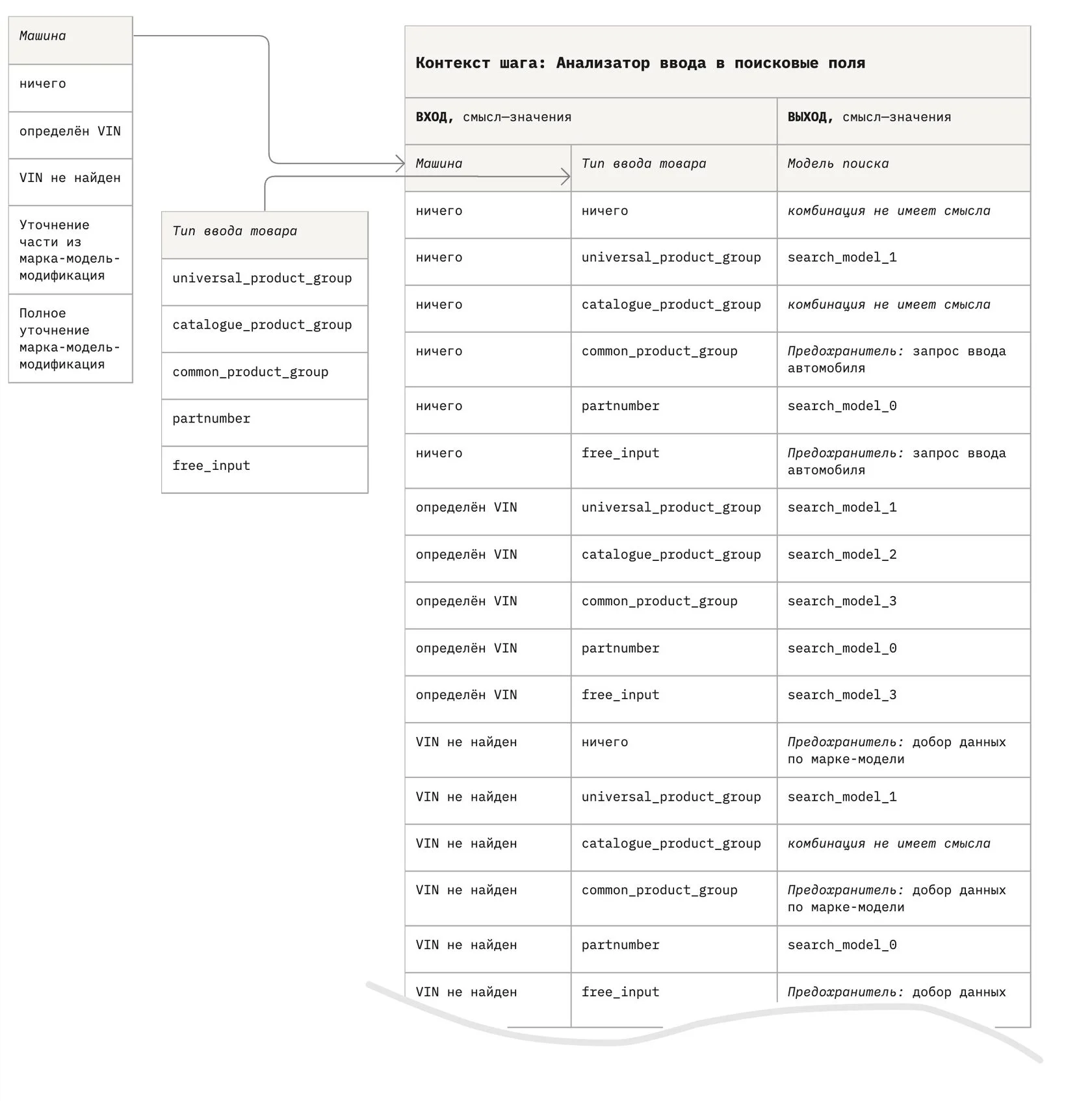
Речь идёт о функциональных спецификациях к сайтам, приложениям и прочим информационным системам.
В начале карьеры UX-дизайнера я просто делал интерактивные прототипы, а документацию предпочитал не писать. Почему так:
Во-первых, сложно. Этому навыку никто не обучал, а написать 100 и более страниц текста по проекту — это как диссертацию накатать. Поэтому я говорил клиентам, что, мол, и так справитесь.
Во-вторых, у меня не было опыта в роли заказчика. И только после того, как я на собственном проекте увидел, сколько денег экономит этот документ, стал предлагать его каждому новому клиенту.
Продавать это было легко. Достаточно было рассказать о том, как я, заплатив несколько десятков тысяч за документ, экономил несколько сотен тысяч на разработке. И подкрепить рассказ конкретными цифрами и примерами. Чаще всего я рассказываю о том, как пожалел 50к на функциональную спецификацию на участок собственного проекта, и разработчики делали его два с половиной месяца вместо привычного одного. А месяц их работы обходился моей казне почти в 300к рублей. И если бы я не сэкономил на функциональной спецификации, то задача обошлась бы на 400к рублей дешевле.