Canvas *
Элемент HTML5
Low Cost Engineering как метод бережливого производства в технологическом стартапе

Тот, кто не готов внедрять новые решения, достаточно скептично относится к такой формулировке как Low Cost Engineering, считая, что создание прототипа – это огромные затраты. Опытные же инженеры все чаще используют данную концепцию как один из инструментов бережливого производства.
Как управлять командой разработки

Привет! Я Иван Антипин, заместитель директора департамента разработки в AGIMA. За свою карьеру я поработал с десятками команд. Где-то был разработчиком, где-то тимлидом, где-то помогал извне. У меня был миллион возможностей разобраться, как люди ведут себя в коллективе. Но всё же не на все вопросы существуют четкие ответы: что такое команда, как она работает, как ей управлять. В этой статье я попробую описать те методы и подходы, которые лично мне кажутся полезными и правильными.
Основные приемы работы с Canvas [Part 1]

Привет! Сегодня я хотел бы начать цикл статей на тему того, как работать с canvas в HTML5 и как применять знания в области матанализа для реализации необычных и интересных эффектов.
Все навыки и умения, которые мы получим здесь, являются фундаментальными принципами и могут быть использованы для создания различных эффектов в играх и приложениях.
Сегодня мы рассмотрим, как рисовать различные фигуры, и реализуем алгоритм fibonacci flower, также известный как golden ratio или phyllotaxis.
Истории
Создаем приложение Art-pixel на Angular и Nest.js. Часть 2.1 (ESLint)

В процессе разработки приложения, поскольку у нас не было четкого технического задания и видения, у нас возник некий технический долг в виде any, в этой статье мы постараемся это исправить. И в этом нам поможет ESLint - утилита, которая может анализировать написанный код, он может находить синтаксические ошибки, баги или неточности форматирования.
По умолчанию версия Angular 12 не включает линтеры, потому что стандартный линтер TypeScript называется TSLint (он считается устаревшим и вместо него рекомендуется использовать ESLint).
Создаем приложение Art-pixel на Angular и Nest.js. Часть 2

