

23.57
Рейтинг
CSS *
Каскадные таблицы стилей
Сначала показывать
Порог рейтинга
Уровень сложности
4 мин
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
Делаем адаптивный HTML, добавляя одну строку в CSS
4 мин
191KПеревод

В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (
Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.Рассмотрим все подробнее.
+65
Опубликованы результаты опроса по использованию javascript-технологий «The state of JavaScript 2017»
2 мин
12K
Всем нам время от времени становится интересно, не устарела ли та или иная технология, и что сейчас в тренде. Особенно это актуально в мире frontend.
Сегодня у нас появились ответы на некоторые из этих вопросов. Сегодня на сайте https://stateofjs.com опубликован новый отчет с результатами опроса двадцати тысяч разработчиков. Лучше всего сразу смотреть оригинал, но если времени мало, то в этой статье будут освещены ключевые моменты.
+18
Дайджест свежих материалов из мира фронтенда за последнюю неделю №292 (4 — 10 декабря 2017)
4 мин
16KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+26
Истории
Дайджест свежих материалов из мира фронтенда за последнюю неделю №291 (27 ноября — 3 декабря 2017)
4 мин
16KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+24
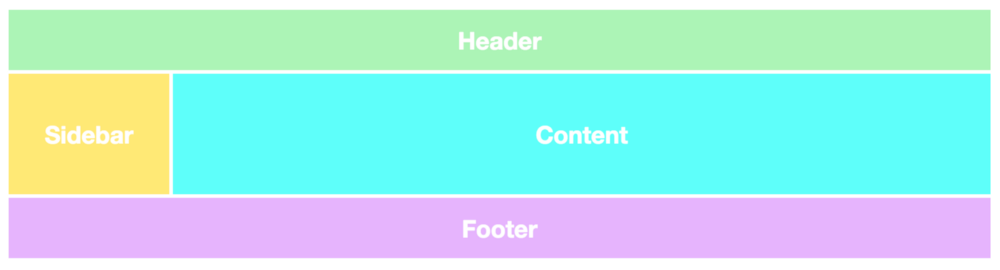
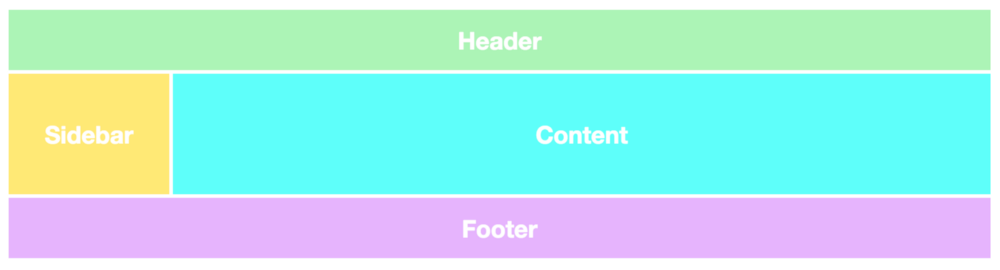
Как быстро спроектировать сайт с помощью CSS Grid
3 мин
59KПеревод

