупрозрачным. Особенно это касается оформления кнопок различных, пунктов меню и прочих прямоугольных форм.
И еще, при работе со шрифтами и направляющими надо учитывать высоту шрифта, т. е. реальная высота шрифта (не помню как называется правильно в типографике) больше, чем видимый шрифт. Убедиться в этом можно нажав Ctrl+A и посмотрев на габариты выделения.
Не правильно, когда дизайнер ставит направляющую по видимой высоте шрифта, при вёрстке придёться либо подгонять шрифт, либо он будет ниже, чем положено.
И еще, при работе со шрифтами и направляющими надо учитывать высоту шрифта, т. е. реальная высота шрифта (не помню как называется правильно в типографике) больше, чем видимый шрифт. Убедиться в этом можно нажав Ctrl+A и посмотрев на габариты выделения.
Не правильно, когда дизайнер ставит направляющую по видимой высоте шрифта, при вёрстке придёться либо подгонять шрифт, либо он будет ниже, чем положено.
+1
За всё время работы из чего только не приходилось верстать (pdf, jpg, indd)
Лучше фотошопа (psd) для вёрстки ничего конечно же нет. Это первое, что должен помнить веб-дизайнер.
Лучше фотошопа (psd) для вёрстки ничего конечно же нет. Это первое, что должен помнить веб-дизайнер.
+1
Кстати в тему вопрос. Я не верстальщик и не дизайнер, программист я. Но мне тоже нужно какое-то количество иконок, градиентов там и прочей мишуры для контрола, который я делаю.
Я взял иллюстратор. В него положил скриншот того что есть. Поверх нарисовал иконки. Включил pixel preview. Ножом вырезал куски которые мне нужны. В «save for web» проставил как мне нужно настройки экспорта и имена файлов.
Вопрос — это технологично или есть варианты получше? Хочется векторную графику, экспорт сразу всего нужного, и видеть при рисовании как все будет в целом выглядеть.
Я взял иллюстратор. В него положил скриншот того что есть. Поверх нарисовал иконки. Включил pixel preview. Ножом вырезал куски которые мне нужны. В «save for web» проставил как мне нужно настройки экспорта и имена файлов.
Вопрос — это технологично или есть варианты получше? Хочется векторную графику, экспорт сразу всего нужного, и видеть при рисовании как все будет в целом выглядеть.
0
Да ладно вам, с сортироваными и прокментироваными макетами мы бы утратили интерес к верстке :)
0
Скажите, а существуют ресурсы, где рассказываются о верстке с PSD с самых азов? HTML и CSS знаю, а вот технологию верстки не изучал. Хотя бы в общих чертах — практикумы, задачки и т.д.
0
Вы, конечно, молодец :)
Я своих дизайнеров заставляю делать макеты по сетке, использовать «вменяемые» шрифты, и, конечно, нейминг и папки. Прописывать css — имхо, лишнее, но ссылки (в навигации, в тексте и т.д.) обязательно отображать во всех ипостасях — link, hover, visited
Я своих дизайнеров заставляю делать макеты по сетке, использовать «вменяемые» шрифты, и, конечно, нейминг и папки. Прописывать css — имхо, лишнее, но ссылки (в навигации, в тексте и т.д.) обязательно отображать во всех ипостасях — link, hover, visited
+1
это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть
Или можно использовать «copy merged».
Или можно использовать «copy merged».
0
Я, в идеале, отдаю верстальщику макет+превью и полный сет элементов со всеми состояниями для кнопок, иконок и остальных интерактивных штук.
+1
Некоторые считают, что для большинства информационных сайтов лучше всего InDesign, и есть очень значимые доводы вроде непревзойденных возможностей работы с текстом.
Мой выбор программы по работе с сайтами пал на Fireworks, но из-за общепринятости года 3 назад пришлось освоить ФШ. Не скажу, что он плох для этого, но завязанность работы в нем на слоях его очень тормозит. Конечно, есть хоткеи и все такое. Но максимального удобства в ФШ получить просто невозможно. Не знаю, есть ли какие-то подвижки в уходе от монополии ФШ, но очень хотелось бы. Благо, интеграция между пакетами Adobe с каждой версией все проще и проще.