В этой части мы займемся созданием возможности сохранения рисунка, добавим возможность редактирования наших сохраненных рисунков, а также добавим возможность просмотра пользователем примеров работ, по которым при желании можно будет создавать такие же или лучше.
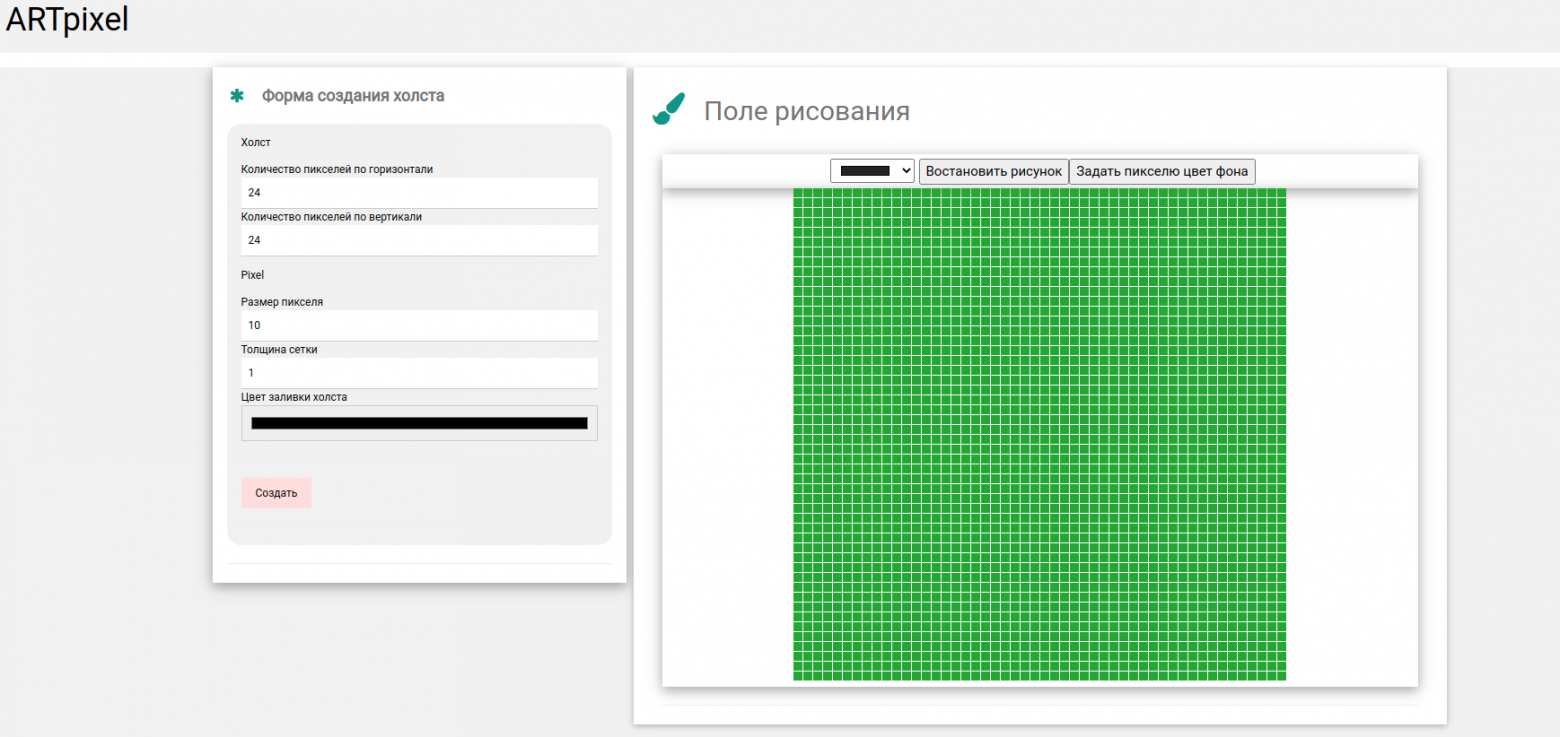
Создаем приложение Art-pixel на Angular и Nest.js. Часть 1

В этой статье я собираюсь показать создание небольшого приложения с помощью которого можно будет создавать пиксельные картинки, также будет возможность разместить эти картинки в галерее, проголосовать за понравившуюся. Вообщем будет блог, галерея и мастерская. Мне показалось, что это может быть интересно новичкам, которые уже немного научились Angular и пробуют делать различные приложения для того, чтобы выработать свой стиль и набить руку.
Это моя первая статья подобного рода и возможно я бы никогда ее не разместил, но моё лузерство и привычка быть обыкновенным, меня настолько раскрепостили, что я воспринимаю поражения как должное. Амбиций нет, есть только кайф от того, что я делаю, люблю созерцать, люблю что то создавать. Рад буду если это кому то принесет пользу. Надеюсь при просмотре опытными разработчиками все не окажется очень плохо и я найду в себе силы выложить следующие части.
А может кому то просто понравится рисовать, ссылка на демо ниже.
В этой части я буду использовать Angular, CSS фреймворк от w3schools
Итак, в первой части будет описан процесс создания вот такой мастерской.
7 + 1 способ анимировать спиннер

Меня зовут Евгений Подивилов, я фронтенд-разработчик в команде «Лайфстайл». Я разрабатываю раздел «Развлечения». В этом разделе можно купить билеты на мероприятия или забронировать столик в ресторане.
Многие недолюбливают бесконечные индикаторы загрузки, потому что по ним не видно реального прогресса выполнения задачи. Мне кажется, вывести какой-то спиннер пользователю и уведомить, что работа идет и результат ожидается, намного лучше, чем ничего.
Иногда спиннер вместо того, чтобы успокоить пользователя, тормозит и забирает больше ресурсов, чем сама задача. Про один такой индикатор я и расскажу.
Процедурная генерация бумажных снежинок