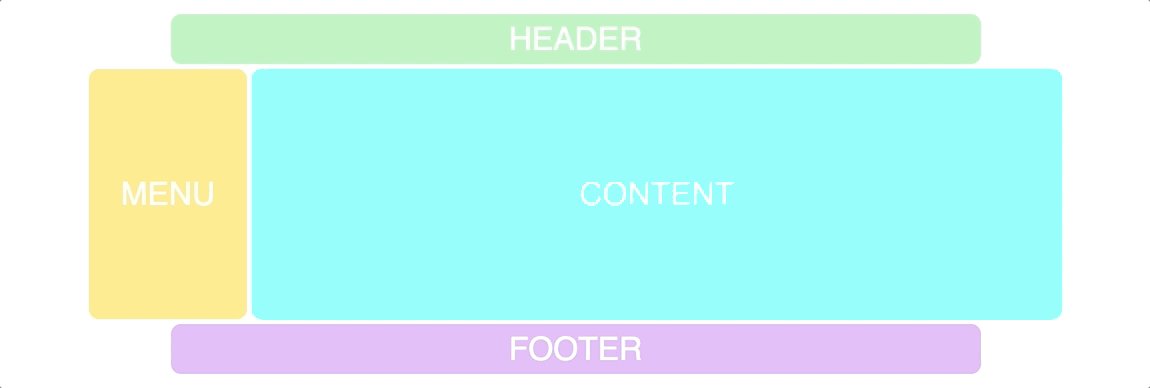
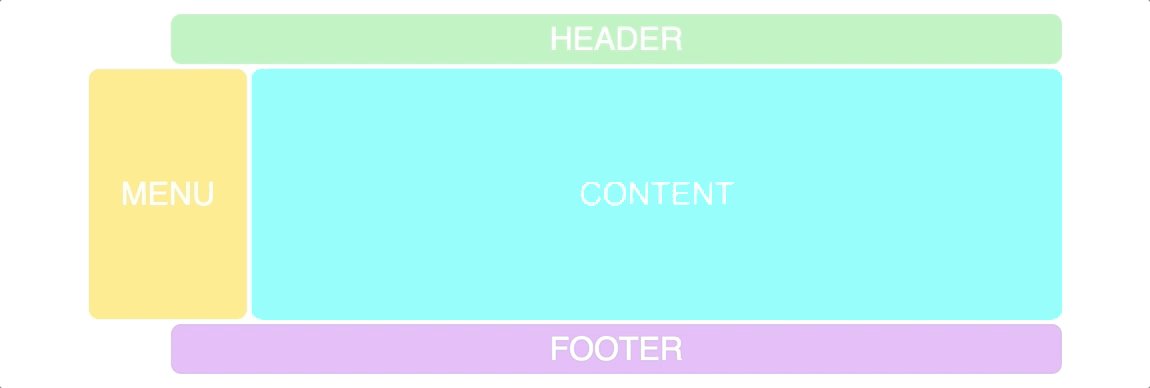
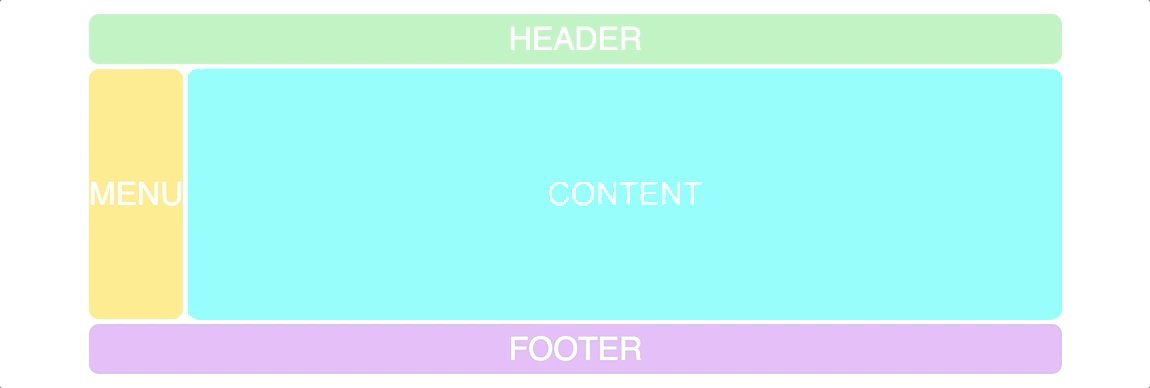
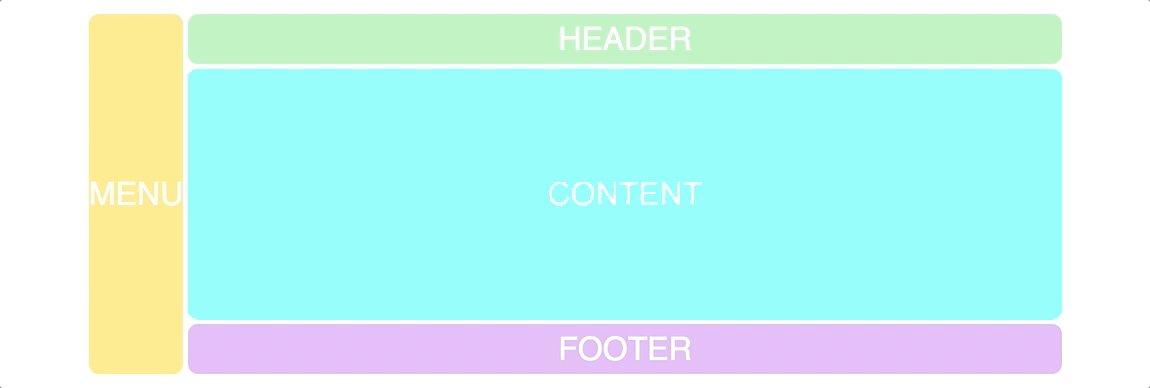
Модуль CSS Grid — это фантастический инструмент для создания макетов веб-сайтов. Он позволяет вам экспериментировать с макетами быстрее, чем любой другой инструмент, которые я пробовал.
В этой статье я научу вас, как это сделать.
Во-первых, я объясню HTML и CSS, которые нам нужны для этой задачи, которую я разбил на четыре части. Как только вы с этим разберетесь, мы перейдем к экспериментам с макетами.
Если вы совершенно не знакомы с CSS Grid, вам может понадобиться просмотреть мою предыдущую статью Учим CSS Grid за 5 минут.
+32
Учим CSS Grid за 5 минут
3 мин
88KПеревод
Быстро познакомимся с будущим макетов веб-сайтов.

