
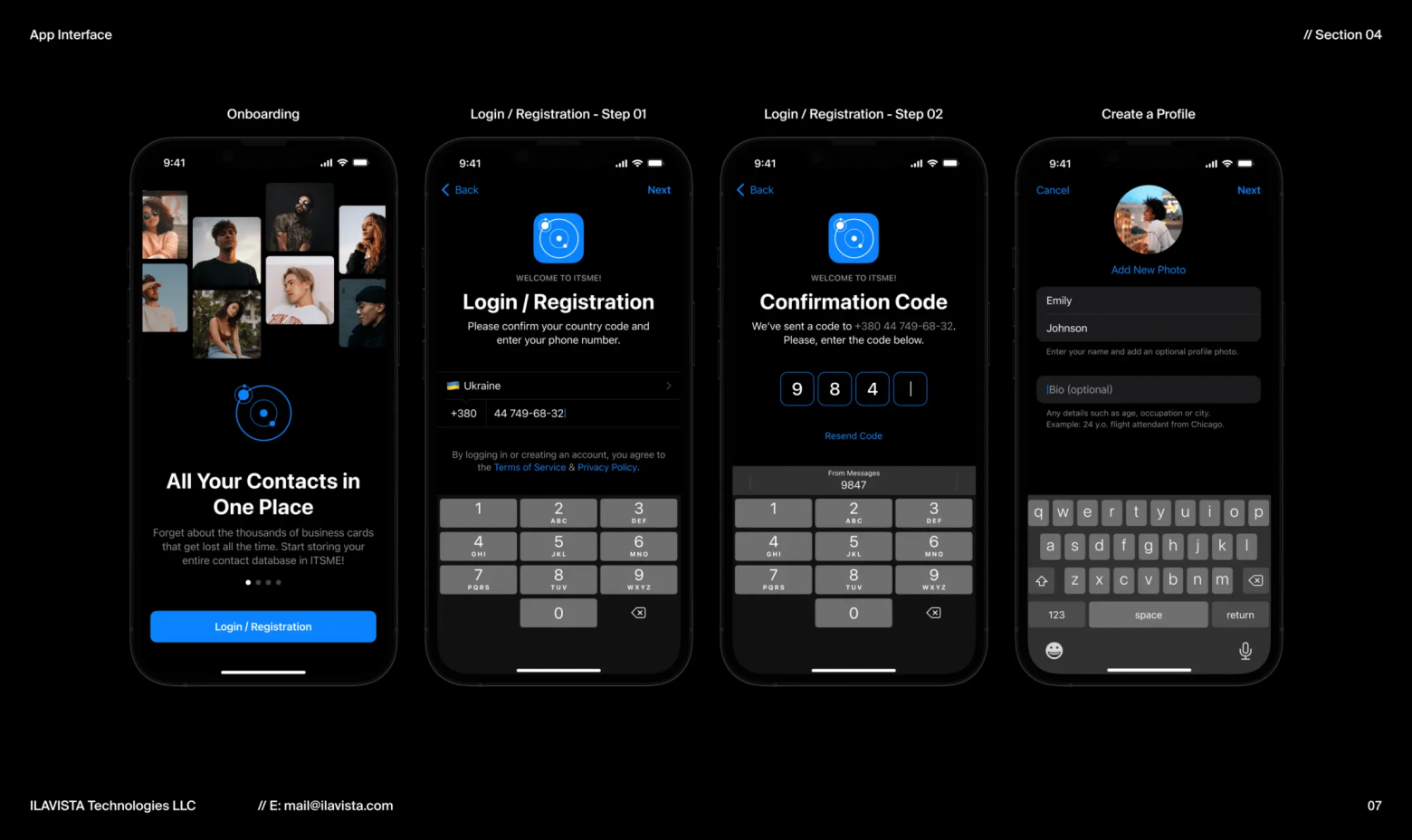
Рассказываем, как инициативная группа R&D red_mad_robot создала лаконичное и красивое приложение для управления временем с использованием Live Activity и Dynamic Island. Его уже можно скачать в AppStore.

Приложения для iOS, Android, Windows Phone

Рассказываем, как инициативная группа R&D red_mad_robot создала лаконичное и красивое приложение для управления временем с использованием Live Activity и Dynamic Island. Его уже можно скачать в AppStore.