Скоро начинаются предпраздничные дни, а вместе с ними и украшение наших домов. По этому поводу я решил заняться процедурной генерацией лекала для вырезания снежинок из бумаги. Под катом процесс разработки, алгоритм и демка.
Как написать собственное свойство CSS

Благодаря Paint API из состава Houdini можно не ждать выхода новых возможностей CSS. Шаг за шагом автор этого материала показывает, как написать новое свойство CSS для анимации с фрагментацией. Делимся материалом, пока у нас начинается курс по Frontend-разработке.
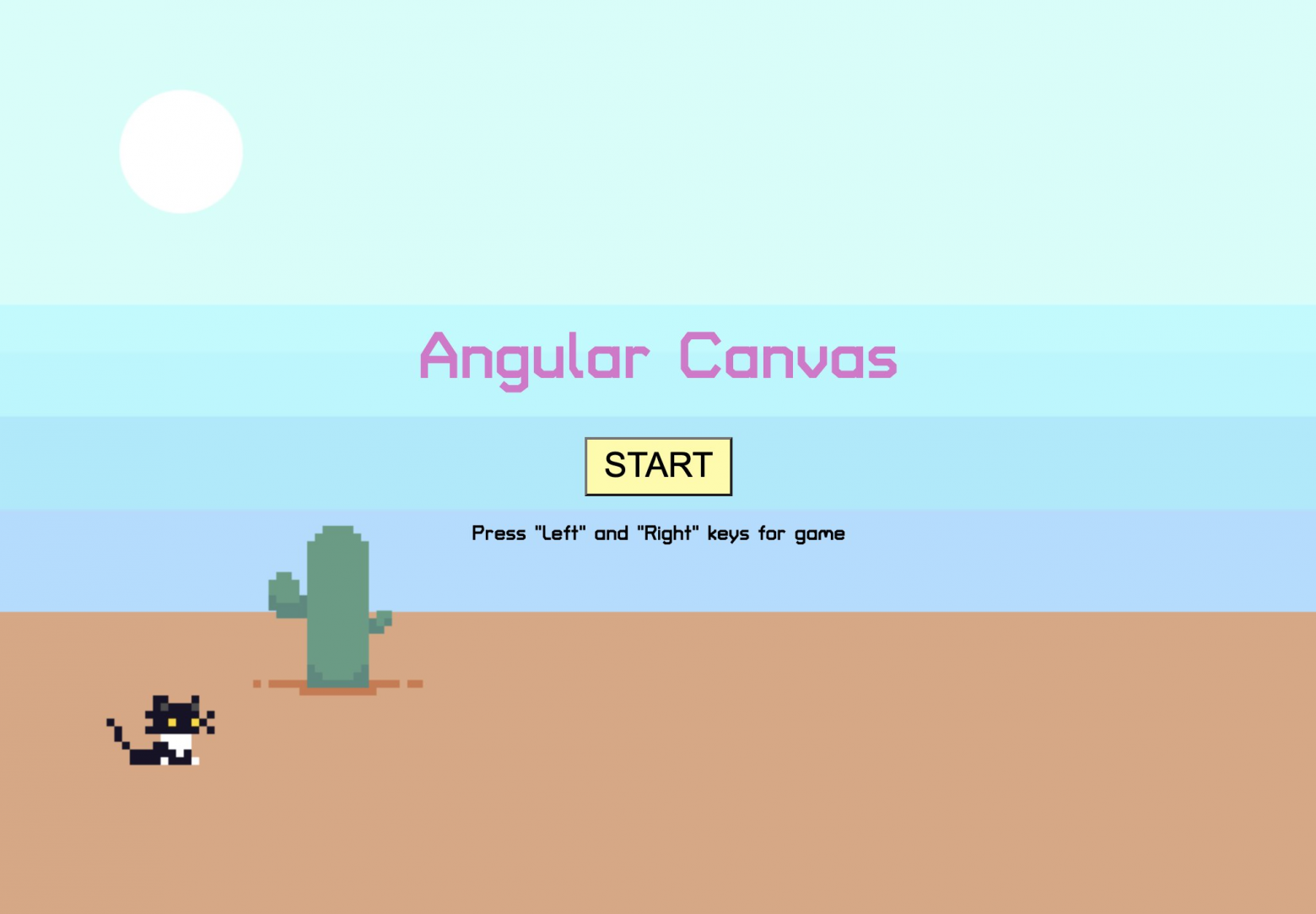
Как писать на HTML Canvas удобно, или как изобрести очередной renderer на Angular