Мой выбор программы по работе с сайтами пал на Fireworks, но из-за общепринятости года 3 назад пришлось освоить ФШ. Не скажу, что он плох для этого, но завязанность работы в нем на слоях его очень тормозит. Конечно, есть хоткеи и все такое. Но максимального удобства в ФШ получить просто невозможно. Не знаю, есть ли какие-то подвижки в уходе от монополии ФШ, но очень хотелось бы. Благо, интеграция между пакетами Adobe с каждой версией все проще и проще.
0
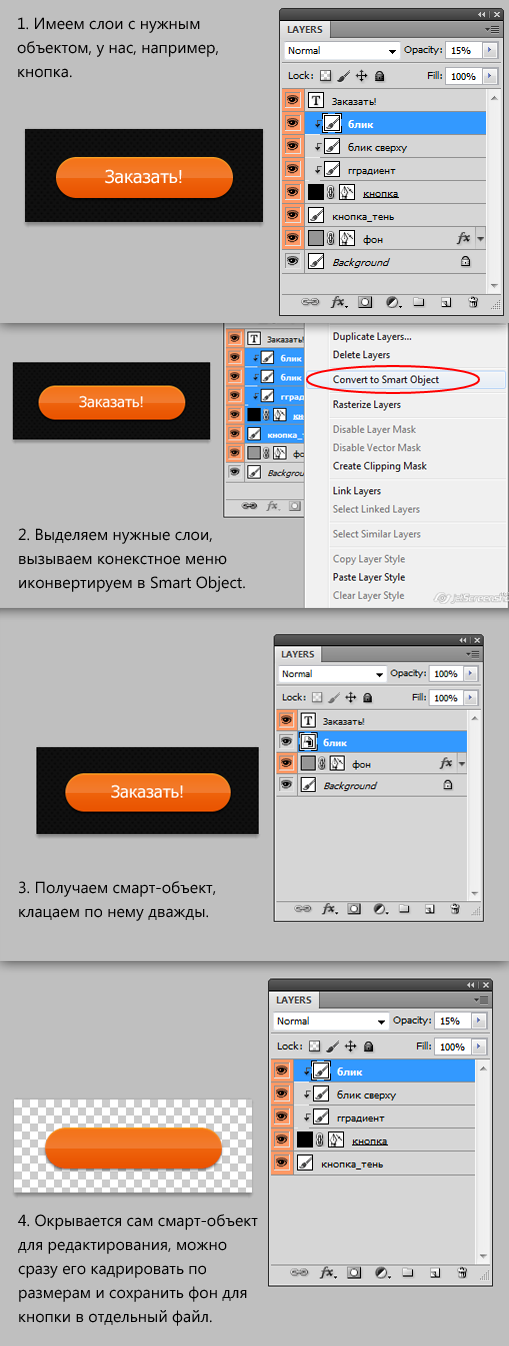
Может кому пригодится, мой способ как можно вырезать из макета всякие кнопки, иконки и другое с помощью смарт-объектов:


+12
Вставлю свои 5 копеек:
1) Шрифты должны быть без эффектов (crisp/smooth), а то потом начинается «ой смотрится не так»
2) Все слои должны быть без эффектов (multiple и тд)
1) Шрифты должны быть без эффектов (crisp/smooth), а то потом начинается «ой смотрится не так»
2) Все слои должны быть без эффектов (multiple и тд)
+2
Предлагаете ставить сглаживание «None»? Это же уже моветон, сейчас сглаживание уже у многих включено в системе по-умолчанию. А клиента можно предупредить по поводу сглаживания.
-1
Вот когда шрифты будут смотреться и во всех браузерах и в PSD абсолютно одинаково, вот тогда я перестану это предлагать, а до тех пор я ставлю это условием когда берусь за вёрстку, чтобы потом клиент не сказал «Вот psd, вот сайт, почему выглядит по разному?»