UI-дизайн — это про то, как выглядит интерфейс, UX — про то как с ним работает пользователь. Хочется спросить — «Вы откуда это вообще взяли»?

Графический интерфейс пользователя, каким мы его знаем сегодня, возник в результате десятилетий исследований множества инженеров и ученых. Программа Sketchpad Айвена Сазерленда, созданная в 1962 году, считается первым графическим интерфейсом пользователя.
Дуглас Энгельбарт изобрел компьютерную мышь в 1964 году, чтобы преодолеть ограничения световых перьев. Конструкция мыши продолжала развиваться. Исследователи PARC разработали первые растровые окна и меню, которые реагировали на ввод данных мышью. Дэвид Кэнфилд Смит в 1975 году ввел термин «иконка» для описания графических символов, представляющих программы и данные.
Xerox Star в 1981 году коммерциализировал многие из этих концепций графического интерфейса, а Macintosh от Apple в 1984 году сделал их общепринятыми. В настоящее время ведутся юридические споры о том, кому принадлежат права интеллектуальной собственности на различные элементы графического интерфейса пользователя, такие как окна и значки.

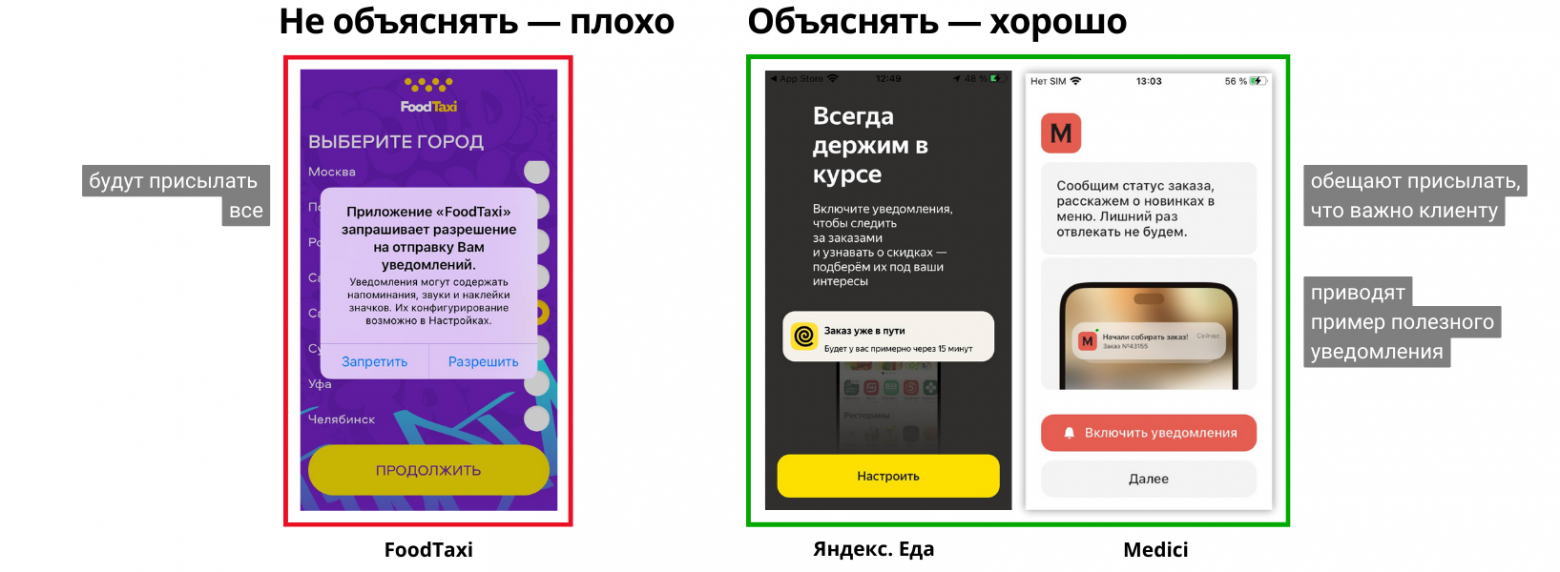
Почему уведомление — это не только иконка колокольчика, как работает и без чего не может существовать вся система и какие артефакты будут полезны в работе. Рассказываем о своём опыте с трёх сторон.