Разработка на canvas с контекстом 2D обычно не предполагает никаких сложностей. Для начала необходимо изучить пару десятков встроенных методов WEB API CanvasRenderingContext2D, прочитать рекомендации по оптимизации, вспомнить школьный курс геометрии. И на этих базовых вещах можно уже строить неплохие приложения на canvas.
Как один из вариантов начала разработки на canvas: из примитивов фигур строят элементы, затем их объединяют в функцию, эти функции складывают в готовый элемент, объединяют их в слой, ну и в конце уже отдают в функцию рендера. Все еще звучит довольно неплохо и с этим можно даже жить, если использовать чистые функции, и придерживаться везде этого подхода. Но не всегда этого удается, всегда есть соблазн выхватить что-либо из контекста. Для примера приведу код из source-map-vizualization замечательный инструмент, сделанный на canvas. Только чтобы понять весь код и привнести какие либо исправления, я думаю придется посидеть не один час.
Блюр объектов в реальном времени на видео с помощью canvas

Конфиденциальность это очень важная часть в современном мире. Снимая видео на своей телефон в общественном месте, не всегда, люди, которые попадают в кадр, будут довольны этим и можно получить "по жопке" за это. Для избежания этого лица рамывают или пикселизируются.
Сегодня я хочу поделиться реализацией такого блюра/пикселизации видео (изображения) в вебе.
Easy canvas — простая js библиотека, которая невероятно упрощает работу с canvas html
Ближайшие события






Будущее веба: станет ли рендеринг в <canvas> заменой DOM?

Решение Google, которое заключается в том, чтобы перейти от вывода на страницы HTML-элементов к рисованию пикселей на <canvas>, нельзя назвать чем-то таким, чего раньше никто не видел и не пробовал. Другие передовые веб-приложения уже вышли далеко за пределы традиционных схем работы с HTML-элементами. Так, в Google Maps вывод данных на <canvas> используется уже многие годы. В VS Code для отрисовки идеального интерфейса терминала тоже используется <canvas>. А в подающем надежды наборе инструментов Google Flutter, который позволяет создавать кросс-платформенные интерфейсы, в веб-браузере, по умолчанию, используется рендеринг с использованием <canvas>.
Но в этот раз происходящее вызывает несколько иные ощущения. А именно, появляется такое чувство, что рендеринг в <canvas> и другие современные технологии, вроде WebAssembly, увели нас за точку невозврата. Все привыкли к схеме работы, когда страница загружает, в виде обычного текста, JavaScript-код, который выполняется, взаимодействуя с HTML-элементами, видимыми в «инструментах разработчика». Сейчас возникает такое впечатление, что это — лишь небольшой этап на пути постоянно развивающихся технологий веб-разработки.
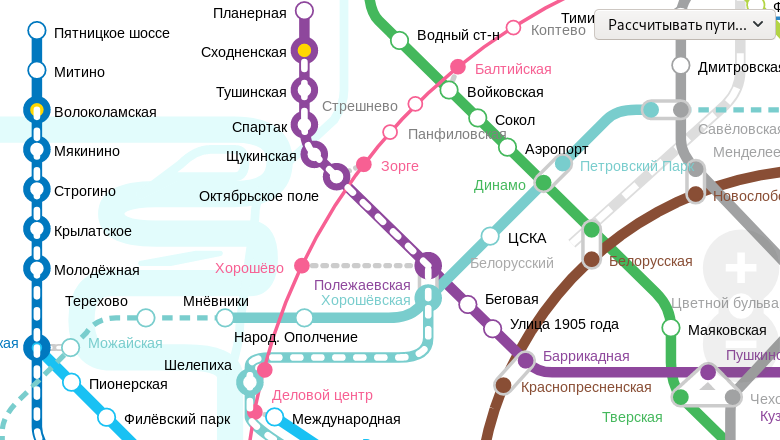
Карта метро Москвы с расчётом пути