Понятное дело что есть те кто понимает и не ждёт этого, а есть определённый процент который ожидает 1 в 1 и сверяет 1 в 1, при работе с ними это условие очень сильно помогает избавиться от будующей головной боли.
Понятное дело что есть те кто понимает и не ждёт этого, а есть определённый процент который ожидает 1 в 1 и сверяет 1 в 1, при работе с ними это условие очень сильно помогает избавиться от будующей головной боли.
0
НЛО прилетело и опубликовало эту надпись здесь
Интересно как вы предлагаете сделать например Verdana сглаженной в 7 IE?
0
НЛО прилетело и опубликовало эту надпись здесь
Простите а причём тут эти 2 статьи?
Я же спросил как сделать сглаживание в браузере? Не средствами системы или фотошопа, а средствами css/html
И написал что есть клиенты которые понимают что сглаживание не у всех включено, что может выглядеть по разному, а есть те кто не понимают этого.
Вот представьте ситуацию:
Вы отверстали по сглаженному варианту, клиент смотрит и на своей системе видит не сглаженный текст, вы ему поясняете что вот вам дескать надо сходить там в настройках всё это включить и всё у вас будет клёво, а он вас спрашивает, ему что каждому посетителю сайта это бегать включать?
Я же спросил как сделать сглаживание в браузере? Не средствами системы или фотошопа, а средствами css/html
И написал что есть клиенты которые понимают что сглаживание не у всех включено, что может выглядеть по разному, а есть те кто не понимают этого.
Вот представьте ситуацию:
Вы отверстали по сглаженному варианту, клиент смотрит и на своей системе видит не сглаженный текст, вы ему поясняете что вот вам дескать надо сходить там в настройках всё это включить и всё у вас будет клёво, а он вас спрашивает, ему что каждому посетителю сайта это бегать включать?
0
Тогда другой вариант, у клиента Вин7 или вообще Мак/Линукс, а вы ему покажете «несглаженный» макет, разве он не сможет сказать «Почему выглядит по разному?»?
В общем холиварная тема получается, всё равно выглядеть шрифт 1 в 1 не будет, даже несглаженный
В общем холиварная тема получается, всё равно выглядеть шрифт 1 в 1 не будет, даже несглаженный
+1
Когда работаю с заказчиком, а не с представителем студии, которой временно понадобились услуги фрилансера, то зачастую заморачиваюсь — делаю два превью макета, один со сглаживанием шрифтов, другой — без. Ну и объясняю почему здесь так, а здесь эдак.
На верстку отдаю без сглаживания, мне кажется так лучше для верстальщика, поправьте если не прав.
На верстку отдаю без сглаживания, мне кажется так лучше для верстальщика, поправьте если не прав.
+1
Тут спорить не буду, каждый по своему заморачивается, или делает несколько макетов, или даёт пояснения к макету, или как-то еще. А что лучше для верстальщика я не знаю, у каждого могут свои требования, кому-то будет побоку на сглаживание а кому-то нет.
Моя точка зрения — тексты со сглаживанием и пояснением к макету, тут я согласен с приведёнными выше статьями.
Моя точка зрения — тексты со сглаживанием и пояснением к макету, тут я согласен с приведёнными выше статьями.
0
А потом дизайнеры умнеют и начинают рисовать в специально для этого предназначенном Fireworks!
А верстку дизайнер знать обязан! Чтобы не нарисовать что-то, что нереализуемо за разумное время — к примеру, обтекание картинки текстом.
А верстку дизайнер знать обязан! Чтобы не нарисовать что-то, что нереализуемо за разумное время — к примеру, обтекание картинки текстом.
0
Возможно кому-то покажется странным, но я только сегодня впервые узнал о пакете Adobe InDesign. Будет время — обязательно попробую.
0
«Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю.»
Читая такое в самом начале сразу начинаешь думать а не будет ли и далее в статье такая же дурь? Может вы еще весь макет предложите склеивать? Человек умеющий пользоваться инструментом для работы нажимает Cmd|Ctrl + Shift + C и копирует в буфер обмена все что было в выделении вместе со всеми слоями включительно.
