
У меня было хорошее настроение: я опубликовал свою статью об RSS, и она оказалась довольно популярной.
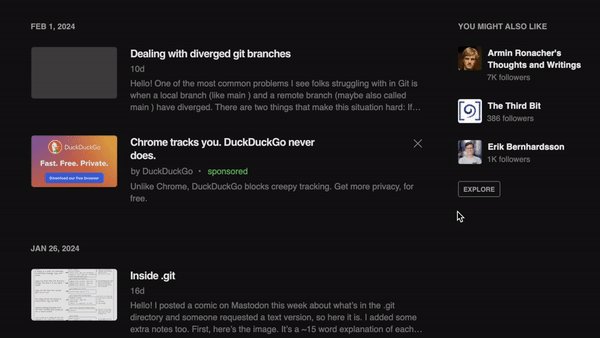
Я решил, что лучше всего отпраздновать это, зайдя на Feedly и почитав что-нибудь. Нажал на фид блога разработчиков, чтобы просмотреть там пару последних постов. Посередине фида я заметил рекламу. Вполне справедливо: я пользуюсь бесплатной версией Feedly, поэтому вполне логично, что мне показывают баннеры.
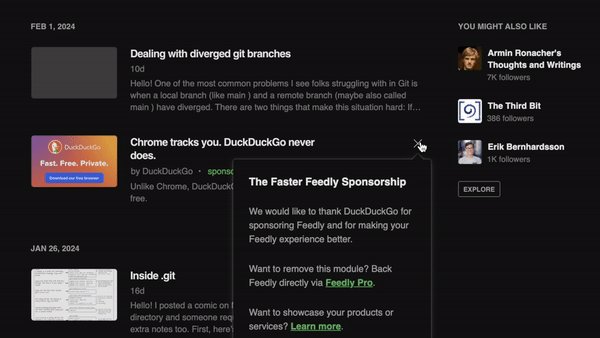
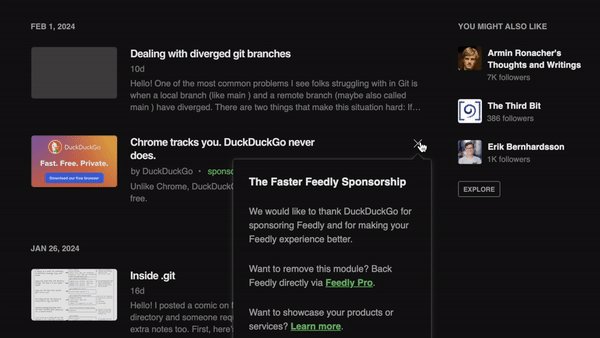
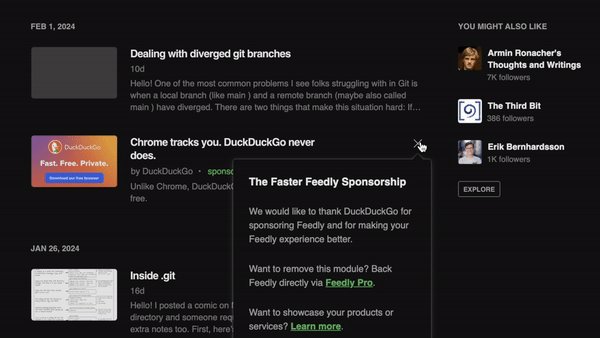
Я нажал на крестик в правом верхнем углу рекламного блока. И именно тогда всё пошло не так.
Вместо того, чтобы закрыть рекламу, Feedly показал мне всплывающее окно, сообщающее, что единственный способ удаления «этого модуля» (читай: рекламы) — «напрямую поддержать Feedly, купив Feedly Pro».
Повторюсь, я не против, что Feedly показывает рекламу бесплатным пользователям, но неработающая кнопка закрытия — это тёмный UX. Я почувствовал себя обманутым: я не буду платить за ваш сервис, я не буду нажимать на рекламу.