В своей предыдущей статье про интерактивную карту метро Москвы я описывал процесс создания векторной карты на svg-движке, сравнивая с канвасным отображением.
Спустя время я решил вернуться к своей карте и добавил в неё возможность вывода маршрута кратчайшего пути между выбранными станциями по алгоритму BFS, обхода графа в ширину.
Варианты создания интерактивной экскурсии для пользователей

Доброго времени суток, уважаемые читатели!
Меня зовут Евгений Когтев, я ведущий разработчик в команде Web Core в ДомКлик. Мы уже рассказывали подробнее о команде и стоящих перед ней задачах, если не читали, то рекомендую. А сегодня я расскажу, зачем нужен онбординг и как его реализовать в UI-kit.
Есть ли жизнь после жизни?

Всем доброго дня или ночи! Затронутая в статье, тема может показаться настолько избитой до популярности, что при ее прочтении возникнет стойкое желание взять помидор или, не дай бог, кирпич и кинуть в автора. А изложенные мысли будут напоминать повторное изобретение велосипеда с квадратными колесами. Но идея, побудившая приступить к описанию, буквально зудит и проситься ей поделиться, несмотря на угрозу физического или морального наказания.
Шейдеры, Three.js и киберпанк. Как мы делали лендинг в неоново-античной стилистике

Привет, это блог «Технократии». Обычно мы занимаемся цифровой трансформацией бизнеса, но сегодня у нас для вас история, как при помощи библиотеки three.js и шейдеров мы сделали лендинг для нашей промо-кампании. Главный рассказчик — разработчик Артем Ибатуллин.
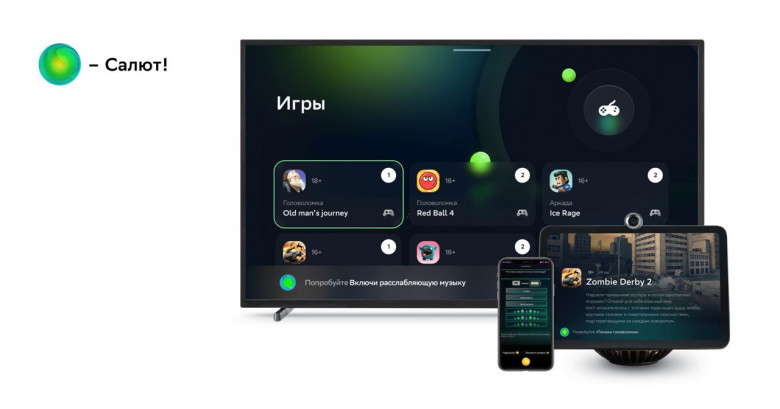
Моё знакомство с виртуальными ассистентами Салют, а также с платформой SmartMarket и SmartApp

Знакомство с виртуальными ассистентами Салют, а также с платформой SmartMarket и SmartApp.
Путь от chat app до canvas app или как создать canvas app на платформе SmartMarket.
Конфетти на канвасе
Привет Хабр! Попалась недавно интересная библиотечка , которая создает эффект конфетти на страничке. Решил разобраться , что же там внутри находится и как работает. Подробности под катом
Вклад авторов
TheShock 853.0Kempston 406.0shpaker 304.0Magistr_AVSH 202.0kibizoidus 191.0it_monk 140.0egaxegax 131.0Enfriz 127.0alxgutnikov 123.2