Grid макеты имеют основополагающее значение для дизайна веб-сайтов, а модуль CSS Grid — это самый мощный и простой инструмент для его создания.
В этом году модуль также получил нативную поддержку основных браузеров (Safari, Chrome, Firefox), поэтому я считаю, что всем фронтенд разработчикам придется изучать эту технологию в недалеком будущем.
В этой статье я быстренько расскажу вам об основах CSS Grid.

Grid макеты имеют основополагающее значение для дизайна веб-сайтов, а модуль CSS Grid — это самый мощный и простой инструмент для его создания.
В этом году модуль также получил нативную поддержку основных браузеров (Safari, Chrome, Firefox), поэтому я считаю, что всем фронтенд разработчикам придется изучать эту технологию в недалеком будущем.
В этой статье я быстренько расскажу вам об основах CSS Grid.
+20
Дайджест свежих материалов из мира фронтенда за последнюю неделю №290 (19 — 26 ноября 2017)
4 мин
17KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+17
Адаптивная вёрстка
4 мин
50K
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? Как правильно их применять?
Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
+18
Дайджест свежих материалов из мира фронтенда за последнюю неделю №289 (13 — 19 ноября 2017)
4 мин
19KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+27
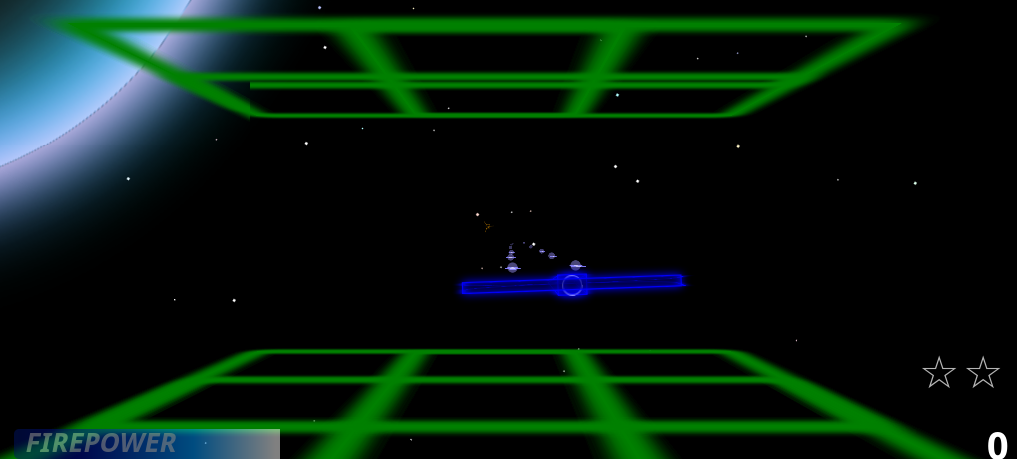
О трехмерных шутерах на CSS +HTML [перевод]
3 мин
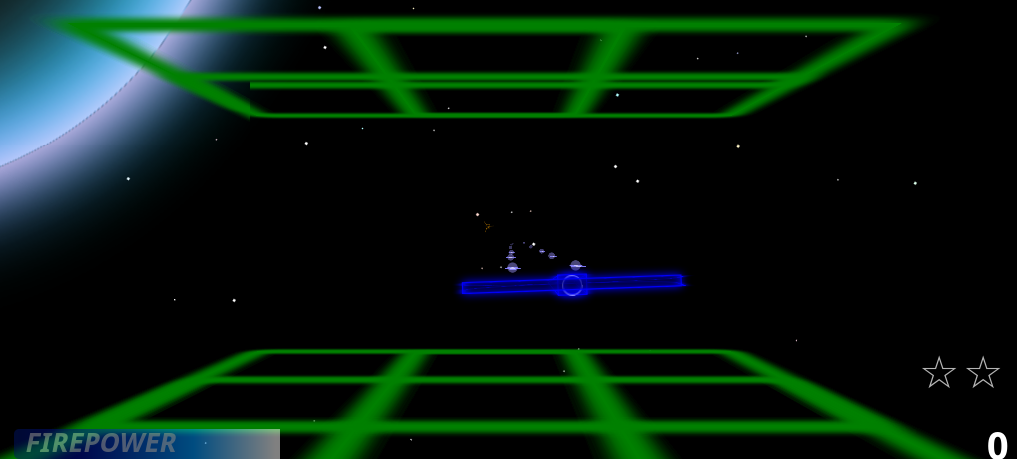
15KПривет, Хабр! Представляю вашему вниманию перевод статьи Building a 3D Game with CSS + HTML автора Michael Bromley.
Не так давно я изучал редко используемые функции CSS — функцию анимации и 3D, а после общения в конференции по JavaScript я собрал вот это demo. Пока я трудился над ним, мне стало любопытно, как далеко можно зайти в конструировании трёхмерной графики на чистом CSS.
