Наиболее популярными библиотеками для работы с SVG на JavaScript являются Raphael, Jquery.SVG, SVGWeb. Есть немного более профильные библиотеки, которые используют SVG для решения узких задач: карты, данные и манипулирование объектами.
В общем, под катом краткий обзор библиотек, с которыми мне пришлось немного поработать.

Polymaps.js — мощный интерактивный скрипт карты. Просто не надо изобретать велосипед, если вы хотите сделать свой картографический сервис. Берем и пользуем. Под библиотекой можно пользовать карты Bing, CloudMade (получив API-ключ на этих сервисах). Поддерживает GeoJSON. Примеры использования (один, два, три). Была ссылка на Хабре.

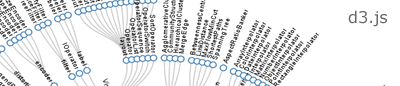
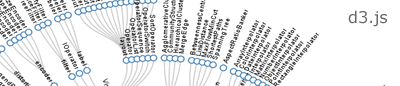
D3.js — скрипт для управления данными. Можно сделать выборку по данным в документе (например, у вас есть table с заполненными полями) либо получив их посредством JSON. И красиво представить их в графической интерпретации. Смотрим примеры: Node-Link Tree, Voronoi, Circle Packing, Force-Directed Graph.

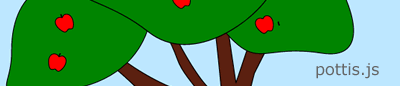
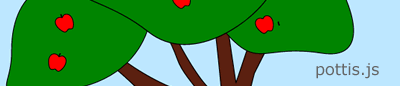
Pottis.js — скрипт для манипулирования объектами SVG-картинки. Например, можно перетаскивать яблоки с дерева в корзину (пример). Или кота из корзины в корзину (пример). Т.е. pottis.js может быть дополнением к Raphael'ю, добавив интерактивности к нарисованным ранее примитивам.
В общем, под катом краткий обзор библиотек, с которыми мне пришлось немного поработать.

Polymaps.js — мощный интерактивный скрипт карты. Просто не надо изобретать велосипед, если вы хотите сделать свой картографический сервис. Берем и пользуем. Под библиотекой можно пользовать карты Bing, CloudMade (получив API-ключ на этих сервисах). Поддерживает GeoJSON. Примеры использования (один, два, три). Была ссылка на Хабре.

D3.js — скрипт для управления данными. Можно сделать выборку по данным в документе (например, у вас есть table с заполненными полями) либо получив их посредством JSON. И красиво представить их в графической интерпретации. Смотрим примеры: Node-Link Tree, Voronoi, Circle Packing, Force-Directed Graph.

Pottis.js — скрипт для манипулирования объектами SVG-картинки. Например, можно перетаскивать яблоки с дерева в корзину (пример). Или кота из корзины в корзину (пример). Т.е. pottis.js может быть дополнением к Raphael'ю, добавив интерактивности к нарисованным ранее примитивам.







