В последнее время вышло так, что я по неведомой причине стал часто заниматься популяризацией Marko.js, декларативного и реактивного языка разметки, который разрабатывается eBay. С одной стороны, это связано с тем, что Marko незаслуженно часто обходят стороной, хотя он позволяет делать из коробки многое из того, что не получится сделать на мейнстримовых фреймворках. С другой стороны, это действительно классно, когда можно использовать обычный HTML, при необходимости расширяя его синтаксисом Marko (вроде условных операторов и циклов). Одним словом, если вы еще не видели, что это такое - посмотрите, возможно, вам это очень понравится.
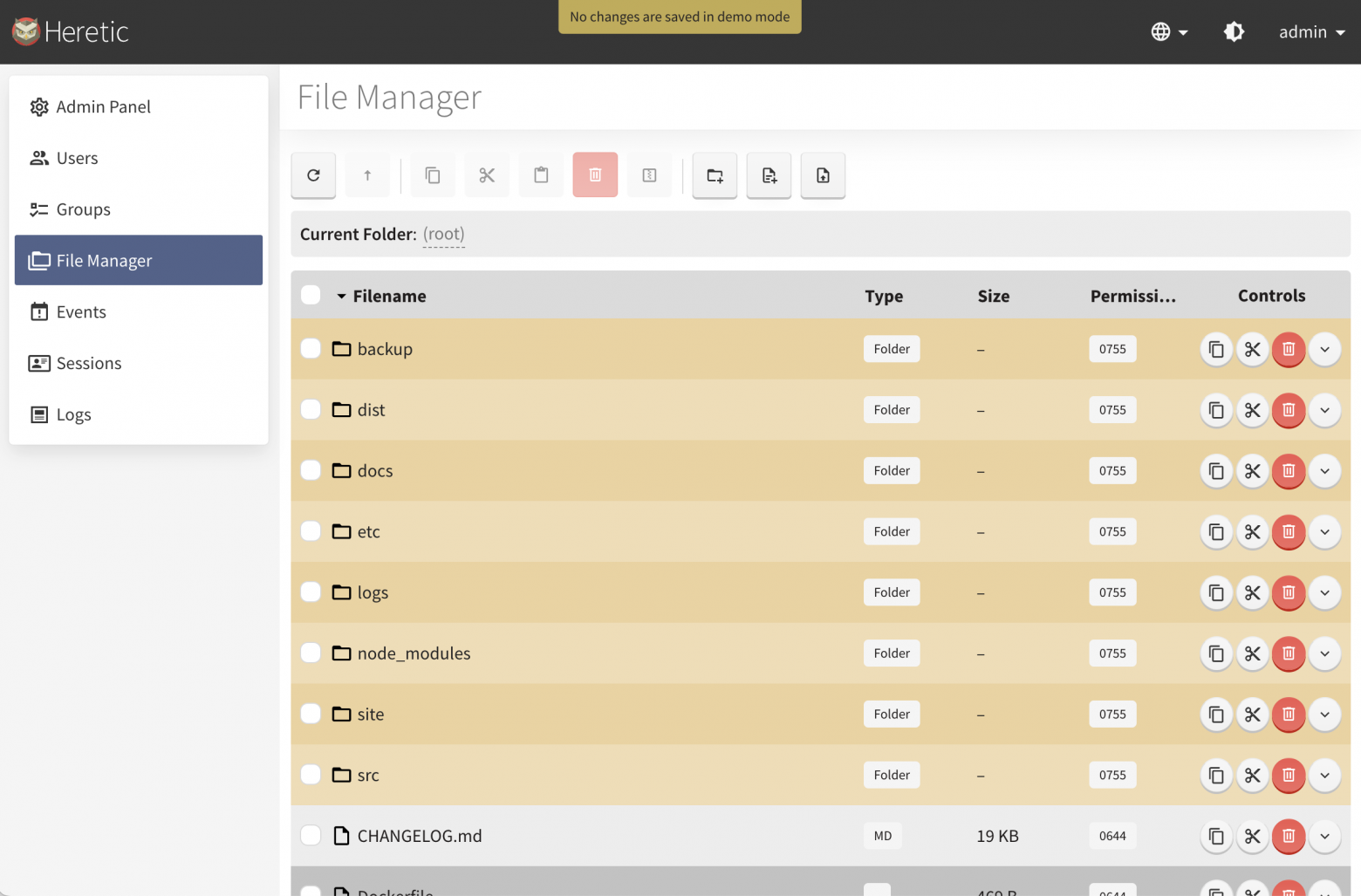
Когда у меня возникла необходимость разработать несколько внутрикорпоративных ресурсов, которые облегчали бы повседневную менеджерскую работу, я решил взять за основу некоторые свои разработки, в том числе компоненты, написанные на Marko, и максимально переиспользовать их. Так на свет появился Heretic - фреймворк, основанный на Marko.js, Node.js, Fastify, Bulma, MongoDB и других продуктах. Он позволяет за минимальные сроки разворачивать сайты, панели управления, различные сервисы и (теоретически) вообще все, что угодно :-)