 (скриншот выполнен переводчиком)
(скриншот выполнен переводчиком)
Не так давно я изучал редко используемые функции CSS — функцию анимации и 3D, а после общения в конференции по JavaScript я собрал вот это demo. Пока я трудился над ним, мне стало любопытно, как далеко можно зайти в конструировании трёхмерной графики на чистом CSS.

+10
Как прошёл октябрьский moscowcss. Видеозаписи со встречи moscowcss №5 из офиса Туту.ру 31 октября 2017
1 мин
1.8K
В конце октября в офисе Туту.ру прошла очередная встреча по фронтенду в Москве moscowcss. На митапе выступили три докладчика: Игорь Лесневский из дизайн-бюро «Зебра» рассказал о WebP, фронтендер Туту.ру Артем Нечунаев поделился знаниями об адаптивном SVG, а Сергей Попов из HTML Academy и по совместительству организатор moscowcss выступил с докладом о том, как оставить спецификации, которыми бы могли пользоваться другие разработчики со всего мира.
Мы записали видео лекций и делимся ими с вами.
+8
Дайджест свежих материалов из мира фронтенда за последнюю неделю №288 (6 — 12 ноября 2017)
4 мин
17KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+28
Ближайшие события





Firebird Conf: конференция для разработчиков и администраторов СУБД Firebird
6 июня
09:00 – 20:00
Москва

Нормальный сброс
4 мин
16K
Расскажите про ресеты и нормалайзы, что лучше использовать?
Знаете, это как отвёртка и молоток — что лучше? Все хороши.
+8
Очерки истории CSS
9 мин
13KПеревод
Размышляя об HTML и CSS, вы, наверное, представляете себе их как технологии, которые всегда были вместе. Однако, через годы после того, как в 1989-м Тим Бернерс-Ли создал World Wide Web, CSS ещё и в помине не было. Первоначальные концепции, на которых построен веб, совершенно не предусматривали способов стилизации сайтов.