Читая такое в самом начале сразу начинаешь думать а не будет ли и далее в статье такая же дурь? Может вы еще весь макет предложите склеивать? Человек умеющий пользоваться инструментом для работы нажимает Cmd|Ctrl + Shift + C и копирует в буфер обмена все что было в выделении вместе со всеми слоями включительно.
+3
Как я думаю — макет можно делать как угодно если вы одна команда и понимаете друг друга молча, или если вы один и тот же человек. Если же дизайнер не понимает задумки заказчика, а кодер не понимает задумки дизайнера то мучаться можно будет долго.
Я лично для себя выработал такие правила для работы с макетами в Шопе, не думаю что чтото сверх умное, но как по мне уже давно удобно.
Итак, слои я располагаю сверху вниз, начиная все это запихивать в Папки, которые именуются заглавными буквами.
Начинаю располагать папки так как они на странице, тоесть папка с слоями HEADER будет на самом верху, далее BODY, FOOTER. Писать заглавными важно для того чтоб потом кликая на элементе через Cmd и правой клавишой можно было сразу различить что LOGO это папка, а logo это слой.
И так я упаковываю сам для себя и очень удобно потом если нужно какой то элемент отключить, просто скрываю отображение папки HEADER напимер, а вместе с ней пропадет и LOGO, NAV, SERVICE NAV, USER BAR и все такое.
Может кого-то и рассмешит такой подход но как по мне очень удобно. Даже если в вас папочке какие сложные элементы и их много тоесть много и слоев — располагаем слои так как они идут на экране, сверху вниз:
block_header
block_desc
block_button
и так далее.
Я лично для себя выработал такие правила для работы с макетами в Шопе, не думаю что чтото сверх умное, но как по мне уже давно удобно.
Итак, слои я располагаю сверху вниз, начиная все это запихивать в Папки, которые именуются заглавными буквами.
Начинаю располагать папки так как они на странице, тоесть папка с слоями HEADER будет на самом верху, далее BODY, FOOTER. Писать заглавными важно для того чтоб потом кликая на элементе через Cmd и правой клавишой можно было сразу различить что LOGO это папка, а logo это слой.
И так я упаковываю сам для себя и очень удобно потом если нужно какой то элемент отключить, просто скрываю отображение папки HEADER напимер, а вместе с ней пропадет и LOGO, NAV, SERVICE NAV, USER BAR и все такое.
Может кого-то и рассмешит такой подход но как по мне очень удобно. Даже если в вас папочке какие сложные элементы и их много тоесть много и слоев — располагаем слои так как они идут на экране, сверху вниз:
block_header
block_desc
block_button
и так далее.
0
Сори, картинка не прицепилась первый раз:
0
www.picamatic.com/show/2011/12/07/01/10/8067977_229x579.png Вот линк на картинку, сюда не хочет никак.
0
Склеивать слои и эффекты — это брать на себя не только работу верстальщика, но и брать на себя лишнюю ответственность.
Верстальщику «виднее», где надо склеить, а где использовать «фон и прозрачный PNG поверх» (это я говорю как человек работающий на двух фронтах).
К тому же делается это не сложно:
1. выключаем подложку (фон) объекта который хотим вырезать. В идеальном случае, при условии логичного распределения по папкам, это делается в один клик. (Alt+клик на иконку глаза группы объединяющей слои объекта)
2. нажимаем Shift-Ctrl-C («скопировать совмещенные данные») и дело в шляпе.
Верстальщику «виднее», где надо склеить, а где использовать «фон и прозрачный PNG поверх» (это я говорю как человек работающий на двух фронтах).
К тому же делается это не сложно:
1. выключаем подложку (фон) объекта который хотим вырезать. В идеальном случае, при условии логичного распределения по папкам, это делается в один клик. (Alt+клик на иконку глаза группы объединяющей слои объекта)
2. нажимаем Shift-Ctrl-C («скопировать совмещенные данные») и дело в шляпе.