Привет, Хабр. Меня зовут Алексей, я разрабатываю мобильные приложения на Flutter в Пиробайте. Помимо этого увлекаюсь моушн-дизайном. В прошлый раз рассказывал о том, почему Flutter Web (не) мертв. Сегодня предлагаю продолжить наш тру-крайм в мире разработки и снова узнать кто кого убил, за что убил и убил ли вообще. Наш сегодняшний герой — инструмент для создания анимации Rive.
Если в предыдущей статье главная жертва была в общем-то беззащитна и легко пала под натиском убийцы, то в этот раз все гораздо сложнее и запутаннее: противостояние этих двух платформ — Lottie и Rive — можно назвать напряженным психологическим триллером о политике. И я сейчас объясню почему.
Lottie — крайне полезный инструмент для создания анимации, однако далеко не идеальный. А когда у основного игрока начинают появляться проблемы, появляются те, кто с удовольствием начинают на него давить. Медленно, но верно подтачивая ноги глиняного колосса.

Как аутсортсинговой компании к веб разработке добавить мобильную разработку.
За этот год мы силами одной команды разработчиков создали с нуля и зарелизили 6 приложений для Android и iOS. В этой статье я расскажу, как выстроить процесс, чтобы быстро создавать качественные продукты, как кроссплатформенная разработка на Flutter помогает экономить время и деньги, а также, сколько стоит разработка приложения для бизнеса и из чего складывается цена.

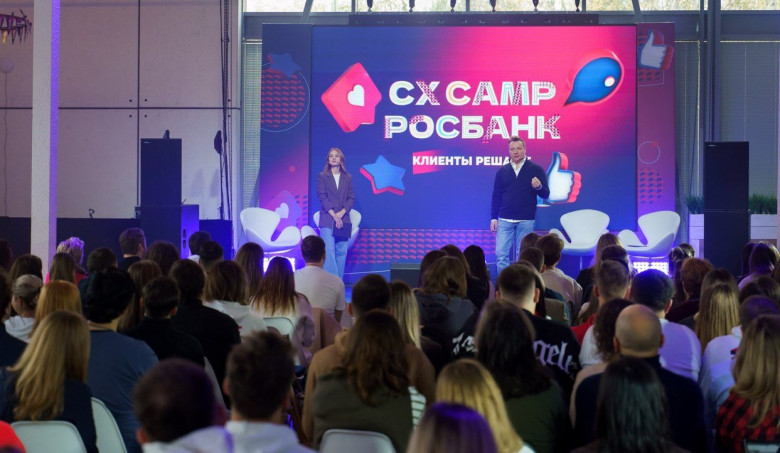
В октябре у нас в Росбанке прошел CX Camp — офлайн-мероприятие на целый день с приглашенными экспертами, дискуссиями, воркшопами и, конечно же, тимбилдингом под вечер. Темой кэмпа стал клиентский опыт и, в частности, применение к нему инструмента jobs to be done. В этом посте мы поделимся основными тезисами экспертов из разных компаний, которые выступили в тот день.


Механизм экспорта растровых изображений с масштабированием в Figma полезен для разработчиков Android и iOS. Это связано с разной плотностью пикселей на экранах мобильных устройств. Для максимального использования возможностей устройств рекомендуется экспортировать изображения под конкретную плотность пикселей.
Android-разработчики при экспорте из Figma используют масштабирование x1, x1.5, x2, x3 и x4. iOS-разработчики предпочитают x1, x2 и x3.

Этот невыдуманный рассказ о разработке моей командой на заказ необычного водного трекера (приложение ЗОЖ-тематики), который впоследствии стал своего рода пинком для проекта помасштабнее. Я расскажу о различных нюансах разработки, а также о том, до чего эволюционировала в итоге сама концепция. Быть может, начинающие IT-предприниматели или команды, которым интересен опыт своих коллег почерпнут из этой личной истории что-то для себя.
Приветствую! Меня зовут Громова Алена и я основатель компании мобильной разработки, существующей на рынке с 2018 года. До получения от компании-партнера заказа на водный трекер мы уже успели поработать в различных отраслях разработки. Уже были тогда в нашем портфолио маркетплейс, приложение для охраны больших периметров, блогерское приложение под многомиллионную аудиторию, но нигде еще не попадались столь нестандартные креативные задачи. Я расскажу об этом опыте (и не только об этом).