Вот небезызвестный пост из архивов старых рассылок. Его написал Марк Андриссен в 1994-м. Он приложил руку к созданию браузеров Mosaic и Netscape. В этом материале Андрессен отмечает, что так как не существует способа стилизации веб-сайтов с использованием HTML, единственное, что он может сказать веб-разработчикам, которые задают ему вопросы о графическом дизайне, было: «извиняюсь, но вы попали».
Десятилетие спустя CSS полным ходом шёл к тому, чтобы стать общепризнанным инструментом веб-дизайна. Что произошло за эти годы?

Вот небезызвестный пост из архивов старых рассылок. Его написал Марк Андриссен в 1994-м. Он приложил руку к созданию браузеров Mosaic и Netscape. В этом материале Андрессен отмечает, что так как не существует способа стилизации веб-сайтов с использованием HTML, единственное, что он может сказать веб-разработчикам, которые задают ему вопросы о графическом дизайне, было: «извиняюсь, но вы попали».
Десятилетие спустя CSS полным ходом шёл к тому, чтобы стать общепризнанным инструментом веб-дизайна. Что произошло за эти годы?
+21
Дайджест свежих материалов из мира фронтенда за последнюю неделю №287 (30 октября — 5 ноября 2017)
4 мин
20KПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

+20
Как прятать
3 мин
31K
Когда display: none, а когда visibility: hidden?
Зависит от того, что вы пытаетесь сделать. Есть и другие варианты как спрятать блок и даже специальный атрибут.
+6
Пробел в знаниях основ веб-разработки
8 мин
58KПеревод
 Вчера я разговаривал с другом, который ищет разработчика на открытую вакансию. Он выразил некоторое разочарование, которое я тоже испытываю в последнее время:
Вчера я разговаривал с другом, который ищет разработчика на открытую вакансию. Он выразил некоторое разочарование, которое я тоже испытываю в последнее время:У меня проблемы с поиском фронтенд-разработчика, в основном, по WP, Foundation, CSS, JS, на низкоуровневую позицию. Не могу понять, в чём дело. Ни у кого из кандидатов нет «базовых знаний» ничего из перечисленного. Но они могут делать сайты на React или других JS-фреймворках, или на базе WP-шаблонов. Но если я говорю, что нужно сделать простые изменения в CSS, смотрят пустыми глазами… Или какую-нибудь мелочь на чистом JS, ничего.Нет недостатка в учебных лагерях, курсах, полно ресурсов для изучения фронтенд-разработки. Но я собеседовал кучу ребят из этих учебных лагерей и думаю, что там серьёзно недооценивают важность CSS и основ JavaScript.
Конечно, есть ограничения на то, сколько можно усвоить за 12 недель обучения. Но огромная часть проблемы в том, что наша индустрия восхищается новым, одержима самыми последними и прекрасными SPA-фреймворками, в то же время обесценив CSS и «старые» имплементации.
+31
Кроссбраузерная вёрстка
4 мин
64K
Что такое кроссбраузерная вёрстка? Какие есть браузеры и нужен ли пиксель-пёрфект?
+12
Список лучших инструментов для web-анимации
5 мин
47K
Список лучших инструментов для web-анимации. SVG/CSS/Canvas/DOM анимация + GUI инструменты для генерации кривых Безье и CSS анимации.
Репозиторий: github.com/sergey-pimenov/awesome-web-animation
Страница-каталог: awesome-web-animation.netlify.app
В будущем список будет дополнен книгами и видео-курсами по web-анимации. Если вы заметите, что какого-то стоящего инструмента не присутствует — пожалуйста, напишите об этом и я добавлю его.
Также буду рад отзывам на инструменты из текущего списка, с помощью ваших отзывов я смогу сделать описание инструментов более полным.
+22
Вклад авторов
alexzfort 9303.0grokru 2491.2ilusha_sergeevich 1780.6alizar 995.8ru_vds 935.2melnik909 748.0dudeonthehorse 641.0Delka 497.0Mithgol 474.0derSmoll 452.0