+2
у меня есть привычка по правому клику выбирать слой под курсором, а когда много именованных групп в макете, то в контекстном меню черт ногу сломит разобраться.
поэтому не люблю излишнего усердия дизайнера.
еще не люблю, когда блоки залиты по нецелым пикселям. приходится подправлять за дизайнером. еще бесит, когда сетка из некрасивых чисел, например 117-258-305. ну кто ему мешал сделать 120-260-300?
еще конечно бесит layer 25 copy 6, layer 78…
поэтому не люблю излишнего усердия дизайнера.
еще не люблю, когда блоки залиты по нецелым пикселям. приходится подправлять за дизайнером. еще бесит, когда сетка из некрасивых чисел, например 117-258-305. ну кто ему мешал сделать 120-260-300?
еще конечно бесит layer 25 copy 6, layer 78…
0
Когда же уже люди забудут, что бы когда-то такой хостинг картинок ipicture :( Ни одна картинка не загрузилась...
Будьте добры, перезалейте пожалуйста, например, на habrastorage.org/. Спасибо!
Будьте добры, перезалейте пожалуйста, например, на habrastorage.org/. Спасибо!
0
>> Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Безусловно, верстальщик получает конфетку. Но тут вопрос в другом — при прочих равных услуги верстальщика гораздо дешевле услуг дизайнера. Вы же, пытаясь облегчить работу верстальщика делаете дополнительную работу сами (сетки, комментарии со стилями и проч.). Не кажется ли Вам, что такая работа лишняя, при том, что за трудо-часы клиенту вы наверное начисляете счет...?
Безусловно, верстальщик получает конфетку. Но тут вопрос в другом — при прочих равных услуги верстальщика гораздо дешевле услуг дизайнера. Вы же, пытаясь облегчить работу верстальщика делаете дополнительную работу сами (сетки, комментарии со стилями и проч.). Не кажется ли Вам, что такая работа лишняя, при том, что за трудо-часы клиенту вы наверное начисляете счет...?
0
Еще ни разу не пришлось работать по часовой оплате, поэтому сложно оценить с такой точки зрения.
А насчет дополнительного гемороя — просто вошло в привычку уже. И тут есть свой резон — пару раз ребята, которые делали верстку макетов, через клиента сами находили меня и предлагали работу. Так что временные затраты, которые были как бы бесплатным бонусом, все равно в итоге окупились.
А еще у меня есть куча заготовок, для экономии своего времени, как в процессе работы, так и в «шлифовочной» стадии. Постараюсь выложить пост об этом, объеденив с инфой отсюда.
А насчет дополнительного гемороя — просто вошло в привычку уже. И тут есть свой резон — пару раз ребята, которые делали верстку макетов, через клиента сами находили меня и предлагали работу. Так что временные затраты, которые были как бы бесплатным бонусом, все равно в итоге окупились.
А еще у меня есть куча заготовок, для экономии своего времени, как в процессе работы, так и в «шлифовочной» стадии. Постараюсь выложить пост об этом, объеденив с инфой отсюда.
0
Оплата всегда в той или иной мере почасовая — прикидывая стоимость работы Вы же исходите из трудоемкости, не так ли?
0
По-скольку я занимаюсь всем этим делом только год, то оплата у меня по-конкурсная или по-проектная. Устраивает бюджет — берусь. =)
0
Я думаю что комментирование всегда было хорошим тоном, как для программиста, так и для дизайнера и дело не во-времени (а за время ему платят), а за то, что с его проектом будут работать другие люди, (верстальщики, дизайнеры) в другое время, а может быть и он сам, по прошествии времени.
Верстальщик должен получить готовый материал, который будет полностью пригоден для работы без лишних вопросов. Кому понравится из-за каждой мелочи бегать к дизайнеру и спрашивать «что он тут имел ввиду» или «А как будет выглядеть, если это изменится на то...». И не нужно преуменьшать затраты и усилия верстальщика — зачастую вёрстка это не просто разложение по блокам и наложение стилей, а программирование пользовательского интерфейса, кучи состояний форм, инпутов, интерактивных элементов (чего дизайнеры часто забывают сделать).