Статья для тех, кто делает приложения для себя или заказчика. Особенно если вы из horeca.
Сравнили несколько приложений — лидера рынка, на коде и на конструкторе. Поняли, что не у всех продумано юзабилити, из-за чего бизнес может терять прибыль. Поэтому делимся, что можно позаимствовать из приложения Яндекс.Еды.

Всем привет! Если вы пользуетесь СберМаркетом, то могли заметить, что теперь мы доставляем еще и из ресторанов. Мы смогли запустить сервис доставки всего за полгода, но это был немного безумный проект, который мы делали в условиях первого правила бойцовского клуба. Теперь, когда все выдохнули, мы наконец-то можем рассказать, как это было.
Мы — это ведущий дизайнер СберМаркета Настя Винокурова, продуктовый дизайнер Катя Вороненко и вся наша команда. Если кратко, это было так:

Долго думал писать или не писать эту статью, ведь скорее всего святые моралисты закидают меня помидорами. Но давайте будем реалистами, 70% дизайна продукта это применение бест практис от других продуктов, смежных или нет - пофиг.







Всем привет, меня зовут Иван Ардинцев, я арт-директор и дизайнер. Мои коллеги и знакомые часто дискутируют на достаточно важную тему AI-экспании в дизайн-отрасль и интересуются моим мнением в этом вопросе, поэтому я решил собрать все свои мысли по этому поводу в единую статью.

Десять месяцев назад я завёл отдельный телеграм-канал и начал публиковать результаты своих экспериментов с нейросетями.

Полосы прокрутки. Слышали когда-нибудь о них? Довольно крутая штука. Достаточно зажать и перетаскивать полосу прокрутки, чтобы перемещаться по контенту панели со скроллингом. Я это просто обожаю. Ежедневно целыми днями сижу за компьютером и тягаю полосу прокрутки. Но полосы прокрутки становятся мельче, и это оказывается всё более серьёзной проблемой. В статье я покажу скриншоты, но они настолько малы, что даже делать их было сложно. А разработчики продолжают делать их всё мельче, как будто не хотят, чтобы вы скроллили! Они говорят: «для этого ведь колесо прокрутки и существует». Друг мой, не у каждого есть колесо прокрутки и не каждый может свайпать по сенсорному экрану. И даже я, счастливый обладатель колеса прокрутки, хотел бы перемещаться по контенту быстро.

На дворе 2023 и казалось бы, про IT профессии трубят из каждого утюга, но реальный процент людей который туда попадает печально низок.

Рано или поздно Android-разработчику станет любопытно попробовать новые платформы. Устройств с этой ОС много — есть из чего выбрать. Например, сейчас набирает популярность разработка под умные телевизоры.
И вот здесь начинается самое интересное. Вроде бы и на смартфоне, и на телевизоре одинаковая ОС, но приложению понадобится глобальная адаптация, ведь там, например, нет привычного Touch Screen, чтобы управлять контентом и быстро набирать текст в поисковой строке.
Эта статья посвящена истории создания браузера для ТВ и трудностям, с которыми столкнулись наши разработчики приложений для Android-устройств. Рассказ будет интересен разработчикам, которые хотели бы адаптировать свой софт для телевизионной платформы, и просто любителям историй обхода всевозможных граблей.

Встречают по одежке и по лицу не только человека, но и компании. Потому в продукте всё должно быть прекрасно — UX, UI, логотип, иначе это не продукт, а поделка.
Всем привет! Меня зовут Илья, я дизайнер Pyrobyte. Разрабатываю концепции и дизайн сайтов и приложений для наших клиентов, потому радею за каждую деталь визуала бренда. Привык, что в продукте должно быть на должном уровне все, особенно логотип — «лицо» компании. Иногда он просто кричит «Обнови меня!». Но клиенты сопротивляются изменениям, боясь рисков и затрат.
Хочу поделиться опытом: почему устаревший логотип вредит бизнесу, почему руководители компаний боятся изменений и как донести до ЛПР, что лого нужно освежить.

Local first — это подход к разработке приложений, когда данные обрабатывают в первую очередь на устройствах пользователей, а не в облаке. Обсудим ключевые принципы подхода и примеры в контексте организации совместной работы.