Особенно бесит, когда дизайнеры не просчитывают изменяемый контент, т.е. рисуют заголовок в 2 строчки и не думают, что на живом сайте он может быть и 1 строчку и 3-4 строчки. Так же с текстом в блоках, ориентацию фотографий (портретная, ландшафтная). В общем верстальщик зачастую решает гораздо больше нюансов на живом сайте, чем дизайнер на статичной картинке.
Верстальщик должен получить готовый материал, который будет полностью пригоден для работы без лишних вопросов. Кому понравится из-за каждой мелочи бегать к дизайнеру и спрашивать «что он тут имел ввиду» или «А как будет выглядеть, если это изменится на то...». И не нужно преуменьшать затраты и усилия верстальщика — зачастую вёрстка это не просто разложение по блокам и наложение стилей, а программирование пользовательского интерфейса, кучи состояний форм, инпутов, интерактивных элементов (чего дизайнеры часто забывают сделать).
Особенно бесит, когда дизайнеры не просчитывают изменяемый контент, т.е. рисуют заголовок в 2 строчки и не думают, что на живом сайте он может быть и 1 строчку и 3-4 строчки. Так же с текстом в блоках, ориентацию фотографий (портретная, ландшафтная). В общем верстальщик зачастую решает гораздо больше нюансов на живом сайте, чем дизайнер на статичной картинке.
0
Всегда говорил и буду говорить:
— Дизайнер! Если ставишь направляющие, удерживай Shift, блеать! Я не умею сделать картинку шириной в 15 с половиной пикселей!
— Дизайнер! Если ставишь направляющие, удерживай Shift, блеать! Я не умею сделать картинку шириной в 15 с половиной пикселей!
+6
Делать две версии psd? Ну вы, наверное, просто любимчик верстальщиков.
0
Фотошоп нужен только иконки нарисовать. Дизайн же в общем виде проще и быстрее сразу в HTML+CSS делать для всего, кроме медиа-презентаций (в которых только картинка и всё). Во-первых, вы сразу получаете вёрстку. Во-вторых, вы сразу получаете возможность показывать клиенту готовый прототип. В-третьих, любые изменения типа поменять синий на голубой делаются одной правкой CSS, а не перерисовкой всего макета. Особенно актуально, когда вам надо в табличке толщины бортиков сменить.
А дизайнер вообще не должен рисовать, он — инженер. Рисуют иконки художники — они это лучше делать умеют.
А дизайнер вообще не должен рисовать, он — инженер. Рисуют иконки художники — они это лучше делать умеют.
0
Я просто стараюсь подписывать почти все слои, разбрасываю их по папкам, папки располагаю в порядке расположения соответствующих блоков на странице, разукрашиваю папки для удобства.
Обязательно удаляю все не нужные скрытее слои (их в процессе работы может наплодиться очень много). Удаление всех скрытых слоев автоматически: Layer/Delete/Hidden Layers. Только убедитесь, что вы не скрыли ничего нужного, а лучше всегда перед этим сделайте резервную копию, дабы не снести ничего лишнего.
У кого CS5, также автоматически можно (и нужно) удалять пустые слои: File/Scripts/ Delete All Empty Layers.
Ну и вообще, рисую макеты по какой-то логической сетке.
Пока верстальщики не ругали…
Обязательно удаляю все не нужные скрытее слои (их в процессе работы может наплодиться очень много). Удаление всех скрытых слоев автоматически: Layer/Delete/Hidden Layers. Только убедитесь, что вы не скрыли ничего нужного, а лучше всегда перед этим сделайте резервную копию, дабы не снести ничего лишнего.
У кого CS5, также автоматически можно (и нужно) удалять пустые слои: File/Scripts/ Delete All Empty Layers.
Ну и вообще, рисую макеты по какой-то логической сетке.
Пока верстальщики не ругали…
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Готовим .psd для верстки